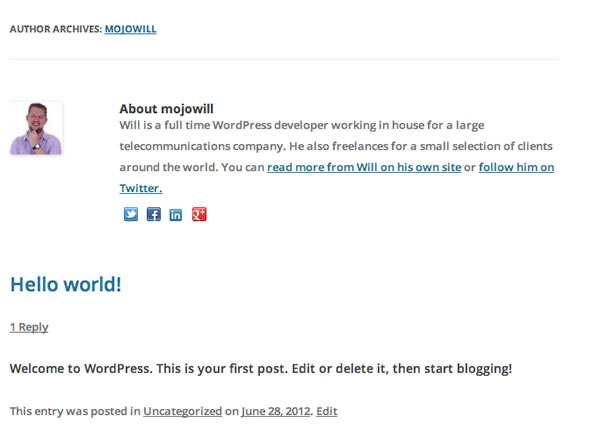
Блог, для которого пишут много авторов — один из популярных современных форматов. Создание вовлекающего и уникального контента — непростая задача, если вы ведет блог в одиночку. А с большим количеством авторов решить эту задачу намного легче. Вы сможете охватить более широкий круг тем и объединить знания и навыки разных людей. На сайтах вроде Wptuts+ вы можете читать статьи от большой команды авторов / блоггеров, у каждого из которых — свой стиль и свои личные предпочтения. Подобно тому, как сделано в Wptuts+, блог с большим числом авторов можно украсить бокс-бейджем с информацией об авторе. Сегодня мы с вами разберемся в том, как сделать такой вот блок с данными об авторе.
| Скачать исходники |
WordPress изначально создан для работы с контентом от нескольких авторов на одной платформе. Все инструменты для этого у нас есть, надо только научиться тому, как этими инструментами пользоваться.
Все начинается с профиля пользователя
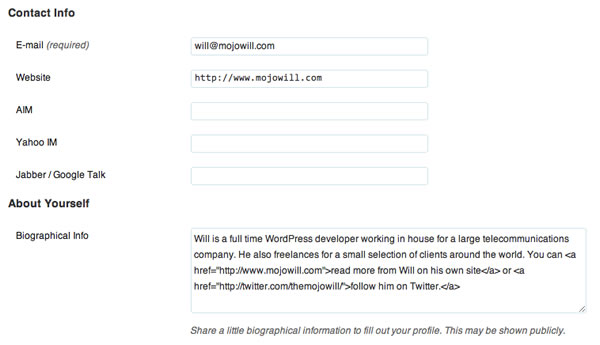
У всех пользователей есть доступ к ссылке редактирования своего профиля. Здесь вы можете настроить имя автора, которое отображается, и поменять свой пароль и адрес электронной почты. Здесь также можно указать такие расширенные данные, как учетки в AIM, Yahoo IM и Google Talk. Обычно все игнорируют эти поля. Мы в своем настраиваемом бейдже автора используем эти поля, которые вечно никто не заполняет, и извлечем из них пользу!

Дополнительные поля
Довольно легко можно убрать ненужные нам поля и использовать их совсем иначе. Начнем с того, что откроем файл темы functions.php, и перейдем к работе:
function wptuts_contact_methods( $contactmethods ) {
// Remove we what we don't want
unset( $contactmethods[ 'aim' ] );
unset( $contactmethods[ 'yim' ] );
unset( $contactmethods[ 'jabber' ] );
// Add some useful ones
$contactmethods[ 'twitter' ] = 'Twitter Username';
$contactmethods[ 'facebook' ] = 'Facebook Profile URL';
$contactmethods[ 'linkedin' ] = 'LinkedIn Public Profile URL';
$contactmethods[ 'googleplus' ] = 'Google+ Profile URL';
return $contactmethods;
}
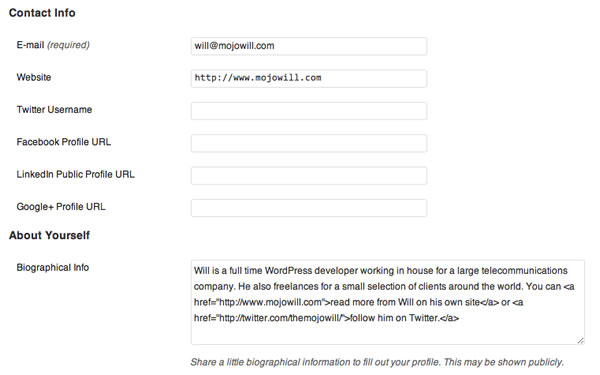
add_filter( 'user_contactmethods', 'wptuts_contact_methods' );Удалим ненужные нам поля, а вместо них добавим те поля, которые нам нужны. Важно использовать уникальный текст для таких полей. Если вы вновь зайдете в свой профиль после внедрения правок, то увидите дополнительные поля, которые вам нужны, а всё ненужное пропадет.

А теперь можем внести дополнительную информацию, и можно перейти к редактированию данных, которые будут выводиться об авторе на вашем сайте.
Выходим "в свет"
Мы собираемся задать аватарку для автора, небольшой текст-описание, биографию и ссылки на профили в соц. сетях. WordPress работает с аватарками пользователей на основе Gravatar. Используем для этой цели функцию WordPress get_avatar() для получения аватарки из Gravatar для конкретного пользовательского ID и адреса email.
<?php echo get_avatar( $id_or_email, $size, $default, $alt ); ?>
Здесь можно указать размер картинки и что будет показываться в случае, если у вас нет аватарки / профиля Gravatar. Вместо аватарки может быть, к примеру, текст. Для этой цели надо использовать следующий код:
<?php echo get_avatar( get_the_author_meta( 'ID' ), '70' );?>
Этот код выводит картинку из Gravatar в размере 70px на 70px и авторский пользовательский ID для автора текущего поста. Также мы хотим вывести некоторые данные об авторе.
Самое основное
<div class="media profile">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '70' ); ?>
<div class="bd">
<h4><?php printf( esc_attr__( 'About %s', 'tuts_plus' ), get_the_author() );?></h4>
<?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?>
<div class="profile-links">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>">
<?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'tuts_plus' ), get_the_author() ); ?>
</a>
</div>
</div>
</div>
Приведенный выше код позволяет создать основное описание. Откройте файл single.php (для этой цели я использую тему оформления Twenty Twelve) и добавьте приведенный выше код к циклу внутри шаблона комментариев (это 25-ая строка в шаблоне оформления Twenty Twelve). Теперь поэтапно рассмотрим, что мы делаем.
Мы уже упомянули функцию get_avatar(), но дальше мы увидим функцию get_the_author(). Она просто "вытягивает" информацию об авторе поста. В нашем примере имя автора выводится в верхней части настраиваемого блока. И будет отображаться эта информация в том случае, если вы выбрали опцию "Отображать как". Вам нужен следующий код:
<h4><?php echo get_the_author(); ?></h4>
Следующая функция — get_the_author_meta(). Эта функция показывает мета-данные для конкретного пользователя. Если мы используем данную функцию в цикле, то нам не надо конкретизировать пользовательский ID; но можно использовать данную функцию и вне цикла, чтобы игнорировать "вытягивание" пользовательского ID. С использованием данной функции можно "вытянуть" много разной информации, в приведенном примере мы "вытянем" описание для блока с биографией автора. А для авторского имени вывод я отключил, чтобы авторы сами туда чего-нибудь не "напихали."
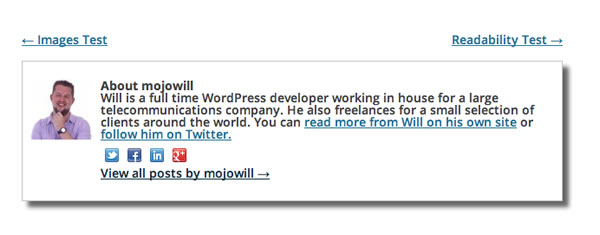
И наконец внизу у нас есть ссылки на страницу автора. Для простого адреса на страницу автора нужна функция get_author_posts_url(). WordPress автоматически создает страницы авторов для всех пользователей, которые на нашем сайте опубликовали хотя бы 1 пост. Немного добавим кода в CSS — и вот как это будет выглядеть:
.media, .bd { overflow: hidden; _overflow: visible; zoom: 1; }
.media img, .media .img { float: left; margin-right: 10px; }
.media img { display: block; }
.media .imgExt { float: right; margin-left: 10px; }
.profile { margin-top: 10px; padding: 20px 10px; border: solid thin #c6c6c6; -webkit-box-shadow: 7px 7px 5px rgba(50, 50, 50, 0.75); -moz-box-shadow: 7px 7px 5px rgba(50, 50, 50, 0.75); box-shadow: 7px 7px 5px rgba(50, 50, 50, 0.75); }
.profile-links { padding: 5px 0; }
Немного "социальщины"
Основной блок с данными об авторе у нас готов, а что делать с дополнительными полями, которые мы добавили? Воспользуемся функцией get_the_author_meta() для заполнения полей данными. Вместе давайте разберемся в приведенном примере:
<div class="profile-links">
<ul class="social-links">
<?php if ( get_the_author_meta( 'twitter' ) != '' ) { ?>
<li><a class="twitter-link" href="https://twitter.com/<?php echo wp_kses( get_the_author_meta( 'twitter' ), null ); ?>"><?php printf( esc_attr__( 'Follow %s on Twitter', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
<?php if ( get_the_author_meta( 'facebook' ) != '' ) { ?>
<li><a class="facebook-link" href="<?php echo esc_url( get_the_author_meta( 'facebook' ) ); ?>"><?php printf( esc_attr__( 'Follow %s on Facebook', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
<?php if ( get_the_author_meta( 'linkedin' ) != '' ) { ?>
<li><a class="linkedin-link" href="<?php echo esc_url( get_the_author_meta( 'linkedin' ) ); ?>"><?php printf( esc_attr__( 'Connect with %s on LinkedIn', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
<?php if ( get_the_author_meta( 'googleplus' ) != '' ) { ?>
<li><a class="google-link" href="<?php echo esc_url( get_the_author_meta( 'googleplus' ) ); ?>"><?php printf( esc_attr__( 'Follow %s on Google+', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
</ul>
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>">
<?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'tuts_plus' ), get_the_author() ); ?>
</a>
</div>
Мы создали неупорядоченный список с дополнительными полями. Для начала надо проверить, задано ли значение для каждого нового поля, чтобы не было "пустых" ссылок. Далее мы создаем ссылку на основе информации из пользовательского профиля. В нашем примере ссылка формируется на основе выполнения функции get_the_author_meta(), но в зависимости от того, какие данные мы хотим вывести, мы получим разные способы валидации. Для Twitter мы вводим только имя пользователя, а для остальных сервисов мы вводим полный адрес нашего профиля в соц. сети с применением функции esc_url(). Потом добавляем немного "украшений" CSS — и все ок!
.social-links li { padding: 5px; display: inline; list-style: none; text-indent: -9999px; float: left; }
.social-links li a { background-position: 0 0; background-repeat: no-repeat; width: 16px; height: 16px; display: block; }
.twitter-link { background: url( images/twitter.png ) no-repeat; }
.facebook-link { background: url( images/facebook.png ) no-repeat; }
.linkedin-link { background: url( images/linkedin.png ) no-repeat; }
.google-link { background: url( images/google-plus.png ) no-repeat; }

Наводим лоск
К получившемуся блоку можно добавить некоторые дополнительные "фишки". Например можно создать динамическую карточку LinkedIn Profile Card.
Для начала надо создать парочку функций. Используем библиотеку LinkedIn JavaScript для постов и страниц авторов:
function wptuts_linkedin_js() {
if ( is_single() || is_author() ) :
wp_enqueue_script( 'linkedin', '//platform.linkedin.com/in.js', null, null, true );
endif;
}
add_action( 'wp_enqueue_scripts', 'wptuts_linkedin_js' );Выше приведенный код надо добавить в файл темы functions.php oдля изменения методов контакта с авторами. Так мы убедимся в том, что скрипт JavaScript будет загружаться на тех страницах, где нам нужно. Следующее — написание маленькой функции для выведения данных об авторе при наведении курсора на профиль автора:
function wptuts_linkedin( $author ) {
$authorinfo = get_user_meta( $author );
$linkedin = $authorinfo['linkedin'][0];
if ( isset( $linkedin ) ) : ?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22IN%2FMemberProfile%22%20data-id%3D%22%3C%3Fphp%20echo%20%24linkedin%3B%3F%3E%22%20data-format%3D%22hover%22%20data-related%3D%22false%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php endif;
}Для начала передаем параметр к функции перед ее вызовом. Мы передаем значение user ID для каждого автора, под которого создается карточка. Для этого мы получаем мета-данные с помощью get_user_meta(), и мы "вытянем" адрес LinkedIn (как в первой половине статьи). Вот как выглядит обновленный файл single.php:
<div class="profile-links">
<ul class="social-links">
<?php if ( get_the_author_meta( 'twitter' ) != '' ) { ?>
<li><a class="twitter-link" href="https://twitter.com/<?php echo wp_kses( get_the_author_meta( 'twitter' ), null ); ?>"><?php printf( esc_attr__( 'Follow %s on Twitter', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
<?php if ( get_the_author_meta( 'facebook' ) != '' ) { ?>
<li><a class="facebook-link" href="<?php echo esc_url( get_the_author_meta( 'facebook' ) ); ?>"><?php printf( esc_attr__( 'Follow %s on Facebook', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
<?php if ( get_the_author_meta( 'linkedin' ) != '' ) { ?>
<li class="linkedin-link"><?php wptuts_linkedin( get_the_author_meta( 'ID' )); ?></li>
<?php } ?>
<?php if ( get_the_author_meta( 'googleplus' ) != '' ) { ?>
<li><a class="google-link" href="<?php echo esc_url( get_the_author_meta( 'googleplus' ) ); ?>"><?php printf( esc_attr__( 'Follow %s on Google+', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
</ul>
<div class="clear"></div>
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>">
<?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'tuts_plus' ), get_the_author() ); ?>
</a>
</div>
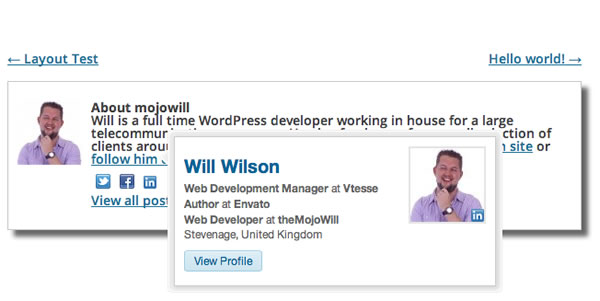
Как вы видите, мы вызвали функцию для LinkedIn с применением wptuts_linkedin(get_the_author_meta( 'ID' )) — эта функция передает значение user ID к соответствующему автору в рамках нашей функции. Ну и немного надлежащего оформления при помощи CSS:
.linkedin-link { text-indent: 0 !important; }И вот у нас готов блок с данными об авторе, в котором при наведении мышкой на блок высвечивается информация с вашего профиля в LinkedIn!

Страница автора
Еще неплохо бы создать блок с данными об авторе в верхней части страницы с архивом предыдущих публикаций. Кое-что в этом направлении уже сделано в файле темы Twenty Twelve под названием author.php. И сюда кое-что можно добавить:
<div class="author-info">
<div class="author-avatar">
<?php echo get_avatar( get_the_author_meta( 'user_email' ), apply_filters( 'twentytwelve_author_bio_avatar_size', 60 ) ); ?>
</div>
<!-- .author-avatar -->
<div class="author-description">
<h2><?php printf( __( 'About %s', 'twentytwelve' ), get_the_author() ); ?></h2>
<?php the_author_meta( 'description' ); ?>
<div class="profile-links">
<ul class="social-links">
<?php if ( get_the_author_meta( 'twitter' ) != '' ) { ?>
<li><a class="twitter-link" href="https://twitter.com/<?php echo wp_kses( get_the_author_meta( 'twitter' ), null ); ?>"><?php printf( esc_attr__( 'Follow %s on Twitter', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
<?php if ( get_the_author_meta( 'facebook' ) != '' ) { ?>
<li><a class="facebook-link" href="<?php echo esc_url( get_the_author_meta( 'facebook' ) ); ?>"><?php printf( esc_attr__( 'Follow %s on Facebook', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
<?php if ( get_the_author_meta( 'linkedin' ) != '' ) { ?>
<li class="linkedin-link"><?php wptuts_linkedin( get_the_author_meta( 'ID' )); ?></li>
<?php } ?>
<?php if ( get_the_author_meta( 'googleplus' ) != '' ) { ?>
<li><a class="google-link" href="<?php echo esc_url( get_the_author_meta( 'googleplus' ) ); ?>"><?php printf( esc_attr__( 'Follow %s on Google+', 'tuts_plus'), get_the_author() ); ?></a></li>
<?php } ?>
</ul>
<div class="clear"></div>
</div>
</div>
<!-- .author-description -->
</div>
<!-- .author-info -->
Заключение
И вот все готово. Теперь вы знаете, как создать настраиваемый блок с данными автора. Но блок можно расширить, к примеру, добавив еще свои последние твиты, дополнительные ссылки, историю правок в GitHub и т.д. — куча вариантов, на самом деле.
Использованные векторные иконки для соц. сетей от IconDock.com и Double-J Design
URL для скачивания иконок: http://icondock.com/free/vector-social-media-icons





















Комментарии к записи: 3
Вопрос покажется несколько профанским, но я всё же спрошу ))
Можно использовать только вышеперечисленные 4 социальные сети?
LinkedIn у нас не пользуется особой популярностью. Лучше прикрутить ВКонтакте.
На моём сайте блок автора поддерживается темой. Проблема в слудующем:
На сайте 1 администратор и 2 автора — итого 3 заполненных аватарками и информацией профиля. Так вот в некоторые статьи в блок автора вордпрессом подставляется правильная аватарка и информация об авторе, а в некоторые — аватарка и информация об авторе из профиля администратора. Причем и в том и в другом случае имя автора — правильное. Не могу найти причину, буду благодарен за помощь.