Когда вы меняете тему WordPress, ваши изображения могут оказаться неправильного размера. Посетители сайта увидят кривые или битые изображения, что не допустимо. Особенно для интернет-магазинов.

Решение для WordPress: восстановить миниатюры. Это означает сброс размеров вашего изображения в основных настройках WordPress. Такой сброс можно быстро сделать с помощью плагина.
В этом посте мы покажем, как исправить проблемы с изображениями с помощью плагина WordPress Regenerate Thumbnails и вручную с помощью WP-CLI.
Что происходит с вашими изображениями
Чтобы понять, как регенерировать миниатюры в WordPress, важно знать, как обрабатываются изображения и размеры изображений.
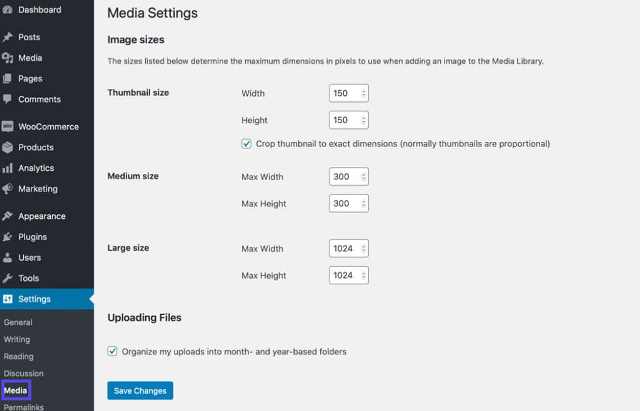
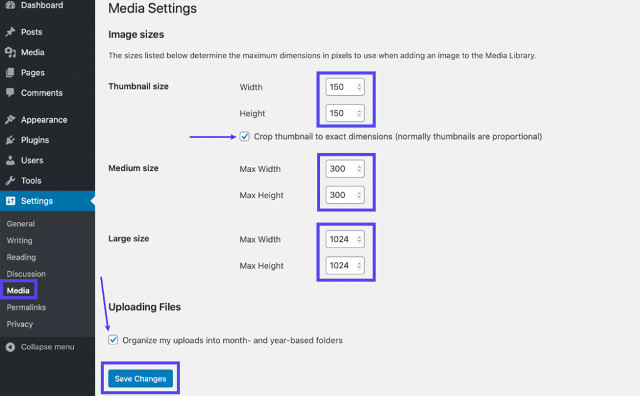
WordPress имеет настройки для автоматической обрезки загружаемых вами изображений. Настройки можно найти на панели администратора в разделе Настройки»>Медиа.
На странице настроек мультимедиа есть размеры для «миниатюр», «среднего» и «большого» размеров. Здесь можно обновить количество пикселей для каждого из них. После чего кликните Сохранить изменения в нижней части страницы.
Варианты размеров по умолчанию:
- Миниатюры – 150 x 150 пикселей.
- Средний – 600 x 600 пикселей.
- Большой – 1024 x 1024 пикселей.
Имейте в виду, что используемая вами тема может иметь определенные размеры для изображений, которые переопределяют параметры на странице настроек мультимедиа. Если вы переключитесь на новую тему, настройки обновятся до размеров, установленных новой темой.
Но старые изображения, которые вы ранее загрузили, тема не изменит.
У вас должна быть возможность изменять размер всех ранее загруженных изображений, чтобы они соответствовали новым установленным размерам изображений. К сожалению, для этого нет никаких настроек.
Решение состоит в том, чтобы регенерировать миниатюры.
Как изменить размер миниатюр в WordPress (3 метода)
Если вы хотите изменить размер миниатюры или изображения, есть три основных способа:
1. Изменить размеры изображений в вашей теме
Поскольку ваша тема WordPress может изменять размеры изображений по умолчанию, вы можете переключать темы или проверить, есть ли доступные настройки, специфичные для настройки размеров изображений.
Каждая тема отличается, поэтому не забудьте проверить соответствующую документацию, чтобы узнать, есть ли способ изменить размеры изображения вашей темы, не устанавливая другую тему.
В качестве альтернативы вы можете создать дочернюю тему и изменить размеры изображений с помощью кода PHP.
2. Обрезать изображения в медиатеке
Другой вариант – изменить размер изображений, обрезав их в мультимедийной библиотеке.
Шаг 1
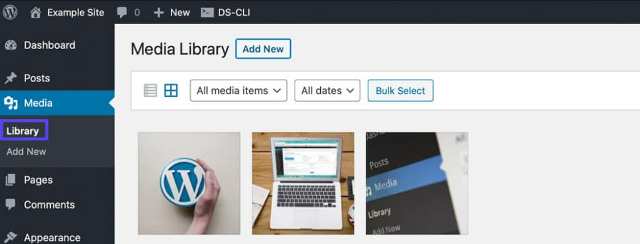
Перейдите в Медиа> Библиотека на панели администратора WordPress.
Кликните на изображение, размер которого нужно изменить.
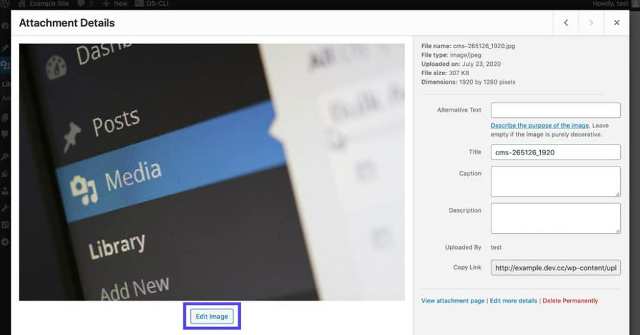
Во всплывающем окне нажмите кнопку Изменить изображение.

Чтобы отредактировать его, нажмите кнопку редактирования.
Шаг 2
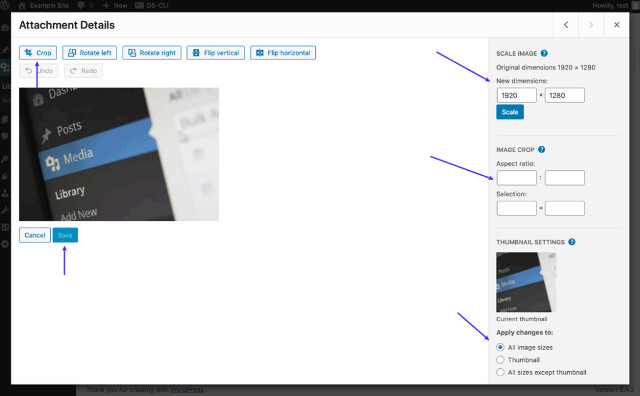
Теперь у вас есть несколько вариантов редактирования изображения.
Можно щелкнуть изображение, и мышкой выбрать необходимую для сохранения область.
Если вы хотите точно обрезать изображение, вы можете отрегулировать соотношение сторон, указав нужное соотношение. Например, 1:1 для квадратного изображения, или 4: 3, 16: 9 и любые другие необходимые соотношения.
Удерживая клавишу Shift, перетащите указатель мыши на изображение. Отпустите, когда будет выделена часть изображения, которую вы хотите сохранить. Выделение можно переместить, чтобы обрезать другую часть изображения.
Можно щелкнуть и перетащить углы выделения, если вы не получили желаемый размер изображения.
Или можно сделать выбор, а затем ввести точный размер изображения в пикселях в поле Выбор под изображением Crop справа.
Теперь жмите Обрезать и Сохранить.
Шаг 3
Если вы предпочитаете изменить размер изображения, а не обрезать его, вы можете масштабировать изображение в настройках справа.
Введите желаемый размер изображения и нажмите Масштаб.
У вас есть несколько вариантов изменения размера изображения.
Шаг 4
Выберите, к каким стандартным размерам изображения вы хотите применить изменения:
- Все размеры изображений.
- Миниатюры.
- Все размеры, кроме миниатюр.
Смотрите также:
Как добавить папки в медиатеку WordPress.
3. Изменить размер изображения в настройках мультимедиа
Это полезно, если нужно отредактировать только одно или два изображения. Но если хотите изменить размер всех своих изображений, лучше всего сделать это на странице настроек.
Шаг 1
На панели администратора перейдите в Настройки>Медиа.

Шаг 2
Введите новые размеры, которые хотите установить для всех миниатюр, средних или больших изображений. Введите ширину и высоту для одного или всех типов изображений.
Если вы хотите изменить размер миниатюр до непропорционального размера, установите флажок Обрезать миниатюру до точных размеров в разделе Размер миниатюр.
Шаг 3
Установите флажок Организовать мои загрузки в папки по месяцам и годам, тогда все новые изображения будут загружаться по определенным папкам.
Сохраните изменения, нажав кнопку в нижней части страницы.
Как регенерировать миниатюры в WordPress
После изменения этих настроек или смены тем вам придется заново создавать миниатюры, если изображения не обновляются на вашем общедоступном сайте, как упоминалось ранее.
Один из самых простых способов – использовать бесплатный плагин WordPress Regenerate Thumbnails. Он быстро исправит ранее загруженные изображения.
Важно: плагин Regenerate Thumbnails совместим с WooCommerce.
Шаг 1
Установите и активируйте плагин Regenerate Thumbnails.
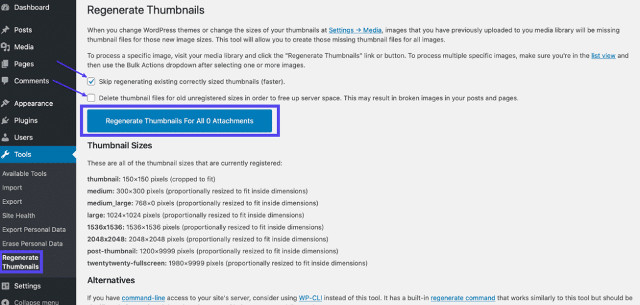
В Инструменты> Regenerate Thumbnails находятся настройки, связанные с изображениями WordPress.

Шаг 2
По умолчанию установлен флажок Пропустить регенерацию существующих миниатюр правильного размера. Снимите этот флажок и используйте плагин Regenerate Thumbnails для настройки всех ваших изображений.
Но оставьте его отмеченным, если вы хотите сэкономить ресурсы вашего сервера. Это рекомендуется сделать, если вы уже обновили некоторые размеры изображений, например, в своей теме.
Вы можете установить флажок под этой опцией, чтобы удалить файлы миниатюр для старых незарегистрированных размеров. Такой выбор освобождает место на вашем сервере.
Прежде чем выбрать этот параметр, убедитесь, что эти изображения не нужны. Если некоторые изображения используются на сайте, и вы выбираете этот вариант, они будут удалены и больше не отобразятся на вашем сайте. Посетители увидят битое изображение.
Флажок Обновить содержимое записей для использования новых размеров обновляет изображения, которые в настоящее время используются в ваших записях.
Шаг 3
Нажмите кнопку для восстановления миниатюр, средних, больших и новых размеров изображений.
Дождитесь завершения процесса. Обычно это занимает всего несколько минут для больших веб-сайтов на высокопроизводительном сервере.
Когда процесс будет завершен, вы увидите сообщение «Все готово!».
Теперь ваши миниатюры и изображения должны быть восстановлены.
Как принудительно регенерировать миниатюры
В качестве альтернативы можно использовать плагин Force Regenerate Thumbnails. Как следует из названия, он подталкивает к регенерации миниатюр, удаляя старые размеры изображений, поэтому WordPress вынужден регенерировать изображения. Этот плагин также совместим с плагином WooCommerce.
Имейте в виду: на момент публикации этот плагин не обновлялся для последних трех основных выпусков WordPress, поэтому используйте его с осторожностью. Обязательно проверить его в локальной или тестовой среде, прежде чем использовать его на вашем веб-сайте.
Причина, по которой нужно использовать этот плагин вместо плагина Regenerate Thumbnails, заключается в том, что последний просто изменяет размер изображений, он не удаляет старые размеры изображений, если вы не отметите эту опцию.
Но, если у вас возникли проблемы, вы можете попробовать Force Regenerate Thumbnails.
Шаг 1
Чтобы заставить WordPress восстанавливать миниатюры, установите и активируйте плагин Force Regenerate Thumbnails.
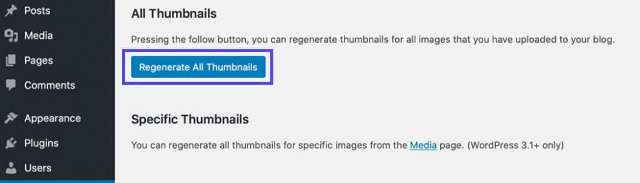
Перейдите в Инструменты> Принудительное повторное создание миниатюр в панели администратора WordPress.

Шаг 2
Чтобы удалить все изображения со старыми настройками и заставить WordPress заново создавать миниатюры, нажмите кнопку Восстановить все миниатюры.
Подождите немного, и размер ваших изображений изменится. Если у вас сайт маленького размера, это практически не займет времени. Но для больших сайтов с множеством изображений процесс может занять несколько минут.
Восстановление определенных изображений
Частная ситуация: вам не нужно восстанавливать все миниатюры, а только некоторые конкретные. Если плагин Regenerate Thumbnails все еще установлен, вы можете это сделать так:
Шаг 1
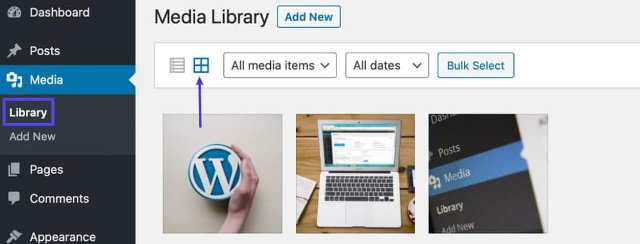
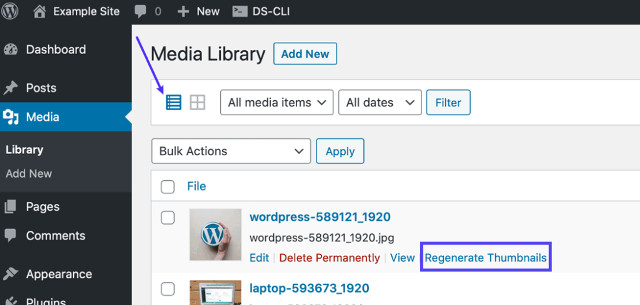
Перейдите в Медиа> Библиотека. В представлении сетки щелкните конкретное изображение.

По умолчанию медиа-библиотека отображается в виде сетки.
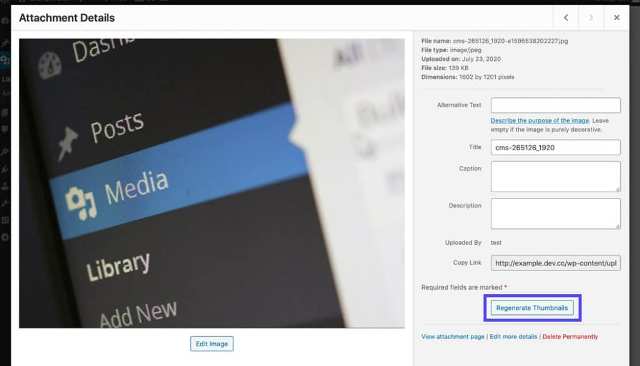
Шаг 2
Затем справа нажмите кнопку Восстановить миниатюры.

Если вы просматриваете медиа-библиотеку в виде списка, щелкните ссылку Восстановить миниатюры после наведения курсора на изображение.

Смотрите также:
Как автоматически добавлять альтернативный текст в изображения WordPress
Регенерирация миниатюр с помощью WP-CLI
Если вы предпочитаете не использовать плагин, есть другое решение для WordPress: регенерируйте миниатюры без плагина, сделав это вручную с помощью WP-CLI.
Имейте в виду, что для этой опции вам необходимо иметь доступ к командной строке на вашем сервере.
Восстановление миниатюр с помощью WP-CLI – намного лучший вариант по сравнению с использованием плагина WordPress. Он быстрее и не подчиняется ограничениям и тайм-аутам HTTP.
Основная команда для восстановления миниатюр приведена ниже:
wp media regenerateПосле его ввода подтвердите, что хотите восстановить все миниатюры, нажав на клавиатуре букву «y» вместо «да».
Восстановите все эскизы с помощью WP-CLI
После запуска командной строки введите следующую команду для WordPress, чтобы за считанные секунды восстановить миниатюры без плагина:
wp media regenerate --yesС помощью этой команды миниатюры будут повторно созданы без необходимости подтверждения вручную.
Регенерация определенных эскизов с помощью WP-CLI
Есть возможность повторно создать определенные миниатюры с помощью WP-CLI и идентификаторов изображений, которые вы хотите обновить.
Вот как это сделать:
wp media regenerate 1234567Просто не забудьте заменить три примера идентификаторов – «12», «34» и «567» – на фактические идентификаторы конкретных изображений, которые вы хотите восстановить.
Вы можете указать любое количество идентификаторов. Только не забудьте разделить каждый из них пробелом.
Приятно знать, что для WordPress есть два быстрых решения регенерировать миниатюры. Это можно сделать в несколько кликов с помощью плагина Regenerate Thumbnails. Или используйте WP-CLI, тогда вы закончите работу быстрее, чем приготовится чашечка кофе.
Источник: kinsta.com





















Комментарии к записи: 1
Добрый день.
А у меня такая ситуация, не удаляются незарегистрированные миниатюры на старых фотографиях.
Пробовал все перечисленные плагины, но результата нет. Тема никогда не менялась. Стоит woocommerce. После настроек, которые я опишу ниже, на новые добавленные фотографии создаётся нужное мне количество миниатюр. Но на старых фотографиях миниатюр по 18-20 копий разных размеров.
У меня Стоит плагин EWWW Image Optimizer, который показывает сколько копий в наличии и которые он оптимизировал, поэтому я знаю, какое количество миниатюр создалось. В плагине этом есть возможность отменить создание разных миниатюр(то есть сделать их не зарегистрированными), в том числе миниатюр темы, миниатюр woocommerce и WordPress. И это работает для новых фото. Все другие плагины, вроде Regenerate Thumbnails, видят настройки и какие миниатюры теперь не зарегистрированны. Но для старых фото эти не зарегистрированные миниатюры не удаляет, ни один из плагинов. Кроме настроек в плагине EWWW Image Optimizer я конечно же сначала скинул на 0 настройки миниатюр в самом вордпресе, и поменял также значения на новые для миниатюр woocommerce, это можно сделать и с консоли вордпреса.
И почему плагины регенерации не удаляют физически не нужные не зарегестрированные теперь старые миниатюры ума не приложу. Может поможете советом?