Боковые панели сайта часто игнорируются, как в начале разработки, так и во время его эксплуатации, поскольку не до конца понятна их истинная функция. Мы рассматриваем боковые панели как простые аксессуары к веб-страницам и записям и не видим в них мощного инструмента для хорошего взаимодействия с пользователем.
В статье представлено несколько советов по оптимизации боковых панелей, что даст хорошее пользовательское взаимодействие и приведет к увеличению трафика и конверсиям.
Боковые панели WordPress отображают информацию, отличную от основного содержимого на данной веб-странице. На сайте эти панели находятся на одной или обеих сторонах страницы и предоставляют область для виджетов: рекламных объявлений, меню навигации, календарей, последних записей и многого другого.

Однако, несмотря на ограниченное пространство, многие веб-мастера заполняют боковые панели как можно большим количеством виджетов. Одна из причин заключается в том, чтобы завлечь посетителей сайта разнообразными потребностями. В этом случае посетители могут чувствовать себя переполненными слишком большим количеством информации или даже интерпретировать сайт как «спам». Результат часто отрицательный – пользователи уходят и не возвращаются.
Вот несколько простых советов по оптимизации боковых панелей на вашем сайте WordPress. С ними вы будете уверены, что не теряете аудиторию, и по максимуму используете преимущества своих боковых панелей.
1. Ограничение количества отображаемых виджетов
Найдите время и спокойно решите, какие виджеты вы разместите в боковых панелях. Это может быть немного сложно. Поскольку с таким большим количеством доступных виджетов WordPress может возникнуть соблазн просто добавить столько, сколько поместится в боковые панели. Да, это самый удобный и легкий способ. Но такая информация будет смотреться навязчивой.
Чтобы решить эту дилемму, стоит взглянуть на некоторые из самых популярных сайтов и проанализировать, какие виджеты у них есть. Например, просмотрев около 75 веб-сайтов выяснилось, что 43 из них, у которых в блогах были боковые панели, обычно использовали следующие виджеты.
Общие виджеты боковой панели WordPress
- Рассылка новостей.
- Внутреннее меню навигации по ссылкам.
- Объявления.
- Иконки социальных сетей.
- Популярные записи.
- Категории.
- Последние записи.
- Форма поиска.
- Про нас.
- Похожие записи.
Конечно, вы можете отклоняться от обычной практики, если решите, что есть более важные виджеты для ваших посетителей.
Важно: убедитесь, что виджеты не являются избыточными
Внимательно изучите каждый виджет и убедитесь, что его функции уникальны. Вам не нужны 5 разных социальных виджетов, представленных по-разному – функцию они выполняют одну и ту же.
Используйте другие области, поддерживающие виджеты (например, верхний или нижний колонтитул)
Таким образом, вы не перенасытите виджетами боковые панели. Можно один или два важных виджета одновременно отображать в боковой панели, заголовке и нижнем колонтитуле. Пользователи могут обратить на них внимание, где бы они не находились в пределах страницы. Или вы можете сделать эти важные виджеты фиксированными, липкими и плавающими. Подробнее об этом позже.
Устройства, которые использует ваша аудитория
Большинство веб-пользователей предпочитают просматривать сайты на мобильных устройствах. Нужно сделать так чтобы ваши страницы не выглядели переполненными виджетами на небольших экранах мобильных устройств. Хотя темы WordPress должны быть полностью адаптивные, вы всегда можете использовать инструменты разработчика вашего веб-браузера (руководство Chrome) или премиальный инструмент, например, CrossBrowserTesting, для просмотра и тестирования вашего сайта.
 Таким образом, вы можете быть уверены в оптимизации боковых панелей WordPress на всех размерах экранов.
Таким образом, вы можете быть уверены в оптимизации боковых панелей WordPress на всех размерах экранов.
Смотрите также:
2. Настройте боковые панели для страницы или записи
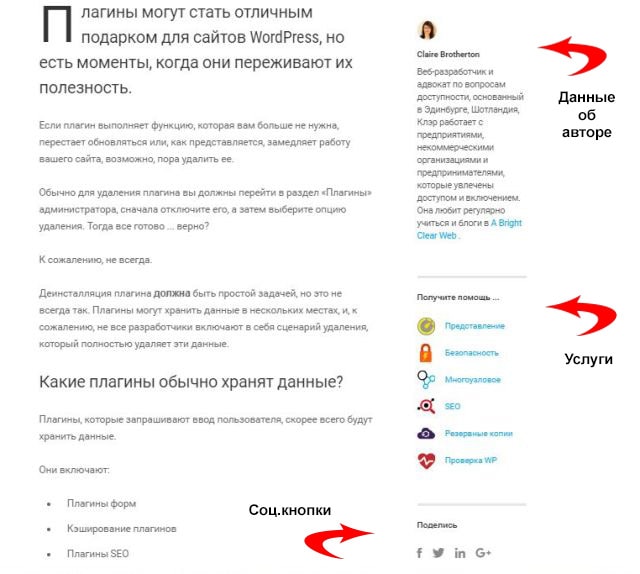
Какой из выбранных вами виджетов относится к определенной странице или записи? Например, не все страницы должны показывать виджет последних записей; не все посты должны показывать биографию определенного автора; и, возможно, на всех страницах должна быть ваша электронная почта и социальные кнопки.
3. Используйте плавающие виджеты
Сделайте важные виджеты (или даже всю боковую панель), «плывущей» за читателем, когда он просматривает страницу вверх и вниз. Эти фиксированные, липкие и плавающие виджеты облегчают пользователям процесс принятия решения: поделиться в соцсетях, подписаться на рассылку и многое другое. Они могут делать это независимо от того, где именно находятся на странице.
В настоящее время большинство страниц блога содержат фиксированные виджеты, в основном социальные ссылки и навигационные панели. Вы можете превратить плавающие виджеты в кнопки призыва к действию, располагая их в углу страницы. Просто добавьте слайд или всплывающие анимации, открывающиеся при клике (вместо того, чтобы они всплывали самостоятельно поверх основного контента).
Как оптимизировать боковые панели WordPress
Теперь, когда вы изучили некоторые способы оптимизации боковых панелей WordPress, рассмотрим, что нужно сделать для этого.
Шаг 1: Понимать, что хотят клиенты, и учитывать потребности бизнеса
Вы понимаете, что ищут ваши посетители сайта, и знаете, что у вас есть то, что они ищут. Все, что вам нужно сделать, это убедиться, что ваши боковые панели дают подсказки и призывают к действию, когда они исследуют ваш веб-сайт. На любой вопрос посетителя ответ должен находиться на поверхности, или хотя бы подсказка, что следует предпринять.
Шаг 2. Выберите лучшие инструменты для создания высоко привлекательного веб-сайта
Выберите плагины, которые помогут вам сэкономить время на разработку и программирование каждой части вашего сайта, включая боковые панели. Из широкого набора плагинов, доступных в репозитории WordPress, можно выбрать тот, что наилучшим образом соответствует вашим потребностям.
Существуют плагины, предназначенные для управления боковыми панелями и виджетами WordPress с минимальной работой по кодированию или вообще без кодирования. Например, плагин под названием Widget Options, который доступен бесплатно в репозитории WordPress.

Позволяет выполнять как простые, так и сложные задачи управления виджетами – от контроля видимости (страницы, записи, устройства и пользовательских ограничений), стилизации, анимации до поддержки конструктора страниц.

С этим плагином легко скрыть или показать виджет на любой из ваших страниц WordPress.
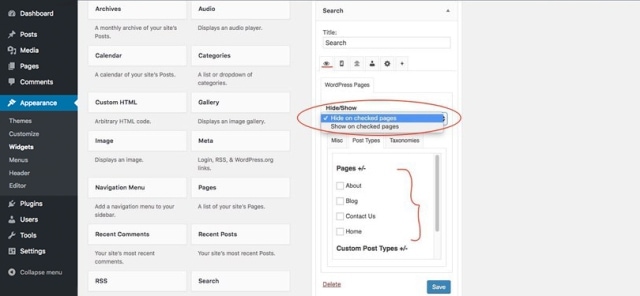
Одной из основных особенностей Widget Options является контроль видимости виджета на страницах и в записях. С помощью этой функции вы можете ограничить количество отображаемых виджетов, таким образом настраивая боковые панели для конкретных страниц или записей. Этот бесплатный плагин также контролирует видимость виджетов на разных типах устройств – мобильных, планшетах или стационарных компьютерах. Очень удобно, когда вам нужно контролировать количество виджетов, которые будут отображаться на крошечных экранах мобильных устройств.
Для более мощных функций (и поддержки) рассмотрите возможность перехода на Widget Options Premium. Сюда входят добавленные опции для стилей виджета, липких виджетов, кеширования, виджетов пользовательских ссылок, параметров разрешения и многое другое.
Шаг 3: Выберите макет для функциональности и стиля
Людям нужен самый простой и быстрый способ получить необходимую информацию. Что касается боковых панелей, выбираете ли вы двух стороннюю боковую панель, одностороннюю панель или макет без боковой панели, подумайте, как такой выбор повлияет на общую функциональность ваших страниц. Помните, что боковые панели должны помогать пользователям сайта легко ориентироваться в интересующих его вопросах. Если вы выберете макет без боковых панелей, обязательно промоделируйте ситуации, как пользователь сориентируется: найдет ли, как поделиться в соцсетях, как подпишется на рассылку, сможет ли почитать еще один пост на вашем сайте.
Надеемся, что эта статья поможет в осознании того, что боковые панели WordPress – это не просто аксессуары для веб-страниц. Они играют жизненно важную роль в улучшении трафика и конверсий.
Источник: wpexplorer.com





















Комментарии к записи: 0