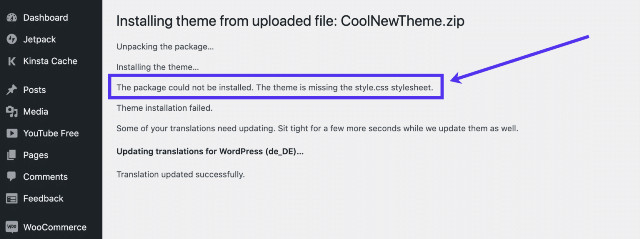
Вы скачали новую красивую тему для своего сайта WordPress и попытались загрузить ее на панель управления WordPress. Но к сожалению, тему не удалось установить, так как появилась следующая ошибка: «Не удалось установить пакет. В теме отсутствует таблица стилей style.css».

В этой статье рассмотрим причину этой ошибки и способы ее устранения. Также покажем, как избежать этой ошибки в будущем, благодаря твердому пониманию основ файловой структуры WordPress, а также помогая вам убедиться, что вы загружаете правильные файлы.
Где появляется ошибка «Не удалось установить пакет»?
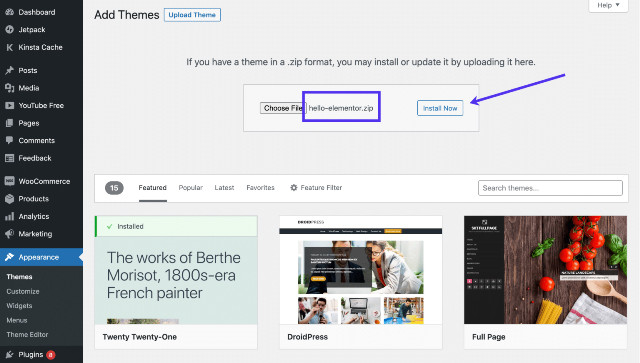
Эта конкретная ошибка загрузки темы отображается на панели управления WordPress в разделе Внешний вид > Темы > Добавить новую > Загрузить тему.
В основном это происходит сразу после того, как вы нажмете кнопку «Выбрать файл», выберите файл для загрузки, а затем нажмите кнопку «Установить сейчас». Короче говоря, ошибка является исключительной для модуля «Добавить темы», поэтому вы не должны видеть ее в других местах WordPress.

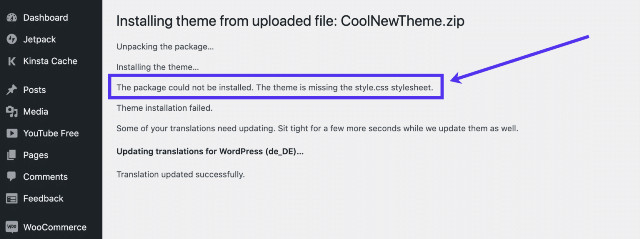
Сам текст ошибки, который гласит: «Не удалось установить пакет. В теме отсутствует таблица стилей style.css», помещается в сообщение о статусе установки темы прямо перед другим сообщением «Ошибка установки темы».

Что происходит, когда вы видите ошибку «Не удалось установить пакет»?
Это один из тех редких случаев, когда ошибка на экране вашего компьютера почти точно сообщает вам, что происходит. Во второй строке говорится: «В теме отсутствует таблица стилей style.css».
То есть вы попытались установить тему WordPress, загрузив ее на свою панель управления WordPress. Она включает в себя файл .zip, заполненный сложным каталогом файлов темы, который содержит код, таблицы стилей и обязанности по управлению и представлению вашей панели инструментов, внешнего интерфейса и многих других элементов WordPress.
Подобная ошибка, показывает, что таблица стилей style.css не входит в эту коллекцию файлов WordPress, либо WordPress не может найти таблицу стилей, потому что вы загрузили файл неправильно.
Короче говоря, ошибка возникает из-за того, что WordPress не может обнаружить файл style.css. Это происходит по одной из следующих причин:
- Style.css файл отсутствует в корневой директории вашей темы , потому что разработчик темы сделал ошибку.
- Style.css файл отсутствует в каталоге, потому что вы случайно удалили его в какой-то момент.
- Style.css файл на самом деле в корневом каталоге, но вы не загрузили каталог на WordPress правильно. Иногда бывает, что файл перед загрузкой неразархивировался.
- Вы пытаетесь загрузить файл, которого нет в WordPress – это может быть вообще не файл темы.
Что такое таблица стилей style.css
Ваш файловый каталог WordPress содержит множество документов и папок, включая кодирование PHP, CSS и HTML.
CSS, или каскадные таблицы стилей, относятся к языку веб-дизайна, используемому в сочетании с PHP и HTML. Основная задача CSS – стилизовать статические элементы веб-дизайна с помощью цветов, форматов и шрифтов. Проще говоря, CSS делает контент вашего сайта красивым.
Базовый пример – это простое изображение на вашем веб-сайте. CSS расширяет ваши возможности дизайна с помощью опций для перемещения этого изображения в любое место на странице, добавления полей, отступов, фона и многих других элементов для более визуального подхода к вашему контенту.
Однако таблица style.css работает не одна. Она взаимодействует со всеми каталогами в WordPress и часто работает рука об руку с другими языками программирования для получения желаемых результатов.
Где должна быть таблица стилей style.css
Таблица style.css есть частью всех тем WordPress. Поскольку WordPress является основным способом управления визуальным дизайном и макетом вашего сайта, это обязательный файл.
Это означает, что всякий раз, когда вы покупаете или загружаете тему, вы должны найти таблицу стилей style.css в файлах темы.
Примечание: обычно вам нужно распаковать пакет файлов темы, чтобы просмотреть файлы темы.
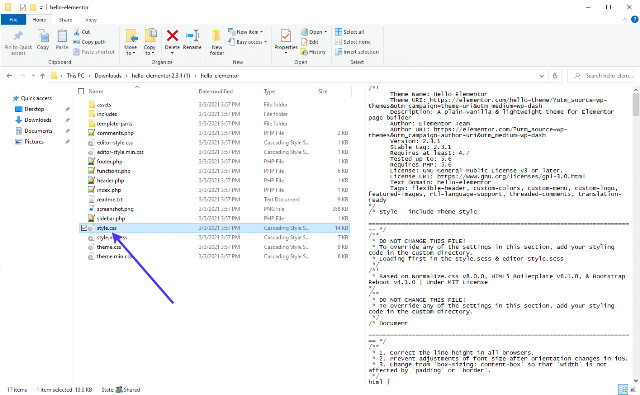
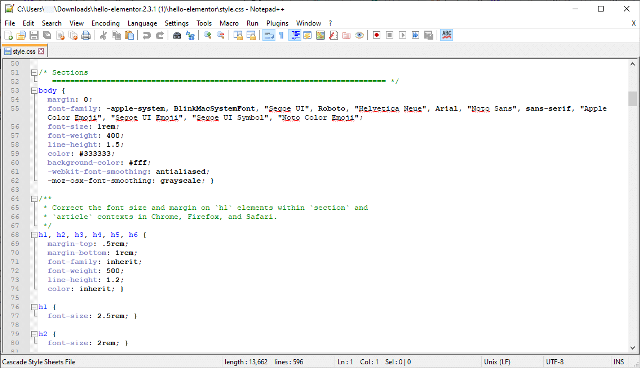
Например, мы загрузили тему Hello Elementor и открыли файлы темы, чтобы открыть список файлов и папок, включая таблицу style.css.

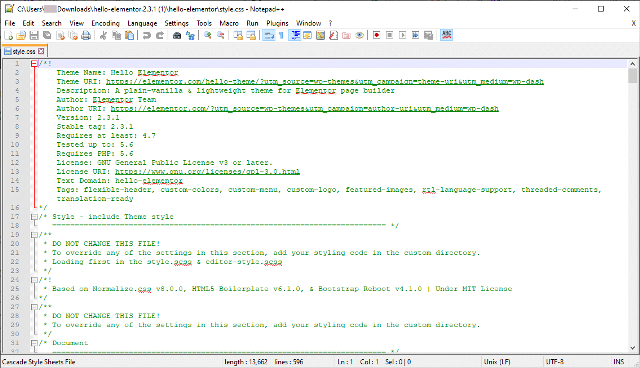
Открыв таблицы style.css вы увидите его содержимое, начиная с такой важной информации, как имя автора темы. Вы заметите, что он рекомендует не изменять какую-либо часть этого файла. Поскольку многие темы предпочитают, чтобы вы вносили изменения в CSS в панели управления или в другом настраиваемом каталоге.

При прокрутке вниз таблица стилей style.css показывает длинный список фрагментов CSS, которые собраны вместе, чтобы ваша тема выглядела именно так, как она выглядит.

Таким образом, таблица стилей style.css должна находиться в каждом каталоге файлов темы, часто рядом с другими файлами CSS и рядом с папками для ресурсов и шаблонов.
Смотрите также:
Как определить, какую тему использует веб-сайт на WordPress.
Что произойдет после того, как вы увидите ошибку «Не удалось установить пакет»?
Папка темы без таблицы стилей style.css бесполезна, по крайней мере, когда дело доходит до ее загрузки в WordPress и создания полнофункциональной темы.
Невозможно загрузить корневой каталог, так как WordPress блокирует все попытки загрузить файл без таблицы стилей style.css. Причина этого в том, что отсутствующая таблица стилей может сломать или повредить всю инфраструктуру WordPress.
Хорошей новостью является то, что любая тема, ранее активированная на вашем сайте WordPress, остается на месте. Вашему сайту не будет причинен вред, и вы не сможете загрузить эту новую тему.
Если вы настаиваете на установлении этой темы, важно пройти через следующие решения, чтобы заменить старую и установить новую тему.
Смотрите также:
Как отслеживать и управлять загрузками WordPress.
Как исправить ошибку «В теме отсутствует таблица стилей style.css»?
В этом разделе раскрыты две основные причины появления ошибки в таблице стилей, а также рассказано, как решить эту проблему.
Как разрешить ситуацию, когда в вашей теме отсутствует файл Style.css
Отсутствие файла style.css означает одно из двух: разработчик темы (возможно, вы) не смог включить файл в корневой каталог или вы случайно удалили файл style.css самостоятельно.
В первой ситуации мы рекомендуем следующий порядок действий:
- Свяжитесь с разработчиком темы и сообщите о проблеме: хотя это маловероятно, могла произойти плохая загрузка или кто-то / что-то на стороне разработчика допустило ошибку. Авторитетные разработчики тем должны дать вам быстрый ответ с новым файлом темы. Если вы разработчик темы.
- Ищите новую тему: это, скорее всего, лучший способ, учитывая, что качественный разработчик темы редко упускает одну из самых важных частей. Возможно, вы скачали тему из непроверенного источника или эта тема от новичка, который учится программировать.
Вы могли бы добавить таблицу style.css, но в первую очередь это противоречит цели использования готовой темы. Не говоря уже о том, что тема, которая должна иметь таблицу стилей, но сейчас не имеет ее, не будет работать правильно.
Как разрешить ситуацию, когда WordPress не распознает таблицу style.css
Иногда WordPress не может распознать таблицу style.css в каталоге темы, когда вы пытаетесь загрузить ее в панель управления.
Причины этого включают следующее:
- Вы неправильно загружаете тему.
- Вы должны распаковать исходный файл от разработчика, чтобы открыть файл темы.
- Файл темы не для WordPress.
- Это не файл темы, а что-то еще.
- Style.css не в нужном месте, не в корневом каталоге.
Некоторые из этих причин могут показаться простыми, но зачастую самые поверхностные причины вызывают неприятные проблемы.
Взгляните на разделы ниже, чтобы понять, как разрешить эти ситуации в зависимости от первопричин.
Загрузите тему правильно
Одна из причин, по которой вы можете увидеть: «Не удалось установить пакет. В теме отсутствует таблица стилей style.css». Ошибка связана с процессом загрузки файла темы.
Новый или даже опытный пользователь может случайно отклониться от стандартных шагов по загрузке файла темы.
Посмотрите, требуется ли распаковка файла темы
Многие ошибки загрузки тем возникают из-за заархивированного файла загрузки. Это несколько сбивает с толку людей, считающих, что WordPress принимает только заархивированные файлы.
Однако некоторые разработчики тем предоставляют вам заархивированный файл внутри заархивированного файла, и вы должны распаковать исходный пакет, чтобы найти действительный файл загрузки, который включает только содержимое темы.
Например, вы можете обнаружить, что разработчик темы упаковывает другую документацию в исходную загрузку. Поэтому WordPress просмотрит весь этот контент и задается вопросом, где находится фактический файл темы.
Хотя большинство уважаемых разработчиков тем знают, что это сбивает с толку, все же можно столкнуться с редкой ситуацией, когда нужно распаковать архив темы, чтобы увидеть такие вещи, как руководство пользователя и другой контент. Это происходит только тогда, когда вы покупаете тему у стороннего разработчика, поскольку библиотека тем WordPress.org ограничивает странно упакованные файлы тем.
Итак, допустим, вы загружаете заархивированный файл от стороннего разработчика и обнаруживаете, что получаете сообщение об ошибке: «Не удалось установить пакет. В теме отсутствует таблица стилей style.css».
Есть хороший шанс, что все, что вам нужно сделать, это разархивировать исходный файл, предоставленный разработчиком темы. А затем извлечь внутри него еще один ZIP-файл.

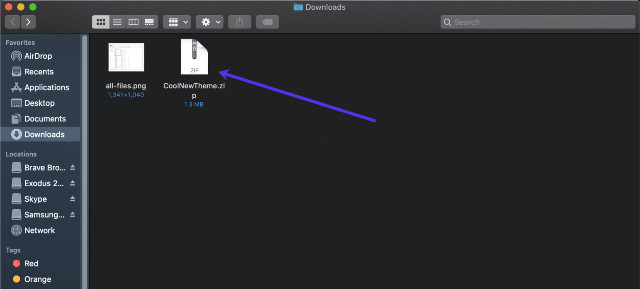
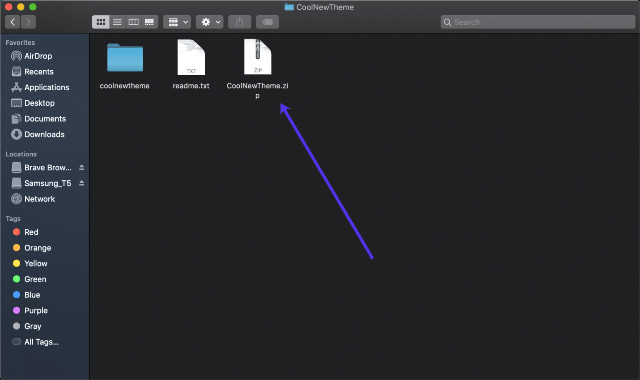
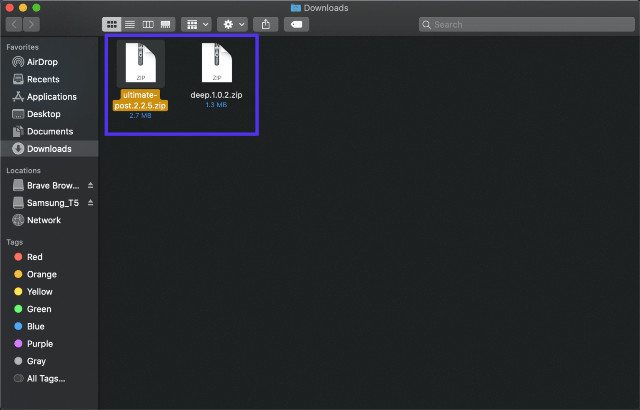
Чтобы решить проблему, перейдите к файлу, который вы изначально скачали у разработчика темы.
Скорее всего, это ZIP-файл, который имеет смысл загружать в WordPress в качестве темы. Этот файл может содержать дополнительные файлы содержимого, которые загромождают папку и затрудняют определение файлов темы WordPress.

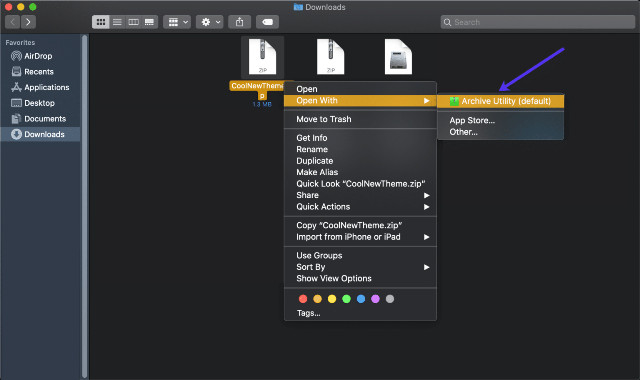
Поэтому откройте или разархивируйте файл, чтобы извлечь все, что внутри него. Обычно для этого нужно щелкнуть правой кнопкой мыши и выбрать нужную утилиту для распаковки или архивирования.

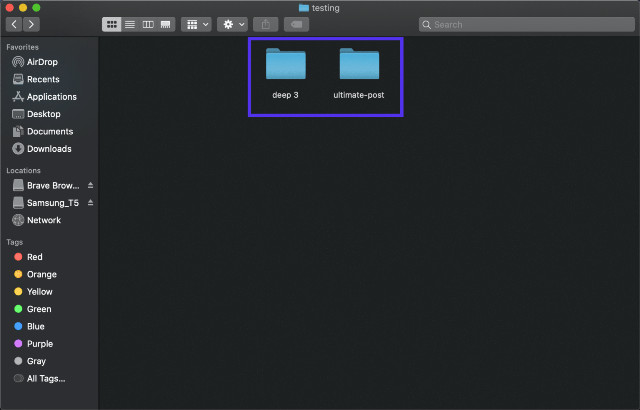
Теперь откройте распакованный файл и посмотрите на его содержимое. Как вы можете видеть, в этом примере разработчики темы включили файл readme.txt и другую папку содержимого в корень загрузки темы. У них также есть настоящий заархивированный файл темы в этой области. Это фактический файл темы, который вам нужно загрузить в WordPress.
Вернитесь во Внешний вид > Темы > Добавить > Загрузить тему, чтобы выбрать файл на своем компьютере. Затем убедитесь, что вы выбрали этот заархивированный файл темы без каких-либо дополнений (например, документ ReadMe в этом примере).

Помните, что вы можете завершить этот процесс устранения неполадок и обнаружить, что это не проблема, если тема была упакована странно. Если вы не видите заархивированного файла темы в исходном пакете темы от вашего разработчика, подумайте о других советах по устранению неполадок, приведенных ниже.
Выясните, предназначен ли файл темы для WordPress
Многие темы веб-сайтов существуют в Интернете, но не все они разработаны для WordPress. Например, торговая площадка ThemeForest продает шаблоны веб-сайтов для различных систем управления контентом и конструкторов веб-сайтов, включая Drupal, Joomla, Webflow и Shopify.
Каждая платформа имеет свою корневую файловую структуру для тем, поэтому WordPress отклонит любую попытку загрузить тему, предназначенную для другой системы, такой как Bigcommerce или Magento.
В такой ситуации можно увидеть ошибку «В теме отсутствует таблица стилей style.css». Но с другой стороны, каталог тем из Shopify или Drupal может иметь свой файл style.css, расположенный в другом месте. Тогда вы увидите другую ошибку.
Что касается решения этой проблемы, все, что вам нужно сделать, это избавиться от несовместимого файла темы и выбрать новый.
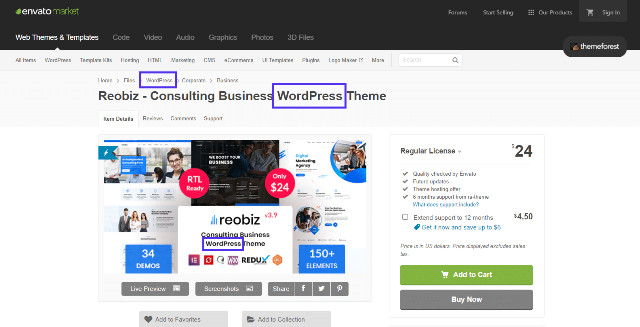
В будущем внимательно изучите все страницы тематических продуктов, чтобы убедиться, что они предназначены для WordPress. Например, большинство ThemeForest страниц продуктов с темами премиум-класса показывает платформу, на которой тема работает. Посмотрите на категорию, заголовок и изображения на странице.

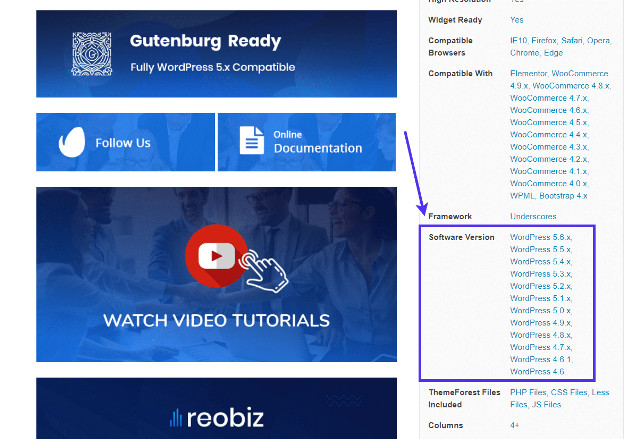
Большинство продавцов тем также включают область с типом или версией программного обеспечения для этой темы. Опять же, посмотрите, что WordPress является основным программным обеспечением.

Если у вас возникли проблемы с поиском какой-либо информации о теме в Интернете, загляните в каталог тем, чтобы узнать, как обстоят дела. Несмотря на то, что каждый каталог тем WordPress имеет разные конфигурации и файлы, вы можете понять, действительно ли это тема WordPress, просмотрев некоторые конкретные файлы.
Все темы WordPress имеют файл style.css в корневом каталоге. Вы также должны увидеть такие папки, как активы и потенциальные папки для шаблонов. Ищите такие файлы, как index.php, footer.php и sidebar.php. Иногда можно увидеть подобные файлы в темах для других платформ, но часто им дают другие имена или они расположены в других местах.

Выясните, является ли это файл темы
Вы можете загружать в WordPress многие типы заархивированных папок, из-за чего трудно понять, является ли это файлом темы или нет. На первый взгляд файл плагина ничем не отличается от файла темы.
То же самое можно сказать и о файле импорта сайта с другого сайта WordPress или таких платформ, как Tumblr или Blogger. Вы также можете обнаружить, что пытаетесь загрузить продукт WooCommerce или файл WXR для импорта таких элементов, как посты и страницы. Список можно продолжить, но идея состоит в том, что ни один из этих файлов не является файлом темы WordPress.
Поэтому важно в первую очередь дважды проверить, что вы загружаете. Основной способ избежать этого – оставаться организованным и сосредоточенным при сохранении и загрузке файлов WordPress. Убедитесь, что вы храните файлы темы в запоминающихся местах и знаете имена файлов, когда они загружаются на ваш компьютер.
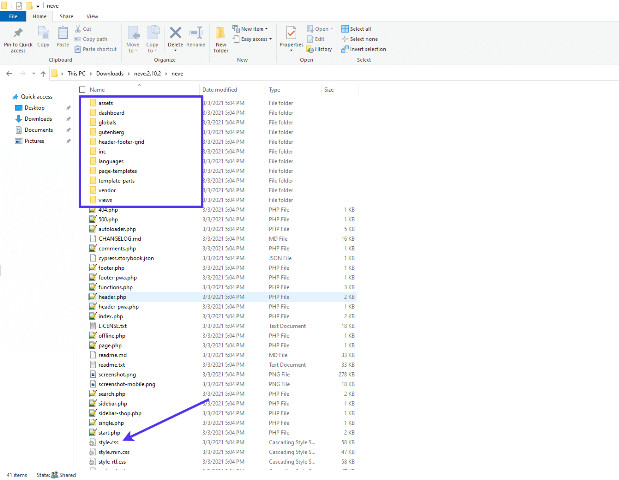
Еще один способ отличить файлы темы от других файлов, ориентированных на WordPress, – это знать, как выглядит файловая структура каждого из них. Поэтому откройте файл, который вы пытаетесь загрузить, и убедитесь, что он выглядит как файл темы.
Допустим, у нас есть два файла, и мы не помним конкретное название темы. Поэтому могут возникнуть проблемы с определением, какой из двух нужно загрузить в WordPress. Известно, что один из них является файлом плагина, а другой – файлом темы. Начните с разархивирования их обоих, чтобы посмотреть, что внутри.

Откройте каждый файл отдельно, чтобы проанализировать его содержимое.

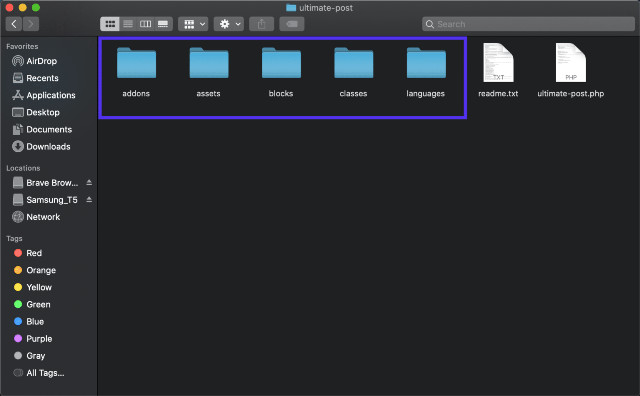
В этом файле есть такие папки, как надстройки, активы, блоки и классы. Он не включает стандартные папки и файлы тем. Хотя все файлы плагинов выглядят немного иначе, можно с уверенностью сказать, что это больше похоже на плагин, чем на тему.

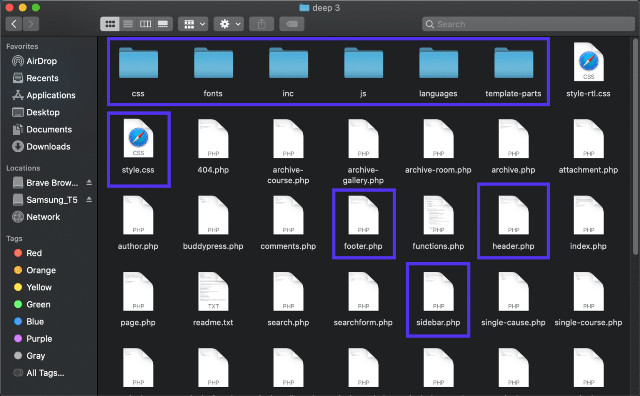
Другой файл содержит обширную коллекцию папок и файлов PHP. Здесь находится файл style.css вместе с основными элементами темы, такими как footer.php , header.php и sidebar.php. Также довольно часто можно увидеть в файле темы папки для CSS, шрифтов и частей шаблона.
Следовательно, это файл темы, а предыдущий – для плагина. В будущем следите за классическими атрибутами файла темы, чтобы загружать правильные файлы.

Убедитесь, что файл style.css находится в нужном месте
Независимо от того, делаете вы это сами или разработчик, файл style.css может отсутствовать в нужном месте. Неважно, почему это произошло, просто WordPress ищет файл style.css в корневом каталоге и не может его найти.
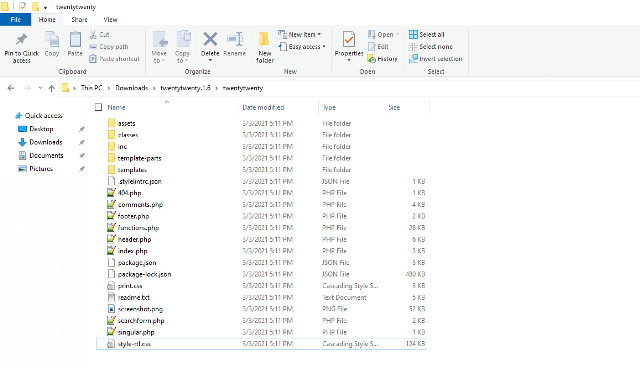
Чтобы решить эту проблему, проверьте корневую папку темы и найдите файл style.css.
Для примеры открыта корневая папка для темы TwentyTwenty, и похоже, что нет никаких признаков таблицы стилей style.css. Возможно, вы непреднамеренно перетащили ее в одну из других папок.

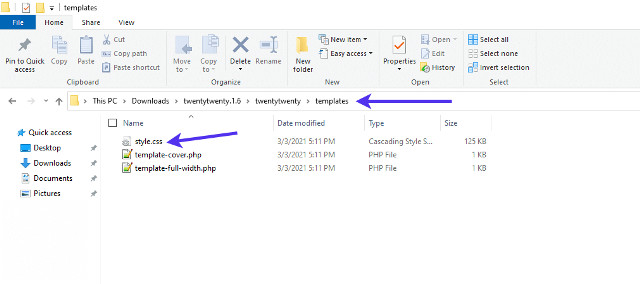
Оказывается, мы переместили его в папку Templates. У WordPress могут возникнуть проблемы с распознаванием листа style.css, если он не находится в корневой папке, поэтому переместите его обратно в корневую папку, к которой он принадлежит.

Используйте это руководство для решения проблем с файлом темы и обратитесь в службу поддержки устанавливаемой темы, если у вас по-прежнему возникают проблемы.
Источник: kinsta.com





















Комментарии к записи: 0