Что такое виджеты и какие виды виджетов предлагает WordPress, мы разобрали в предыдущей статье. Дальше рассмотрим практические вопросы использования виджетов на сайтах WordPress.

Как найти подходящий виджет для вашего сайта
Чтобы найти правильный виджет WordPress, следуйте этим советам:
- Определите точно, что вам нужно от виджета. Какими функциональными возможностями он должен обладать и как вы хотите, чтобы он выглядел? Нужно ли ссылаться на сторонние API?
- Проверьте встроенные виджеты. Протестируйте их, если вы найдете подходящий, это здорово.
- Проверьте каталог плагинов, к которому вы можете получить доступ через Plugins> Add New. Попробуйте несколько ключевых слов для поиска. Ищите с и без слова «виджет». Иногда плагин, который не ориентирован на виджеты, будет включать виджет как часть более широкого набора функций.
- Если вы не можете найти ничего подходящего среди бесплатных плагинов, ищите премиум плагин. Попросите других пользователей WordPress дать рекомендации и посмотрите отзывы, прежде чем сделать выбор.
Какой бы виджет вы ни выбрали, его нужно проверить, чтобы убедиться, что он работает так, как вы хотите. Если вы покупаете плагины премиум-класса, рекомендуем купить с гарантией возврата денег или бесплатным пробным периодом.
Как добавить виджеты на боковую панель и нижний колонтитул в WordPress
Вы можете добавлять виджеты в любые активные области виджетов, предоставляемые вашей темой. Если в вашей тема нет области виджета в том месте, где вы хотите, попробуйте найти другую тему. Можно кодировать свою собственную область виджетов, но этот процесс затруднителен для новичков.
Есть два способа добавить виджеты на сайт:
- Используя настройщик. Перейдите в «Внешний вид»>«Настройка»>«Виджеты» в меню администратора или в «Настройка»>«Виджеты» на панели администратора в верхней части экрана.
- Через экран администратора виджетов. Перейдите в «Внешний вид»>«Виджеты» в меню администратора или на панели администратора нажмите «Настройка»>«Виджеты».

Рассмотрим оба метода, но сначала давайте разберемся с областью виджетов.
Виджеты не только для боковой панели
В зависимости от вашей темы WordPress области виджетов можно обнаружить в нескольких местах.
В большинстве тем области виджетов находятся на боковой панели и в нижнем колонтитуле. Но в некоторых темах можно обнаружить их в других местах, например, ниже / выше содержимого или в заголовке.
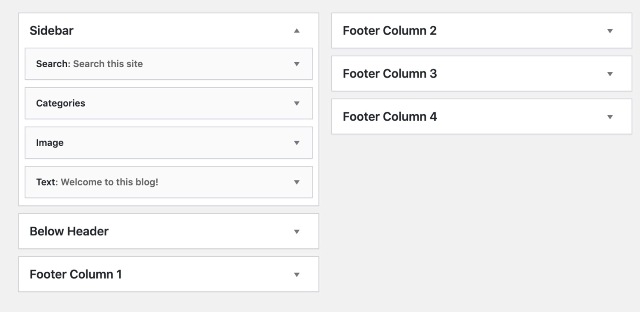
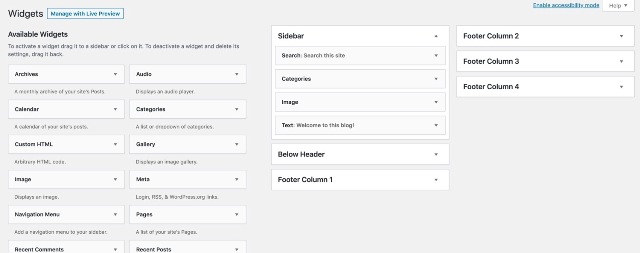
Если вы перейдете на экран настроек виджетов в администраторе WordPress, то увидите все области виджетов вашей темы.
Пример. На скриншоте ниже видно, что есть области виджетов в боковой панели, под заголовком и 4 области в нижнем колонтитуле (футере).

Если вы хотите добавить виджеты в другие места на вашем сайте, имеет смысл найти тему с несколькими областями виджетов.
Хороший пример виджета – это добавить панель поиска в заголовок:

Области виджетов и темы
Области виджетов закодированы в файлах шаблона темы, а также в файле функций темы.
Ниже показан код, который мы использовали в файле функций темы, чтобы добавить область виджета в заголовке.
register_sidebar( array( 'name' => __( 'In Header Widget Area', 'rmccollin' ), 'id' => 'in-header-widget-area', 'description' => __( 'A widget area located to the right hand side of the header, next to the site title and description.', 'rmccollin' ), 'before_widget' => ' <div id="%1$s" class="widget-container %2$s">', 'after_widget' => '</div> ', 'before_title' => ' <h3 class="widget-title">', 'after_title' => '</h3> ', ) );
И код в файле header.php, который добавляет эту область виджета в нужное место в теме.
if ( is_active_sidebar( 'in-header-widget-area' ) ) { ?>
<aside class="in-header widget-area right" role="complementary">
<?php dynamic_sidebar( 'in-header-widget-area' ); ?>
</aside>
<?php }
Если вы хотите добавить дополнительные области виджетов в вашу тему, можете добавить такой же код.
Не забывайте, что если ваша тема не имеет столько областей виджетов, сколько вам хочется, вы можете сделать одну из двух вещей:
- Найти тему, у которой есть области виджетов в нужных вам местах.
- Добавить код новой области виджета в вашу тему.
Как только вы определились с областями виджетов во всех местах вашей темы, можете добавлять в ним виджеты.
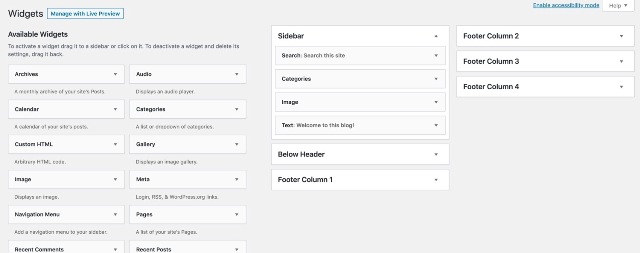
Как использовать экран виджетов для добавления виджетов
Есть два способа добавить виджеты на ваш сайт WordPress. Первый – использовать экран виджетов в админке WordPress.
Нажмите на Внешний вид>Виджеты. Перед вами экран виджетов.

Чтобы добавить виджет, вы можете сделать одну из двух вещей:
- Перетащите его из списка виджетов с левой стороны в соответствующую область виджетов.
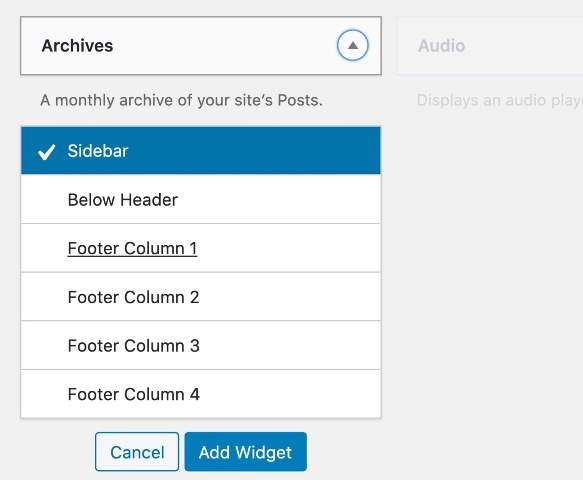
- Нажмите на виджет, который вы хотите добавить, и вы увидите список, где вы можете добавить его. Выберите нужную область виджета и нажмите кнопку «Добавить виджет».

Вы можете добавить столько виджетов, сколько захотите, в каждую область виджетов, но не переусердствуйте. Вы можете менять порядок виджетов в каждой области перетаскивая их. А также перемещать их из одной области виджетов в другую, если решите, что в другой области они будут выглядеть лучше.
Смотрите также:
Восемь Facebook виджетов для вашего сайта на WordPress.
Добавление и редактирование виджетов в режиме доступности
Если вы не используете мышь, с экраном виджетов можно работать и через клавиатуру.
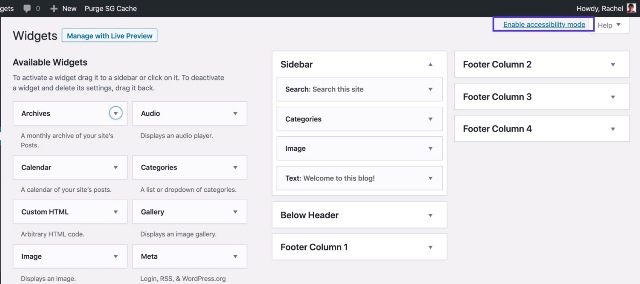
Сначала переведите экран в режим специальных возможностей, щелкнув (или перейдя на вкладку и выбрав) ссылку Включить режим специальных возможностей в правом верхнем углу экрана.

Экран изменится, отражая тот факт, что вы находитесь в режиме доступности.

Теперь можно перемещаться между элементами экрана, используя клавишу Tab на клавиатуре, и нажимая Enter, чтобы выбрать элемент и воздействовать на него. Вы можете либо перейти на виджет, нажать «Возврат» по ссылке «Добавить», а затем выбрать место, куда вы хотите добавить его, либо перейти в область виджетов и нажать «Возврат» по ссылке «Изменить».
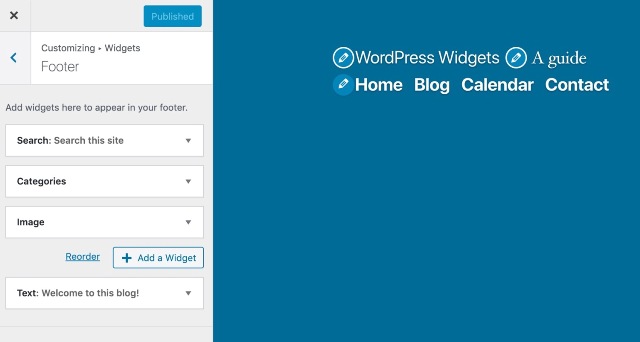
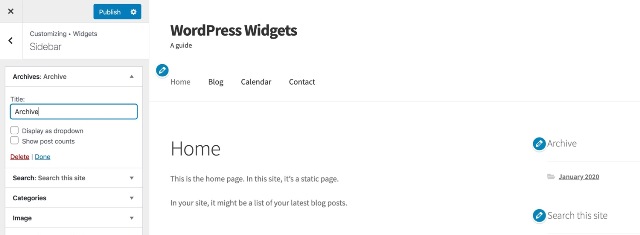
Как использовать настройщик WordPress для добавления виджетов
Второй способ добавить виджеты на ваш сайт WordPress – использовать настройщик для добавления виджетов вместо экрана виджетов. Так вы можете видеть свои виджеты по мере их добавления. Это облегчает просмотр виджетов и перемещение их между областями виджетов.
В меню администратора выберите «Внешний вид»>«Настройка». Это откроет живой настройщик.

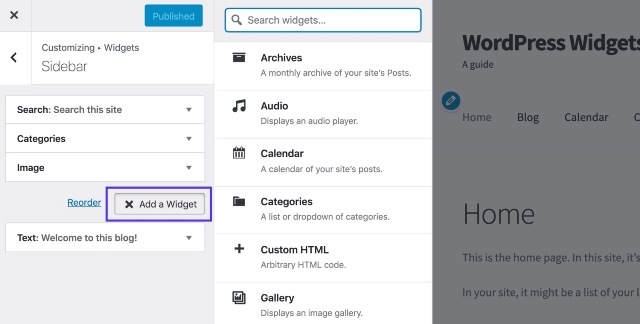
Теперь нажмите «Виджеты», и вы увидите список всех областей виджетов в вашей теме. Щелкните область виджета, в которую вы хотите добавить виджет, и нажмите кнопку «Добавить виджет».
На экране отображается список всех виджетов, доступных для вашего сайта: все встроенные виджеты, поставляемые с WordPress, а также все виджеты, добавленные вами с помощью плагинов.

Выберите виджет, который вы хотите добавить в область виджетов, и вы увидите его на экране предварительного просмотра с правой стороны.
Здесь также можно изменить порядок виджетов, перетаскивая их вверх и вниз с левой стороны или щелкнув ссылку «Изменить порядок» под списком виджетов, а затем щелкнув стрелки, чтобы переместить их вверх и вниз.

Когда вы закончите добавлять виджеты, не забудьте нажать кнопку « Опубликовать» в левом верхнем углу. Если вы покинете Настройщик без этого, ни одно из ваших изменений не будет отражено на сайте.
После того, как вы добавили свои виджеты, посмотрите на них и проверьте, как они вписываются в дизайн вашей страницы. Если вы добавили слишком много областей виджетов, это может выглядеть наляписто. Вам нужно либо удалить некоторые из них, либо переместить их из одной области виджетов в другую.
Как добавить виджет на определенную страницу
Некоторые темы включают области виджетов, предназначенные только для определенных страниц, например домашней страницы. Но что, если вы хотите добавить виджет только на одну страницу вашего сайта?
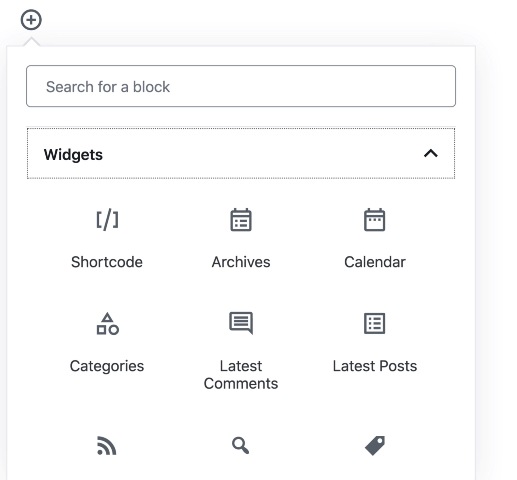
Вы можете сделать это в редакторе постов и страниц Гутенберг.
Добавьте новый блок обычным способом, а затем выберите тип блока виджеты.

Затем выберите один из списка виджетов, которые вы включили для своего сайта, и добавьте его к содержанию вашего поста или страницы. Это полезно, если вы хотите добавить виджет формы, виджет призыва к действию или список ваших последних постов.
Смотрите также:
Как через плагин отображать разные сайдбары для разных записей и страниц в WordPress.
Как редактировать виджеты
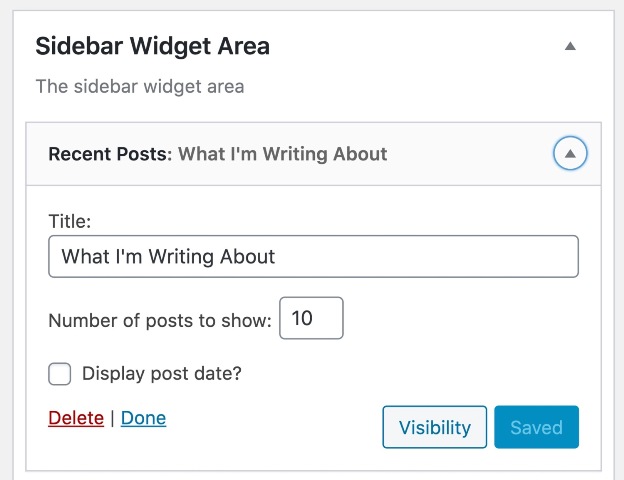
Добавленные на сайт виджеты можно изменять. Отдельные виджеты будут иметь настройки, к которым можно получить доступ через экран виджетов или настройщик (не имеет значения, какой из них вы использовали для добавления виджета).
Некоторые виджеты не содержат никаких настроек, но другие имеют настройки, например, для названия виджета или количества отображаемых постов. Более сложные виджеты требуют настройки на отдельной странице настроек. Проверьте документацию от разработчика вашего плагина.
Опции для редактирования плагинов виджетов:
- Редактирование настроек для плагина.
- Перемещение виджета из одной области виджета в другую.
- Удаление виджета.
Чтобы отредактировать настройки для виджета, найдите его на экране виджетов или в настройщике и отредактируйте все предоставленные параметры.

Чтобы переместить виджет из одной области в другую, откройте экран виджетов и перетащите его из одной области виджетов в другую. В режиме специальных возможностей перейдите к стрелке справа от виджета и выберите один из вариантов.
Удаление виджетов
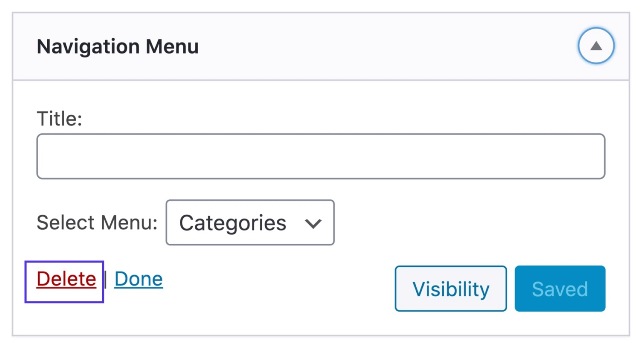
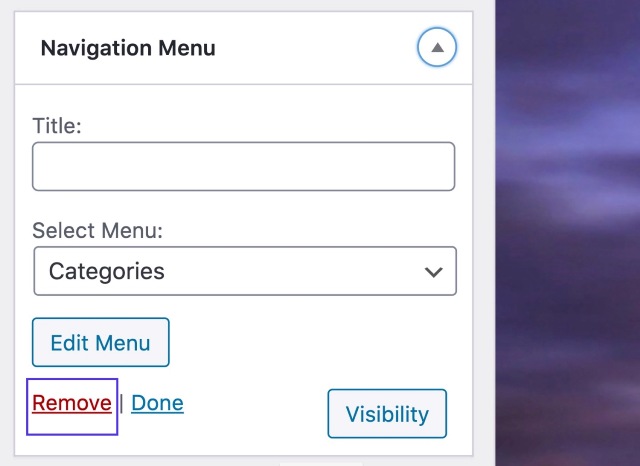
Чтобы удалить виджет на экране «Виджеты», найдите этот виджет и нажмите ссылку «Удалить» в левом нижнем углу окна настроек.

Чтобы удалить виджет в настройщике, найдите его в области виджетов. Нажмите на стрелку справа от имени виджета и затем на ссылку «Удалить» в левом нижнем углу настроек виджета.

Можно удалить виджет из области виджетов, но сделать его доступным для последующего использования через экран виджетов.
Прокрутите вниз до области «Неактивные виджеты» в нижней части экрана. Перетащите виджеты в эту область, чтобы удалить их из области виджетов, но сохраните их как черновики с текущими настройками. Если захотите в будущем, вы всегда можете перетащить их обратно в область виджетов.
Если вы переключаете темы и ваша новая тема имеет другие области виджетов, то некоторые из виджетов не помещающиеся в области виджетов в новой теме, будут автоматически перемещаться в список неактивных виджетов WordPress.
Источник: kinsta.com





















Комментарии к записи: 2
https://profiles.wordpress.org/wpthemeus/
и где тут можно задать вопрос?
Задайте тут.