Новички в WordPress часто избегают создание пользовательских шаблонов, думая, что это требует сложного процесса кодирования. Теперь можете настроить весь свой веб-сайт с помощью полного редактирования сайта (FSE), но по-прежнему существует проблема экспорта ваших пользовательских дизайнов.

К счастью, можно легко создать блочную тему (БТ) с помощью плагина Create Block Theme. После настройки шаблона с помощью редактора сайта можно экспортировать ее как пользовательскую блочную тему. И установить ее на другие вебсайты вместо того, чтобы перестраивать дизайн с нуля.
В этом посте мы объясним, что такое БТ и как использовать инструмент «Создать блочную тему». Затем покажем, как это сделать, выполнив три простых шага.
Что такое блочная тема WordPress
Когда Gutenberg был запущен как часть WordPress 5.0, он полностью изменил процесс создания контента. Новый редактор блоков позволял настраивать записи и страницы, добавляя различные блоки контента:

В 2021 году WordPress расширил эту функцию еще больше. Обновление 5.8 запустило полное редактирование сайта, что позволяет создавать весь веб-сайт с использованием блочной системы. С помощью редактора сайта можно добавлять тематические блоки на веб-сайт, создавать шаблоны блоков и многое другое:

Однако, чтобы начать использовать полное редактирование сайта, необходимо установить блочную тему. Проще говоря, шаблон, созданный с помощью блоков Гутенберга.
Вот некоторые функции, которые доступны после установки:
- Редактируйте любую часть сайта без кода.
- Настройте цвета и типографику с помощью Global Styles.
- Повысьте скорость сайта, загружая стили только для визуализированных блоков на странице.
- Добавьте специальные возможности, такие как кнопка «Перейти к содержимому» и навигация с помощью клавиатуры.
Используя БТ, можно полностью контролировать дизайн сайта. Раньше было бы сложно редактировать файлы без навыков кодирования. Однако теперь любой может настроить веб-сайт, просто создав и отредактировав блочные макеты.
Введение в плагин Create Block Theme
Во многих случаях владельцы веб-сайтов и разработчики создают собственные дочерние темы, чтобы персонализировать свой веб-сайт. Она наследует внешний вид и функциональность своей родительской темы. Используя ее вы можете безопасно редактировать БТ, не теряя изменений с новыми обновлениями программного обеспечения. Она располагается в новой папке темы вместе с таблицей стилей родительского шаблона. Это звучит достаточно просто, но часто включает в себя использование сложных техник, которые могут быть трудными для новичков.
К счастью, разработчики WordPress создали плагин Create Block Theme для решения этой проблемы. Благодаря этому новому инструменту можно легко экспортировать отредактированный шаблон.

То есть можно создавать собственные БТ, а затем использовать их на других веб-сайтах. После внесения изменений с помощью редактора сайта можно загрузить новый дизайн в качестве дочерней темы, клона или варианта стиля родительской темы. Это может упростить дизайн веб-сайта и сделать его более доступным для пользователей всех уровней.
Как создать блочную тему WordPress
Теперь, когда вы знаете о БТ и их преимуществах, давайте обсудим, как их создать в Вордпресс.
Шаг 1: Установите блочную тему
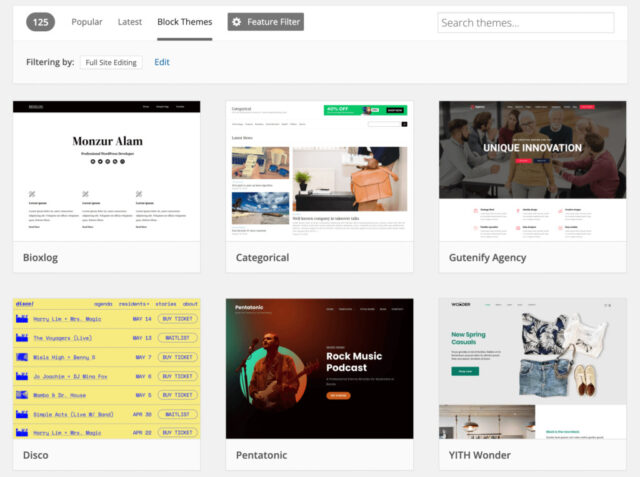
Нужно начать с родительской БТ. Используя каталог тем WordPress, можно выбирать из более чем сотни предлагаемых вариантов. Просто нажмите на вкладку Блочные темы, чтобы добавить фильтр:

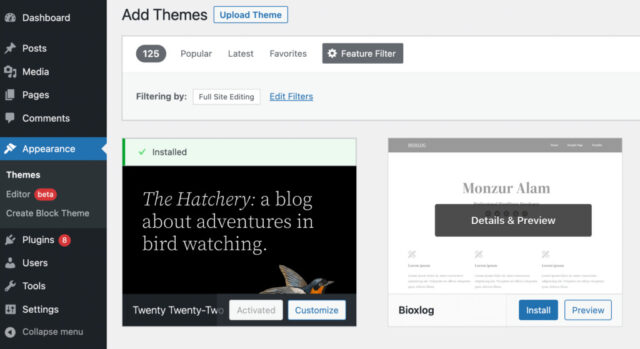
Как только вы найдете понравившийся шаблон, скачайте ее. Затем перейдите во «Внешний вид» > «Темы» на панели управления WordPress, установите и активируйте ее. Для этого урока мы будем использовать Twenty Twenty-Two:

Теперь выберите «Плагины» > «Добавить новый» и выполните поиск «Create Block Theme». Далее устанавливаем и активируем плагин:

Прежде чем начнете редактировать шаблон, потребуется последняя версия плагина Gutenberg. Убедитесь, что этот инструмент установлен, активирован и обновлен.
Смотрите также:
Шаг 2: Настройте шаблон с помощью редактора сайта
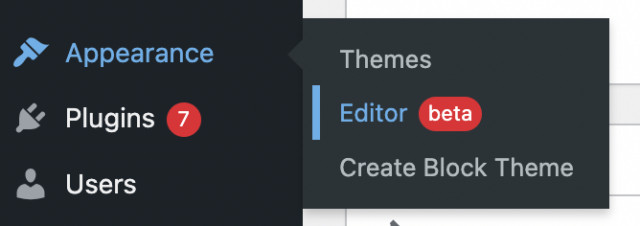
Затем откройте редактор сайта, для чего перейдите во «Внешний вид» > «Редактор (бета)»:

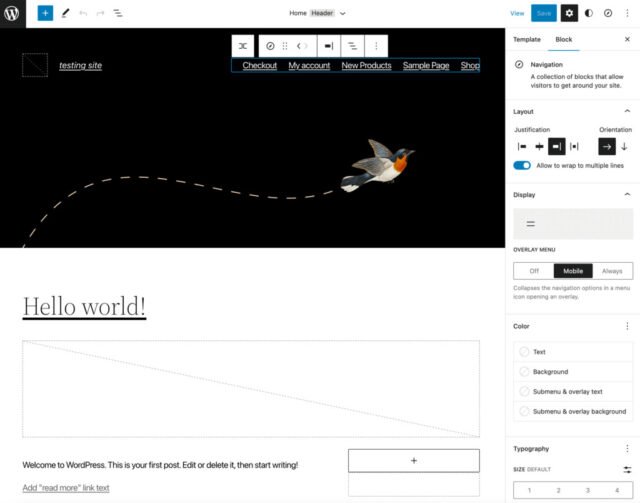
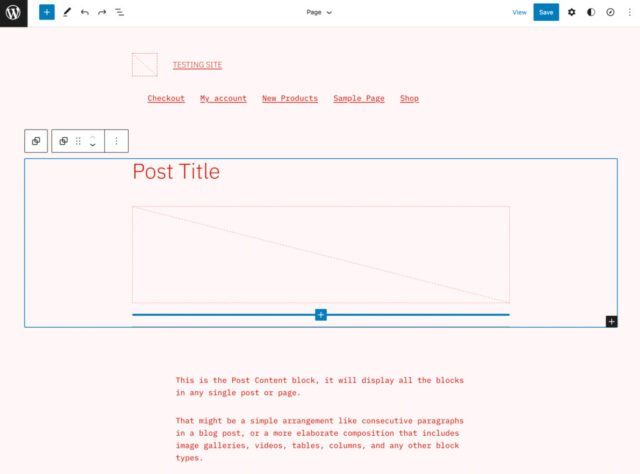
Откроется полный редактор сайта. Здесь можете щелкнуть определенные элементы, такие как верхний или нижний колонтитул, чтобы изменить настройки блока:

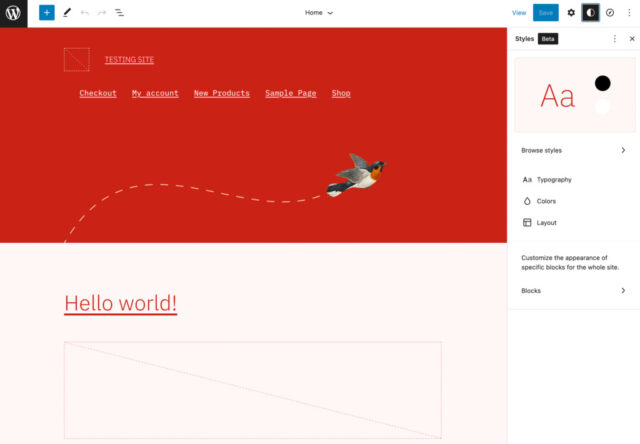
Нажав на значок двухцветного круга в правом верхнем углу, можете обновить типографику, цвета и макет. Можно выбрать одну из комбинаций стилей по умолчанию:

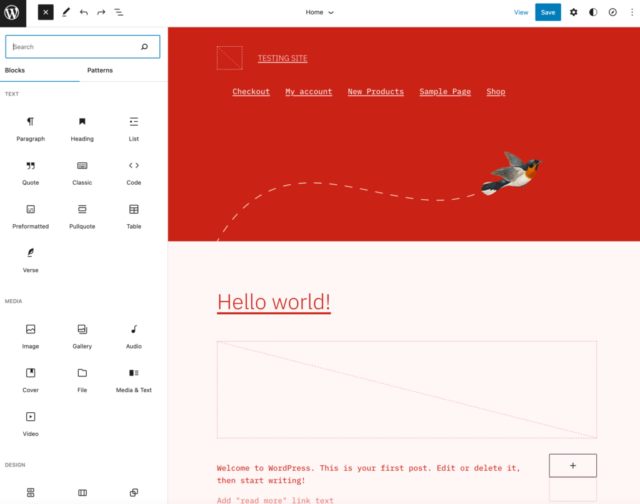
Если нужно добавить новые блоки, нажмите кнопку +. Из этого списка опций можно перемещать элементы на страницу простым перетаскиванием:

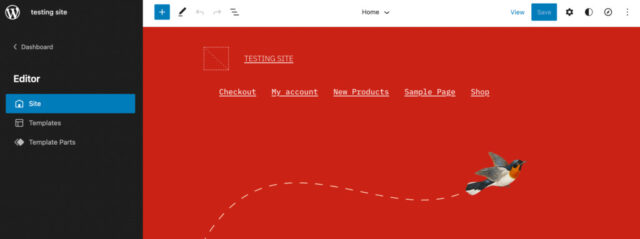
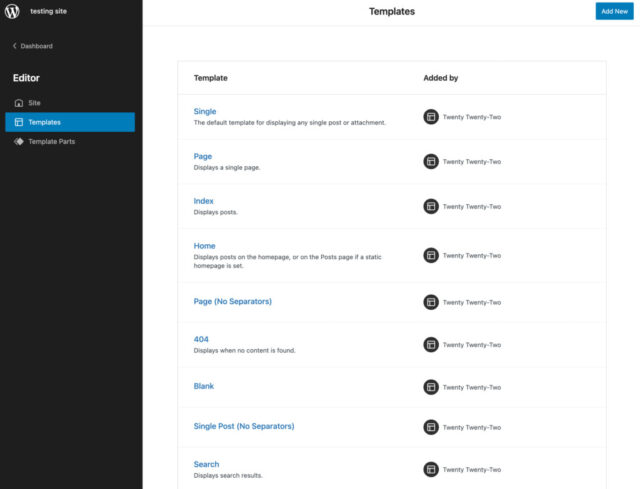
Чтобы просмотреть шаблоны, нажмите на логотип WordPress в верхнем левом углу, где появятся опции выбора: шаблоны или части шаблона.

В зависимости от целей дизайна можете добавить новые шаблоны или изменить доступные параметры по умолчанию:

После выбора шаблона откроется редактор шаблонов, где можно редактировать эту страницу, добавляя новые блоки, шаблоны блоков или части шаблона:

В конечном счете, существует почти бесконечное количество способов создать БТ. После внесения всех необходимых правок сохраните изменения.
Шаг 3: Экспортируйте тему
Чтобы повторно использовать эту БТ на других веб-сайтах, перейдите в раздел «Внешний вид» > «Create Block Theme», что позволит экспортировать ее несколькими способами:

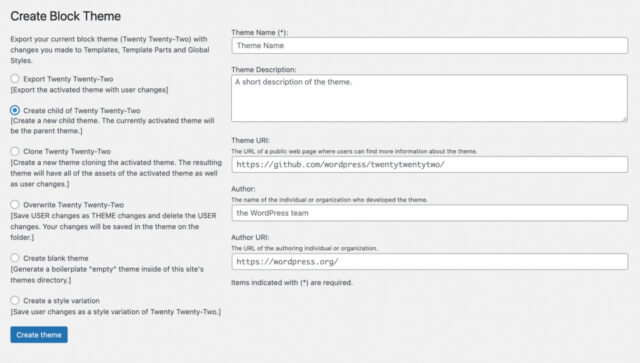
Чтобы экспортировать тему с только что внесенными изменениями, выберите «Экспорт». Альтернативные варианты экспорта, доступные с плагином Create Block Theme, следующие:
- Создать дочернюю тему: загружает новую дочернюю, используя активированный шаблон в качестве родительского.
- Клонировать текущую тему: клонирует активированную тему, включая все ее активы и пользовательские изменения.
- Перезаписать файлы: сохраняет изменения как изменения шаблона, а затем удаляет пользовательские изменения.
- Создать пустую тему: создает стандартную тему в каталоге шаблонов вашего сайта.
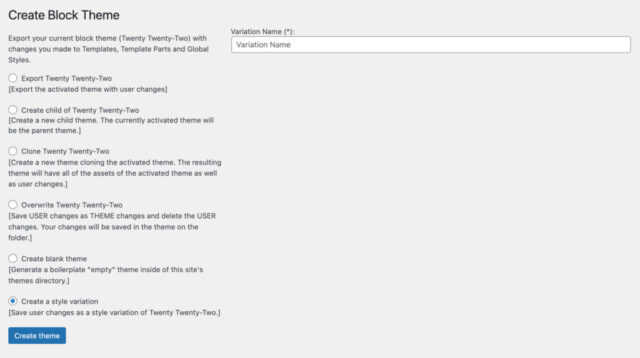
- Создать вариант стиля: сохраняет изменения как вариант глобальных стилей активированного шаблона.
Если вы выберете «Экспорт» или «Перезаписать», то сможете просто загрузить файлы своей темы. Для любого другого варианта потребуется указать имя, описание, URI темы, автора и URI автора:

Единственным исключением является изменение стиля. Для этого требуется только имя варианта:

Выбрав один из этих вариантов, нажмите «Создать тему». Ваша пользовательская БТ загрузится в виде файла .zip, который содержит все отредактированные файлы. Теперь можете установить ее на другие сайты, чтобы ускорить процесс разработки.
До полного редактирования сайта и блочных тем создание собственного уникального дизайна веб-сайта было сложным процессом. Если вы новичок, то возможно, у вас не было необходимых навыков кодирования для работы. Однако теперь редактор сайта и плагин Create Block Theme могут работать вместе, чтобы радикально упростить эту прежде сложную задачу.
Источник: torquemag.io





















Комментарии к записи: 0