
Новый экран от Apple под названием Retina Display стал темой развернутой дискуссии в среде веб-дизайнеров и разработчиков. WordPress-разработчики и дизайнеры уже начали представлять ответные решения, которые учитывают требования новой технологии, начали выпускать темы и плагины со встроенной поддержкой Retina Display.
Есть ли мне смысл переделывать мой сайт так, чтобы обеспечить его поддержкой разрешения и параметров Retina Display?
Этот вопрос сейчас неотступно преследует большинство администраторов и владельцев веб-проектов. Надеюсь, что данный пост поможет вам решить, стоит ли оптимизировать свой сайт под параметры и характеристики новых экранов от компании Apple с технологией Retina Display.
Что представляет собой дисплей Retina?
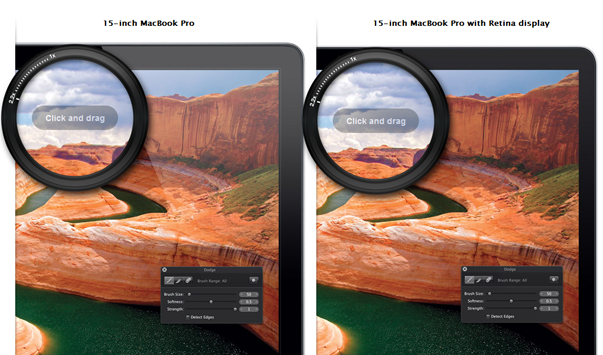
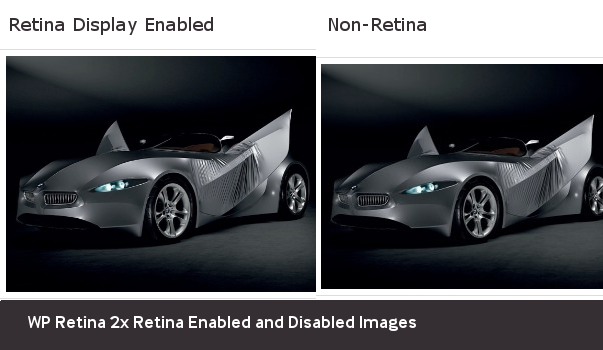
Retina Display — это зарегистрированная торговая марка, которую в компании Apple используют для обозначения новой технологии: ее начали использовать в самых свежих версиях экранов для своих устройств, таких как MacBook, iPhone, iPod и iPad. Особенность технологии заключается в том, что она отображает больше точек на дюйм, чем любой другой из существующих сегодня экранов. Это означает, что изображения на таком экране будут особо четкими, а рендеринг шрифтов — особенно гладким. Тем не менее, стоит упомянуть, что уже сейчас есть устройства, где разрешение в числе точек на дюйм существенно выше.

В новом Apple Macbook Pro с экраном Retina разрешение экрана составляет 2880×1800 при плотности картинки в 220 пикселей на 1 дюйм. Вы можете подумать, что такое разрешение сделает отображение многих объектов на экране намного меньше, чем они есть на самом деле. Но технология от Apple позволяет не только использовать такое высокое разрешение, но и увеличивает размер каждого объекта в 2 раза, поэтому все детали выглядят точно такими, какими должны быть, но просто более четкими, сглаженными и яркими.
В чем особенность работы с Retina дисплеем?
Мне определенно нравится идея создать веб-пространство с высоким разрешением. На мой взгляд, оптимизация сайтов для современных устройств и использование на полную мощность всех преимуществ от новых экранов — это правильный шаг в развитии веб-проектов. Ведь на данный момент не только пользователи Apple, но и многие другие используют доступ к веб-страницам с помощью мониторов с подобным высоким разрешением. Улучшения станут распространяться в технологиях производства современных дисплеев, и потом изменения в структуре и дизайне веб-сайтов станут неизбежным и важным, если не необходимым, элементом создания дизайна.
С другой стороны, владельцы веб-сайтов должны принять во внимание ряд факторов.
Во-первых, использование изображений с более высоким разрешением потребует увеличить существенно время загрузки страниц, и для сайтов с большой нагрузкой и аудиторией это будет означать увеличение трафика и потребность в более высокой пропускной способности.
Во-вторых, надо учесть то многообразие устройств и браузеров, которые люди используют сегодня: в таком многообразии трудно отсортировать все браузеры и устройства так, чтобы адаптировать ваш сайт для всех разрешений экрана и параметров этих устройств. Использование "отзывчивого" веб-дизайна и "резиновой" верстки может решить большинство проблем с работой различных браузеров и разрешений экрана, но такой дизайн также должен учитывать гибкие возможности современных экранов в устройствах.

Как приспособить сайт под Retina Display с помощью WordPress плагинов
Уже сейчас есть разработчики под WordPress, которые создают веб-дизайн с учетом возникших вызовов индустрии, предоставляющие практические и творческие решения для новых типов экранов и новых технологий. Сейчас есть 2 основных подхода к созданию графики, которая способна корректно отображаться на экранах Retina Display в WordPress. Надеюсь, что мы увидим еще больше удачных и совершенных решений для данной технологии.
Плагин WP Retina 2x

Плагин WP Retina 2x определяет устройство, с помощью которого пользователь получает доступ к вашей веб-странице, и если такое устройство оснащено экраном Retina, тогда он отображает картинку с высоким разрешением на вашем сайте вместо стандартной графики. Плагин, написанный Jordy Meow, обеспечивает администратора панелью, в которой можно управлять графикой, совместимой с Retina, на вашем веб-сайте. В этой панели отображается текущий статус файлов в вашей медиа-библиотеке, число тех, для которых есть версия под Retina Display, а также та графика, с отображением которой возникли проблемы.
Этот отличный плагин обеспечивает вас 2 способами отображения графики для Retina. Метод "отображение на стороне сервера" использует php для определения устройств, которые поддерживают отображение графики уровня Retina Display. Метод "отображение на стороне клиента" использует Javascript, но его работа содержит в себе все "за" и "против" касательно отображения сайтов, совместимых с Retina Display; поэтому такой метод недостаточно эффективен и при этом медленный. По умолчанию данный плагин использует "клиентский" метод работы с графикой.

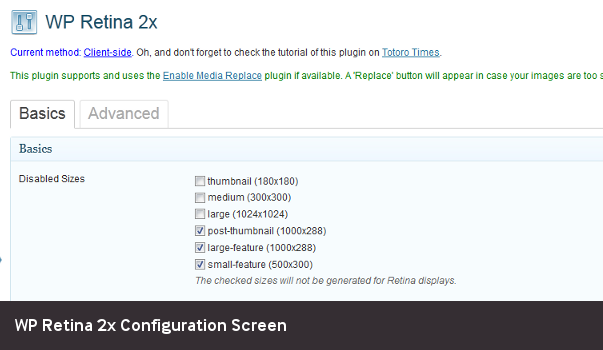
После установки плагин добавляет вкладку WP Retina 2x в меню администратора, что дает вам доступ к панели управления плагином. Там вы увидите 2 вкладки для основных и дополнительных настроек. На странице основных настроек вы сможете указать для плагина те размеры изображений, которые вы не хотите регенерировать для экранов с технологией Retina.
Здесь доступны размеры средние, большие и малые, вы также можете добавить другие размеры график, созданной вашими темами, графическими сладейрами или картинками предварительного просмотра на сайте. Я в основном использую графику большого или среднего размера в постах, а картинки предпросмотра использую в качестве вспомогательной графики на главной странице и в архиве сайта. Поэтому их я отмечать не буду, а также отмечу остальные, которые не хочу оптимизировать под высокое разрешение.

Вкладка дополнительных настроек позволит вам выбрать между "серверным" и "клиентским" методами работы с графикой (о них речь шла выше). Также этот плагин добавляет вкладку Retina 2x tab в вашу вкладку Media в панели администратора сайта. И тут вы сможете увидеть статус изображений, которые были вами загружены на сайт; увидите, какие из изображений имеют версию для Retina, а у каких возникли ошибки в отображении. Автор плагина рекомендует использовать параметр плагина "Enable Media Replace", что разместит кнопку, которая позволит заменять графику, рядом с изображениями, у которых есть проблемы в корректном отображении, и так вы сможете легко заменить "проблемные" фотоснимки и картинки.
Плагин Simple WP Retina

Этот плагин представляет собой простой и легкий способ добавить функциональность совместимости с экранами Retina на ваш сайт. Плагин Simple WP Retina работает на стороне сервера, чтобы определить графику в высоком разрешении и экраны Retina, и показать посетителям с такими экранами соответствующие графические элементы. Он прост, не занимает много места и отлично работает.
Однако у данного плагина есть несколько ограничений. К примеру, если вы используете плагины для кэширования графики, то этот плагин работать корректно не будет. Здесь также нет своей панели управления и нет доступного способа для дебаггинга и контроля того, что он действительно правильно определяет и отображает графику в удвоенном размере для мониторов с высокой разрешающей способностью.
После установки плагин Simple WP Retina не производит автоматическую регенерацию картинок, вам придется сделать это самостоятельно, используя плагин Regenerate Thumbnails. Он также генерирует версии вашей графики в разрешении 2х. Так что если у вас в теме используется множество графики в различных размерах и разрешениях, все они получат версию с 2x размером. Этот плагин сравнительно новый, так что, надеюсь, что авторы его дополнят и улучшат его функциональность.
WordPress темы с поддержкой экранов Retina
Я не смог отыскать тему для WordPress, которая бы автоматически добавляла готовые снимки и иллюстрации для Retina Display к списку размеров графики, поддерживаемых сайтом. Этой значит, что большинство тем с поддержкой Retina Ready для WordPress просто заявляют о "совместимости", потому что у них используется отзывчивый дизайн и резиновая верстка, что позволяет использовать графику с большими размерами на устройствах с большей плотностью пикселей на меньшей диагонали экрана. Эти темы не генерируют и не обслуживают корректно графику 2х для пользователя. Тем не менее, графика, используемая в таких темах, может иметь версии картинок, увеличенных в 2 раза.
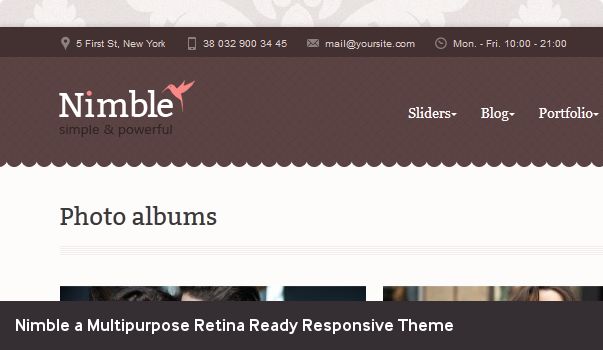
Nimble — многоцелевая тема с поддержкой Retina для WordPress

Nimble — responsive-тема для WordPress, в которой заявлена поддержка экранов Retina. Она представляет собой многоцелевую тему, что значит: ее можно использовать для бизнес-сайтов, интернет-журналов, портфолио или даже для создания личного сайта. К теме "из коробки" предлагается несколько классных возможностей. Тема Nimble поставляется с набором иконок в 2x разрешениях, и иконки с высоким разрешением используются в случае, если определено устройство с экраном Retina. При этом тема не генерирует автоматически графику, совместимую с Retina, так что вам все равно придется использовать плагин, который проделает для вас данную работу. Сама тема идет с иконками и кнопками, которые классно выглядят на экране мобильного устройства. Графика в высоком разрешении для данной темы будет по-настоящему отлично смотреться на экранах устройств с Retina-дисплеем.
Responsive — бесплатная тема для WordPress

Responsive — одна из наиболее скачиваемых тем в официальном репозитории тем для WordPress. Она представляет собой тему, совместимую с Retina Display в том смысле, что она полностью выполнена по responsive-технологии, так что когда вы используете плагин Retina Images jQuery или любой другой способ доставки графики в высоком разрешении, все они будут отлично работать с темой Responsive. Название этой темы мне не слишком нравится, мне кажется оно довольно "общим". Это все равно что корпоративную тему назвать "Corporate Theme". Но помимо этого небольшого неудобства с названием, в целом Responsive — отличная штука, и если вы ищете бесплатную тему, которая будет использовать все преимущества современных устройств, тогда вам точно стоит попробовать Responsive.
Заключение
Верю, что экраны Retina — это только начало эпохи больших перемен. Подготовка к таким переменам сэкономит время для перехода на отображение страниц в НD, а со временем — возможно, даже и в 3D. Полагаю, что стоит начать практику создания дизайна независимо от типа устройств. Применение векторной графики в формате svg также может стать решением данной проблемы.





















Комментарии к записи: 1
то есть как я понял можно загрузить любую картинку а эти плагины позволят оптимизировать картинку под ретину?
как оптимизировать картинку вручную(то есть без плагинов)?