Акция:
Бесплатный трансфер (перенос) сайта на WordPress хостинг Hostenko
Предположим, ваш сайт на WordPress сейчас находится в поддиректории, а не в корневом каталоге сайта. Такие ситуации бывают, и каждый раз на то есть свои причины. В таком случае у сайта будет адрес mysite.com/subdirectory, и вам наверняка в дальнейшем захочется изменить его на mysite.com. Чтобы не делать много лишней ручной работы, можно внести несколько изменений в настройки и подредактировать пару файлов. Это не займет более пяти минут вашего времени. И в этом кратком руководстве вы узнаете, как это сделать.
Смотрите также:
Что вам понадобится?
Чтобы перенести свой сайт в корневой каталог, вам необходимы:
- Установка WordPress
- FTP клиент или доступ к cPanel
- Редактор кода
Этот метод будет работать для стандартной установки WordPress и с многими фреймворками, а также при использовании родительской и дочерней темы.
Но учтите! Не стоит применять этот метод для мультисайтов, так как они и так должны находиться в корневом каталоге по умолчанию.
Перед тем как начать, на всякий случай сделайте резервное копирование информации. Используйте для этого любой привычный бэкап плагин. А если вы еще не успели обзавестись таким, то обязательно сделайте это.
Избавление от старого сайта в корневом каталоге
Если вдруг у вас или у вашего клиента есть старый, непригодный сайт, то пришла пора от него избавиться.
Удаление статического сайта
При наличии статического сайта в корневом каталоге, нужно удалить из него все файлы. Но на всякий случай лучше сделать бэкап информации, вдруг что-то понадобится из старого сайта в будущем.
Удаление сайта на WordPress
В случае, если в корневом каталоге остался сайт WordPress, нужно будет полностью его удалить:
- Удалить полностью всю базу данных с помощью phpMyAdmin. Вероятнее всего, у вас есть две базы данных: одна для старого сайта, а вторая для нового. Если вы не можете определить, где какая, проверьте файл wp-config.php для старого сайта и вы узнаете, что именно нужно удалить.
- Удалите все файлы и папки в корневом каталоге wordpress. Но будьте внимательны, чтоб не удалить папки, в которых находится новый сайт.
- Будьте осторожны! Не предпринимайте вышеуказанных действий, пока не сделаете бэкап сайта!
Редактируем настройки нового сайта
В новом сайте вам нужно будет отредактировать две основные настройки: Постоянные ссылки и Адрес сайта.
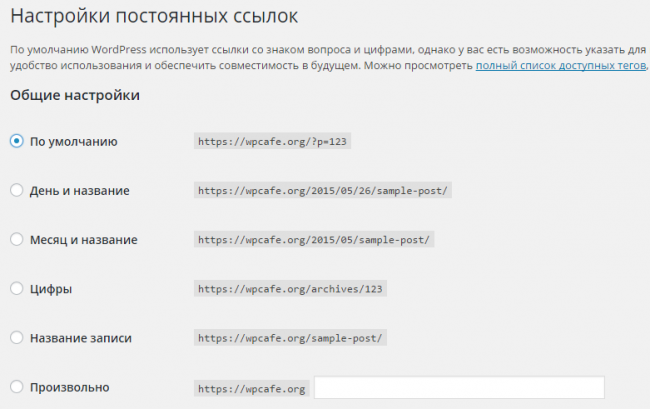
В Настройках → Постоянные ссылки отключите постоянные ссылки, выбрав стандартные параметры настроек, и сохраните изменения.

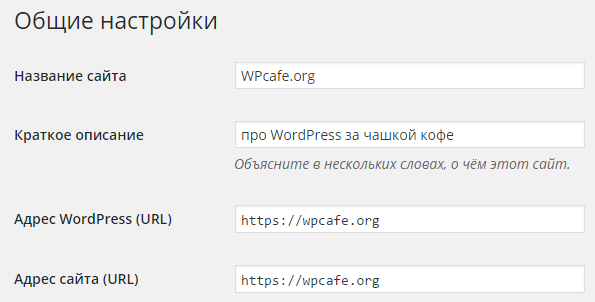
В Настройках → Общие измените адрес вашего сайта, но не адрес WordPress. К примеру, при работе с сайтом example.com/development, нужно внести следующие изменения в настройки:
- Адрес WordPress (URL):
- Адрес сайта (URL): https://example.com

Сохраните все изменения.
Редактирование и копирование файлов
Перед тем, как открыть свой сайт, нужно будет внести небольшие изменения в несколько файлов , так чтобы WordPress знал, где найти ваш сайт.
Копирование файлов
Скопируйте (не переносите!) с помощью FTP или cPanel следующие файлы с каталога вашего старого сайта WordPress в корневой каталог:
- index.php
- .htaccess, если такой файл уже есть. Если же файла .htaccess нет (что более вероятно после деактивации пермалинков), то новый создавать не нужно. Пропустите.
Редактирование index.php
Чтобы отредактировать файл index.php, который вы скопировали, нужно:
- Отредактировать его на сайте после переноса с помощью FTP или cPanel
- Загрузить его с подкаталога, отредактировать и загрузить обратно в корневой каталог (вместо копирования)
Вам нужно будет внести всего лишь одно изменение в конце файла. Найдите следующую строку:
require ('./wp-blog-header.php)
И измените ее на:
require ('./имя_подкаталога/wp-blog-header.php)
К примеру, если вы разрабатывали сайт на example.com/development, то измените строку так:
require ('./development/wp-blog-header.php)
Сохраните новый файл index.php.
Финальные действия
Вернитесь в админку WordPress, снова включите постоянные ссылки так, как они были настроены ранее, и любые другие нужные вам функции. Теперь в браузере зайдите на корневой домен вашего сайта mysite.com, где отобразится сайт, который находится в подкаталоге. Но это не будет отображено в адресной строке.
Вот и все!
Заключение
Как видите, переместить WordPress с подкаталога очень просто. Для этого нужно всего лишь изменить пару настроек, отредактировать несколько файлов и все готово!





















Комментарии к записи: 7
при проведении вышеуказанной процедуры, все прошло на ура, единственно админка ругалась временами на плагин контакт форм 7 фатал еррором, выключил включил плагин и все заработало
и путь в индекс пхп нынче такой стал require( dirname( __FILE__ ) . '/test/wp-blog-header.php' );
без точки перед слешем с указанием константы
Схема рабочая, благодарю!
Единственно, надо добавить в htaccess редирект с mysite.com/subdirectory на mysite.com/ иначе получается полный дубль главной страницы.
Метод работает. Только есть один важный для меня момент, который не знаю, как решить: после всех этих манипуляций перестала отображаться админ-панель (черная плашка в самом верху экрана), откуда можно сразу перейти в консоль, отредактировать запись, рубрику и т.д. Подскажите, как это исправить.
Спасибо! Сработало!
Алекс верно добавил про redirect mysite.com/subdirectory на mysite.com/.
огромное спасибо, дорогой человек! получилось и работает! версия 4+.
Spasibo!
Top!