С развитием web-приложений и SaaS, у которых есть разные тарифные планы, мы стали видеть таблицы, которые компании используют, чтобы показать, какие возможности включены в каждый тариф.
Думаю, впервые мы увидели такие таблицы на сайтах хостинг-компаний, поскольку у них было много параметров, которые нужно было показать. Часто провайдер выделял один тариф как "лучший выбор" или "самый популярный" и пытался привлечь внимание потенциальных покупателей к нему — это можно сделать с помощью другого цвета или большего размера.

На днях я увидел бесплатный плагин под названием Pricing Table, который позволяет создавать таблицы тарифов WordPress и добавлять их с помощью шорткода. В этом обзоре мы рассмотрим, как установить и настроить этот плагин.
Если вам нужно, есть также версия pro с большими возможностями.

Скачать Pricing Table бесплатно | Скачать Pricing Table Pro за $10
Установка плагина
Скачайте плагин по ссылкам выше, загрузите его на ваш сайт и активируйте в Консоли. Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Сразу после активации плагина вы увидите новый пункт меню в Консоли: Pricing Table.

Добавление таблицы тарифов
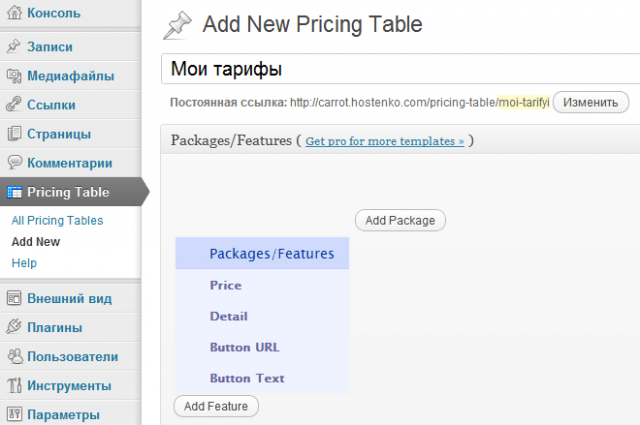
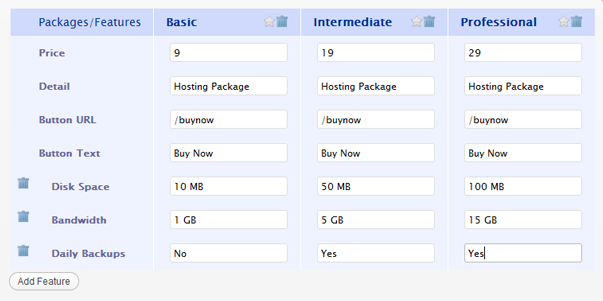
Нажмите "Add New" и вы сможете начать создавать вашу таблицу тарифов. На странице "Add New" вы увидите некоторые опции: вы можете добавить параметр ("Add Feature") и добавить тариф ("Add Package"):

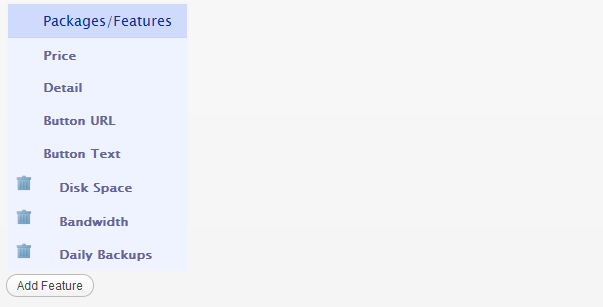
Начните с добавления параметров, которые вы хотите использовать, вы увидите, что по умолчанию уже есть: цена, подробности, URL кнопки и текст кнопки. Другие параметры зависят от вашего продукта. Здесь мы добавили несколько параметров, которые могут быть включены для веб-хостинга:

Как только вы добавили все ваши параметры, вы можете начать добавлять ваши тарифы. Нажмите "Add Package", и появятся поля, которые вам нужно заполнить данными для тарифа:

Вы можете добавить здесь столько тарифов, сколько захотите, когда закончите, нажмите кнопку "Publish".

Отображение таблицы тарифов
Если вы щелкнете по пункту "All Pricing Tables", вы увидите таблицу, которую только что создали, а также шорткод в формате:
[ahm-pricing-table id=18]
Вы можете использовать этот код на странице или в записи, и таблица отобразится. Вы также можете добавить параметр в конце для того, чтобы выбрать между серой и зеленой таблицей, вот так:
[ahm-pricing-table id=18 template=green]
[ahm-pricing-table id=18 template=gray]
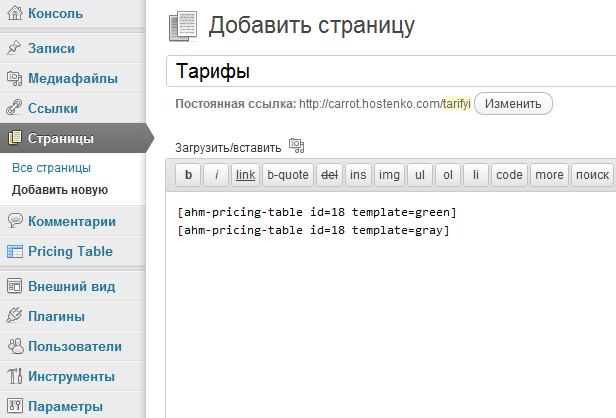
Создайте страницу и добавьте шорткод вот так:

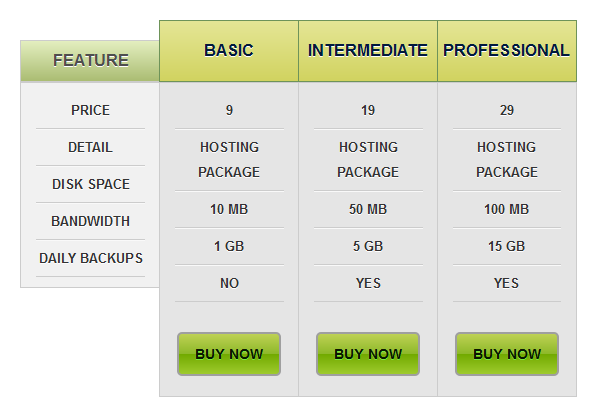
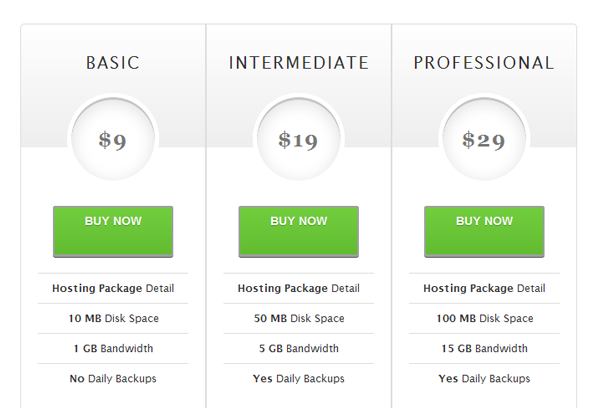
Таблицы будут выглядеть примерно так.
Зеленая:

Серая:

Заключение
Это достаточно простой способ добавить таблицу тарифов на ваш WordPress сайт — установка действительно простая, так что ни у кого с ней проблем быть не должно.
Дизайн серой таблицы достаточно симпатичный, и, мне кажется, она может подойти под многие цветовые схемы и шаблоны. Зеленая, правда, достаточно посредственная, как вы видите на картинке выше, но вы можете купить версию pro и получить больше цветовых схем, которые могут быть получше и более подходящими вашему сайту. Если вы знаете CSS, вы можете даже больше изменить их для того, чтобы они подошли к теме вашего сайта.





















Комментарии к записи: 7
Подскажите: как поменять значок/символ доллара на значение другой валюты?
Нужно найти код в файлах этого плагина, который отвечает за вывод этого значка, и поменять его на другой идентификатор. Попробуйте выполнить поиск по файлам плагина.
А можно сменить цветовой фон? если я например хочу серый и черный
или только в коде нужно?
В стилях CSS можно изменить цвет на какой угодно.
Добрый день, подскажите а есть ли плагин чтобы из блога создать интернет магазин или хотя бы чтобы поставить картинку и под ней описание(что бы не было как в блоге, подписей и т.п ) и реально ли это сделать , чтобы не потерять те разделы которые сейчас на сайте(блоге)???
Прайс на английском языке? зачем он нужен?
Всем здравия!
Вопрос к знатокам.
Сайт на платформе woocommerce, в магазине присутствует категории товаров от шт до упаковки.
Вопрос: Как сделать так чтобы, эта таблица в карте товара предлагала, к примеру, купить упаковку 100 руб, купить ящик 10,000р, купить вагон 500,000. Проблема в том, как сделать или найти ссылку которая вставляется в Button url и при нажатии давала команду положить в корзину товар в количестве выбранном покупателем. Надеюсь суть вопроса будет понятна )