Часто на сайт нужно добавить знак торговой марки ™, авторское право ©, зарегистрированный бренд ® или обозначение валюты. Эти символы не встречаются на обычной клавиатуре, что затрудняет их использование.

Предлагаем несколько способов, как вставить специальные символы в записи WordPress. А вы можете выбрать тот подход, который лучше всего подходит для вашего рабочего процесса.
Добавление специальных символов в редакторе блоков WordPress
Блочный редактор не поставляется со специальным блоком или кнопкой меню параметров форматирования абзаца.
Однако есть два способа добавления специальных символов в редакторе блоков WordPress.
1. Используя HTML-код объекта
Когда вы создаете запись, WordPress автоматически форматирует ее в HTML. Это язык разметки, используемый почти на всех сайтах.
HTML поставляется со списком объектов HTML. Это специальные коды, которые вы можете использовать внутри HTML для отображения символов, стрелок и многого другого. Поэтому с их помощью можно вставлять специальные символы, которые обычно не встречаются в раскладках клавиатуры.
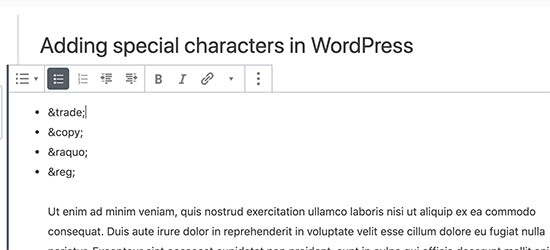
Например, если вы хотите добавить символ товарного знака ™, вы можете использовать код объекта HTML ™для его отображения.
Точно так же, если вы хотите вставить символ авторского права ©, вы можете использовать код ©.

Обратите внимание, что каждый код объекта HTML начинается со знака «&» и заканчивается «;».
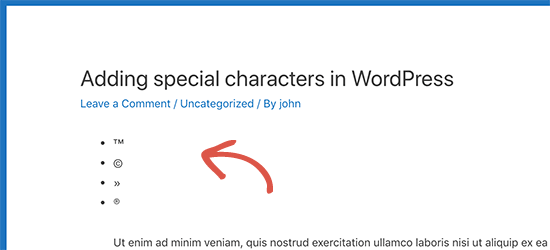
После добавления кода HTML в редакторе записей он сразу не преобразуется в соответствующий символ. Но когда вы опубликуете или просмотрите свою запись через опцию Просмотреть, вы заметите, что в записи автоматически отображает специальный символ вместо кода объекта HTML.

Существует целый ряд символов, доступных в виде объектов HTML, включая специальные символы, латинские буквы, математические обозначения, валюты, символы научных измерений и многое другое.
Для полной справки ознакомьтесь с таблицей ссылок на символы HTML в W3.org.
Смотрите также:
Подборку бесплатных редакторов HTML для разработчиков WordPress.
Способ 2. Используя плагин WordPress
Если вам нужно добавлять специальные символы на регулярной основе, то лучше использовать плагин, а не каждый раз проверять таблицу ссылок на объекты HTML.
Установите на ваш сайт и активируйте плагин Insert Special Characters.
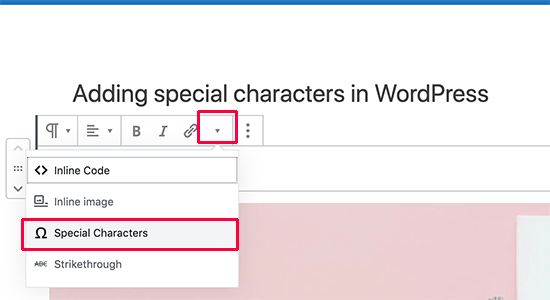
После активации отредактируйте запись или страницу, в которую нужно добавить специальные символы. Внутри блока абзаца щелкните стрелку раскрывающегося списка на панели инструментов блока и выберите параметр «Специальные символы».

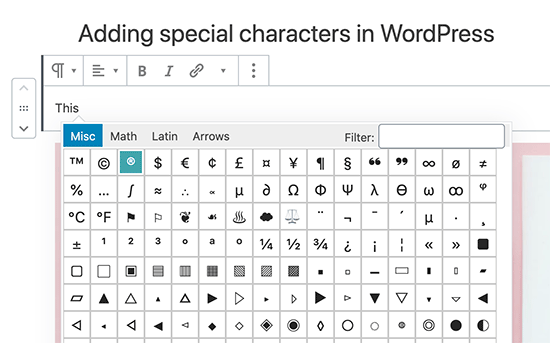
Появится всплывающее окно с отображением специальных символов. Найдите специальный символ, который вы хотите добавить, и кликните на него.

Добавление специальных символов в старом редакторе WordPress
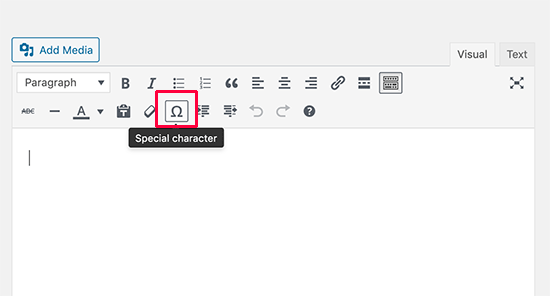
Если вы все еще используете старый классический редактор в WordPress, то вот как вы можете легко добавлять специальные символы в записи и на страницы.
Нажмите на кнопку «кухонной раковины» (специальный символ).

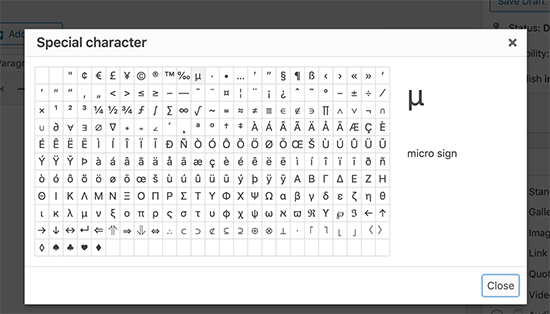
Нажатие на кнопку специальных символов вызовет всплывающее окно, показывающее некоторые часто используемые специальные символы. Здесь есть символы валюты, товарный знак, авторские права, зарегистрированные знаки, математические символы, различные тире и многое другое.

Помните, что этот метод будет работать, только если вы используете старый редактор в режиме WYSIWYG.
Если вы используете его в текстовом режиме, то нужно либо переключиться на визуальный редактор, либо использовать метод объектов HTML, описанный выше.
Надеемся, что благодаря статье вы выбрали для себя удобный способ, и теперь легко добавляете специальные символы в посты и страницы WordPress.
Источник: wpbeginner.com





















Комментарии к записи: 1
Пригодится. Спасибо!