Если ваша тема не имеет областей виджетов там, где вам нужно, всегда можно добавить свою собственную. Для этого нужно добавить два куска кода.

Давайте добавим область виджета ниже содержимого.
Создание области виджетов в файле функций вашей темы
Первый шаг – настроить область виджетов с помощью функции register_widget().
Если вы используете стороннюю тему WordPress, то для этого вам нужно создать дочернюю тему. Причина в том, что если вы обновите тему в будущем, все ваши изменения потеряются.
Если вы работаете со своей собственной темой, можете просто отредактировать тему.
Начните с открытия файла functions.php вашей темы . Внизу файла добавьте этот код.
function kinsta_register_widgets() {
register_sidebar( array(
'name' => __( 'After Content Widget Area', 'kinsta' ),
'id' => 'after-content-widget-area',
'description' => __( 'Widget area after the content', 'kinsta' ),
'before_widget' => '
<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>
',
'before_title' => '
<h3 class="widget-title">',
'after_title' => '</h3>
',
) );
}
add_action( 'widgets_init', 'kinsta_register_widgets' );
Теперь сохраните ваш файл functions.php. Если вы перейдете к экрану виджетов или настройщику, вы найдете новую область виджетов, доступную для добавления виджетов.
Но если вы добавите туда виджеты, они не будут отображаться на странице. Это потому, что вам нужно добавить код в файл шаблона темы.
Добавление виджета в файл шаблона темы
Прежде всего, нужно выяснить, какой файл шаблона темы вам нужно использовать.
- Если вы добавляете дополнительную боковую панель, вам нужно добавить этот код в файл sidebar.php .
- Если вы добавляете область виджета до или после содержимого, вам необходимо добавить его в любой файл шаблона темы, который выводит содержимое.
- Если вы добавляете область виджета в заголовок, вам нужно добавить код в файл header.php.
- Если ваша новая область виджетов предназначена только для одной страницы вашего сайта или для одного типа контента, вам нужно использовать иерархию шаблонов WordPress, чтобы точно определить, какой файл шаблона вам нужно использовать / создать, а затем отредактировать. Так, например, если вы хотите добавить области виджетов на свою домашнюю страницу, тогда нужно создать файл front-page.php и добавить туда свою область виджетов.
После того, как вы определили, какой файл шаблона нужно редактировать и где именно вам нужен код для области виджетов, добавьте следующий код. В случае области виджета после содержимого добавляем ее в файл post.php и page.php в нашей теме:
if ( is_active_sidebar( 'after-content-widget-area' ) ) { ?>
aside class="after-content widget-area full-width" role="complementary">
<?php dynamic_sidebar( 'after-content-widget-area' ); ?>
</aside>
<?php }
Теперь сохраните ваш файл(ы) шаблона.
Обратите внимание, что ваш код будет отличаться от представленного выше в зависимости от того, как вы называете область виджета, и какие элементы вы хотите поместить в нее. Здесь используется элемент aside, потому что он подходит для боковых панелей и областей виджетов.
Совет: если вы переместите конец элемента контейнера для содержимого в начало боковой панели и / или файла нижнего колонтитула, то можете добавить его туда, и при этом его нужно добавить только один раз.
Теперь, если вы посмотрите на свой сайт, то обнаружите, что все виджеты, добавленные вами в области виджетов, будут отображаться в нужном месте. Если они находятся не в нужном месте, вернитесь и отредактируйте файлы шаблонов, убедившись, что код находится там, где вам нужно. Может быть придется отредактировать CSS, чтобы все выглядело так, как вы хотите.

Как кодировать виджеты с помощью API виджетов
Теперь вы знаете, как выбирать виджеты для своего сайта, как добавлять их на свой сайт и как регистрировать новые боковые панели или области виджетов. Следующий шаг – научиться создавать виджет WordPress.
Вы можете обнаружить, что плагина для создания нужного виджета на вашем сайте нет. Это означает, что вам придется кодировать его самостоятельно.
В этом примере покажем, как кодировать действительно простой виджет призыва к действию.
Обзор API виджетов
API виджетов в WordPress включают весь код, который вам нужен, чтобы зарегистрироваться, создать и закодировать виджеты. API виджетов включает в себя:
- Классы для создания новых виджетов.
- Функции регистрации виджетов и их размещения на вашем сайте.
- Функции для отмены регистрации виджетов, например, из родительской темы.
Здесь будем использовать класс для создания виджета. Первым шагом является создание плагина для хранения виджета.
Создайте плагин для вашего виджета WordPress
Чтобы создать свой собственный виджет, нужно кодировать плагин. Не добавляйте код для нового виджета в вашу тему, потому что виджеты связаны с функциональностью, а не с отображением. Если вы измените свою тему в будущем, вы все равно сможете получить доступ к этому виджету.
Начните с создания пустого плагина. Создайте папку с плагинами в вашем каталоге wp-content/plugins и добавьте к ней пустой файл. Дайте ему соответствующее имя. Откройте этот файл и добавьте этот код.
<?php /** * Plugin Name: Kinsta Call to Action Widget * Plugin URI: https://rachelmccollin.com * Description: A simple call to action widget. * Version: 1.0 * Author: Rachel McCollin * Author URI: https://rachelmccollin.co.uk */
Вам нужно отредактировать URI автора и URI плагина по своему усмотрению. Этот код создаст для вас плагин, который вы сможете активировать через экран плагинов.

Но если вы активируете его, ничего не произойдет, поскольку нужно добавить код в ваш плагин.
Создайте класс для виджета
Код для виджета идет внутри класса. Так что дальше добавьте этот код:
class kinsta_Cta_Widget extends WP_Widget {
} Создайте функцию конструктора
Первое, что нужно сделать внутри класса – это определить функцию конструктора для создания виджета. Добавьте этот код в фигурные скобки класса:
//widget constructor function
function __construct() {
$widget_options = array (
'classname' => 'kinsta_cta_widget',
'description' => 'Add a call to action box with your own text and link.'
);
parent::__construct( 'kinsta_cta_widget', 'Call to Action', $widget_options );
}Это старт для строительства виджета.
Смотрите также:
Что такое виджеты WordPress и как их использовать для настройки вашего сайта.
Создать форму для вывода виджета
Далее нам понадобится форма, которая будет использоваться экраном виджетов и настройщиком для создания виджета. Добавьте этот код все еще внутри скобок.
//function to output the widget form
function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$link = ! empty( $instance['link'] ) ? $instance['link'] : 'Your link here';
$text = ! empty( $instance['text'] ) ? $instance['text'] : 'Your text here';
?>
<label for="<?php echo $this->get_field_id( 'title'); ?>">Title:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" />
<label for="<?php echo $this->get_field_id( 'text'); ?>">Text in the call to action box:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'text' ); ?>" name="<?php echo $this->get_field_name( 'text' ); ?>" value="<?php echo esc_attr( $text ); ?>" />
<label for="<?php echo $this->get_field_id( 'link'); ?>">Your link:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'link' ); ?>" name="<?php echo $this->get_field_name( 'link' ); ?>" value="<?php echo esc_attr( $link ); ?>" />
<?php }Это дает пользователям форму, которую они могут использовать для добавления текста и ссылки на окно призыва к действию.
Создать функцию для сохранения виджета
Теперь нужно сохранить все, что вводится в эту форму. Добавьте код:
//function to define the data saved by the widget
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['text'] = strip_tags( $new_instance['text'] );
$instance['link'] = strip_tags( $new_instance['link'] );
return $instance;
} Это сохранит введенные пользователями данные в настройки виджета.
Создайте функцию для вывода виджета
Теперь нужно добавить код, который будет отображать виджет на сайте. Снова добавьте это в фигурные скобки:
//function to display the widget in the site
function widget( $args, $instance ) {
//define variables
$title = apply_filters( 'widget_title', $instance['title'] );
$text = $instance['text'];
$link = $instance['link'];
//output code
echo $args['before_widget'];
?>
<div class="cta">
<?php if ( ! empty( $title ) ) {
echo $before_title . $title . $after_title;
};
echo '<a href="' . $link . '">' . $text . '</a>';
?>
</div>
<?php
echo $args['after_widget'];
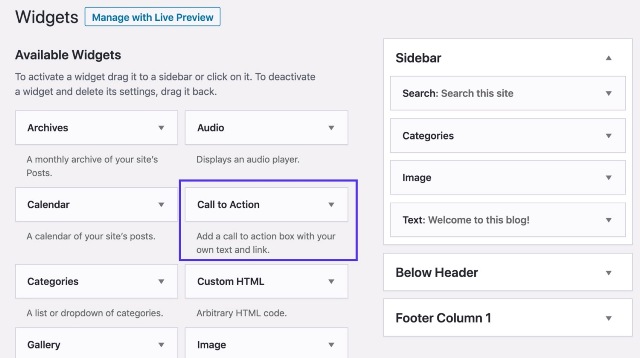
}Теперь сохраните ваш файл плагина. Перейдите на экран виджетов, и вы увидите виджет Призыв к действию.

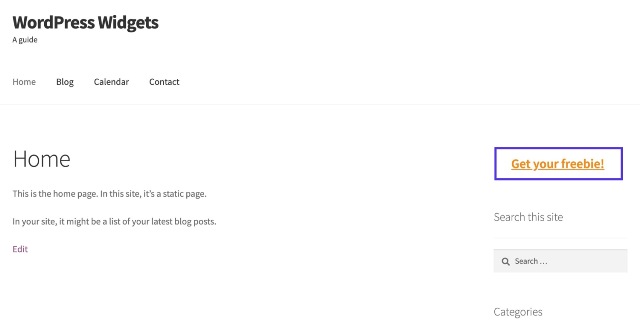
Если вы добавите его в область виджетов и добавите текст и ссылку на него, то виджет появится на сайте..

Возможно, сейчас это выглядит не очень хорошо. Просто нужно для стилизации добавить немного CSS.
Добавление CSS в виджет
Чтобы добавить CSS в ваш плагин, нужно создать таблицу стилей и поставить ее в очередь в своем плагине. Добавьте этот код к вашему файлу плагина перед классом.
function kinsta_widget_enqueue_styles() {
wp_register_style( 'widget_cta_css', plugins_url( 'css/style.css', __FILE__ ) );
wp_enqueue_style( 'widget_cta_css' );
}
add_action( 'wp_enqueue_scripts', 'kinsta_widget_enqueue_styles' ); Теперь вам нужно добавить файл style.css в папку плагина и добавить к нему любой стиль.
Теперь у вас есть простая кнопка призыва к действию, которую можно добавить в любую область виджетов на вашем сайте. Например, если вы добавите его на боковую панель, люди смогут использовать его для перехода на вашу страницу регистрации из любой точки сайта.
Вы можете создавать более сложные виджеты с дополнительными настройками и параметрами, но рассмотренный пример дает вам представление о том, с чего начать при создании своего собственного виджета.
Если вы хотите увидеть код для рассмотренного этого плагина, включая стили, найдите его на Github.
Виджеты WordPress могут оживить ваш сайт, заполучить больше регистраций или превращать посетителей в клиентов. Вы можете вставить виджеты WordPress в любую существующую область виджетов или добавить дополнительные области виджетов, чтобы добавлять виджеты куда вам хочется.
WordPress поставляется с несколькими предварительно установленными плагинами, другие – можете установить с помощью плагинов. Но если вы чувствуете себя комфортно, то можете кодировать свои собственные виджеты с помощью API виджетов.
Источник: kinsta.com





















Комментарии к записи: 2
В строке aside class=… вы не поставили открывающую скобку «<".
Спасибо. Поправили.