Часто блогеры и владельцы сайтов сталкиваются с проблемой иллюстраций. Какие простые решения существуют для быстрого и качественного превращения картинки в стильный баннер или иллюстрацию для статьи? Рассмотрим наложение текста на примере онлайн-редактора Canva, в котором появился новый набор бесплатных шрифтов с поддержкой кириллического алфавита.
Решение Canva по наложению текста не требует установки – это облачный инструмент, работающий по freemium-модели, основные возможности которого доступны сразу после регистрации. В аккаунте хранятся все черновики и готовые изображения, поэтому к ним можно возвращаться в любое время и с любого компьютера (или с мобильного приложения).
Есть два варианта:
- добавление надписи в готовую иллюстрацию или снимок;
- создание новой иллюстрации с нужным текстом.
Как добавить текст к вашему фото
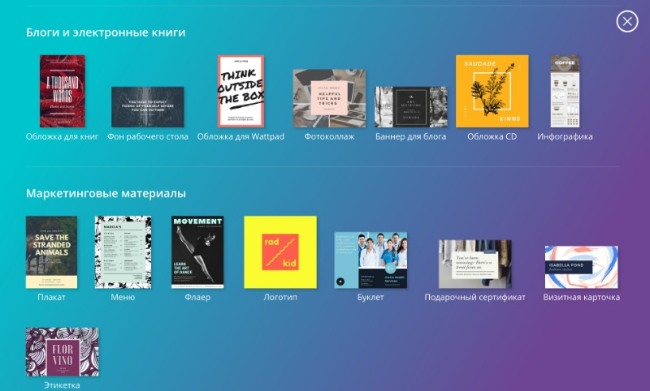
В этом случае перейдите в раздел “Моё” и добавьте в папку файл с вашего компьютера. После этого выберите подходящий по соотношению сторон формат из предложенных или воспользуйтесь кнопкой “Использовать специальные размеры” в правом верхнем углу. Затем просто перетащите ваше фото на макет.

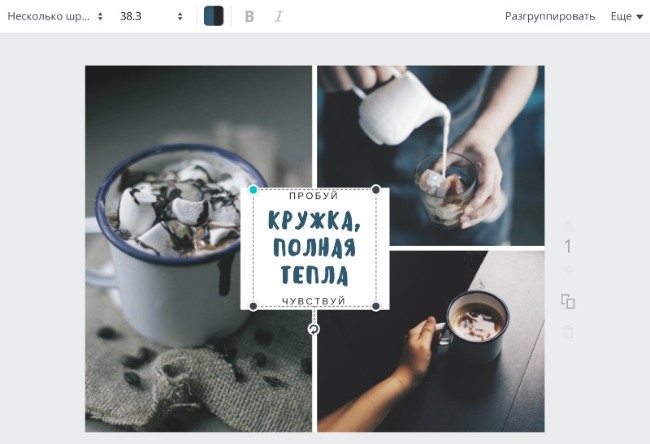
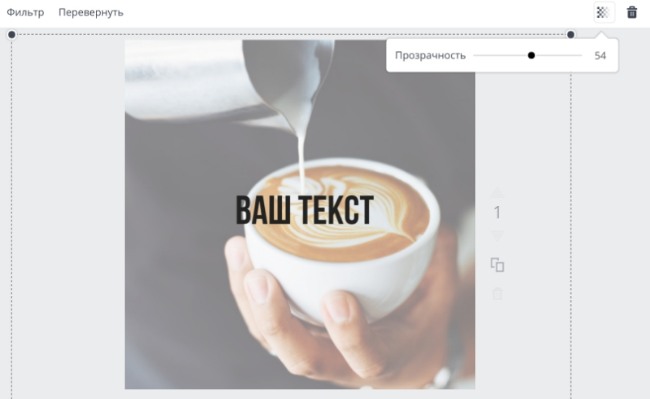
Теперь работаем с текстом. Перейдите в соответствующую вкладку – здесь можно выбрать простой блок для заголовка или абзаца, или текстовый блок, объединяющий строчки с разными шрифтами. Однако помните, что далеко не все из них поддерживают русский и украинский языки. Но, тем не менее, и здесь есть, из чего выбрать.

Уменьшать или увеличивать кегль можно простым “растягиванием” блока в разные стороны. Другой вариант – выделить нужный текст и изменить кегль вручную в верхней панели. Там же изменяется шрифт, цвет, добавляется курсив или полужирный шрифт при их поддержке данным шрифтом.

Когда все готово, нажмите Скачать, выберите один из форматов – JPG, PNG, PDF – и сохраните файл на жесткий диск.
Смотрите также:
Работу с изображениями, видео, аудио и галереями в Уроках WordPress.
Создание иллюстрации с нуля
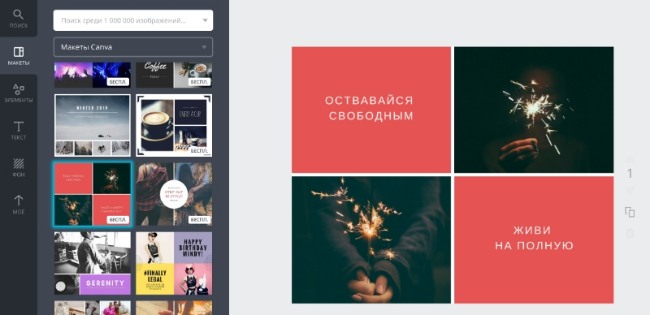
Этот путь отнюдь не долгий, как может показаться. Для каждого формата (баннер, запись в Инстаграм, открытка, пост для соцсетей и т.д.) редактор предлагает дизайнерские шаблоны, которые можно взять за основу и просто изменить в них несколько деталей. На всех шаблонах уже есть определенный текстовый блок. Вы можете выбрать композицию, которая подходит для вашего замысла – и слегка адаптировать ее под себя. В шаблонах редактируется все: от цвета и текстуры фона до фотографий и любых мелких деталей.

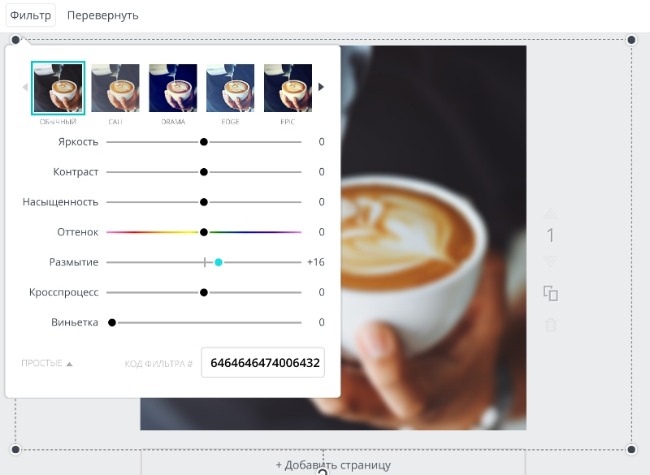
Еще несколько полезных функций, которые могут пригодиться при добавлении надписей на фотографию: возможность размытия фона. Настройку можно найти в “Расширенных параметрах” при открытии меню “Фильтры”. На размытом кадре ваш текст станет гораздо более читабельным – из поля зрения пропадут отвлекающие детали.

Другая полезная функция – настройка прозрачности в правом углу верхней панели редактирования. С ее помощью можно сделать любой элемент макета полупрозрачным, накладывать их друг на друга по слоям и так далее. Часто это может пригодиться, чтобы сделать надпись более контрастной по отношению к фону.Если он слишком яркий, вы можете “приглушить” его, сделав прозрачным, тогда зрительское внимание переключится на ваше сообщение.

Качественный и уникальный графический контент улучшит любую статью вашего блога не только для поисковых машин, но и для читателей. И главное, что создание стильных иллюстраций займет совсем немного времени.





















Комментарии к записи: 0