Сегодня я хотел бы показать вам, как просто добавлять собственные сайдбары для использования их в записях и страницах. Это может быть полезным для отображения разных виджетов в зависимости от темы вашей страницы или записи.
Я работал с отличным плагином Widget Logic для отображения разных виджетов на разных страницах, но страница виджетов стала очень сложной в управлении. Так почему бы не использовать несколько сайдбаров и не выбирать, какой из них показать для отдельной записи? Об этом я и расскажу в этом руководстве.
Шаг 1. Добавление сайдбаров в странице настроек темы (Twenty Eleven)
Во-первых, мы добавим новую настройку в Внешний вид → Темы. Как это сделать, вы можете прочесть здесь.
Откройте файл theme-options.php, размещенный в папке twentyeleven/inc и добавьте этот код в конец функции twentyeleven_theme_options_init()
add_settings_field( 'custom_sidebar', __( 'Custom sidebars', 'twentyeleven' ), 'twentyeleven_settings_field_custom_sidebar', 'theme_options', 'general' );
Затем добавьте значение по умолчанию (пустой массив) в значения настроек темы по умолчанию в конце функции twentyeleven_get_default_theme_options():
$default_theme_options = array( 'color_scheme' => 'light', 'link_color' => twentyeleven_get_default_link_color( 'light' ), 'theme_layout' => 'content-sidebar', 'custom_sidebar' => array() );
Теперь мы создадим функцию обратного вызова, которая обрабатывает показ настроек.
Давайте добавим некоторый jQuery, который обработает события, например добавление или удаление сайдбаров.
function twentyeleven_settings_field_custom_sidebar()
{
// Retrieve theme options
$opts = twentyeleven_get_theme_options();
// A bit of jQuery to handle interactions (add / remove sidebars)
$output = "<script type='text/javascript'>";
$output .= '
var $ = jQuery;
$(document).ready(function(){
$(".sidebar_management").on("click", ".delete", function(){
$(this).parent().remove();
});
$("#add_sidebar").click(function(){
$(".sidebar_management ul").append("<li>"+$("#new_sidebar_name").val()+" <a href='#' class='delete'>'.__("delete", $themename).'</a> <input type='hidden' name='twentyeleven_theme_options[custom_sidebar][]' value='"+$("#new_sidebar_name").val()+"' /></li>");
$("#new_sidebar_name").val("");
})
})
';
$output .= "</script>";
$output .= "<div class='sidebar_management'>";
$output .= "<p><input type='text' id='new_sidebar_name' /> <input class='button-primary' type='button' id='add_sidebar' value='".__("add", $themename)."' /></p>";
$output .= "<ul>";
// Display every custom sidebar
if(isset($opts['custom_sidebar']))
{
$i = 0;
foreach($opts['custom_sidebar'] as $sidebar)
{
$output .= "<li>".$sidebar." <a href='#' class='delete'>".__("delete", $themename)."</a> <input type='hidden' name='twentyeleven_theme_options[custom_sidebar][]' value='".$sidebar."' /></li>";
$i++;
}
}
$output .= "</ul>";
$output .= "</div>";
echo $output;
}
Добавьте этот код в функцию twentyeleven_theme_options_validate() для проверки формы ввода:
if ( isset( $input['custom_sidebar'] ) ) {
$output['custom_sidebar'] = $input['custom_sidebar'];
}
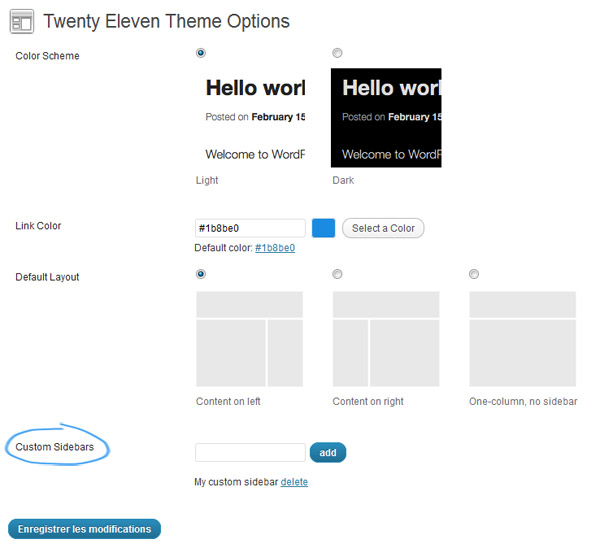
Теперь вы можете управлять и сохранять собственные сайдбары в вашей теме. Например, давайте создадим новый сайдбар под названием "My custom sidebar". Страница настроек вашей темы должна выглядеть примерно так:

Шаг 2. Регистрация собственных сайдбаров
Теперь мы можем добавить свои сайдбары и нам нужно зарегистрировать их, чтобы они появились в странице администрирования виджетов.
В теме Twenty Eleven это делается в функции twentyeleven_widgets_init(). Так что в конце этой функции добавьте следующее:
$options = twentyeleven_get_theme_options();
if(isset($options['custom_sidebar']) && sizeof($options['custom_sidebar']) > 0)
{
foreach($options['custom_sidebar'] as $sidebar)
{
register_sidebar( array(
'name' => __( $sidebar, 'twentyeleven' ),
'id' => generateSlug($sidebar, 45),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => "</aside>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
}
Мы получаем настройки темы, проверяем, есть ли хотя бы один собственный сайдбар и регистрируем его. Мы используем быструю функцию для генерации метки из названия сайдбара, который будет использоваться как ID сайдбара.
function generateSlug($phrase, $maxLength)
{
$result = strtolower($phrase);
$result = preg_replace("/[^a-z0-9s-]/", "", $result);
$result = trim(preg_replace("/[s-]+/", " ", $result));
$result = trim(substr($result, 0, $maxLength));
$result = preg_replace("/s/", "-", $result);
return $result;
}
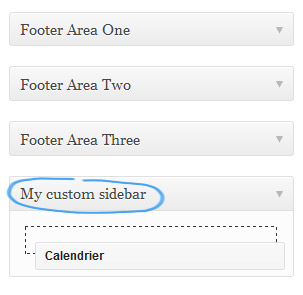
Теперь перейдите в Внешний вид → Виджеты, вы должны увидеть новый сайдбар:

Шаг 3. Добавление блока Meta
Теперь, когда наши собственные сайдбары уже доступны, мы добавим блок Meta для показа списка всех сайдбаров, доступных внутри формы редактирования записи.
Если вы не знакомы с Meta блоками, вы можете обратиться к следующим источникам:
- add_meta_box on the WordPress codex
- How to Create Custom WordPress Write/Meta Boxes
- Reusable custom meta box series
Теперь давайте рассмотрим код.
Добавление Meta блоков
Сначала мы просто добавим наши Meta блоки. Нам нужно объявить два Meta блока, один для записей, другой для страниц. Также нам нужно зарегистрировать две зацепки: одну для добавления Meta блоков, другую для сохранения их.
Так что откройте ваш файл functions.php и добавьте в него следующее:
/* Define the custom box */
add_action( 'add_meta_boxes', 'add_sidebar_metabox' );
add_action( 'save_post', 'save_sidebar_postdata' );
/* Adds a box to the side column on the Post and Page edit screens */
function add_sidebar_metabox()
{
add_meta_box(
'custom_sidebar',
__( 'Custom Sidebar', 'twentyeleven' ),
'custom_sidebar_callback',
'post',
'side'
);
add_meta_box(
'custom_sidebar',
__( 'Custom Sidebar', 'twentyeleven' ),
'custom_sidebar_callback',
'page',
'side'
);
}
Создание функции обратного вызова
Теперь давайте создадим функцию custom_sidebar_callback, которая выведет разметку Meta блоков.
В этой функции есть несколько ключевых шагов:
- получение всех зарегистрированных сайдбаров (включая стандартный сайдбар темы) через глобальную переменную $wp_registered_sidebars;
- получение meta записей;
- создание временной защиты;
- добавление выбранного элемента со всеми сайдбарами плюс стандартный, который определен напрямую в файле шаблона.
/* Prints the box content */
function custom_sidebar_callback( $post )
{
global $wp_registered_sidebars;
$custom = get_post_custom($post->ID);
if(isset($custom['custom_sidebar']))
$val = $custom['custom_sidebar'][0];
else
$val = "default";
// Use nonce for verification
wp_nonce_field( plugin_basename( __FILE__ ), 'custom_sidebar_nonce' );
// The actual fields for data entry
$output = '<p><label for="myplugin_new_field">'.__("Choose a sidebar to display", 'twentyeleven' ).'</label></p>';
$output .= "<select name='custom_sidebar'>";
// Add a default option
$output .= "<option";
if($val == "default")
$output .= " selected='selected'";
$output .= " value='default'>".__('default', $themename)."</option>";
// Fill the select element with all registered sidebars
foreach($wp_registered_sidebars as $sidebar_id => $sidebar)
{
$output .= "<option";
if($sidebar_id == $val)
$output .= " selected='selected'";
$output .= " value='".$sidebar_id."'>".$sidebar['name']."</option>";
}
$output .= "</select>";
echo $output;
}
Сохранение Meta блока
Теперь давайте сохраним meta описание нашей записи. Здесь снова несколько шагов:
- проверка наличия автосохранения WordPress;
- проверка защиты и авторизации;
- сохранение post_meta.
/* When the post is saved, saves our custom data */
function save_sidebar_postdata( $post_id )
{
// verify if this is an auto save routine.
// If it is our form has not been submitted, so we dont want to do anything
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
// verify this came from our screen and with proper authorization,
// because save_post can be triggered at other times
if ( !wp_verify_nonce( $_POST['custom_sidebar_nonce'], plugin_basename( __FILE__ ) ) )
return;
if ( !current_user_can( 'edit_page', $post_id ) )
return;
$data = $_POST['custom_sidebar'];
update_post_meta($post_id, "custom_sidebar", $data);
}
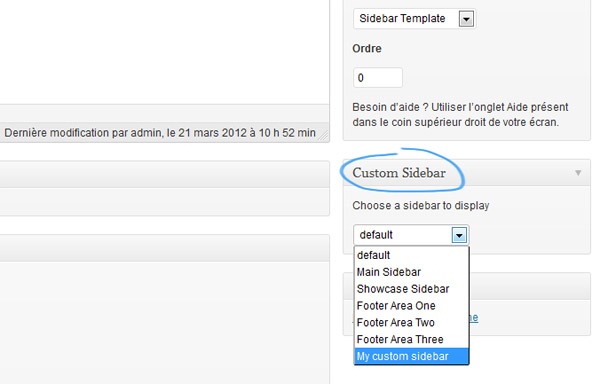
Теперь вы можете видеть этот блок на странице редактирование записи, в правой колонке. Если не видите, проверьте, отображается ли блок собственного сайдбара в главной панели настроек.

Шаг 4. Настройка файлов шаблона
Теперь все корректно установлено, осталось только обновить наши файлы шаблона, чтобы они могли отображать наши сайдбары.
Давайте создадим новую страницу на базе шаблона сайдбара (доступно в блоке атрибутов страницы). Этот шаблон основан на файле sidebar-page.php. Отредактируйте этот файл, добавив несколько строк вверху (под закомментированным заголовком шаблона):
$options = get_post_custom(get_the_ID());
if(isset($options['custom_sidebar']))
{
$sidebar_choice = $options['custom_sidebar'][0];
}
else
{
$sidebar_choice = "default";
}
Мы получили текущие мета данные записи для выбранного сайдбара.
Чтобы переключиться между собственным сайдбаром и стандартным, измените вызов get_sidebar() внизу этого файла на следующее:
if($sidebar_choice && $sidebar_choice != "default")
{
get_sidebar("custom");
}
else
{
get_sidebar();
}
get_sidebar($slug) обращается к sidebar-slug.php. Так что, что там нужно сделать, это создать файл с названием sidebar-custom.php и добавить внутрь следующее:
$options = get_post_custom($post->ID);
$sidebar_choice = $options['custom_sidebar'][0];
?>
<aside id="sidebar" class="floatleft">
<ul class="widgets">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) :
dynamic_sidebar($sidebar_choice);
else :
/* No widget */
endif; ?>
</ul>
</aside>
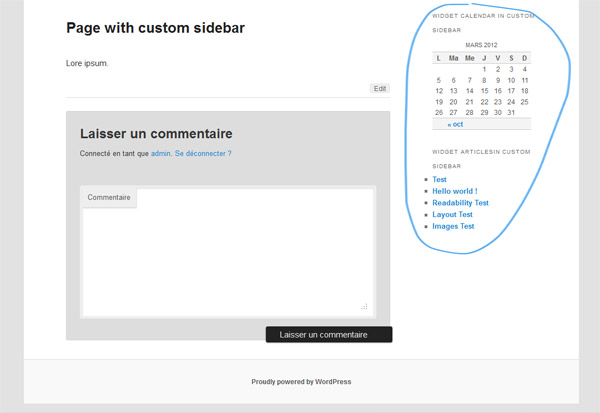
Теперь ваша страница должна отображать сайдбар, который вы выбрали. Например, я добавил два виджета в мой собственный сайдбар:

Я не буду рассказывать, как применить это к записям, поскольку там все точно так же, вам просто нужно обновить файл content-single.php для управления своими сайдбарами.
Это все! Теперь мы можем использовать неограниченное количество сайдбаров для наших страниц и записей. Это только один из вариантов решения, но это простой и быстрый способ внедрения собственных сайдбаров, так что оставляйте комментарии, делитесь идеями.





















Комментарии к записи: 2
Здравствуй, хочу подключить два статичных сайт бара, один для главной страницы второй для постов (статичная инфа у них будет разная) создаю два файла sidebar и sidebar 2 и в файлах index и single прописываю стандартную функцию
Но sidebar2 не работает, как сделать чтоб функция работала?
Если не получается как в этой статье, то можно просто использовать плагины вроде Conditional Widget, где можно настроить нужные виджеты отдельно для записей, страниц и главной страницы.