Панель управления WordPress — отличное место для управления всеми видами данных и информацией об обновлениях движка. В этом практическом руководстве мы рассмотрим, как использовать такие виджеты и создавать собственные настраиваемые виджеты. Мы напишем простой плагин для этой цели, который можно использовать практически с любой темой оформления.
| Скачать исходники |
1. Создание плагина
Создаем новую папку в директории плагинов (wp-content/plugins) и поместим в нее файл dashboard_widgets.php.
<?php /* Plugin Name: Wptuts+ Dashboard Widgets Plugin URI: Description: Create custom dashboard widgets Version: 0.1 Author: Guillaume Voisin Author URI: http://wp.tutsplus.com/author/guillaumevoisin License: GPL2 */
Сохраните файл — и он будет доступен для активации на странице плагинов.
А теперь займемся написанием класса для управления всеми нужными нам функциями.
class Wptuts_Dashboard_Widgets {
function __construct() {
add_action( 'wp_dashboard_setup', array( $this, 'remove_dashboard_widgets' ) );
add_action( 'wp_dashboard_setup', array( $this, 'add_dashboard_widgets' ) );
}
function remove_dashboard_widgets() {
}
function add_dashboard_widgets() {
}
}
$wdw = new Wptuts_Dashboard_Widgets();Для этой цели будем использовать wp_dashboard_setup (для связи двух функций):
- remove_dashboard_widgets будет применяться для удаления виджетов, доступных по умолчанию.
- add_dashboard_widgets мы используем, чтобы добавить собственные виджеты.
Обратите внимание: мы связываем две функции следующим образом: array( $this, 'remove_dashboard_widgets' ). Поскольку обе функции входят в 1 класс, то нам надо указать WordPress, какая из функция к какому классу принадлежит.
2. Определяем список виджетов
Создадим еще один файл под названием custom_widgets.php. Он будет содержать определения наших виджетов (чтобы удалить стандартные виджеты и добавить наши собственные).
Для начала выберем, какие виджеты мы хотим удалить. По сути, это — любой массив с идентификаторами удаляемых виджетов + информация о том, где их удалить (page и context).
Для этой цели воспользуемся функцией remove_meta_box(), поскольку виджеты в Панели управления работают как мета-боксы. У этой функции есть 3 аргумента:
- ID
- Page — где мы можем найти этот виджет (консоль / пост / вложение / … )
- Context — в какой области расположен виджет (в обычной / в расширенной / в боковой части сайта)
А теперь добавим данные параметры:
$remove_defaults_widgets = array(
'dashboard_incoming_links' => array(
'page' => 'dashboard',
'context' => 'normal'
),
'dashboard_right_now' => array(
'page' => 'dashboard',
'context' => 'normal'
),
'dashboard_recent_drafts' => array(
'page' => 'dashboard',
'context' => 'side'
),
'dashboard_quick_press' => array(
'page' => 'dashboard',
'context' => 'side'
),
'dashboard_plugins' => array(
'page' => 'dashboard',
'context' => 'normal'
),
'dashboard_primary' => array(
'page' => 'dashboard',
'context' => 'side'
),
'dashboard_secondary' => array(
'page' => 'dashboard',
'context' => 'side'
),
'dashboard_recent_comments' => array(
'page' => 'dashboard',
'context' => 'normal'
)
);Затем определимся, какие из настраиваемых виджетов мы хотим добавить. Для добавления настраиваемых WordPress-виджетов надо использовать встроенную функцию wp_add_dashboard_widget(). У нее есть несколько аргументов:
- ID
- Title — заголовок виджета.
- Callback — функция, которая отвечает за контент виджета.
Давайте определим эти параметры и настроим наш виджет: создаем очень простой виджет в панели, который будет показывать последние посты, опубликованные недавними пользователями.
$custom_dashboard_widgets = array(
'my-dashboard-widget' => array(
'title' => 'My Dashboard Widget',
'callback' => 'dashboardWidgetContent'
)
);Добавляем функцию для управления контентом виджета:
function dashboardWidgetContent() {
$user = wp_get_current_user();
echo "Hello <strong>" . $user->user_login . "</strong>, this is your custom widget. You can, for instance, list all the posts you've published:";
$r = new WP_Query( apply_filters( 'widget_posts_args', array(
'posts_per_page' => 10,
'post_status' => 'publish',
'author' => $user->ID
) ) );
if ( $r->have_posts() ) :
?>
<?php
endif;
}А теперь определяем те виджеты, которые мы хотим убрать из Панели управления, а также те, которые хотим добавить. После этого можем сосредоточиться на дальнейшей настройке нашего класса функций.
3. Немного магии
Вернемся к классу, который мы создавали на первом шаге. Для начала давайте включим определения для наших виджетов, чтобы они были доступны для нашего класса. Для этого надо внести следующую строку кода в файл dashboard_widgets.php:
require_once( plugin_dir_path( __FILE__ ) . '/custom_widgets.php' );
Как удалить виджеты
function remove_dashboard_widgets() {
global $remove_defaults_widgets;
foreach ( $remove_defaults_widgets as $wigdet_id => $options ) {
remove_meta_box( $wigdet_id, $options['page'], $options['context'] );
}
}Для удаления виджетов просто введем цикл для массива $remove_defaults_widgets и применим функцию remove_meta_box с отдельными параметрами для каждого из виджетов.
Убедитесь, что включили глобальные значения для переменных $remove_defaults_widgets, иначе вы не сможете этими переменными воспользоваться.
Как добавить виджеты
function add_dashboard_widgets() {
global $custom_dashboard_widgets;
foreach ( $custom_dashboard_widgets as $widget_id => $options ) {
wp_add_dashboard_widget(
$widget_id,
$options['title'],
$options['callback']
);
}
}Повторим тот же процесс, что был описан выше, но применим к виджетам функцию wp_add_dashboard_widget.
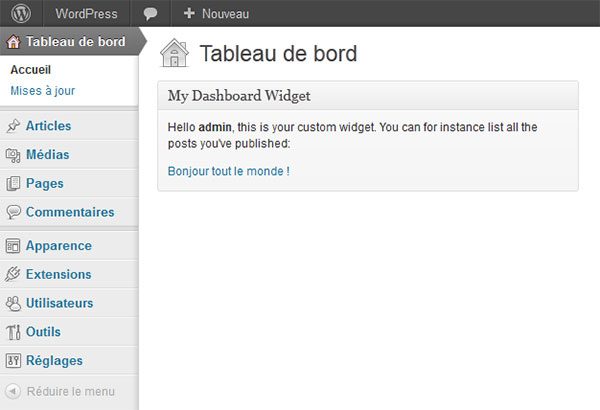
Сохраняем результат и возвращаемся в Панель управления, должно получиться что-то вроде такого:

Заключение
Теперь вы можете добавлять любой виджет в свою Панель управления WordPress путем включения опций и функций обратного вызова в файле custom_widgets.php.
Хорошей мыслью будет настройка виджетов в Панели управления сайтом для заказчика. Вы также моежет вывести счетчики последний статей, комментариев, напоминания и многие другие виды информации.
Если у вас собственные мысли насчет работы с виджетами в таком ключе, не забудьте поделиться своими замечаниями и соображениями в комментариях к этому посту (в особенности если у вас есть опыт настройки Панели управления сайтом на основе виджетов для сторонних пользователей / клиентов).





















Комментарии к записи: 0