
WordPress укомплектован мощным визуальным редактором TinyMCE. Эта утилита сама по себе является отдельным проектом с открытым кодом, который поддерживается и разрабатывается MoxieCode Systems. TinyMCE — мощный, кросс-платформенный WYSIWYG редактор, основанный на javascript. Он используется во многих системах управления контентом, не только в WordPress.
TinyMCE — это как обычный хороший текстовый редактор с большим количеством кнопок для того, что делать разные вещи. Как и WordPress, он расширяем, и может быть использован для обеспечения расширенного интерфейса для написания постов пользователями.
Большинство таких кнопок продвинутого уровня в стандартном визуальном редакторе WordPress скрыты. Вы можете показать все кнопки, перейдя в режим Advanced Editor Mode.
Подсказка: Используйте Shift+Alt+Z для того, чтобы показать все кнопки в визуальном редакторе или щелкните по кнопке Показать/скрыть дополнительную панель.
Зачем вам может понадобиться настраивать TinyMCE
Как у WordPress разработчика или владельца сайта, у вас будут моменты, когда не только вы, но и пользователи привносят контент на ваш сайт. Не все они будут знакомы с вашим стилем оформления. Иногда у вас будут даже авторы, которые не знают, как добавить ссылку к объекту в HTML редакторе.
Так что как администратор/разработчик сайта вы обязаны упростить им следование вашему стилю оформления, предоставив им интерфейс, в котором они смогут просто использовать те стили, которые вам нужны. Сайты, у которых есть много технически неподкованных авторов, очень выиграют, если расширят настройки своего TinyMCE редактора в WordPress. Это обеспечит постоянство стиля, контент будет выглядеть лучше, а авторы смогут сосредоточиться только на написании текстов.
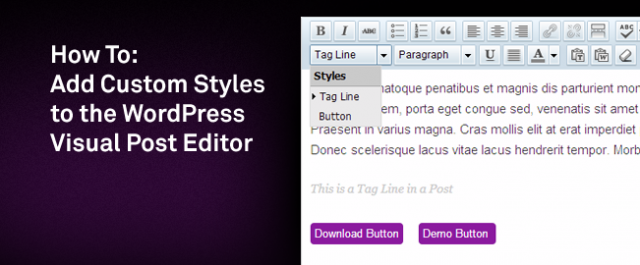
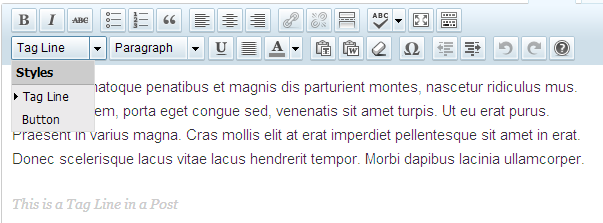
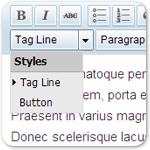
В этом примере мы добавим выпадающее меню Styles в TinyMCE, затем мы добавим в него лиловую кнопку и еще один элемент для написания тегов. На многих ресурсах в админке используются кнопки разного цвета для выделения ссылок на внешние сайты и загрузки. Так что я решил, что будет круто изучить, как это можно добавить в TinyMCE.
Как добавить свои стили в визуальный редактор WordPress

Сначала мы включим выпадающее меню Styles для TinyMCE в экран редактирования WordPress.
Подсказка: Этот код будет в файле functions.php вашей темы.
// Add the Style Dropdown Menu to the second row of visual editor buttons
function my_mce_buttons_2($buttons)
{
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'my_mce_buttons_2');Здесь мы включили меню Styles. Код выше покажет доступные по умолчанию классы стиля. Мы не хотим, чтобы классы по умолчанию запутали нашего пользователя, так что мы добавим свои собственные стили с понятными названиями.
function my_mce_before_init($init_array)
{
// Now we add classes with title and separate them with;
$init_array['theme_advanced_styles'] = "Tag Line=tag-line;Button=custom-button";
return $init_array;
}
add_filter('tiny_mce_before_init', 'my_mce_before_init');Теперь нам нужно добавить меню с двумя элементами стиля в нем. Теги и кнопка. Тем не менее, если пользователь выберет текст и затем выберет эти варианты из меню, ничего не произойдет. Так что нам нужно определить эти стили в наших таблицах стиля Editor Style Sheet и Theme Stylesheet.
Начиная с версии 3.0, WordPress позволяет разработчикам тем и администраторам сайтов определять собственные стили для визуального редактора. Это значит, что разработчики тем могут делать стили своего визуального редактора такими же, как их темы, и когда пользователь пишет пост, он знает, как он будет выглядеть опубликованным. Эта возможность делает TinyMCE в WordPress действительно WYSIWYG редактором.
Используя add_editor_style мы добавляем эти стили и сообщаем WordPress, где искать CSS для этих стилей. По умолчанию это editor-style.css, вы можете создать этот файл в папке вашей темы, если его там еще нет. Или вы можете использовать свою таблицу стилей.
add_editor_style();
// OR
add_editor_style('custom-editor-style.css');Теперь мы добавим CSS в editor-style.css или custom-editor-style.css и мы также добавим тот же CSS в style.css нашей темы.
.tag-line {
Font:italic 14px Georgia, serif;
color:#ccc;
}
.custom-button {
font-size:13px;
background: #9027A2;
display: inline-block;
padding: 2px 5px 2px;
color: #fff;
text-decoration: none;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border- radius: 4px;
border:none;
position: relative;
cursor: pointer;
margin:10px 10px 0 0;
}Отображение и скрытие кнопок в TinyMCE
Настройки по умолчанию для кнопок и плагинов TinyMCE хранятся в /wp-includes/class-wp-editor.php. Эти настройки могут быть перезаписаны с помощью фильтра tiny_mce_before_init. Есть несколько кнопок в визуальном редакторе, которые большинство людей никогда не используют, и вы можете убрать эти кнопки, если хотите.
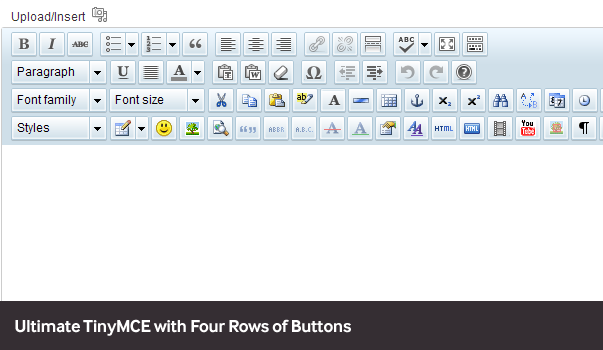
Посмотрите на приведенный код и решите, есть ли там вещи, которые вам не нужны. Также обратите внимание, что вы можете добавить третий или четвертый ряд кнопок в ваш интерфейс визуального редактора.
function myformatTinyMCE($in)
{
$in['remove_linebreaks']=false;
$in['gecko_spellcheck']=false;
$in['keep_styles']=true;
$in['accessibility_focus']=true;
$in['tabfocus_elements']='major-publishing-actions';
$in['media_strict']=false;
$in['paste_remove_styles']=false;
$in['paste_remove_spans']=false;
$in['paste_strip_class_attributes']='none';
$in['paste_text_use_dialog']=true;
$in['wpeditimage_disable_captions']=true;
$in['plugins']='inlinepopups,tabfocus,paste,media,fullscreen,wordpress,wpeditimage,wpgallery,wplink,wpdialogs,wpfullscreen';
$in['content_css']=get_template_directory_uri() . "/editor-style.css";
$in['wpautop']=true;
$in['apply_source_formatting']=false;
$in['theme_advanced_buttons1']='formatselect,forecolor,|,bold,italic,underline,|,bullist,numlist,blockquote,|,justifyleft,justifycenter,justifyright,justifyfull,|,link,unlink,|,wp_fullscreen,wp_adv';
$in['theme_advanced_buttons2']='pastetext,pasteword,removeformat,|outdent,indent,|,undo,redo';
$in['theme_advanced_buttons3']='';
$in['theme_advanced_buttons4']='';
return $in;
}
add_filter('tiny_mce_before_init', 'myformatTinyMCE' );Создание собственных кнопок TinyMCE в WordPress
Как и WordPress, TinyMCE может быть расширен за счет использования плагинов. Есть несколько планинов TinyMCE в папке /wp-includes/js/tinymce/plugins, на которые вы можете обратить внимание, если хотите написать собственный плагин. Также просмотрите документацию TinyMCE по созданию плагинов. Эти плагины могут быть встроены в интерфейс пользователя вашего визуального редактора WordPress.
Тем не менее, создание TinyMCE плагина для WordPress — не такое уж простое задание. Для пользователей, которые не хотят углубляться в написание плагинов, есть отличные плагины WordPress, которые позволят вам расширить TinyMCE вwordpress.
1. Плагин Ultimate TinyMCE

Плагин Ultimate TinyMCE — мощный WordPress плагин, который расширяет ваш TinyMCE редактор до максимума. Он поставляется с множеством кнопок, которые могут очень упростить создание постов в визуальном редакторе для пользователей Microsoft Word. Лично мне нравится кнопка YouTube, которая позволяет пользователям устанавливать, помимо других настроек, ширину и высоту. Тем не менее, есть некоторые кнопки, которые могут быть сочтены бесполезными, эти кнопки можно отключить на странице настроек плагина.

У плагина Ultimate TinyMCE также есть премиум дополнения, которые можно купить на сайте автора плагина. Эти дополнения включают веб шрифты Google Web Fonts, собственные стили, смайлы, расширенные настройки и т.д.
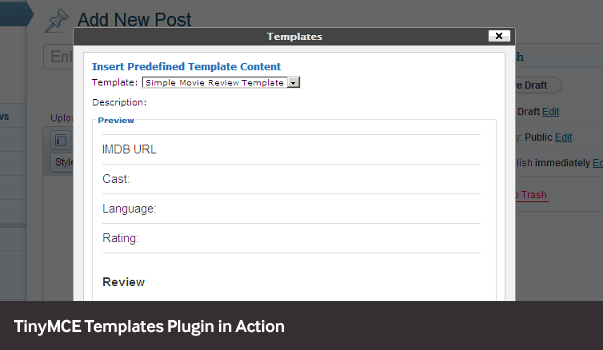
2. Плагин TinyMCE Template

Плагин TinyMCE template — очень полезный инструмент для сайтов, на которых авторам необходимо придерживаться руководства по форматированию и стилям предоставляемого контента.

Плагин TinyMCE template позволяет вам создавать шаблонные записи, которые вы можете использовать внутри визуального редактора для создания новых записей. Идея проста, красива и отлично работает. Вы можете создать шаблоны, определить необходимые поля, которые авторы записей могут быстро заполнить и двигаться дальше.
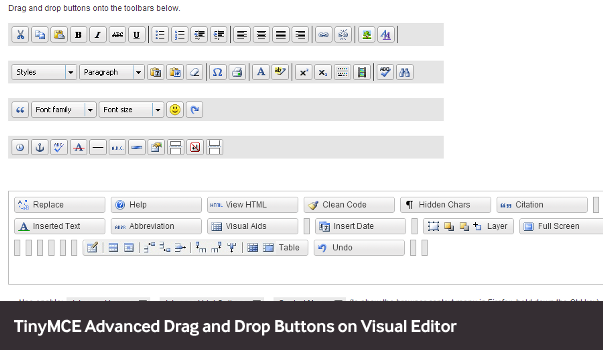
3. Плагин TinyMCE Advanced

Как понятно из названия, этот плагин добавляет дополнительные возможности в визуальный редактор WordPress. Одна возможность, которую лично я считаю очень полезной – возможность загружать CSS классы из таблицы стилей темы и делать их доступными в визуальном редакторе.

У страницы настроек плагина drag-and-drop интерфейс для установки кнопок, добавления разделителей между ними, а также изменения редактора под свои потребности.
Заключение
Использование своих стилей в TinyMCE может упростить и ускорить для пользователей создание кнопок, форматирование контента, стилизацию постов. Это не исключает периодическую необходимость переключения в HTML редактор полностью, но может стать отличным инструментом для пользователей, которые перешли из среды оффлайн-редактирования и хотят писать текст, а не код.





















Комментарии к записи: 4
А есть такая же тема, только с HTML-редактором?
Да, есть отдельные плагины, которые добавляют новые кнопки в ХТМЛ редактор.
Добавил в functions.php указанный код вордпресс при попытке публикации записи выдает
Warning: Cannot modify header information — headers already sent by … /wp-includes/pluggable.php on line 881
Как быть?
Возможно, ваша тема оформления конфликтует с внесенными изменениями. Попробуйте проделать то же самое с другой темой.