Если у вашего сайта есть страница на Facebook, то было бы неплохо рассказать об этом вашим читателям, показав блок Facebook Like в сайдбаре сайта.
В этом руководстве мы сами создадим WordPress виджет, который покажет ваш блок Facebook Like. С этим WordPress виджетом у вас будет возможность отображать заголовок сайта, последних пользователей, поставивших Like, и последние записи вашей ленты в Facebook.
Facebook страницы
Facebook страницы существуют давно, но недавно они преобразились, начав использовать новую возможность — таймлайн (Timeline).
Facebook страница — это то же самое, что личная страница, но вы не можете добавлять в друзья других людей, потому что Facebook страницы созданы для бизнесов, для связи с клиентами.
Facebook страницы дают более динамичные взаимоотношения с публичными личностями и организациями, которые вам интересны.
Если у вас есть свой бизнес, вы тоже можете создать свою страницу Facebook.
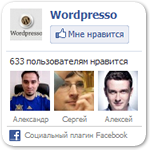
Facebook Like Box
Facebook Like Box — это социальный плагин, который позволяет владельцам Facebook страниц показывть кнопку Like и статус потока на своем сайте.
Facebook Like Box, то есть блок лайков, значит что ваши пользователи смогут:
- увидеть, скольким людям понравилась страница и сколько их друзей уже поставили лайк странице;
- увидеть последние обновления статуса;
- поставить лайк вашей Facebook станице, не покидая ваш сайт.
Чтобы создать блок лайков Facebook для вашей Facebook страницы, вам нужно зарегистрировать Facebook приложение, чтобы оно смогло использовать Facebook open graph API.
Теперь, когда вы понимаете, что такое блок лайков Facebook, вы можете понять, как включить это в WordPress виджет.
Виджет WordPress
Перед тем, как мы начнем писать код для виджета, нам нужно понять, что такое виджет WordPress, и как мы можем использовать WordPress Widget API для того, чтобы легко создавать WordPress виджеты.
WordPress виджет — это некий PHP код, который запускается внутри сайдбара WordPress.
wordpress сайдбар — это зарегистрированная область в вашей теме, куда вы можете добавлять виджеты WordPress.
Виджеты WordPress можно легко добавить в сайдбар, перейдя на страницу виджетов в консоли в меню Внешний вид → Виджеты. Со страницы виджетов вы можете перетащить виджеты в сайдбар. У виджета должно быть что-то вроде формы администратора, чтобы вы могли редактировать информацию, которая отображается в виджете.
WordPress WP_Widget
Чтобы создать виджет WordPress, все, что вам нужно сделать, это наследовать стандартный класс и использовать некоторые его функции.
Есть три главных функции, которые должны быть использованы для того, чтобы виджет работал. Это form(), widget() и update().
Класс WP_Widget находится в wp-includes/widgets.php.
WordPress Starter Widget
Ниже представлена "болванка" WordPress виджета. Для создания нового виджета просто скопируйте и вставьте код ниже в начало вашего виджета.
/**
* Adds Foo_Widget widget.
*/
class Foo_Widget extends WP_Widget {
/**
* Register widget with WordPress.
*/
public function __construct() {
parent::__construct(
'foo_widget', // Base ID
'Foo_Widget', // Name
array( 'description' => __( 'A Foo Widget', 'text_domain' ), ) // Args
);
}
/**
* Front-end display of widget.
*
* @see WP_Widget::widget()
*
* @param array $args Widget arguments.
* @param array $instance Saved values from database.
*/
public function widget( $args, $instance ) {
extract( $args );
$title = apply_filters( 'widget_title', $instance['title'] );
echo $before_widget;
if ( ! empty( $title ) )
echo $before_title . $title . $after_title;
?>Hello, World!<?php
echo $after_widget;
}
/**
* Sanitize widget form values as they are saved.
*
* @see WP_Widget::update()
*
* @param array $new_instance Values just sent to be saved.
* @param array $old_instance Previously saved values from database.
*
* @return array Updated safe values to be saved.
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = strip_tags( $new_instance['title'] );
return $instance;
}
/**
* Back-end widget form.
*
* @see WP_Widget::form()
*
* @param array $instance Previously saved values from database.
*/
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'text_domain' );
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
} // class Foo_Widget
Создание Facebook Like Box виджета
Мы создадим WordPress виджет, который позволит вам легко добавить и изменить блок лайков Facebook на вашем WordPress блоге.
Выгода от использования виджета — в гибкости, которую он вам дает. Выбор, который у вас есть в вашем блоке лайков Facebook, позволяет вам полностью менять функционал, просто добавляя разные атрибуты в блок лайков.
Блок лайков Facebook принимает следующие атрибуты:
- data-href — URL вашей страницы Facebook.
- data-width — ширина блока.
- data-show-faces — значение true или false, которое определеят, показывать ли людей, лайкнувших вашу страницу.
- data-stream — значение true или false, которое определеят, показывать ли последние обновления статуса.
- data-header — значение true или false, которое определеят, показывать ли панель "Найдите нас в Facebook".
Убедитесь, что пользователи могут изменять эти опции в зоне администратора виджета, чтобы они могли менять вид блока прямо в консоли WordPress.
Теперь, когда мы знаем, чего ожидать от блока лайков Facebook, мы можем начать писать код.
Конструктор виджетов Facebook
Сначала мы зарегистрируем виджет, используя action widget_init.
/*
* Plugin Name: Paulund Facebook Like Box
* Plugin URI:
* Description: A widget that a facebook like box for your website
* Version: 1.0
* Author: Paul Underwood
* Author URI:
* License: GPL2
Copyright 2012 Paul Underwood
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License,
version 2, as published by the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
*/
/**
* Register the Widget
*/
add_action( 'widgets_init', create_function( '', 'register_widget("pu_facebook_widget");' ) );
Функция register_widget вызовет класс pu_Facebook_widget. В конструкторе мы можем создать виджет, передав аргументы в конструктор WP_Widget.
/**
* Create the widget class and extend from the WP_Widget
*/
class pu_facebook_widget extends WP_Widget {
/**
* Register widget with WordPress.
*/
public function __construct() {
parent::__construct(
'pu_facebook_widget', // Base ID
'Facebook Like Box', // Name
array(
'classname' => 'pu_facebook_widget',
'description' => __('A widget that displays a facebook like box from your facebook page.', 'framework')
)
);
} // end constructor
}
Функция Widget
Функция widget вызывается для вывода виджета в сайдбаре. Здесь вам нужно собрать данные, введенные пользователем в консоли, и показать виджет на сайте.
Используйте следующую функцию для отображения вашего блока лайков Facebook.
/**
* Front-end display of widget.
*
* @see WP_Widget::widget()
*
* @param array $args Widget arguments.
* @param array $instance Saved values from database.
*/
public function widget( $args, $instance ) {
extract( $args );
/* Our variables from the widget settings. */
$this->widget_title = apply_filters('widget_title', $instance['title'] );
$this->facebook_id = $instance['app_id'];
$this->facebook_username = $instance['page_name'];
$this->facebook_width = $instance['width'];
$this->facebook_show_faces = ($instance['show_faces'] == "1" ? "true" : "false");
$this->facebook_stream = ($instance['show_stream'] == "1" ? "true" : "false");
$this->facebook_header = ($instance['show_header'] == "1" ? "true" : "false");
add_action('wp_footer', array(&$this,'add_js'));
/* Display the widget title if one was input (before and after defined by themes). */
if ( $this->widget_title )
echo $this->widget_title;
/* Like Box */
?>
<div class="fb-like-box"
data-href="http://www.facebook.com/<?php echo $this->facebook_username; ?>"
data-width="<?php echo $this->facebook_width; ?>"
data-show-faces="<?php echo $this->facebook_show_faces; ?>"
data-stream="<?php echo $this->facebook_stream; ?>"
data-header="<?php echo $this->facebook_header; ?>"></div>
<?php
}
Вы, наверное, заметили, что мы добавили action к wp_footer для запуска функции add_js. Здесь вам нужно добавить Facebook JavaScript, чтобы заставить блок лайков работать корректно.
/**
* Add Facebook javascripts
*/
public function add_js() {
echo '<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId='.$this->facebook_id.'";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>';
}
Функция Update
Функция update используется для обновления базы WordPress, когда заполнена админ форма виджета.
Здесь вам нужно разместить необходимую проверку введенных в форму данных. Она принимает 2 параметра: массив значений, отправленных на сохранение, и массив значений, которые в данный момент хранятся. Функция возвращает новые значение, хранимые в базе.
/**
* Sanitize widget form values as they are saved.
*
* @see WP_Widget::update()
*
* @param array $new_instance Values just sent to be saved.
* @param array $old_instance Previously saved values from database.
*
* @return array Updated safe values to be saved.
*/
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
/* Strip tags for title and name to remove HTML (important for text inputs). */
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['app_id'] = strip_tags( $new_instance['app_id'] );
$instance['page_name'] = strip_tags( $new_instance['page_name'] );
$instance['width'] = strip_tags( $new_instance['width'] );
$instance['show_faces'] = (bool)$new_instance['show_faces'];
$instance['show_stream'] = (bool)$new_instance['show_stream'];
$instance['show_header'] = (bool)$new_instance['show_header'];
return $instance;
}
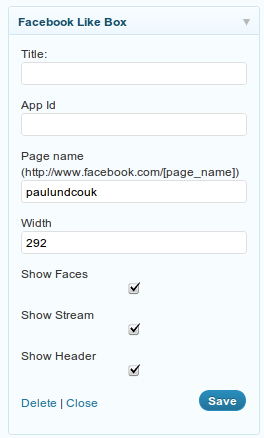
Функция Form

Функция form используется для создания формы в консоли виджета. Она должна быть предварительно заполнена текущими значениями из базы данных, чтобы упростить внесение изменений в поведение виджета для пользователей.
/**
* Create the form for the Widget admin
*
* @see WP_Widget::form()
*
* @param array $instance Previously saved values from database.
*/
function form( $instance ) {
/* Set up some default widget settings. */
$defaults = array(
'title' => $this->widget_title,
'app_id' => $this->facebook_id,
'page_name' => $this->facebook_username,
'width' => $this->facebook_width,
'show_faces' => $this->facebook_show_faces,
'show_stream' => $this->facebook_stream,
'show_header' => $this->facebook_header
);
$instance = wp_parse_args( (array) $instance, $defaults ); ?>
<!-- Widget Title: Text Input -->
<p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e('Title:', 'framework') ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo $instance['title']; ?>" /></p>
<!-- App id: Text Input -->
<p><label for="<?php echo $this->get_field_id( 'app_id' ); ?>"><?php _e('App Id', 'framework') ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id( 'app_id' ); ?>" name="<?php echo $this->get_field_name( 'app_id' ); ?>" value="<?php echo $instance['app_id']; ?>" /></p>
<!-- Page name: Text Input -->
<p><label for="<?php echo $this->get_field_id( 'page_name' ); ?>"><?php _e('Page name (http://www.facebook.com/[page_name])', 'framework') ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id( 'page_name' ); ?>" name="<?php echo $this->get_field_name( 'page_name' ); ?>" value="<?php echo $instance['page_name']; ?>" /></p>
<!-- Width: Text Input -->
<p><label for="<?php echo $this->get_field_id( 'width' ); ?>"><?php _e('Width', 'framework') ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id( 'width' ); ?>" name="<?php echo $this->get_field_name( 'width' ); ?>" value="<?php echo $instance['width']; ?>" /></p>
<!-- Show Faces: Checkbox -->
<p><label for="<?php echo $this->get_field_id( 'show_faces' ); ?>"><?php _e('Show Faces', 'framework') ?></label>
<input type="checkbox" class="widefat" id="<?php echo $this->get_field_id( 'show_faces' ); ?>" name="<?php echo $this->get_field_name( 'show_faces' ); ?>" value="1" <?php echo ($instance['show_faces'] == "true" ? "checked='checked'" : ""); ?> /></p>
<!-- Show Stream: Checkbox -->
<p><label for="<?php echo $this->get_field_id( 'show_stream' ); ?>"><?php _e('Show Stream', 'framework') ?></label><input type="checkbox" class="widefat" id="<?php echo $this->get_field_id( 'show_stream' ); ?>" name="<?php echo $this->get_field_name( 'show_stream' ); ?>" value="1" <?php echo ($instance['show_stream'] == "true" ? "checked='checked'" : ""); ?> /></p>
<!-- Show Header: Checkbox -->
<p><label for="<?php echo $this->get_field_id( 'show_header' ); ?>"><?php _e('Show Header', 'framework') ?></label>
<input type="checkbox" class="widefat" id="<?php echo $this->get_field_id( 'show_header' ); ?>" name="<?php echo $this->get_field_name( 'show_header' ); ?>" value="1" <?php echo ($instance['show_header'] == "true" ? "checked='checked'" : ""); ?> /></p>
<?php
}
Вам не нужно добавлять кнопку отправки формы, поскольку WordPress автоматически добавит ее для вас.
Загрузка
Это все, что вам нужно для создания WordPress плагина, который создаст виджет для отображения блока лайков вашей Facebook страницы. Все, что вам нужно сделать теперь, это установить плагин, активировать его, добавить виджет в сайдбар и заполнить форму данными вашей страницы.
Вы можете скачать плагин с WordPress.org: Facebook Like Box.





















Комментарии к записи: 5
отличная статья! использую данный плагин на моем блоге
Информация проктически разжевана) Плагин действительно удобный. Ставил на своем блоге
Насколько понял это решение только для страниц.
А для facebook групп как можно вывести like box в сайдбар или в шаблон страницы?
Попробуйте этот плагин: http://wordpress.org/plugins/facebook-page-promoter-lightbox/
Это для страницы. А мне надо такой же для группы Фейсбука