Вы хотите создать всплывающее окно, которое появляется, когда ваши посетители нажимают на ссылку или изображение на вашем сайте?
Это проверенный способ расширить свой список адресов электронной почты, и он часто используется популярными сайтами, чтобы предлагать дополнительные стимулы.

В этом посту вы шаг за шагом узнаете, как организовать всплывающее окно, появляющееся по клику на ссылку или изображение.
Что такое всплывающая форма по клику
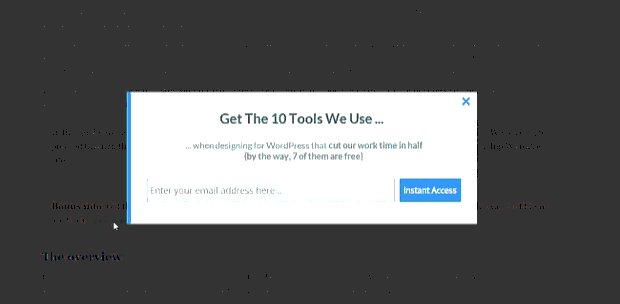
Всплывающие формы по клику – это лайтбоксы, которые открываются, после нажатия на ссылку, кнопку или изображение на вашем веб-сайте.
Как правило, всплывающие окна появляются во время прихода пользователя на сайт или когда он хочет уйти. Всплывающие формы по клику запускаются при взаимодействии с пользователем.

Самый простой способ создать всплывающее окно – использовать плагин WordPress для всплывающих форм. Ниже будем использовать плагин OptinMonster.
Почему всплывающие формы настолько эффективны?
Всплывающая форма через клик считается более эффективной благодаря эффекту Зейгарника. Это психологический принцип, согласно которому пользователи, начинающие действие, с большей вероятностью его завершат.
Когда кто-то нажимает на ссылку или кнопку, чтобы вызвать всплывающее окно, он уже проявил интерес. Когда появится всплывающее окно формы, он вероятнее всего провзаимодействует.
Однако есть и другие способы использования всплывающих окон: можете попросить пользователей запросить код купона, предложить информацию о продукте, заполнить анкету и многое другое.
Установка и активация OptinMonster
Сначала зарегистрируйте учетную запись OptinMonster. Вам понадобится аккаунт Pro (или выше). Это дает вам функцию MonsterLinks ™, которая позволяет создавать всплывающие окна по клику.
Затем установите и активируйте плагин OptinMonster на вашем сайте WordPress. Он позволит подключить вашу учетную запись OptinMonster к вашему сайту WordPress.
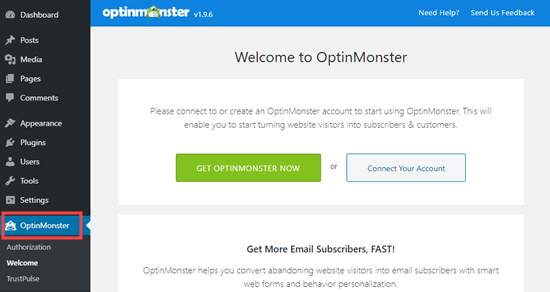
После активации плагина вам необходимо подключить свою учетную запись. Вы автоматически перейдете на страницу приветствия. Если нет, просто нажмите на ссылку OptinMonster на панели инструментов WordPress.
Нажмите «Подключить свою учетную запись» и следуйте инструкциям на экране.

Смотрите также:
Как включить и настроить Push уведомления на своем сайте WordPress
Создание вашего первого всплывающего окна при нажатии
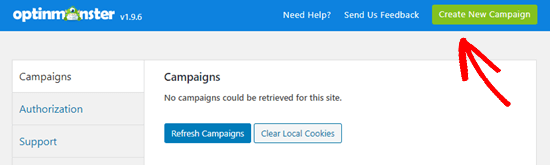
Как только вы подключите свою учетную запись OptinMonster к своему сайту WordPress, можете создать всплывающее окно по клику. Нажмите кнопку «Создать новую кампанию» в верхней части экрана:

Вы попадете прямо на сайт OptinMonster.
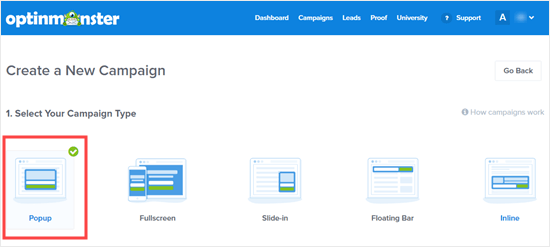
Тип кампании уже должен быть установлен на Popup. Если нет, просто нажмите на всплывающее окно, чтобы выбрать его.

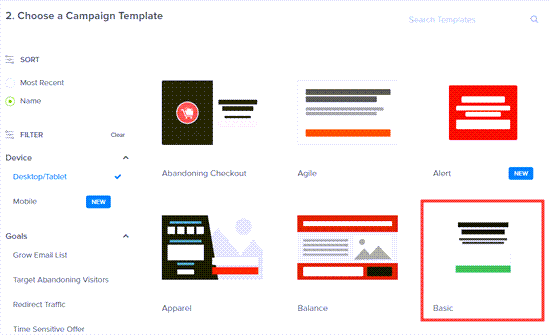
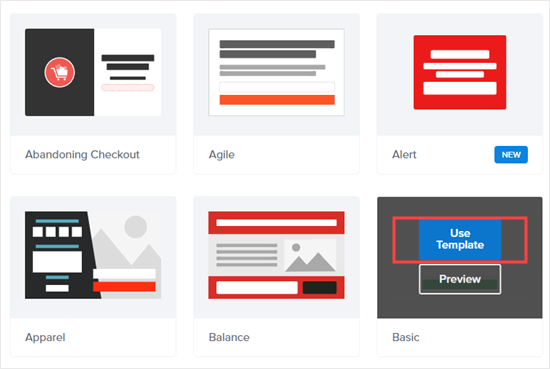
Далее выберите шаблон кампании. Вы сможете позже изменить его внешний вид. Для этого урока будем использовать шаблон Basic.

Наведите курсор на шаблон и нажмите кнопку «Использовать шаблон».

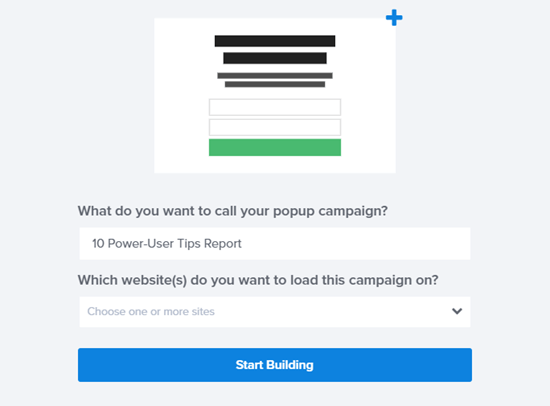
Вам предложат ввести название вашей кампании. Если вы используете OptinMonster на нескольких сайтах, убедитесь, что вы выбрали правильный сайт. Введите новый веб-сайт, если это необходимо. Затем нажмите «Начать сборку», чтобы создать всплывающее окно.

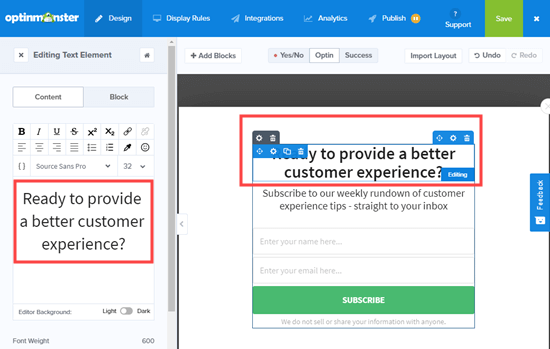
OptinMonster автоматически загрузит выбранный вами шаблон.
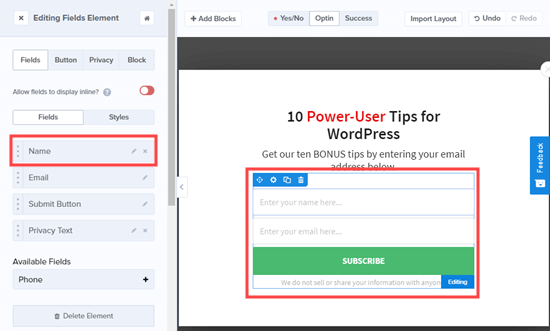
Вы можете редактировать текст по умолчанию и добавлять или удалять элементы из вашего шаблона. Просто нажимайте на то, что нужно редактировать.

Например, мы собираемся удалить поле Имя из формы. Выберет поле, нажав на него, и вы увидите параметры поля в левом столбце, включая возможность его удаления.

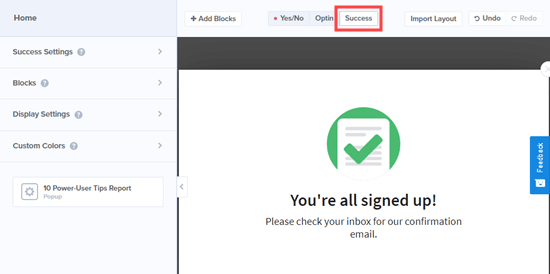
После того, как вы спроектировали всплывающее окно, следующим шагом будет создание представления «Success», которое люди видят после заполнения формы. Просто переключитесь на вкладку «Success» в верхней части экрана.

Вы можете редактировать это представление. Например, вы можете позволить пользователю сразу же загрузить что-то или перейти по ссылке.
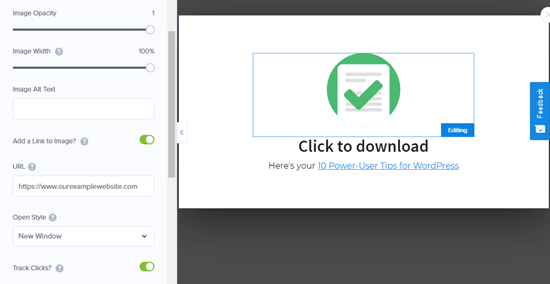
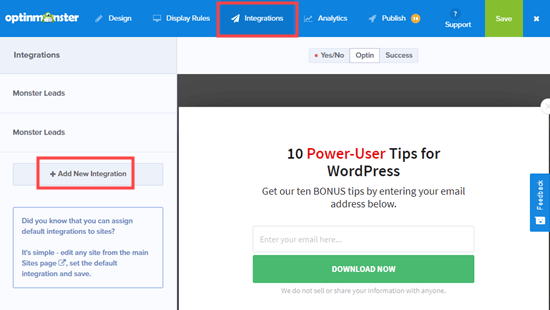
Чтобы добавить ссылку на изображение, нажмите на изображение, затем прокрутите вниз до «Добавить ссылку на изображение?» слева.
Вы можете включить ссылку на изображение и ввести ссылку на свое предложение (ведущий магнит) в поле «URL».

Подключение всплывающего окна к списку адресов электронной почты
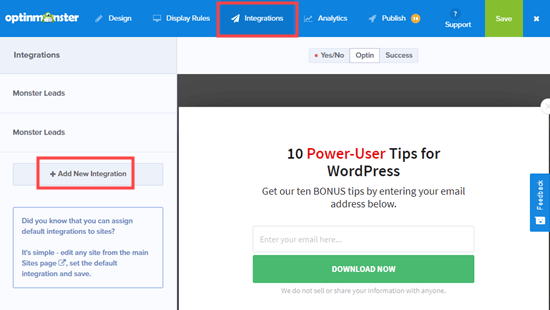
Когда всплывающее окно готово, нажмите на вкладку «Интеграции» в верхней части экрана. Вам нужно связать OptinMonster с вашей службой почтового маркетинга, чтобы вы могли добавлять людей в свой список рассылки.
Нажмите кнопку «+ Добавить новую интеграцию» в левой части экрана.

Затем выберите вашего провайдера электронной почты из выпадающего списка и следуйте инструкциям, чтобы подключить его к OptinMonster.

Примечание. Инструкции по интеграции различны для каждой службы маркетинга электронной почты. Если вы застряли, у OptinMonster есть список подробных руководств по интеграции электронной почты.
Настройка вашего всплывающего окна для отображения при нажатии
Теперь нужно настроить всплывающее окно так, чтобы оно отображалось, когда пользователь нажимает на ссылку. Нажмите на вкладку «Правила отображения» в верхней части экрана.

Правило отображения по умолчанию – время на странице. Нажмите на выпадающий список и выберите «посетитель нажал MonsterLink ™».

Нажмите кнопку, чтобы скопировать код MonsterLink ™, который понадобится через минуту.
Создание всплывающего окна при нажатии
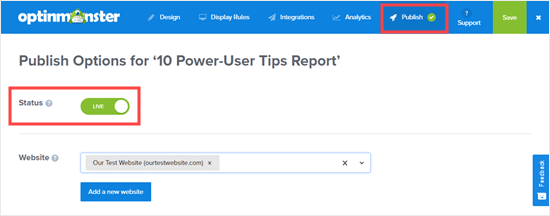
Теперь перейдите на вкладку «Публикация» и установите для своей кампании статус Live. Вы можете проверить или изменить веб-сайт, к которому подключена ваша кампания.

Как только вы это сделаете, нажмите кнопку Сохранить в верхней части экрана.
Затем нужно разместить свою кампанию в прямом эфире на самом сайте WordPress.
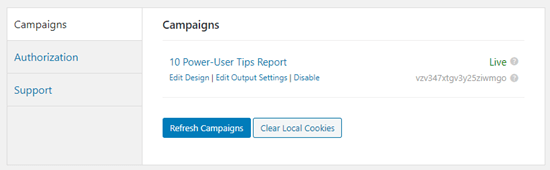
Перейдите на панель инструментов WordPress и нажмите ссылку OptinMonster. Нажмите кнопку Обновить кампании.

Вы должны увидеть свою кампанию, показанную как Live. Если вы хотите отключить его в любой момент, просто нажмите ссылку «Отключить» под названием вашей кампании.

Добавление MonsterLink на ваш сайт
Осталось добавить специальный MonsterLink ™ на ваш сайт. Если вы не скопировали это ранее, можете получить его, вернувшись к настройке «Правила отображения» для своей кампании на веб-сайте MonsterInsights.
Создайте новый пост или страницу, или отредактируйте тот, куда вы хотите добавить свою ссылку. MonsterLink – это HTML-код, поэтому вам нужно вставить его в пользовательский HTML-блок.
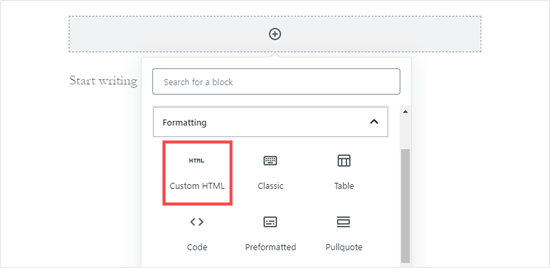
Нажмите кнопку (+), чтобы добавить новый блок. Пользовательский блок HTML находится в разделе «Форматирование», или его можно найти с помощью панели поиска. Нажмите на него, чтобы создать блок.

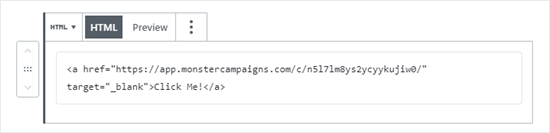
Теперь скопируйте ваш MonsterLink в этот блок. Это должно выглядеть примерно так:

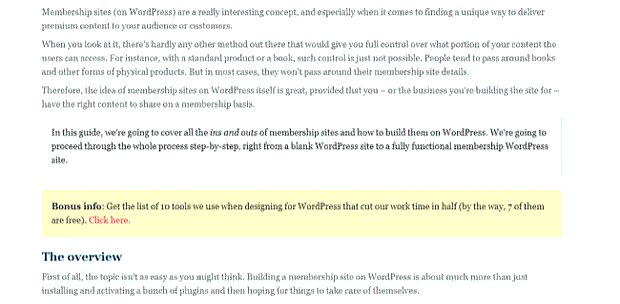
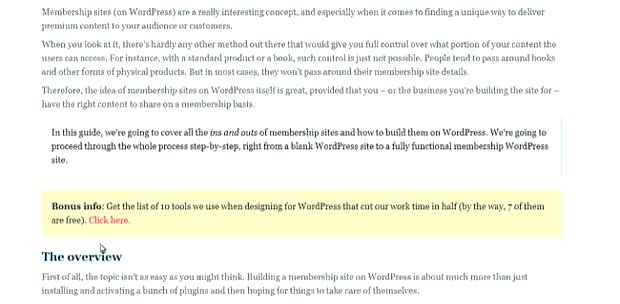
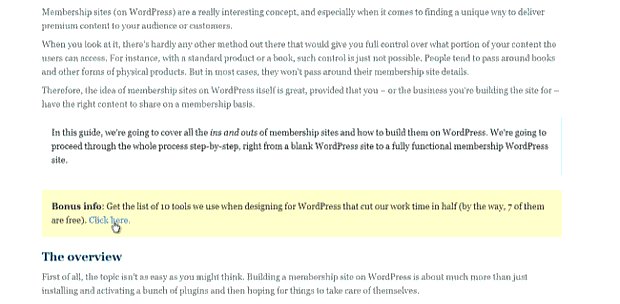
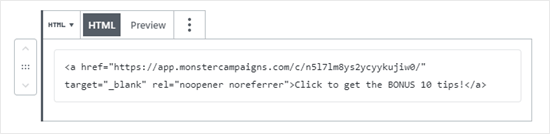
Можете изменить слова «Нажмите меня!» на любой текст, который будете использовать для вашей ссылки. Мы будем использовать «Нажмите, чтобы получить БОНУС 10 советов!»

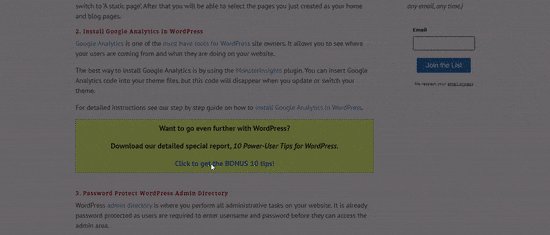
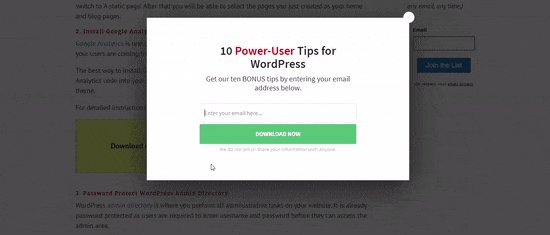
Разместив ссылку, можете предварительно просмотреть свою страницу или пост, чтобы убедиться, что она работает правильно.
Пример ссылки в действии. Обратите внимание, что мы применили некоторые стили к тексту, чтобы создать поле с увеличенным текстом, что поможет продвинуть ведущий магнит:

Совет: вы не ограничены только текстовыми ссылками, использующими MonsterLinks. Вы можете использовать MonsterLink с кнопками призыва к действию, изображениями, баннерами или навигационными меню.
Надеемся, что это руководство помогло вам научиться запускать всплывающую форму WordPress по клику.
Источник: wpbeginner.com





















Комментарии к записи: 0