Вам нужно разрешить другим пользователям, которые никогда не имели дело с WordPress, оставлять посты на вашем сайте? Или вам надоело тратить лишние деньги на обучение и поддержку нескольких новых авторов?
Из этого руководства вы узнаете, как настроить функцию фронт-энд для новых пользователей WordPress, которая будет все контролировать, и вы забудете, что такое обучение и поддержка.
Смотрите также:
Есть множество разделов, к которым вы, скорее всего, хотите разрешить доступ гостям сайта или позволить постоянным пользователям оставлять свои записи, не запрашивая у них админ-доступа к панели управления wordpress.
Каждый сайт на WordPress, который представляет какое-либо сообщество (например, спортивный клуб, школа, ассоциации или журнал) вероятно, имеет множество читателей, среди которых есть и авторы, желающие разместить свой контент.
На вашем сайте будет размещена простая форма, которая позволит гостям и незарегистрированным посетителям создавать и добавлять свои записи.
Именно эту функцию выполняет плагин DJD Site Post. Сперва мы установим и настроим его, а потом активируем форму. Также мы рассмотрим дополнительные функции, как например, изменение формы и открытие доступа пользователям к админке WordPress.
Но сначала нам нужно установить и настроить плагин DJD Site Post.
Плагин DJD Site Post

Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Настройка плагина
После установки и активации плагина вам понадобится добавить новую страницу с шорткодом перед тем, как полностью настроить плагин.
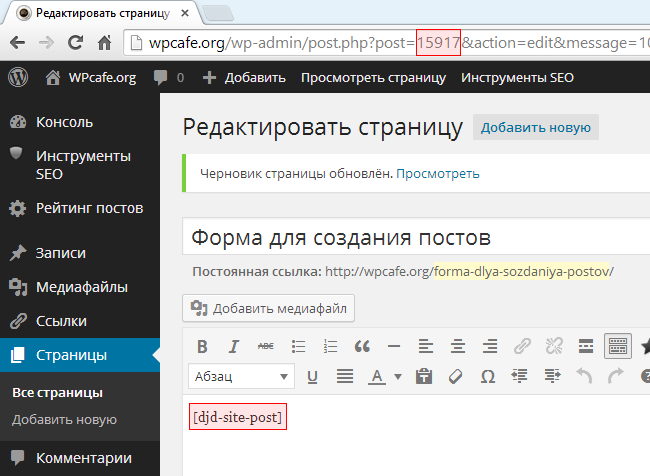
Перейдите в меню Страницы → Добавить новую и создайте новую страницу с соответствующим заголовком. В теле страницы введите следующий шорткод:
[djd-site-post]
После нажатия кнопки Опубликовать не покидая Консоль сразу же посмотрите на адресную строку в браузере, нас интересует код PostID для этой страницы. Вы увидите в адресе что-то вроде post.php?post=15917, где 15917 будет кодом PostID, который нам нужен. Запомните этот код.

Теперь перейдите к настройкам плагина в меню Настройки → DJD Site Post.
В настройках есть объяснение каждому из параметров, но некоторые мы, все же, рассмотрим подробнее:
- Form Title — это заголовок, который должен быть вверху формы. К сожалению, по умолчанию, при сохранении поста без заголовка, отображается пустое поле для заголовка, что может немного раздражать. А то, как можно удалить заголовок совсем, мы рассмотрим немного дальше.
- Edit Page ID — здесь вы вводите PostID страницы, которую вы только что создали.
- Publish Status — доступен полный перечень статусов постов. Как по мне, статус Pending («ожидание» или «на модерации») является наиболее подходящим, потому что вы сможете сначала просмотреть пост и выбрать для него правильную категорию прежде, чем он будет опубликован на сайте.
- Hide WordPress Toolbar — функция используется для того, чтобы полностью скрыть админский профиль (интерфейс).
- Allow guest to post (разрешение доступа гостям к посту) — в большинстве случаев нет необходимости предоставлять доступ гостям, а именно незарегистрированным пользователям. Но если вы хотите, чтобы все могли делать посты, то эта функция создана именно для этого.
- Allow Guests to select Category (разрешение гостям выбирать категорию для размещения постов) — это относится ко всем, кто пользуется формой.
- Category for Guest Posts (категория для гостевых постов) — выберите соответствующую категорию (например, «материалы»).
- Require a Title (обязательное наличие заголовка) — обязательно проверьте. Если пользователь не заполнил это поле, то вам необходимо будет сделать это самому.
- Allow Media Upload (разрешение добавления медиа-файлов) — считаю эту функцию очень необходимой.
- Email & Name for Guest Posts (требование ввести адрес почты и имени пользователя) — это не так уж необходимо, если вы уже запрашиваете эти данные при входе пользователя в систему.
Вы можете определить для себя наиболее важные поля. Используйте только те, которые считаете нужными для заполнения.
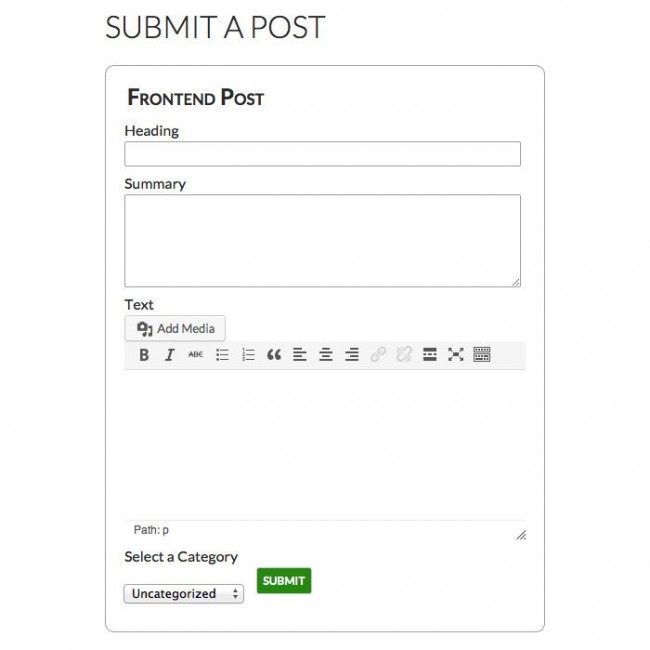
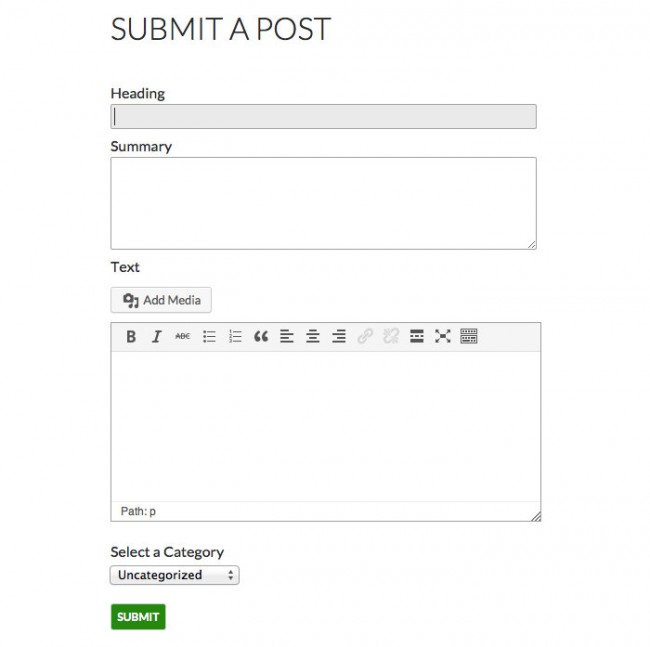
Когда вы закончите настройку, нажмите на Save Changes. На странице, которую вы создали ранее, должна появиться такая форма:

Оформляем форму с помощью CSS
Я не был в большом восхищении от внешнего вида полученной формы, поэтому начал искать варианты, как ее можно переделать и улучшить.
Я решил воспользоваться плагином Simple Custom CSS, который позволяет отредактировать и видоизменить стиль темы оформления или плагина.

После установки этого плагина и перехода в меню Внешний вид → Custom CSS, я смог настроить нашу форму дополнительно, а именно:
- удалить заголовок вообще
- удалить границу вокруг формы
- добавить больше места вокруг кнопки Add Media button («Загрузить медиа-файл»)
- добавить рамку вокруг формы
- удобнее расположить кнопку «Войти»
form#site_post_form legend {
display: none;
}
form#site_post_form {
border: 0px;
width: 100%;
margin: 0px;
padding: 0px;
}
a#insert-media-button {
margin-top: 10px;
margin-bottom: 10px;
}
div#wp-djdsitepostcontent-editor-container {
border: 1px solid rgb(159, 159, 159);
margin-bottom: 20px;
}
button.send-button {
display: block;
margin: 20px 0px;
}
.djd_site_post_form div#field-wrapper {
margin: 0px;
padding-left: 0px;
}Но учтите, что видоизменение формы может зависеть от выбранной вами темы оформления (я использовал Twenty Fourteen).

Выбор подходящей роли пользователя
Плагин DJD Site Post предлагает довольно удобную систему, которая позволяет гостям заходить на сайт. Плюс в том, что пользователям не нужно запоминать логин, а минус в том, что гости сайтов не могут видеть загруженные файлы тех, кто зарегистрирован.
Я предлагаю следующий подход. Создать для пользователя определенную роль, включить для этой роли соответствующие возможности и использовать их для взаимодействия с нашей формой. Это можно легко сделать с помощью плагина Capability Manager Enhanced.

Создаем новую роль пользователя
Установите плагин Capability Manager Enhanced, а потом нажмите на Пользователи → Capabilities. В правом окне меню в Create New Role наберите "Guest Contributor" и нажмите Create. Виджет Select Role to View/Edit должен измениться. Если нет, то выберите из выпадающего списка вашу новую роль и нажмите на Load.
Вот какие возможности мы предлагаем:
- Записи — Редактирование
- Другие возможности WordPress — Чтение
- Другие возможности WordPress — Загрузка файл.
Вот и все. Наша основная задача – предоставить пользователям такие возможности, которые отвечают их запросам и помогут в решении их задач.
Нужно ли ограничить доступ к Консоли WordPress?
Это очень интересный вопрос. По умолчанию, когда один из пользователей авторизуется, то у него появляется доступ к постам (редактированию постов), к медиа-файлам (возможность загружать медиа-файлы) и к редактированию своего профиля.
Установка плагина Remove Dashboard Access дает возможность ограничить доступ к этому всему или же выбрать частично конкретные разделы.

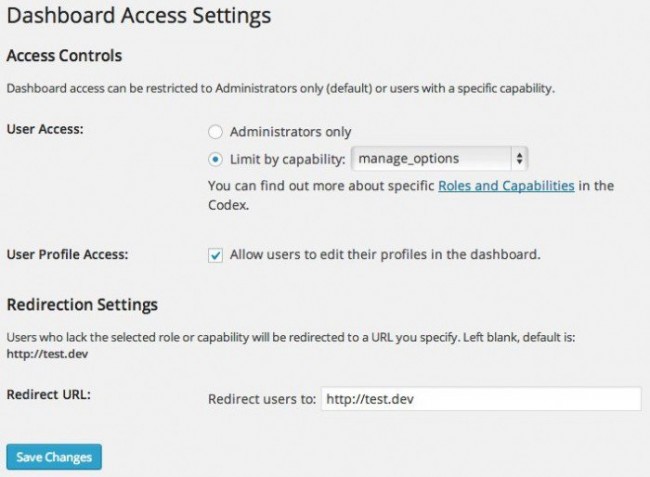
Для того, чтобы ограничить доступ к панели инструментов, нужно перейти в Настройки → Dashboard Access.

Если стандартные права (manage_options) будут мешать другим пользователям использовать админ-интерфейс, то вы можете создать дополнительные возможности с помощью Сapability Manager Enhanced:
- В меню Пользователи → Capabilities выберите Administrator в виджете Select Role to View / Edit и нажмите на Load.
- Затем в виджете Add Capability нажмите на Add.
- Пролистайте вниз к Additional Capabilities и поставьте галочку возле «доступа к панели» и нажмите на Save Changes.
Повторите это действие для всех пользователей, к которым вы хотите открыть доступ к интерфейсу администратора, и исключите тех, кому вы хотите его закрыть.
Вернитесь в настройки Dashboard Access и найдите в выпадающем списке access_dashboard. Кликните на Allow users to edit their profiles in the dashboard, что означает, что пользователи могут вносить изменения в свой профиль, менять почту. Затем введите соответствующий URL в Redirect URL. Это может быть и домашняя страница. Нажмите на Save Changes и все готово.
В итоге
В итоге, у нас есть форма, которая позволяет пользователям создавать посты, и это хорошо. Но мы можем ее улучшить двумя способами.
Первое. Это ограничить возможность использования формы в дальнейшем. В данный момент каждый зарегистрированный пользователь видит форму, что может быть не очень хорошо для вас, особенно при наличии большого количества подписчиков.
Для того, чтобы этот доступ ограничить, воспользуйтесь Capability Manager и добавьте новую возможность front_end_submit для тех пользователей, которым вы хотите оставить доступ.
Второе. Настроить всплывающее окно с формой регистрации для гостей, которые не являются зарегистрированными. Если вас не смущают посты от анонимных пользователей, или у вас уже есть такая форма в вашей теме на WordPress, то вам это делать необязательно. Но в таком случае, будет логичным разместить форму регистрации на самой странице.
Если вы хотите сделать и то, и то одновременно, то добавьте этот код в файл functions.php в вашей теме оформления:
function site_post_access( $content ) {
$message = '';
if ( !is_user_logged_in() ) {
$message = '<p>You need to log in to submit a news item.</p>' . wp_login_form( array( 'echo' => false ) );
} elseif ( !current_user_can( 'front_end_submit' ) ) {
$message = '<p>You do not have access to this function.</p> ';
}
if ( $message != '' ) {
$content = str_replace('[djd-site-post]' , $message , $content );
}
return $content;
}
add_filter( 'the_content' , 'site_post_access' , 0 );На этом все. Надеюсь, вам пригодится это руководство по добавлению формы для гостевых постов.





















Комментарии к записи: 12
Давно искал как разрешить юзерам писать не заходя в админку — очень помогло спасибо…
ыыыы
Здорово! Как раз искал подобного рода плагин для новостного сайта. А то у конкурентов есть такая возможность добавлять посты (у них не wordpress), а у меня нет. Вот только нормально ли работает этот плагин в новых версиях WP? На wordpress.org написано Compatible up to: 3.6.1, а сейчас версия WP 3.9+, скоро будет 4+. К тому же Tiny обновился.
Спасибо большое за хороший мануал. Очень помогло! Всего хорошего…С уважением.
Спасибо, но у меня не выходит кнопка «Загрузить медиа-файл» в плагине DJD POST, какие еще есть плагины на подобие этого ?
У меня эта кнопка есть, но нажимая на нее не появляется окно загрузки файлов
Это то, что я искал) Но есть одна проблема, возможно поможете решить. Я отмечаю чекбокс «Allow Media Upload «, но кнопка «Добавить медиафайл» видна только тогда, когда я залогинен как админ. Если я нахожусь на сайте как гость, то кнопки нет, хотя в настройках отметил «Allow guests to post». Я где-то что-то упустил? Почему кнопку не видно гостю? Выручайте)
Скорее всего, добавлять медиафайлы гости действительно не могут, таково ограничение в целях безопасности.
спасибо, а как сделать так, чтобы DJD Site Post Settings запощивал страницу, а не запись?
У меня нет клавиши Sabmit. Не знаете причину?
Почему-то в форме djd-site-post кнопка «добавить медиафайл» появляется только для админской учетки, для юзерской ее нет… Но и для админской она не работает. Подскажите, где искать проблему?
Помогите, установил DJD Site Post, а также Buddypress. Все работает, но вот только как сделать, что б автор поста видел свои публикации и мог их справлять. Сейчас возможно только написать и отправить на модерацию. Спасибо большое.
Линк — blog.schuberttravel.com.ua