Сегодня рассмотрим, как просто и эффективно улучшить работу с медиа-контентом на вашем сайте. Для реализации данной функциональности вам даже не надо будет устанавливать плагин, потому что поддержка добавления такого кода есть по умолчанию в самом движке WordPress начиная с версии 3.4.x, где впервые появилась данная опция. Об этом и других изменениях вы можете более подробно почитать в Codex.
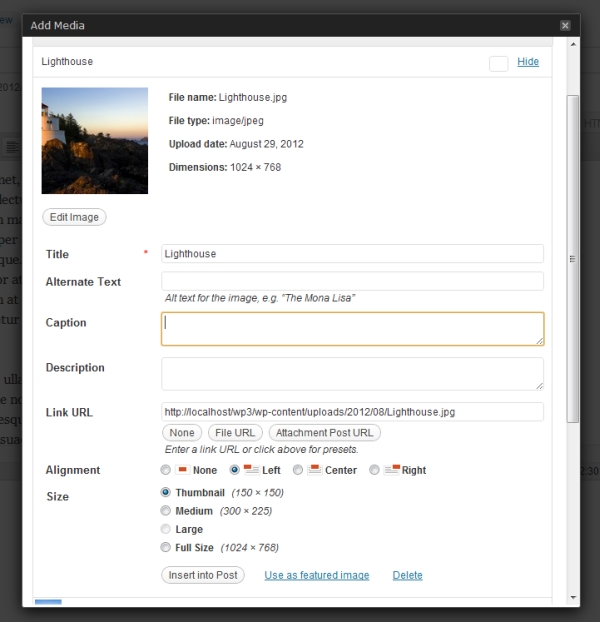
А речь идет вот о чем: когда вы добавляете картинку на страницу или в пост WordPress, вы можете сделать для нее отдельный заголовок. Каждое добавленное изображение может сопровождаться собственным заголовком и использовать для форматирования заголовков обычные HTML-теги (конечно, вы можете оставить их пустыми и тогда вообще никаких заголовков не будет).
Теги, которые вы можете использовать по умолчанию, будут такими же, как те теги, что вы используете для комментариев. К примеру, можно выделять текст жирным шрифтом при помощи <strong>, курсивом с помощью <em> или зачеркивать с помощью <strike>.
Учтите, что WordPress использует светло-серую цветовую стилизацию для фона и темно-серую — для текста (по умолчанию). Эти классы заданы в CSS как .wp-caption и .wp-caption-text. Если вы хотите использовать свои собственные стили, то включите их в CSS вашей темы (обычно для этого надо внести изменения в style.css).
В нашем случае для темы надо добавить следующий код:
.wp-caption {
background: #F1F1F1;
line-height: 18px;
margin-bottom: 20px;
padding: 4px;
text-align: center;
}
.wp-caption-text {
color: #888;
font-size: 12px;
margin: 5px;
}Учтите, что вы всегда можете изменить заголовок, кликнув на картинке в редакторе постов и перейдя к параметру Редактировать.
А вот сам код HTML, который я использую:
<em>This text is italicized.</em> <strong>And this is bold.</strong>
Теперь рассмотрим этот же пример в картинках. Мы просто вставляем картинку в редакторе записи WordPress и указываем подпись.

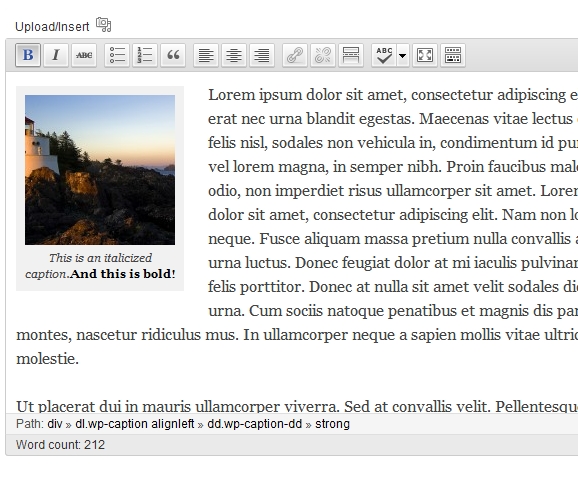
Вот как выглядит заголовок в редакторе:

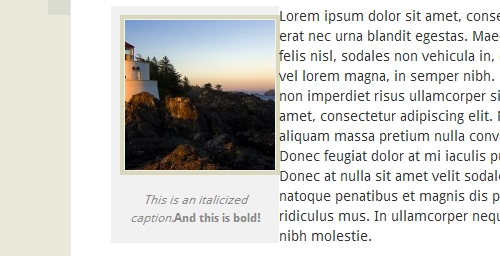
А вот так выглядит заголовок на сайте:

Вы можете применять HTML теги к подписям на свое усмотрение и оформлять это все дополнительно с помощью CSS в файле style.css.





















Комментарии к записи: 0