Онлайн-ссылки закладывают основу для простой интерактивности в Интернете, будь то отправка пользователей на веб-страницы, загружаемые документы или другие приложения.
Что замечательно, так это то, что вы можете создавать интерактивные ссылки во многих приложениях, в том числе в системах управления контентом, конструкторах веб-сайтов, текстовых процессорах и почтовых клиентах.

Это руководство иллюстрирует все, что нужно знать о том, как сделать ссылку кликабельной, а также объясняет основы про ссылки и терминологию, с которой можете столкнуться при ее создании.
Основы гиперссылок
Существуют различные термины для части контента, например текста или изображения, которые предлагают кликабельность или интерактивную опцию, позволяющую навести курсор на контент и перейти в другое место.
Некоторые из этих терминов включают:
- Связь
- Гиперссылка
- Кликабельная ссылка
Способность пользователя взаимодействовать с контентом в Интернете зависит от этих гиперссылок, где пользователи могут прокручивать фрагмент текста, изображение или кнопку и нажимать на нее, тем самым перенаправляя их к другому фрагменту контента (например, внешней веб-странице) или выполнить действие (например, позвонить по номеру телефона со смартфона).
Простая версия гиперссылки в HTML-коде выглядит следующим образом:
<a href="https://example.com/">the hyperlink text</a>
Но все становится сложнее, если учитывать необязательные элементы, такие как цели и элементы nofollow:
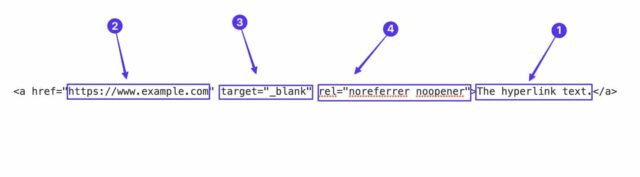
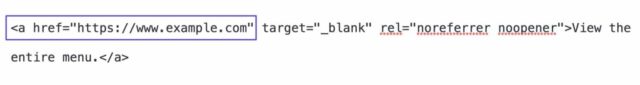
<a href="https://example.com/" target="_blank" rel="noreferrer noopener">the hyperlink text</a>
Важно: Чтобы сделать интерактивную ссылку, нужно заменить «https://example.com/» и «текст гиперссылки» из приведенного выше примера собственной информацией.
Вот элементы, из которых состоит гиперссылка:
- Контент
- URL-адрес или постоянная ссылка
- Цель
- Nofollow, noreferrer и noopener

Контент
Вы можете создавать интерактивные ссылки с двумя типами контента:
- Текст
- Графика
Это означает, что пока используемое приложение поддерживает гиперссылки, то можете найти любую строку письменного текста или изображения в своем контенте и превратить ее в интерактивный линк.
Текст с гиперссылкой
Текст является одним из вариантов содержимого при создании интерактивных ссылок.
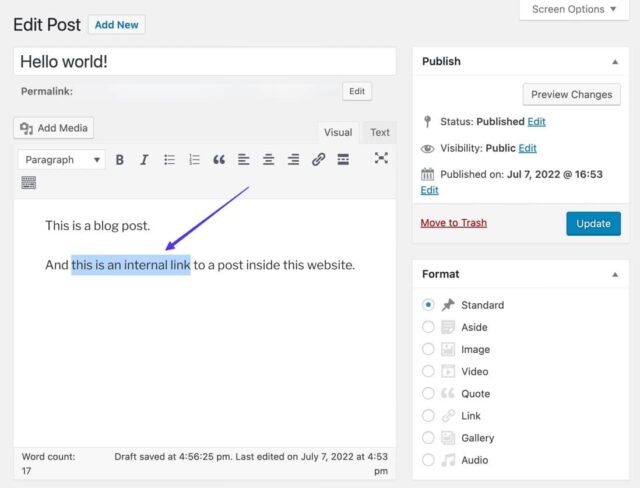
Если используете такой редактор, как WordPress, то можете выделить любой текст на экране редактора, а затем нажать кнопку «Ссылка».

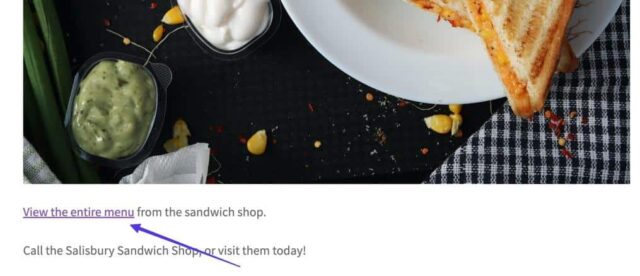
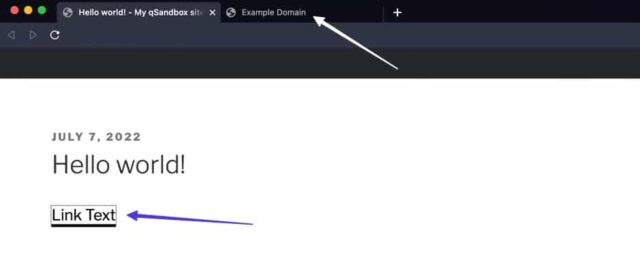
Ссылка во внешнем интерфейсе обычно отображается с цветным подчеркнутым текстом.

Текстовая гиперссылка иногда изменяется, когда пользователь наводит на нее указатель мыши, меняя цвет или скрывая подчеркивание. Это указывает на то, что это интерактивный link.
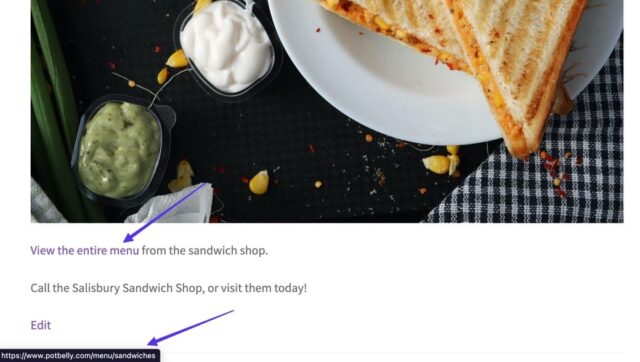
Кроме того, при наведении указателя мыши на текстовую ссылку браузеры обычно показывают предварительный просмотр связанного URL-адреса, чтобы вы могли увидеть, куда он ведет.

Изображения с гиперссылками
Многие программы, в том числе WordPress, позволяют создавать гиперссылки с использованием онлайн-медиа, например изображений.
Это работает путем выбора изображения на бэкэнде (вместо текста) и добавления нужного URL-адреса с помощью функции «Link».
После публикации стандартная стрелка курсора превращается в курсор в виде руки при наведении курсора на изображение, и посетители увидят, что браузер представляет предварительный просмотр связанного URL-адреса.
Будь то link на изображение или текстовый link, щелчок по ней активирует действие, например отправку пользователя на другой URL-адрес.
Как выглядит код
Текст или изображение в гиперссылке представлено как «Текст ссылки» в приведенном ниже примере:
<a href="https://example.com/" target="_blank" rel="noreferrer noopener">The Link Text</a>
Для текстового URL кликабельный текст идет прямо перед закрывающей скобкой.

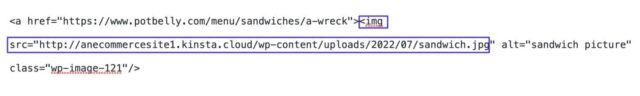
Link-и на изображения немного отличаются, поскольку они должны включать URL-адрес изображения (лучше всего, если он загружен в базу данных мультимедиа вашего веб-сайта).
Этот URL-адрес медиа находится между кавычками в разделе img src="" .
 Есть и другие элементы, которые можно добавить с link-ами на изображения, например:
Есть и другие элементы, которые можно добавить с link-ами на изображения, например:
- Тег alt ( alt="" ): текст, описывающий изображение для поисковых роботов и слабовидящих пользователей.
- Класс ( class="" ): закодированное имя для использования изображения в другом месте вашего кода или файлов веб-сайта.
URL-адрес
Как часть гиперссылки, URL-адрес служит местом назначения или действием, которое происходит, когда кто-то щелкает ссылку.

Но не все URL-адреса содержат URL-адреса веб-страниц. Вы можете обнаружить, что некоторые гиперссылки имеют функцию «нажми и позвони», позволяя пользователям звонить по номеру телефона прямо со своего смартфона кликнув единожды.

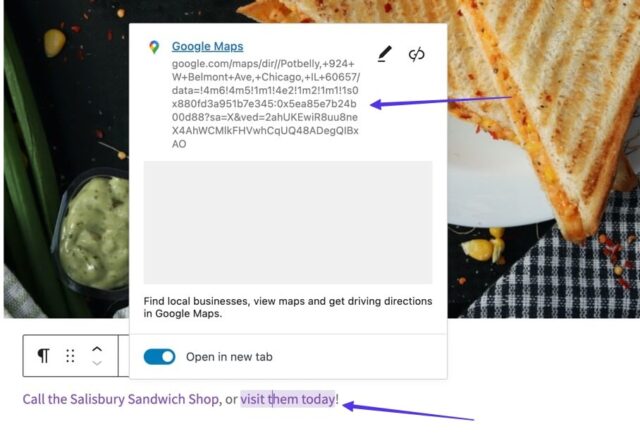
Другой вариант — показать карту, которая открывает пользовательское картографическое приложение на телефоне.

Как выглядит код
URL-адреса интерактивных ссылок помещаются между кавычками в части <a href="" гиперссылки.
Например, часть https://www.example.com следующего кода гиперссылки является URL-адресом:
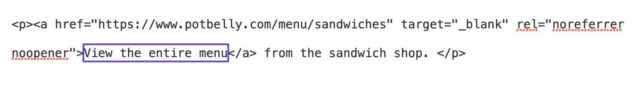
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">View the entire menu.</a>

Некоторые URL-адреса ведут к загружаемым документам, а другие требуют специального кодирования. Например, URL «щелкните, чтобы позвонить» требует, чтобы вы поместили tel: и номер телефона в кавычки href="".
Целевое окно
Целевое окно является необязательным элементом гиперссылки. Оно указывает, открывается ли содержимое в той же вкладке браузера или в новой вкладке браузера.
В WordPress и многих других приложениях можно добавить целевое окно с помощью визуального редактора не касаясь кода.
Просто выключите переключатель «Открыть в новой вкладке», если хотите, чтобы URL открывался в той же вкладке, которую в данный момент просматривает пользователь.
Кроме того, можно активировать переключатель «Открыть в новой вкладке», который автоматически добавляет атрибут _blank к кодировке гиперссылки и открывает URL-адрес в новой вкладке при нажатии.
Как выглядит код
Эти параметры запускаются при добавлении и редактировании элемента target="" в гиперссылке.
Хотя целевой атрибут имеет несколько значений, таких как _blank , _parent , _self и _top , мы обычно используем только значение _blank.
Гиперссылка без цели _blank выглядит так: Вы заметите, что это не отличается от обычной гиперссылки. Это связано с тем, что гиперссылки по умолчанию не открываются в новой вкладке. Таким образом, не нужно ничего делать с URL-ом, если не хотите, чтобы она открывалась в отдельной вкладке браузера.
Вы заметите, что это не отличается от обычной гиперссылки. Это связано с тем, что гиперссылки по умолчанию не открываются в новой вкладке. Таким образом, не нужно ничего делать с URL-ом, если не хотите, чтобы она открывалась в отдельной вкладке браузера.
Гиперссылка с целью _blank, которая вызывает открытие URL-адреса в отдельной вкладке, выглядит примерно так:
<a href="https://www.example.com" target="_blank">View the entire menu.</a>

Атрибуты nofollow, noreferrer и noopener
Вы также можете добавить дополнительные элементы к интерактивным URL-ам, большинство из которых обеспечивают безопасность или маскировку от поисковых систем:
- nofollow: атрибут, который блокирует переход «SEO link juice» на связанный веб-сайт. Это помогает защитить ваш сайт и может скрыть URL от поисковых систем.
- noopener: это HTML-атрибут, который автоматически добавляется к URL-ам WordPress с пометкой «Открыть в новой вкладке». Он работает в паре с noreferrer, чтобы свести к минимуму определенные проблемы безопасности при открытии ссылок в новых вкладках.
- noreferrer: часто в сочетании с noopener атрибут noreferrer блокирует передачу всей реферальной информации на целевой сайт, добавляя дополнительную безопасность и потенциально блокируя данные с сайтов отслеживания и партнерских сайтов.
Вы не можете определить ни один из этих атрибутов ссылки, взглянув на link на действующем сайте. Вы должны использовать HTML-код.
Как выглядит код
Все эти атрибуты ссылки заключаются в кавычки в части rel="" кликабельного link-а.
Можно включить их все в один link.
В качестве альтернативы можно увидеть, что некоторые гиперссылки включают только атрибут noreferrer noopener или атрибут nofollow без двух других. Все зависит от того, чего хотите добиться.
Причины создания кликабельных ссылок
Изучая, как сделать URL кликабельной, важно понимать все причины гиперссылок. Таким образом, вы будете знать об особенностях и сможете воспользоваться ими в будущем.
Основные причины, по которым можете сделать URL кликабельной:
- Общие внутренние/внешние гиперссылки на URL-адреса: можно создавать текстовые ссылки, которые уводят с вашего веб-сайта (например, для цитирования источников или подкрепления аргумента сторонним исследованием) или на другие страницы вашего сайта (особенно полезно для отправки читателей на релевантный контент и сохранение его на вашем сайте более длительное время).
- Связывание изображений: можно добавлять гиперссылки на URL-адреса, медиафайлы или страницы вложений к любому изображению в WordPress и многих других конструкторах веб-сайтов.
- Кнопки ссылок: кнопки CSS предлагают варианты добавления гиперссылок, добавляя более привлекательный визуальный опыт к кликабельному link-ку по сравнению с обычным текстом.
- Телефонные номера. Гиперссылки, которые ведут к номерам телефонов, часто называемые функцией «нажми и звони», открывают приложения с возможностями вызова, такие как фактическое приложение для телефона на вашем устройстве или Skype.
- Адреса: Гиперссылка на определенные координаты в Google или Apple Maps означает, что пользователь, который щелкнет URL, автоматически поместит эту информацию в свое приложение GPS/карты для навигации.
- Адреса электронной почты: это похоже на ссылки «нажми и позвони», но с адресами электронной почты. Он запускает приложение электронной почты на телефоне или компьютере вместе с новой композицией электронной почты с определенным адресом электронной почты, добавленным в поле « Кому».
- Чтобы создать якорные ссылки: можете ссылаться на контент на той же странице, используя якорные linkи; они очень популярны для создания оглавления в начале длинного поста в блоге. Их иногда называют «гиперссылками закладок».
- Чтобы предложить загружаемый файл: WordPress и другие конструкторы веб-сайтов предлагают инструменты для загрузки файлов SVG, PDF, HTML и многого другого. После этого можно создавать гиперссылки в записях/страницах, чтобы пользователи могли загружать файлы непосредственно на свои устройства.
Мы рассмотрели типы гиперссылок и причины, по которым они создаются. Ниже узнаете все о том, как это сделать.
Как сделать ссылку кликабельной
Метод, который выберете, зависит от вашего опыта. Можно выбрать более простой визуальный метод или рассмотреть возможность использования HTML-кода.
Существует четыре основных способа:
- Использование классического редактора WordPress.
- Использование редактора блоков WordPress (Gutenberg).
- Использование HTML.
- Использование любого графического пользовательского интерфейса (GUI).
Имейте в виду, что все эти методы работают одинаково для постов и страниц WordPress. Эти руководства (особенно Метод 4) полезны и для других разработчиков приложений/веб-сайтов, но некоторая терминология/функциональность могут отличаться.
Способ 1: Использование классического редактора WordPress
Если работаете с классическим редактором WordPress, самый простой способ сделать кликабельную ссылку на публикацию или страницу — через вкладку «Визуальный редактор».
Для этого перейдите в раздел «Записи» или «Страницы» на панели управления WordPress и выберите отдельную страницу или запись, которую хотите отредактировать, используя вкладку «Визуальные».
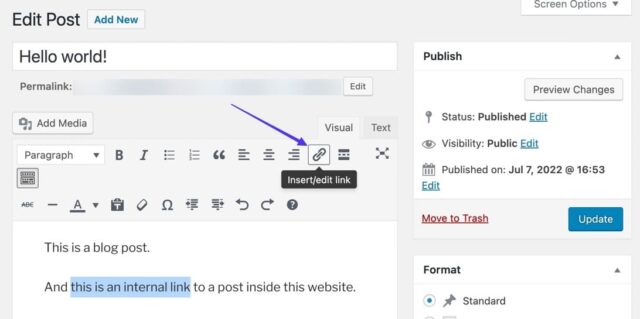
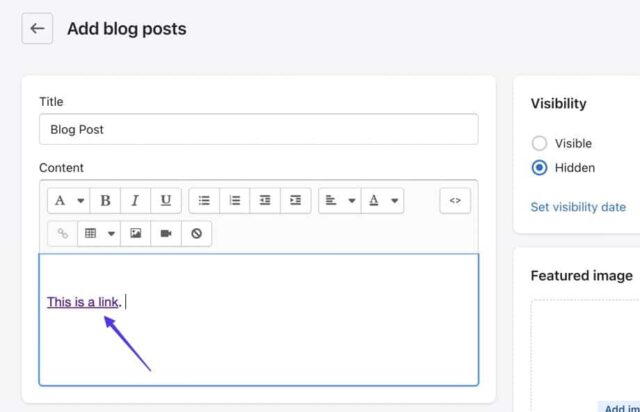
Шаг 1: выделите текст, который нужно сделать кликабельным
Для текстового link лучше всего уже иметь текст, набранный в визуальном редакторе. После этого используйте курсор, чтобы выделить строку текста.
Если превращаете изображение в кликабельный link:
Выберите изображение, чтобы вы могли видеть панель инструментов редактора и контур вокруг изображения.

Шаг 2: Нажмите кнопку «Вставить/редактировать link».
Не снимая выделения с текста, прокрутите кнопку «Вставить/редактировать link» на панели инструментов визуального редактора. Значок кнопки выглядит как звено цепи.

Если превращаете изображение в кликабельную ссылку:
Не снимая выделения с изображения, нажмите кнопку «Вставить/редактировать link» (та, которая выглядит как цепочка).
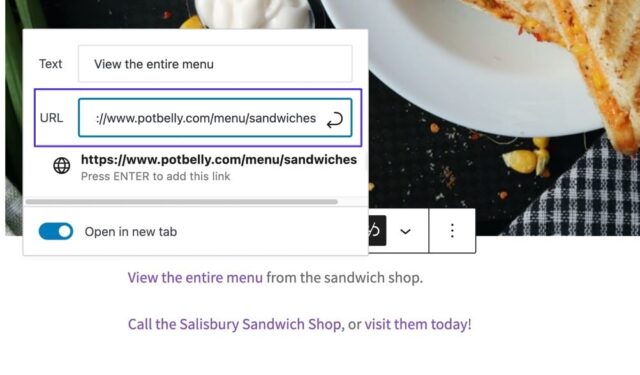
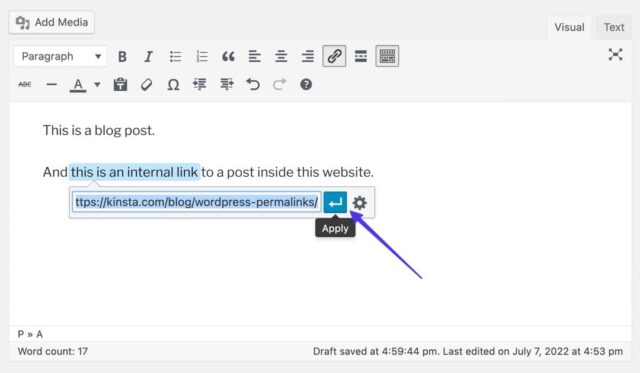
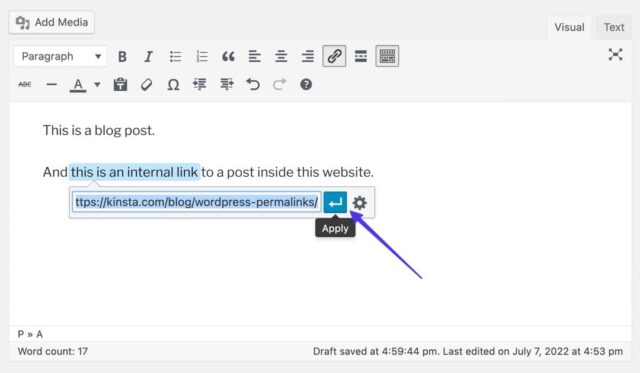
Шаг 3. Вставьте URL-адрес
Появляется пустое поле URL. Скопируйте (Command + C или Ctrl + C) нужный URL-адрес ссылки в буфер обмена вашего устройства. Эта ссылка может быть внешним URL-адресом, который нашли где-то в Интернете, или URL-адресом вашего веб-сайта.
После копирования вставьте его (Command + V или Ctrl + V) в поле.

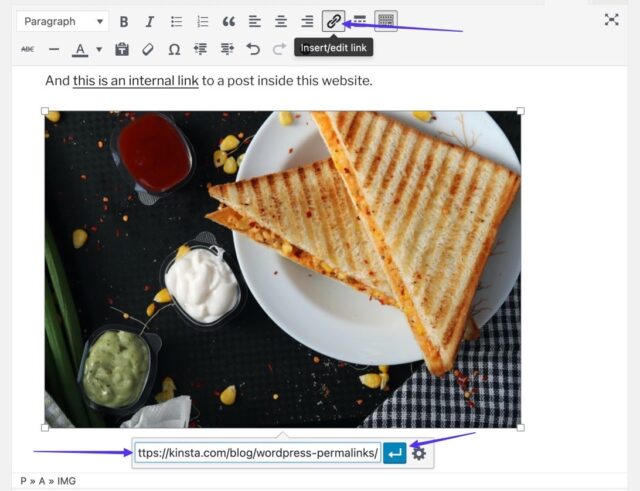
Если превращаете изображение в кликабельный link:
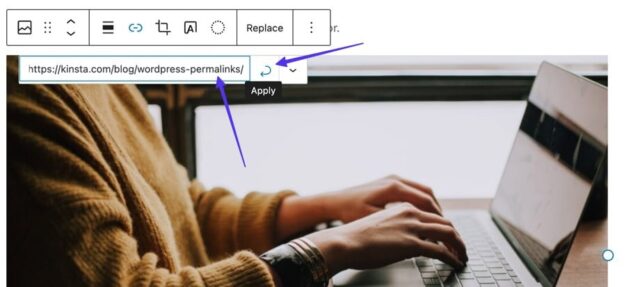
Вставьте нужный URL-адрес в появившееся поле, затем нажмите кнопку «Применить», чтобы активировать его.

Шаг 4: Активировать
Нажмите кнопку «Применить», чтобы активировать link и сделать его текст кликабельным.
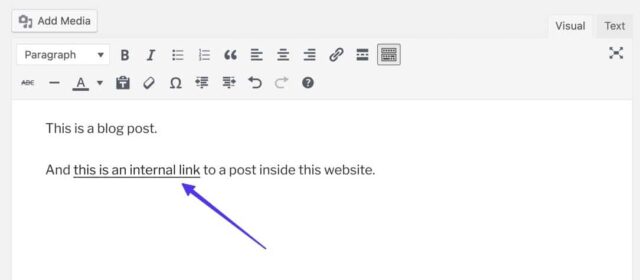
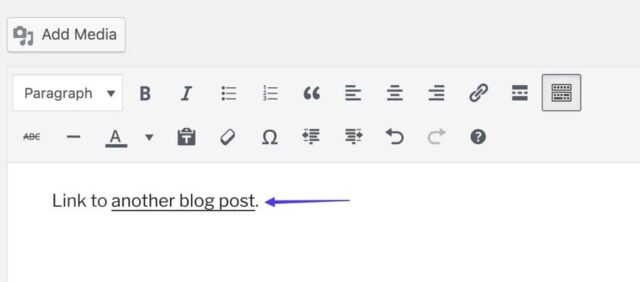
 Теперь вы должны увидеть часть текста с гиперссылкой, подчеркнутую и, возможно, выделенную другим цветом.
Теперь вы должны увидеть часть текста с гиперссылкой, подчеркнутую и, возможно, выделенную другим цветом.

Если щелкнуть гиперссылку в редакторе, откроется активный URL для тестирования, а также инструменты редактирования на случай, если нужно изменить гиперссылку.
Дополнительные опции
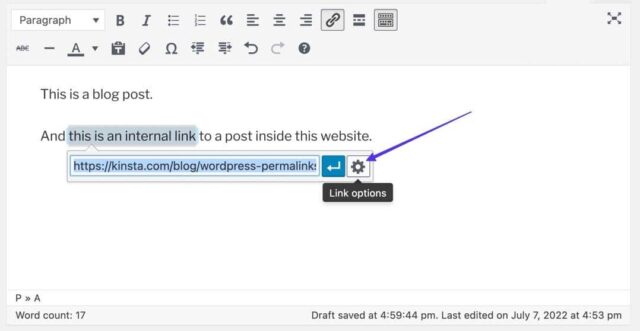
Мы рассмотрим более сложные интерактивные URL-ы в следующих разделах, но стоит отметить, что каждая ссылка, которую создаете в классическом редакторе WordPress, имеет кнопку «Параметры Link» для дополнительных настроек.

Здесь можете:
- Скорректировать URL-адрес
- Изменить текст
- Открыть в новой вкладке
- Поиск и линк на существующий контент на вашем сайте.
Если вы превращаете изображение в кликабельный link:
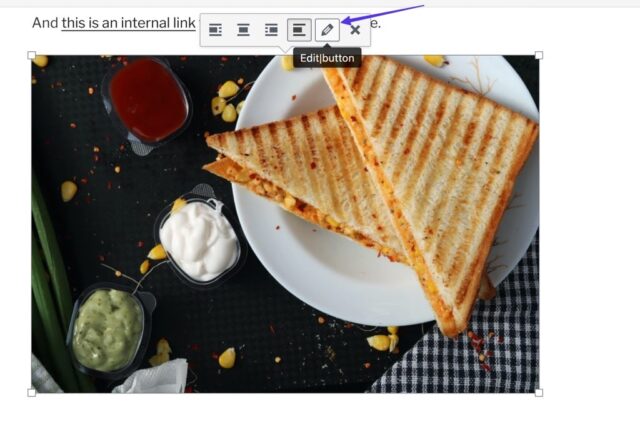
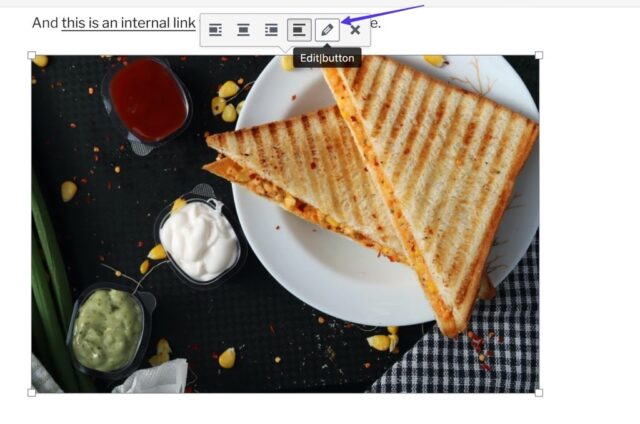
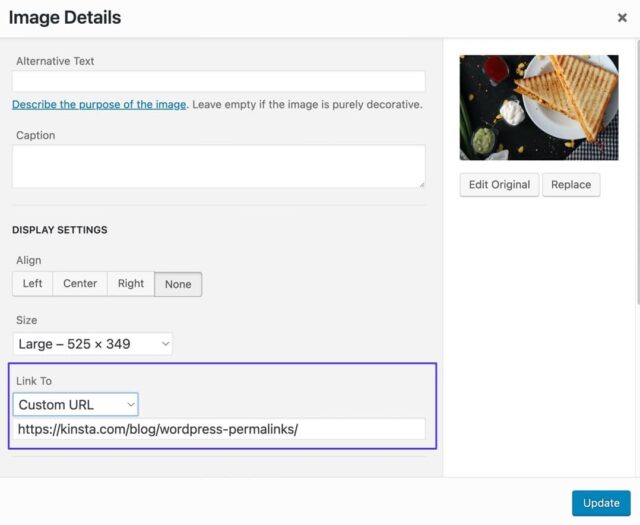
Классический редактор WordPress предоставляет дополнительный способ сделать изображения кликабельными. Для этого выберите изображение, а затем нажмите кнопку «Редактировать» (выглядит как карандаш) на всплывающей панели инструментов.

Прокрутите до поля «Ссылка на», которое позволяет создать link на пользовательский URL-адрес. Просто вставьте нужный URL-адрес в поле ниже и нажмите «Обновить». Также можно выбрать раскрывающееся меню Link To, чтобы сделать гиперссылку на:
Также можно выбрать раскрывающееся меню Link To, чтобы сделать гиперссылку на:
- Медиафайлы
- Страницы вложений
- Пользовательские URL-адреса
- Никуда.

Способ 2: Использование редактора блоков WordPress (Gutenberg)
Гиперссылки работают одинаково как в постах, так и на страницах редактора блоков WordPress.
Для начала перейдите в раздел «Записи» или «Страницы» на панели инструментов WordPress. Выберите отдельную публикацию или страницу для редактирования, а затем выполните следующие действия.
Шаг 1: выделите текст
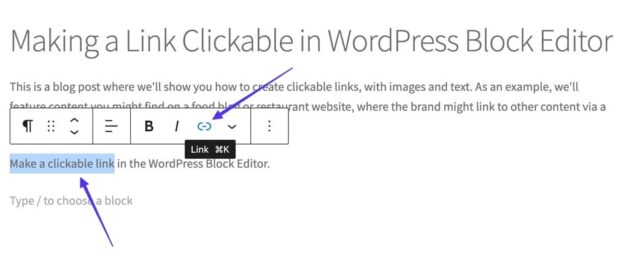
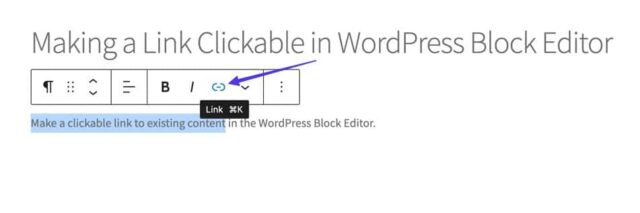
Введите текст в редактор. С помощью курсора выделите часть этого текста, которую необходимо сделать кликабельной. На всплывающей панели инструментов нажмите кнопку Link.
Если превращаете изображение в кликабельный link:
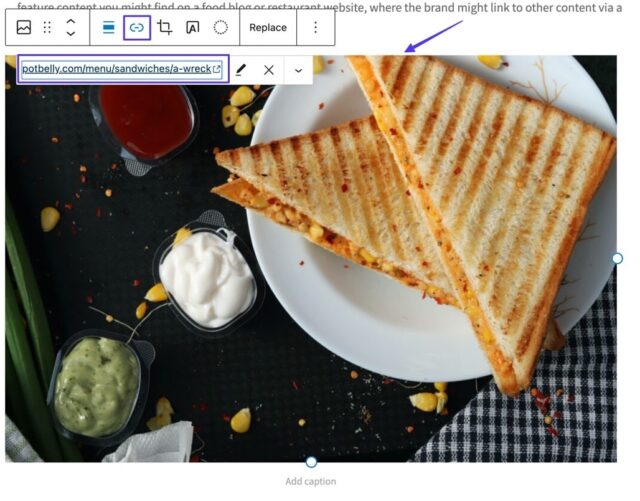
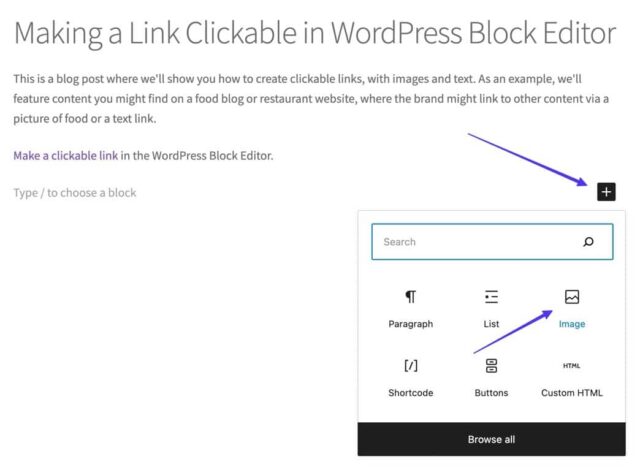
Создание кликабельного изображения в редакторе блоков WordPress начинается с фактического добавления изображения в редактор.
Для этого нажмите кнопку «Добавить блок», затем выберите блок «Изображение». Загрузите любое изображение, которое нужно связать.
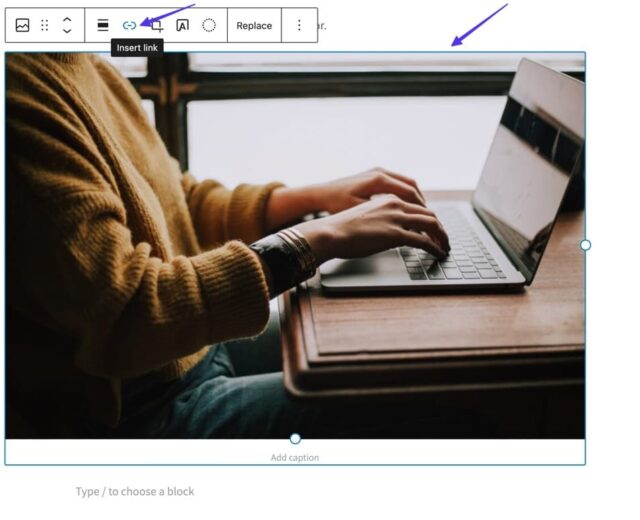
 Нажмите на изображение, чтобы оно было выделено/выбрано, затем нажмите кнопку «Вставить link » во всплывающем окне панели инструментов.
Нажмите на изображение, чтобы оно было выделено/выбрано, затем нажмите кнопку «Вставить link » во всплывающем окне панели инструментов.
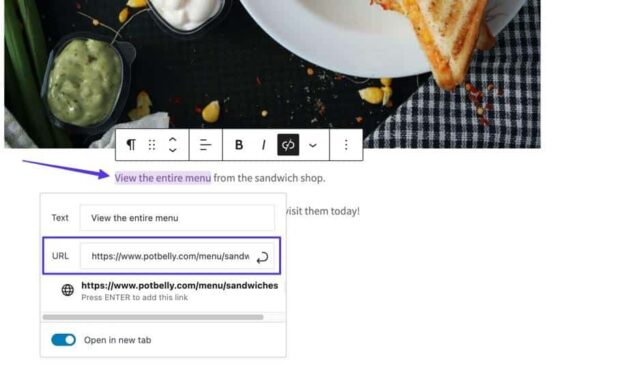
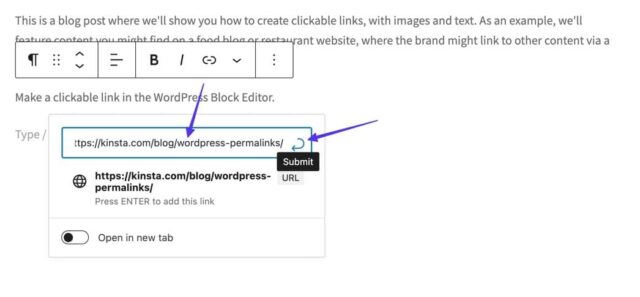
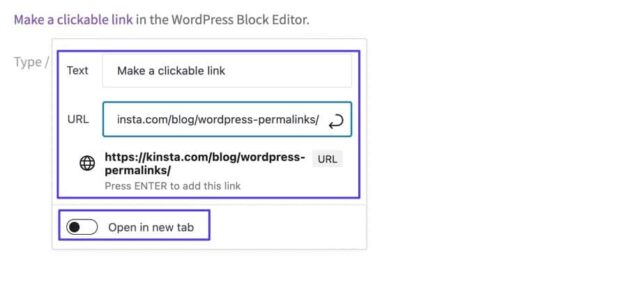
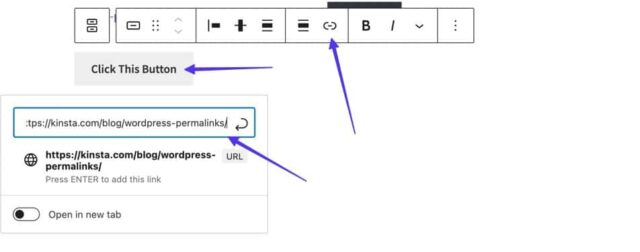
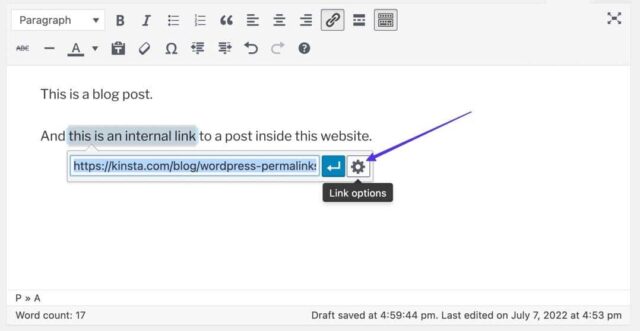
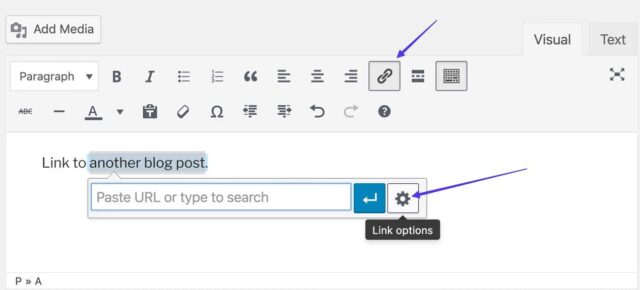
Шаг 2: Вставьте URL-адрес и отправьте ссылку
Появится всплывающее окно с пустым полем. Вставьте URL-адрес, на который хотите сделать ссылку, затем нажмите «Ввод» на клавиатуре или кнопку «Отправить», чтобы активировать интерактивный link.
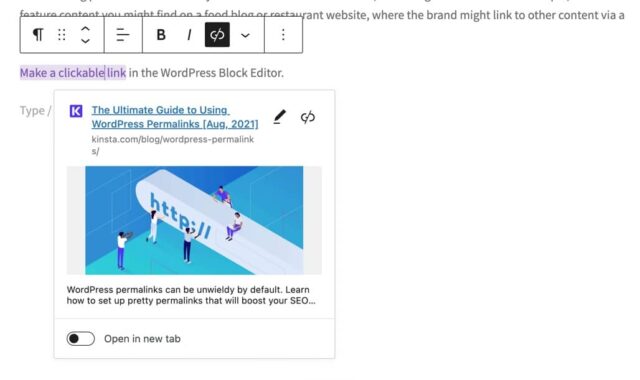
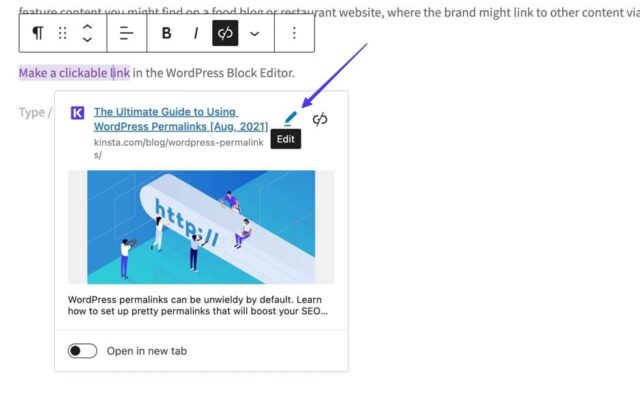
В результате текст гиперссылки отображается другим цветом. Можно щелкнуть link, чтобы сделать предварительный просмотр содержимого и добавить дополнительные параметры ссылки.
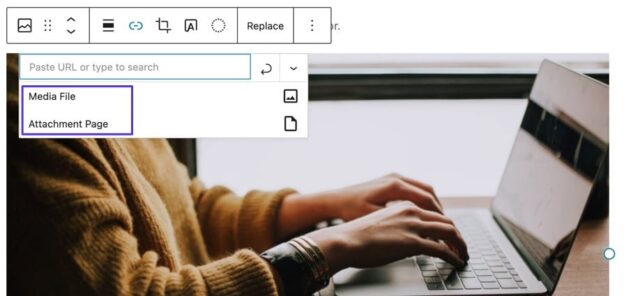
Если превращаете изображение в кликабельную ссылку:
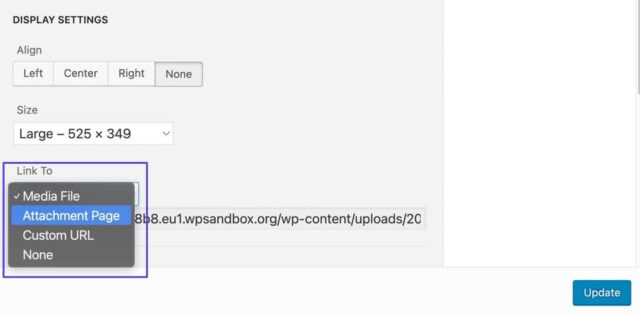
Если хотите, есть варианты для гиперссылок на медиафайлы и страницы вложений.
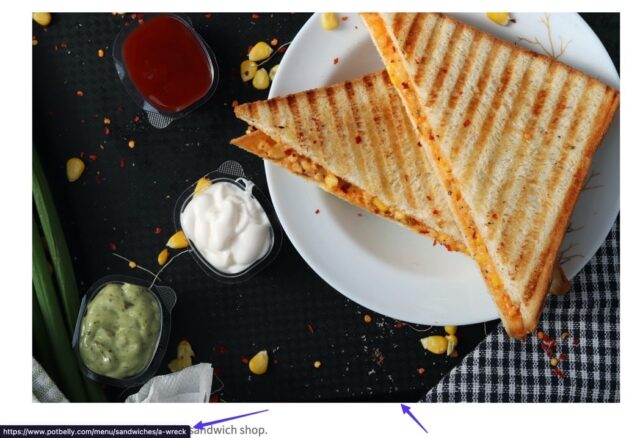
В противном случае вставьте URL-адрес в пустое поле link. Нажмите кнопку Применить для активации. После публикации любой, кто нажмет на изображение, попадет на указанный вами link.
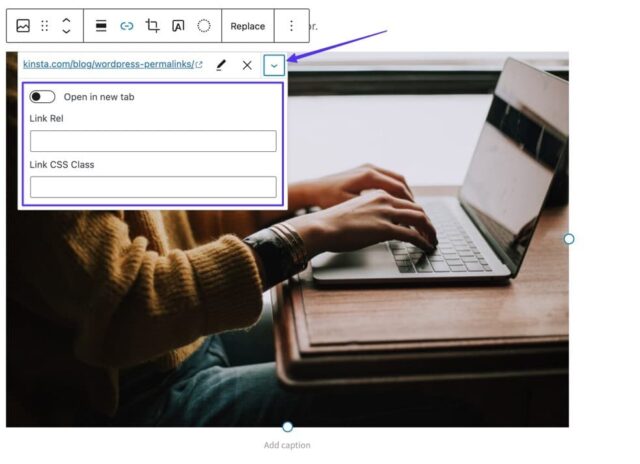
Чтобы просмотреть дополнительные параметры, нажмите стрелочку вниз. Появятся следующие опции:
- Открыть link в новой вкладке.
- Добавить link.
- Добавить класс CSS.

Дополнительные опции
Рассмотрим более подробно расширенные структуры гиперссылок в следующих разделах, но вы должны знать, что кнопка «Редактировать» доступна, если нажмете курсор на вновь созданный link.
На этой странице редактирования отображаются поля для:
- Изменить текст
- Изменить URL-адрес
- Открыть в новой вкладке.

Другие интерактивные ссылки, которые можно сделать в редакторе блоков
Редактор блоков WordPress расширяет обычные доступные варианты ссылок. Фактически, десятки встроенных блоков позволяют создавать интерактивную структуру ссылок, в том числе:
- Кнопки: стильный способ связать контент по сравнению с простыми текстовыми link-ами.
- Файлы: быстро загружать файлы и добавлять кнопку, которую пользователи могут нажать и загрузить.
- Социальные значки: вставить социальные значки с интерактивными ссылками.
- Навигация: Разместить навигационные кнопки в любом месте сайта с помощью интерактивных ссылок.
- Подробнее: можно использоваться для сокращения контента и предоставления ссылки на более расширенную версию.
- Вход/выход: добавить быстрый link для входа пользователей на сайт.
- Следующий пост: добавить кликабельный link/кнопку к следующему посту в блоге.
- Предыдущий пост: добавить кликабельный link у/кнопку, которая ведет к предыдущему посту в блоге.

Способ 3: Использование HTML
Сделайте кликабельный link с помощью HTML-функций, независимо от интерфейса редактора.
Вы можете редактировать HTML с помощью:
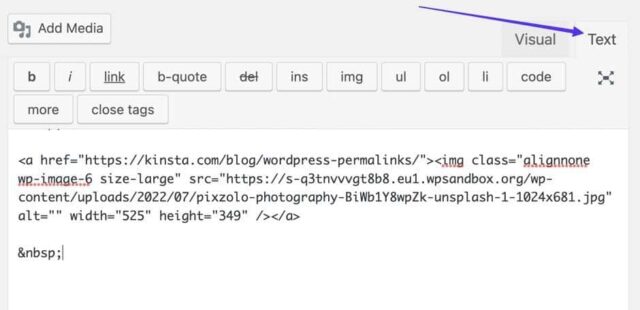
Панель «Текст» в классическом редакторе WordPress.
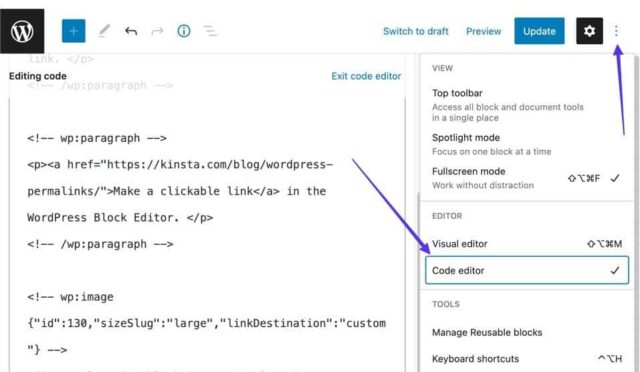
Редактор кода в редакторе блоков WordPress
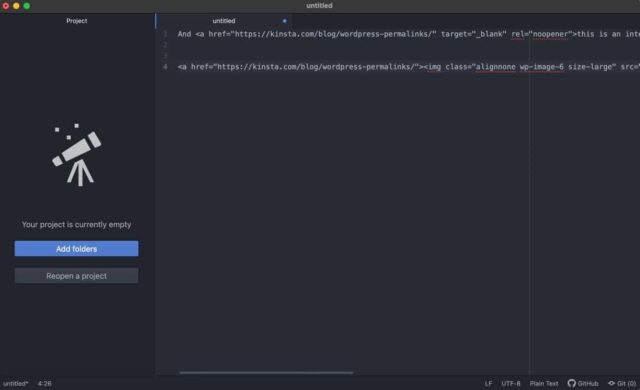
HTML/текстовый редактор на вашем устройстве
Текстовые редакторы, такие как Atom, Sublime Text и Coda, предоставляют интерфейс, необходимый для написания и редактирования HTML, особенно для интерактивных ссылок.

После работы с текстовым редактором сможете:
- Загрузить свои файлы для публикации в Интернете через FTP или SFTP. Рекомендуем использовать FileZilla для наиболее плавного процесса.
- Массово загрузить файлы HTML в каталог файлов WordPress.
- Использовать один из многих других FTP-клиентов для загрузки HTML-файлов в WordPress.
После того, как найдете текстовый редактор и научитесь загружать HTML в WordPress — перейдите к шагам ниже, чтобы сделать link активным с помощью HTML.
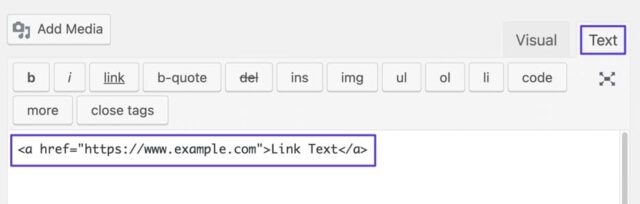
Этот формат используется для основных гиперссылок в HTML:
<a href="https://www.example.com">Link Text</a>
 Примечания:
Примечания:
- Замените «https://www.example.com» на нужный URL.
- Замените «Link Text» на нужный текст ссылки.
Когда у вас будет готовый link, то можете опубликовать пост/страницу или загрузить HTML-код на свой сайт. Также можно получить визуальный предварительный просмотр ссылки, переключившись на вкладку «Визуальные» в WordPress.
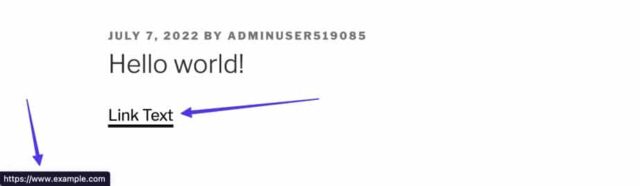
Опубликованная версия этой HTML-ссылки показывается подчеркнутой, а иногда и другим цветом. Наведение курсора мыши на link показывает его цель в нижней части браузера.
Способ 4: Использование любого графического пользовательского интерфейса (GUI)
Хотя мы не можем охватить все существующие графические интерфейсы. Действия, как сделать ссылку доступной для клика в чем-то, кроме WordPress или HTML, обычно похоже на то, что мы только что рассмотрели.
В целом, каждый графический интерфейс может использовать немного другое имя кнопки или значок для создания гиперссылки.
Но общий процесс должен выглядеть следующим образом:
- Выделите любой текст, который хотите связать ссылкой.
- Щелкните значок link (может иметь другое название) в редакторе.
- Вставьте нужный URL.
- Нажмите на кнопку «Добавить link» (также может иметь другое название).
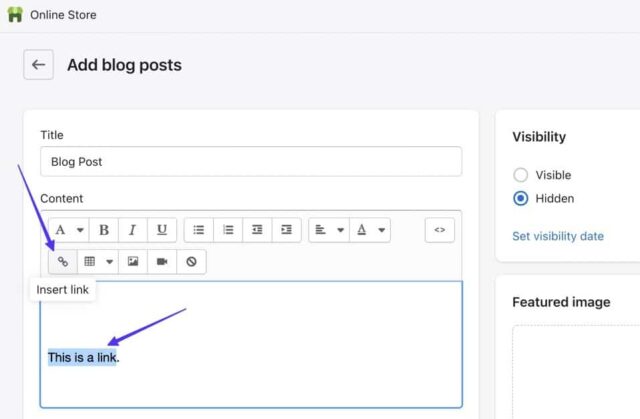
В качестве базового примера создатель интернет-магазина, такой как Shopify, позволяет сделать ссылку доступной на любой странице или в публикации, выделив текст и нажав кнопку «Вставить link».
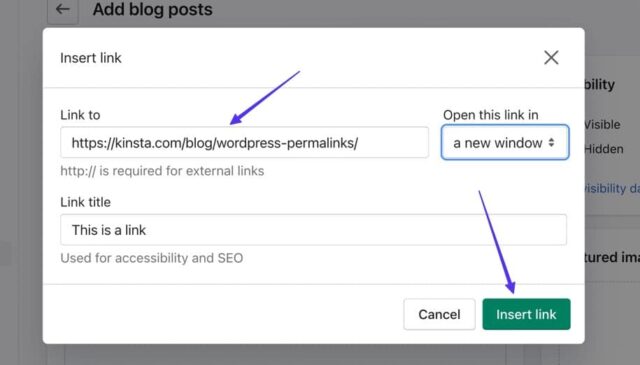
Затем вы должны вставить целевой URL-адрес и нажать кнопку «Вставить link».

Это создает кликабельную ссылку.

Как сделать, чтобы ссылки открывались в новой вкладке
Как мы обсуждали ранее, WordPress и другие графические интерфейсы предлагают дополнительные параметры настройки кликабельных ссылок, например принудительное открытие ссылки в другой вкладке.
Как это сделать? Давайте взглянем.
Открыть ссылку в новой вкладке с помощью классического редактора WordPress.
Если у вас есть интерактивный link в классическом редакторе WordPress, нажмите кнопку «Параметры link».

Установите флажок, чтобы открыть ссылку в новой вкладке.
Затем нажмите кнопку «Обновить».

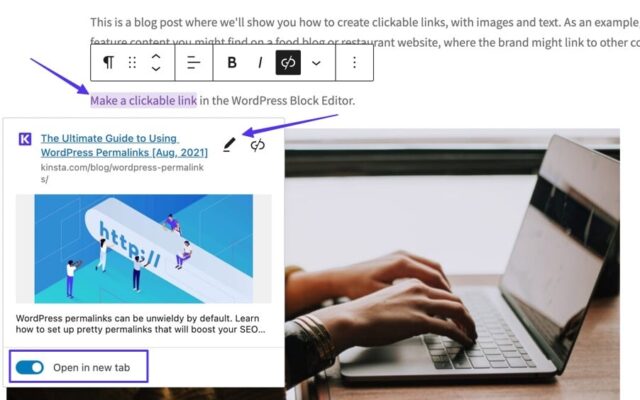
Открыть ссылку в новой вкладке с помощью редактора блоков WordPress
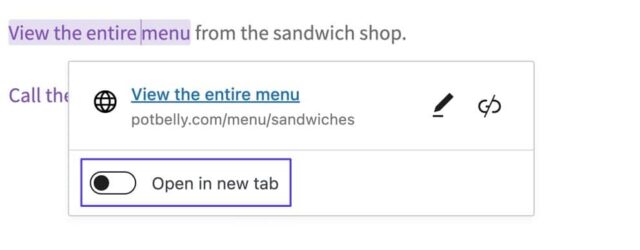
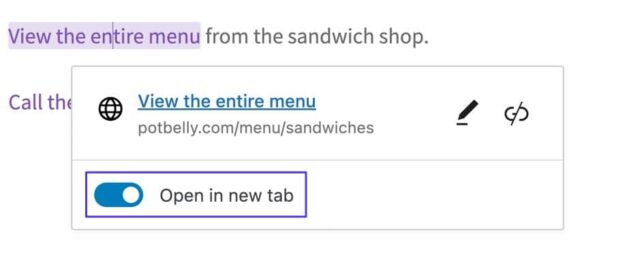
Предполагая, что уже добавили ссылку в редактор блоков WordPress, нажатие на link открывает всплывающее окно предварительного просмотра целевого контента.
Кнопка «Редактировать» обеспечивает доступ к дополнительным настройкам (включая параметр «Открыть в новой вкладке»), но проще переключить переключатель «Открыть в новой вкладке»> прямо в нижней части всплывающего окна.
Справка: Редактор блоков WordPress автоматически добавляет атрибут rel=”noreferrer noopener” при активации переключателя «Открыть в новой вкладке», повышая безопасность ссылки.
Открыть ссылку в новой вкладке с помощью HTML
В текстовом редакторе WordPress, редакторе кода WordPress или обычном HTML-редакторе можете использовать следующий код:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>
- Замените «https://www.example.com» на желаемый целевой URL.
- Замените «Link Text» любым текстом, который хотите связать.
- Атрибут target =“_blank” — это сегмент кода, который фактически открывает ссылку в новой вкладке. Это единственная часть, которая действительно необходима для этой простой функции.
- Настоятельно рекомендуем добавить атрибуты и значения rel="noreferrer noopener" для блокировки распространенных проблем безопасности при открытии ссылок в новых вкладках. Однако вполне возможно исключить их из кода и по-прежнему открывать link в новой вкладке.
После публикации ссылка выглядит точно так же; но при нажатии целевой URL-адрес открывается в новой вкладке.

Как добавить nofollow к гиперссылке
HTML -значение nofollow указывает поисковым системам игнорировать интерактивную ссылку и предотвращает передачу кредита поисковой системы (ссылочного веса) на целевой веб-сайт. Основная цель nofollow — уменьшить количество спам-ссылок, но создатели контента используют его для платных ссылок, комментариев, пользовательского контента.
WordPress не имеет встроенного способа добавления ссылки nofollow, но это возможно, нажав на HTML.
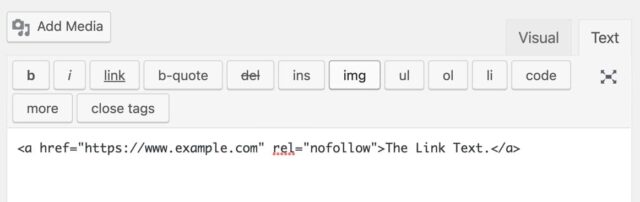
Следующий код отражает базовую ссылку со значением nofollow :
<a href="https://www.example.com" rel="nofollow">The Link Text.</a>

Что вы видите:
- Заменитть текст «https://www.example.com» желаемым целевым URL.
- Заменить часть «Link Text» любым текстом ссылки, который хотите.
- Использовать атрибут rel="nofollow" и значение в HTML-коде.
При публикации или в визуальном представлении nofollow ничем не отличается от стандартной гиперссылки, однако функциональность nofollow сохраняется во внутреннем коде.
Как сделать ссылку на существующий контент
Ссылка на существующий контент — это эксклюзивная функция WordPress, где можно искать ранее созданные записи и страницы блога прямо в редакторе WordPress. Это избавляет от необходимости открывать их URL-адреса в другом окне браузера, чтобы скопировать и вставить их в интерактивную ссылку.
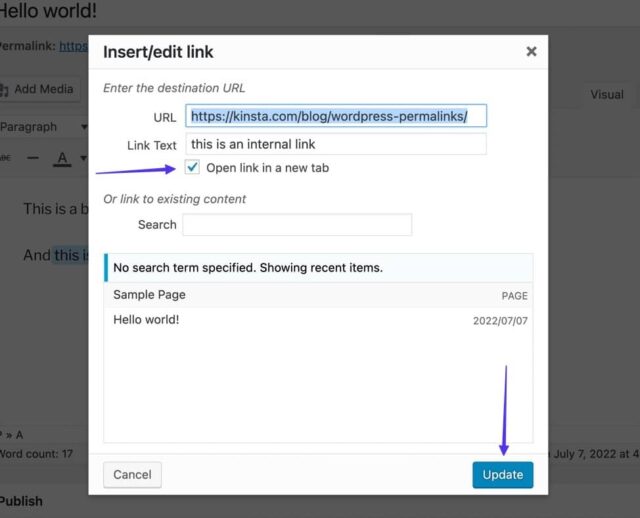
Ссылка на существующий контент в классическом редакторе WordPress
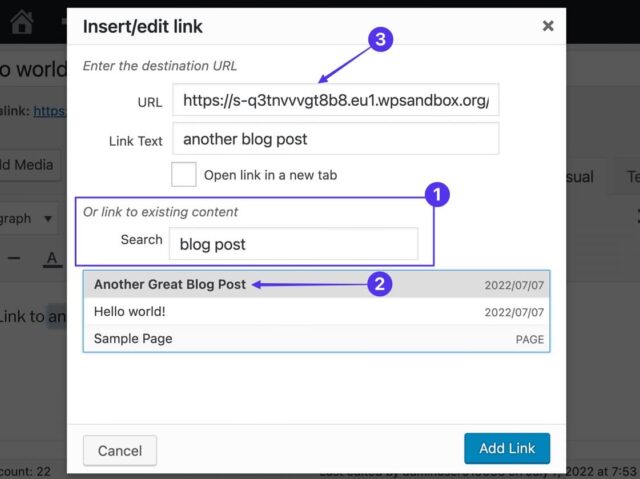
Создайте ссылку, выделив нужный текст и нажав кнопку «Вставить/редактировать link» в редакторе. Это покажет всплывающее поле, где можете нажать кнопку «Link options» (значок шестеренки).
- Перейти в раздел «Или ссылка на существующий контент».
- Ввести ключевое слово в строку поиска, затем выбирать существующую страницу или публикацию из результатов.
- Посмотреть, как ссылка на существующий контент автоматически помещается в поле URL.
Убедитесь, что нажали кнопку «Добавить link», когда закончите.

Так создается внутрення ссылка на другой собственный контент в редакторе.
Ссылка на существующий контент в редакторе блоков WordPress
Выделите любой текст/изображение, которое хотите связать, затем нажмите кнопку «Link» на всплывающей панели инструментов.
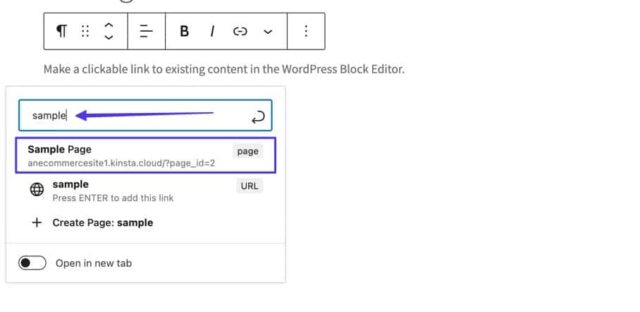
Предоставленное поле имеет две функции: можно вставить URL-адрес или использовать его в качестве панели поиска. Поэтому введите любое ключевое слово, относящееся к вашему существующему контенту, чтобы показать соответствующие результаты.
Как только увидите нужную страницу или запись, нажмите на него.
Как сделать кликабельные ссылки на телефон, SMS и электронную почту
Есть несколько способов добавить специальные действия к интерактивным ссылкам, заменив стандартную структуру URL на что-то другое, например:
- Номер телефона, который открывает приложение «Телефон».
- Номер телефона, с которого открывается приложение для обмена текстовыми сообщениями.
- Адрес электронной почты, который автоматически открывает почтовое приложение пользователя.
Как сделать кликабельную телефонную ссылку
«Нажмите, чтобы позвонить» или телефонная ссылка автоматически добавляет определенный номер телефона в телефонное приложение пользователя или даже в приложение, которое поддерживает телефонные номера, например Skype.
Вместо использования URL-адреса нужно вставить код tel: в HTML, за которым следует номер телефона, например:
<a href="tel:555-555-5555">Click To Call</a>
Примечания к показанному коду:
- Замените номер телефона номером, по которому пользователи должны звонить.
- Замените текст «Click To Call» на тот, который будет отображаться в тексте ссылки.

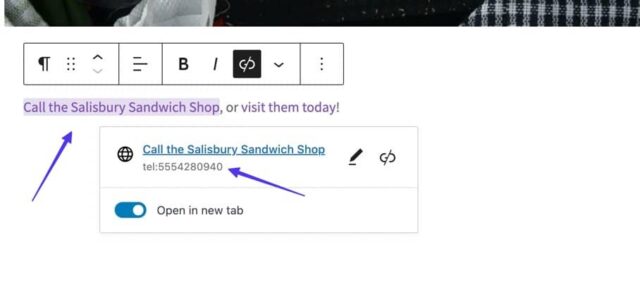
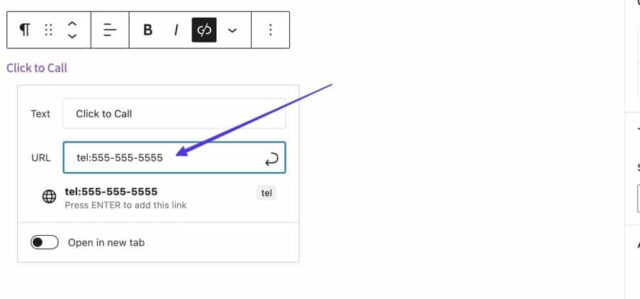
В визуальных редакторах, таких как WordPress Block и WordPress Classic, просто введите тел: 555-555-5555 (с нужным номером телефона) в поле URL для линка. Нажмите Enter, чтобы автоматически сгенерировать телефонный link.
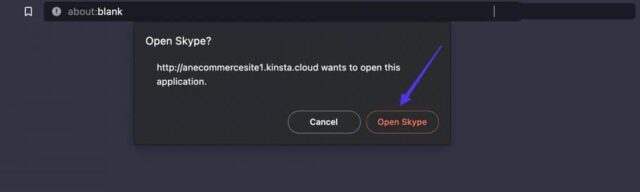
Когда кто-то нажимает на эту ссылку, он либо перенаправляется прямо в наиболее подходящее приложение (приложение для телефона на смартфоне), либо видит приглашение открыть приложение, такое как Skype.

Как сделать кликабельную ссылку в СМС
Интерактивные SMS-link работают так же, как телефонные ссылки, но они предпочитают автоматически открывать приложения для обмена сообщениями, а не приложения для вызова.
Чтобы добавить link для SMS, используйте sms:555-555-5555 вместо URL.
<a href="sms:555-555-5555">Click To Text</a>
Примечание:
- Замените «555-555-5555» на свой номер телефона.
- Замените «Click To Text»на тот, который будет отображаться в тексте линка.
Как классический, так и блочный редакторы WordPress поддерживают SMS-ссылки, если поместите значение sms: 555-555-5555 в поле URL-адреса для ссылок.
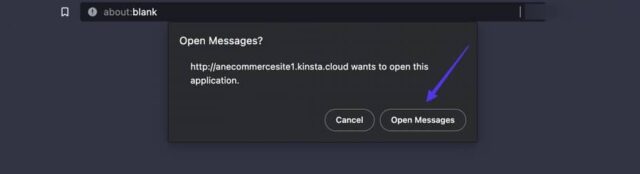
Как и было обещано, пользователи увидят приложения для обмена сообщениями при переходе по ссылкам такого типа.

Как сделать кликабельную ссылку электронной почты
При нажатии гиперссылки электронной почты автоматически предлагают устройству пользователя открыть наиболее подходящее почтовое приложение вместе с разделом «Создать», переходящим на определенный адрес электронной почты.
Для этого добавьте код mailto:, а затем адрес электронной почты, где обычно размещаете целевой URL.
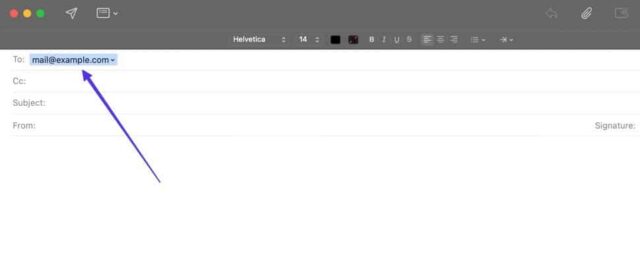
<a href="mailto:mail@example.com">Click To Email</a>
Примечания:
- Замените адрес электронной почты «mail@example.com» желаемым целевым адресом электронной почты.
- Замените текст «Click To Email» тем, что хотите, чтобы отображался.
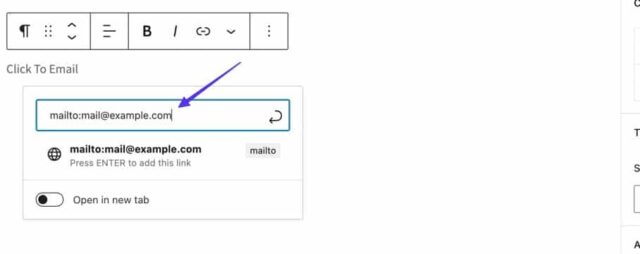
Если используете редакторы WordPress Classic или Block Editor, просто введите значение mailto: mail@example.com в поле URL-адреса при создании ссылки.
 После того, как опубликуете link, пользователи, которые нажмут на нее, будут перенаправлены в свое почтовое приложение с указанным вами адресом электронной почты, включенным в поле «Кому:».
После того, как опубликуете link, пользователи, которые нажмут на нее, будут перенаправлены в свое почтовое приложение с указанным вами адресом электронной почты, включенным в поле «Кому:».

Добавление интерактивных ссылок (также известных как гиперссылки или просто ссылки) может улучшить интерактивность вашего веб-сайта, привести людей к большему количеству контента и ссылаться на важную информацию из других источников в Интернете. Таким образом, изучение того, как сделать кликабельную ссылку, является одним из основополагающих уроков дизайна веб-сайтов и создания контента.
Прочитав эту статью, сможете определить внешний вид кликабельной ссылки и точно знать, как ее сделать, будь-то добавление ее к тексту или изображениям. А также будете знать, что существуют различные способы сделать ее доступной для кликов, например, с помощью классического редактора WordPress, редактора блоков, HTML или любого доступного графического пользовательского интерфейса.
Источник: kinsta.com





















Комментарии к записи: 0