Вы уже научились добавлять фоновые изображения WordPress на ваш сайт, страницу и в запись? Если нет, перейдите сначала на эту статью. А ниже мы рассмотрим 3 ситуации, куда еще можно и нужно добавлять фоновые изображения.

Как добавить фоновое изображение в отдельный блок содержимого
Отдельные блоки содержимого в редакторе блоков WordPress Gutenberg позволяют использовать широкий спектр параметров отображения содержимого, включая текстовые поля, изображения и галереи.
Они разбивают ваш контент на отдельные разделы. Вы можете добавить цвет фона или изображение только для этого блока.
Предположим, что вы пишете статью в блоге о состоянии розничной торговли одеждой. Вы хотите закончить или начать публикацию с призыва к действию, чтобы люди подписались на ваш следующий веб-семинар. Было бы разумно выделить этот раздел, используя цвет фона или изображение.
К сожалению, редактор блоков WordPress не предлагает всеобъемлющую настройку, в которой вы можете добавить фон к любому блоку. Однако для некоторых блоков можно использовать цветной фон.
Также есть один блок, называемый блоком обложки, который ближе всего к тому, что бы добавить фоновое изображение для одного блока в публикации или на странице. Обложка позволяет накладывать текст и некоторые мультимедийные элементы, что делает ее подходящей для нашей конечной цели.
Ниже приведены методы, которые можно использовать для установки изображения или цветового фона для отдельного блока WordPress.
Установка цветового фона для одного блока
Самый простой способ добавить живости отдельному блоку – это добавить цветной фон. Это не так красиво, как фон изображения, но цветной фон на самом деле является единственным типом фона в редакторе блоков WordPress, доступным для стандартных блоков.
Примечание: некоторые блоки вообще не имеют настроек фона. В этом случае лучше всего использовать блок Cover (Обложка) и наложить на него другие блоки, как описано далее в этой статье.
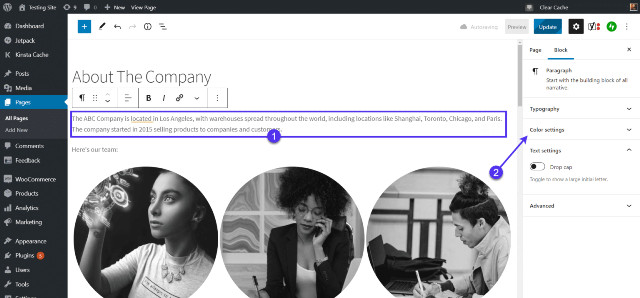
Например, блок «Абзац» имеет настройку для активации цветного фона. Чтобы его активировать, выберите блок, затем найдите Настройки цвета на вкладке Блок с правой стороны.

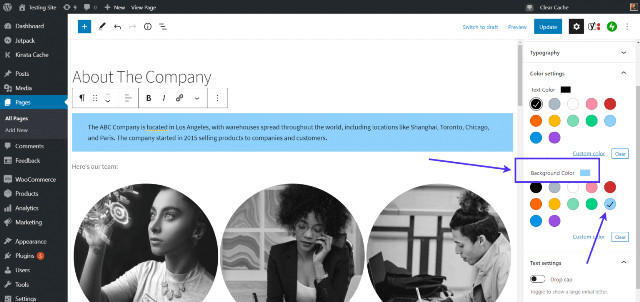
Перейдите в область «Цвет фона» и выберите цвет из списка доступных параметров. Можно выбрать ссылку «Пользовательский цвет», чтобы вставить свой собственный цветовой код или выбрать уникальный цвет.
Фон блока Абзац становится другого цвета – в данном случае синим.

Добавление цветного фона в любой блок WordPress
Как упоминалось ранее, не все блоки WordPress имеют эту встроенную фоновую функцию. Что делать, если вы хотите создать галерею или какой-либо другой блочный элемент, в котором нет фона?
Самое быстрое решение – использовать функцию группировки блоков WordPress.
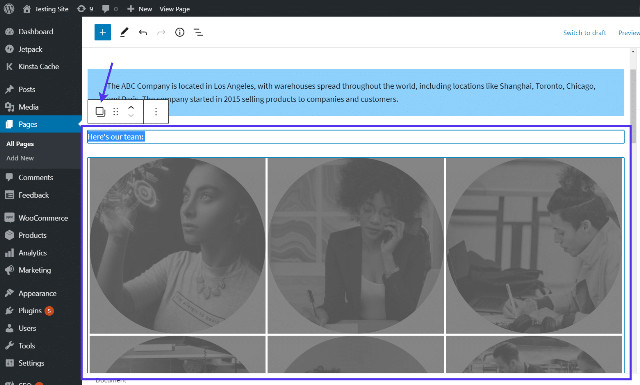
Для этого выберите несколько блоков, которые уже есть в вашем контенте. В этом примере выберем и блок абзаца, и блок галереи.
Щелкните значок сложенного квадрата в появившемся меню.

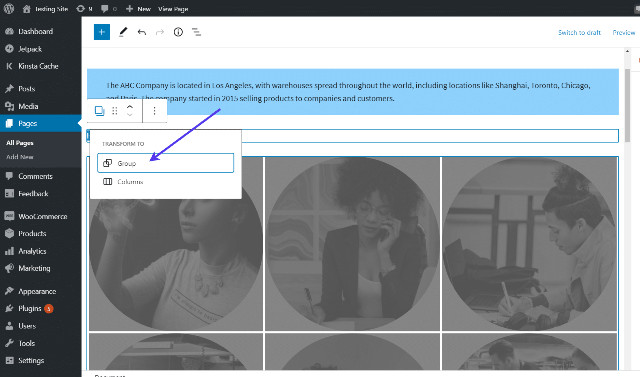
Выберите опцию Group в раскрывающемся меню.
При этом все блоки, которые вы выбрали в данный момент, объединяются в группу, что позволяет перемещать или редактировать их все вместе, а не отдельные блоки.

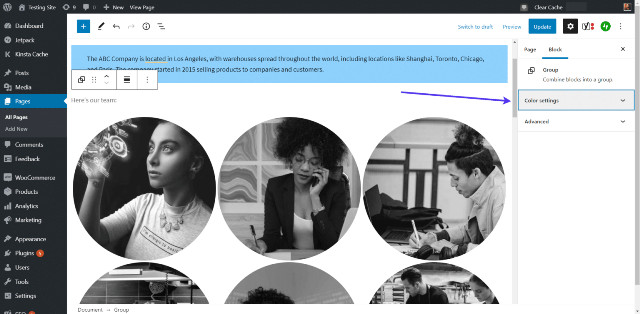
Эта функция устанавливает группу как отдельный блок. Теперь перейдите на вкладку «Параметры блока» в правой части страницы, где находятся настройки.
Найдите вкладку «Параметры цвета» и нажмите на нее.

Подобно стандартному блоку абзаца, блок Group также имеет функцию цвета фона.
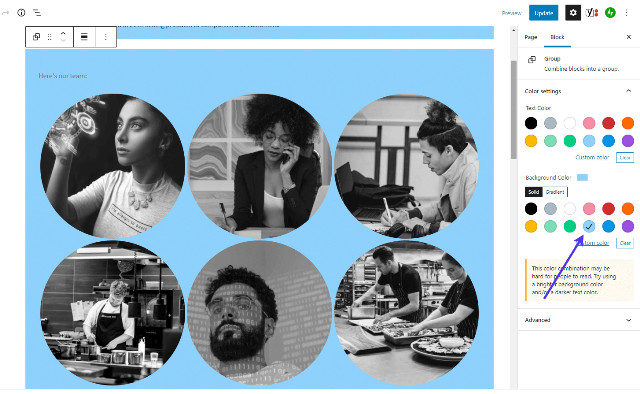
Выберите цвет, который вам больше всего нравится в этой ситуации. Вы увидите, что в группе поменялся цветной фон.
Что хорошо в блоке Group, так это то, что он берет другой блок, у которого нет функции фона (например, блок Gallery), и позволяет активировать фон для него.

Добавление фона изображения в один блок WordPress
Блоки WordPress есть как на страницах, так и в записях. Следовательно, мы можем реализовать эту тактику в любом из них. Вы можете вставить практически любой контент над фоном сгруппированного блока или только в один блок WordPress.
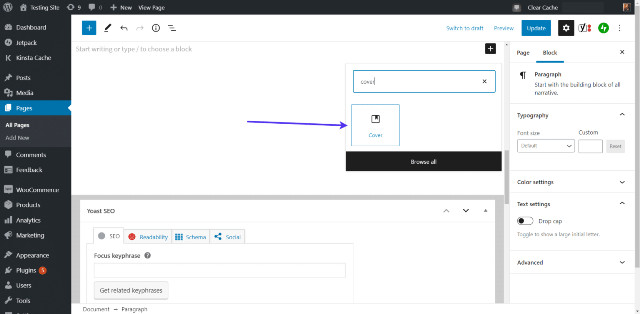
Для начала нажмите кнопку «Добавить блок» или значок «+» и найдите блок «Обложка».
Выберите этот блок, чтобы вставить его в свой пост или страницу.

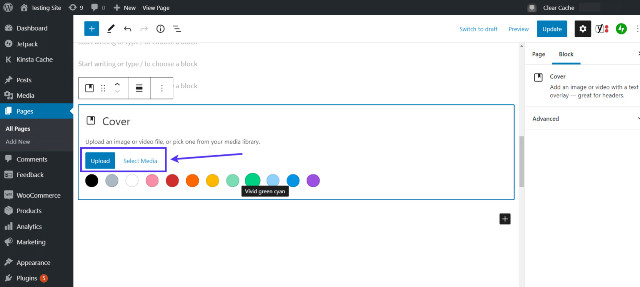
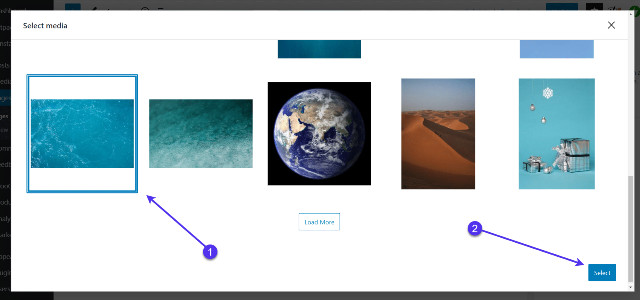
Затем нажмите кнопку «Загрузить» или «Выбрать медиа», что позволит вам подобрать изображения, которые можно использовать в качестве фона.

Выберите желаемое изображение и нажмите кнопку «Выбрать».

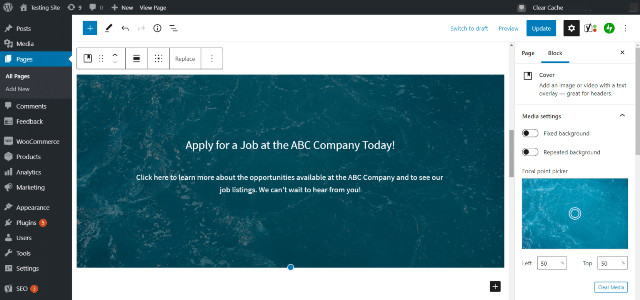
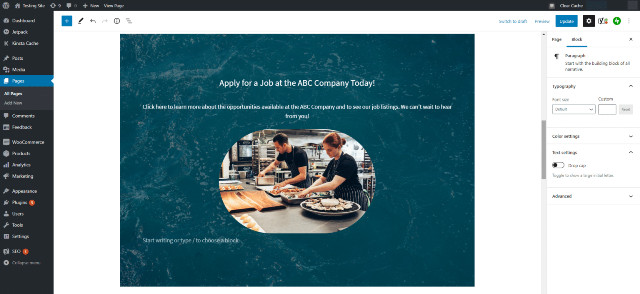
Теперь вы можете видеть это изображение как фон для блока Обложка (Cover).
Нажмите на этот блок, чтобы наполнить его содержимым, поскольку основная функция – наложение текста.
Что хорошо в блоке Cover, так это то, что он предлагает несколько параметров форматирования, позволяя перейти от заголовка к формату абзаца за секунды.

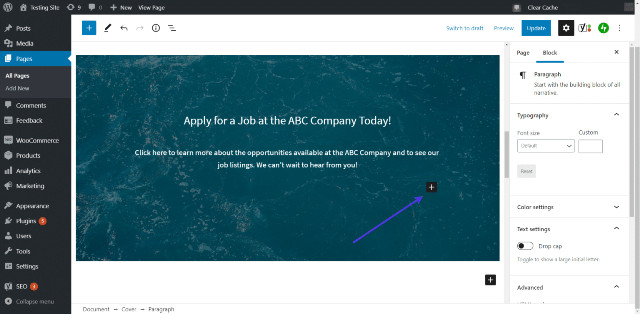
Чтобы добавить другие блоки поверх этого фона, нажмите кнопку со значком «+» внутри самого блока Обложка. Возможно, вам придется нажать клавишу Enter один раз, чтобы открыть кнопку.

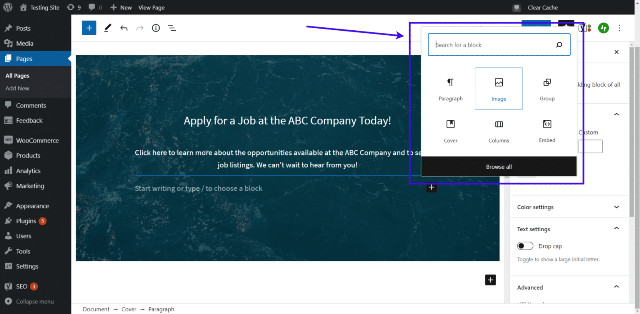
Подобно добавлению блока контента в обычную статью, блок Cover позволяет прокручивать все потенциальные блоки контента в WordPress.
Это означает, что вы можете разместить изображение, галерею, столбцы или любой тип блока WordPress в Cover. Это сделает его идеальным решением для изображений фона в отдельном блоке.

В этом примере мы вставили изображение и немного отформатировали его, чтобы оно хорошо выглядело в блоке Cover.
Каждый блок, который вы помещаете перед фоном, имеет свои собственные настройки на правой вкладке блока. Поэтому подумайте об их редактировании, когда перетаскиваете их в блок обложки.

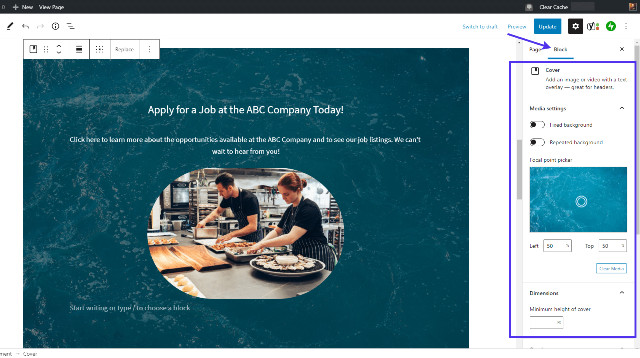
В какой-то момент вы можете захотеть отредактировать или настроить само фоновое изображение. В этом случае выберите блок «Обложка», затем перейдите на вкладку «Параметры блока» в правой части страницы.
Это открывает множество настроек для фонового изображения, включая следующие:
- Фиксированный фон.
- Повторяющийся фон.
- Средство выбора точки фокусировки.
- Размеры.
- Оверлей.
- Непрозрачность.
- Передовой.

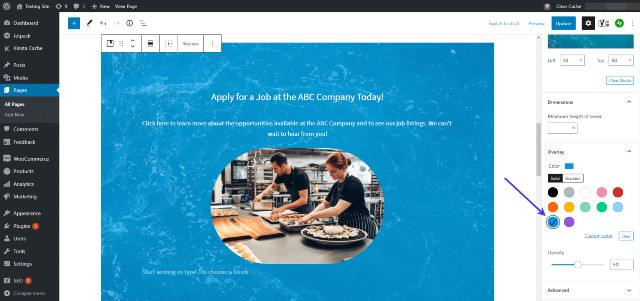
Одна из наиболее важных настроек, которую следует учитывать, находится в нижней части панели настроек блока. Прокрутите вниз, чтобы найти раздел Overlay. Откройте раздел, здесь отобразиться список наложений цвета и параметров, позволяющих сделать эти цвета сплошными или градиентными.
Это отличный вариант для небольшого изменения цвета фона в соответствии с вашим брендом или для выделения содержимого переднего плана. Вы также можете настроить Непрозрачность, чтобы наложение цвета не перекрывало фон.

В качестве альтернативы рассмотрите плагин Stackable Page Builder Gutenberg Blocks. Он предлагает продвинутые инструменты для фонов в отдельных блоках.
Смотрите также:
Создание интерактивных изображений в WordPress с помощью WP Draw Attention
Как разместить фоновое изображение за заголовком WordPress
До сих пор мы говорили о том, как добавить фоновое изображение на весь сайт WordPress, а также о методах создания фона в определенных областях, таких как блоки, записи и страницы WordPress. Но как насчет области, в которой находится ваше меню и логотип?
Иногда фон за заголовком – это все, что вам нужно.
Установка фонового изображения для заголовка добавляет новую атмосферу вашему сайту, особенно если сейчас праздник или какая-то большая распродажа, которую хочется выделить.
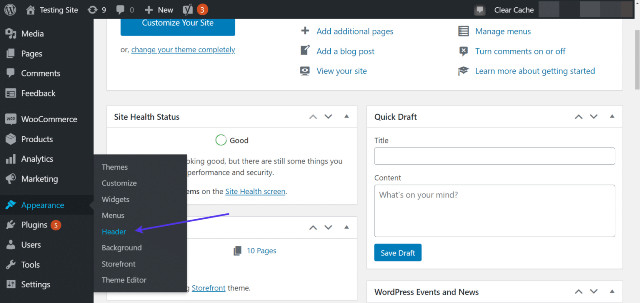
Для начала перейдите во Внешний вид > Заголовок на панели инструментов WordPress.
Примечание. Вы также можете найти настройки заголовка, перейдя в раздел Внешний вид > Настройка > Заголовок.

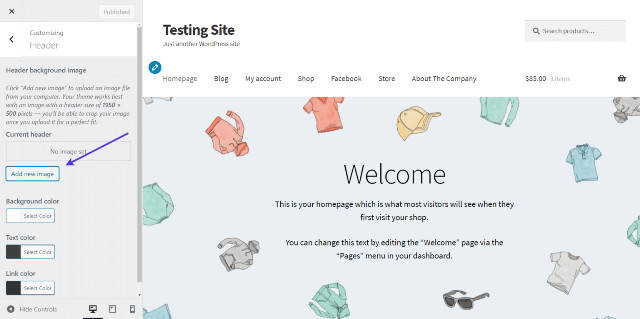
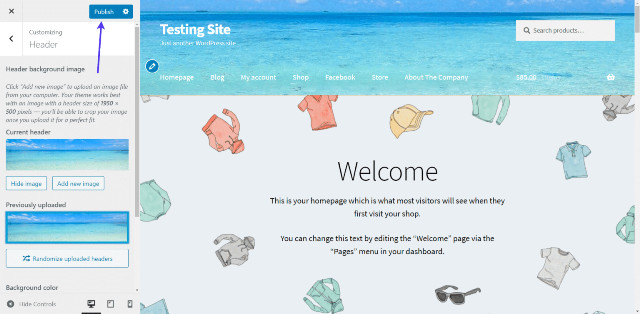
Теперь вы должны увидеть предварительный просмотр вашей домашней страницы в правой части экрана, а также настройки заголовка слева от него.
Модуль заголовка объясняет предпочтительные размеры для любого фонового изображения заголовка. Поэтому вы можете обрезать свое изображение перед загрузкой или подождать, пока оно не появится на панели инструментов WordPress.
Под заголовком «Текущий заголовок» нажмите кнопку «Добавить новое изображение».

Заголовки сложны тем, что хочется, чтобы все ссылки и текстовые элементы (не говоря уже о логотипе) выглядели поверх фонового изображения кристально четко.
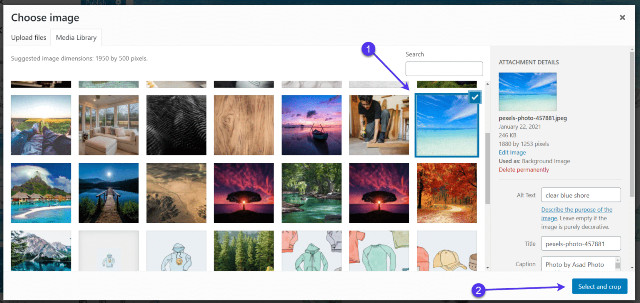
Поэтому мы рекомендуем протестировать фоновые изображения и рассмотреть изображения с более однотонными цветами и узорами. Они не усложнят просмотр ваших пунктов меню и логотипа.
Выберите изображение, которое идеально подходит, затем нажмите кнопку «Выбрать и кадрировать».

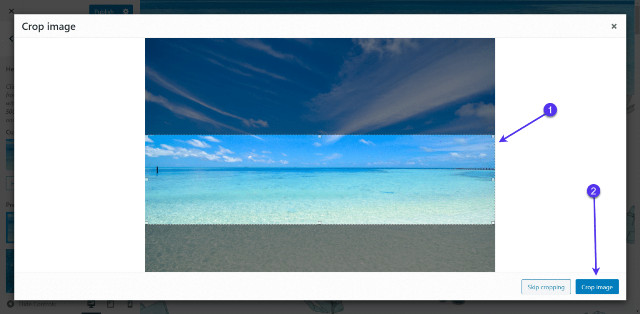
Встроенный инструмент кадрирования автоматически обеспечивает правильные размеры фонового изображения заголовка. Это должно ускорить процесс по сравнению с предварительным редактированием фотографии в чем-то вроде Photoshop.
Переместите рамку обрезки вместо, наиболее подходящее для вашего фонового изображения. Перетащите один из углов, если вам нужно еще больше урезать изображение.
Когда у вас будет идеальный размер, нажмите кнопку «Обрезать изображение».

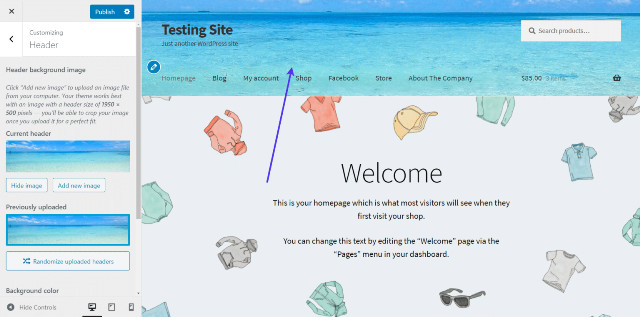
Фоновое изображение заголовка немедленно активируется в предварительном просмотре настройщика WordPress.
Вы заметите, что фоновое изображение заголовка не перетекает в остальное содержимое страницы. Вместо этого он остается в заголовке, за всем, что находится там в данный момент, например, логотипом, слоганом, меню и панелью поиска.

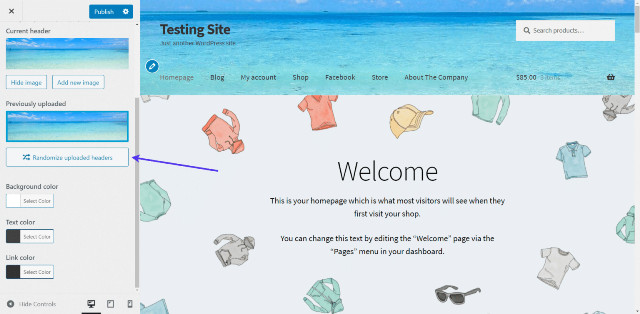
Другой вариант для фона вашего заголовка – загрузить несколько изображений и заставить их произвольно вращаться, добавляя немного яркости и неожиданности вашему сайту всякий раз, когда пользователь попадает на главную страницу.
Чтобы это работало, сначала загрузите несколько изображений в поле настроек заголовка. Нажмите кнопку «Добавить новое изображение», чтобы завершить этот процесс.
Если у вас есть более одного изображения, нажмите кнопку «Произвести случайный выбор загруженных заголовков». Так активируется функция, которая каждый раз будет показывать различный фон заголовков.

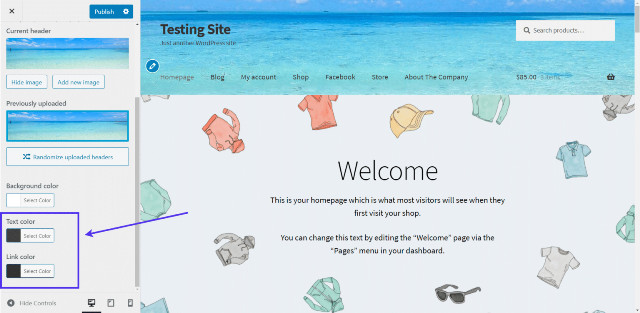
Вы можете заметить, что добавление фонового изображения в заголовок затрудняет просмотр некоторых элементов заголовка, например меню или корзины покупок.
В таком случае мы рекомендуем воздержаться от немедленного удаления изображения заголовка. Вместо этого, перейдите на цвет текста и ссылку цвета полей, чтобы увидеть, какая корректировка исправит это.
Параметр «Цвет текста» управляет любым текстом в заголовке, не имеющим гиперссылки на другую внутреннюю или внешнюю страницу. Часто это означает только слоган, если он у вас есть, но иногда у вас могут быть другие элементы, такие как общая сумма корзины покупок или значки социальных сетей, которые также меняют цвет вместе с текстом.
Другое поле предназначено для цвета ссылки. Скорее всего, вы увидите больше изменений при настройке этого цвета, поскольку он включает все элементы меню, связанные с другими страницами.

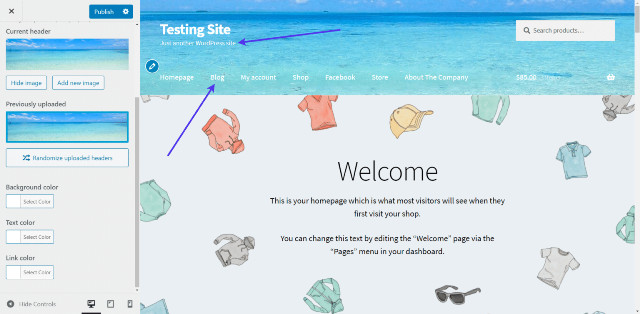
Вот пример того, что происходит, когда вы выбираете новый цвет как для цвета текста, так и для цвета ссылки. Вы можете видеть, что слоган и название сайта изменились, меню изменилось на белый, как и большинство других элементов заголовка, таких как значок корзины покупок.

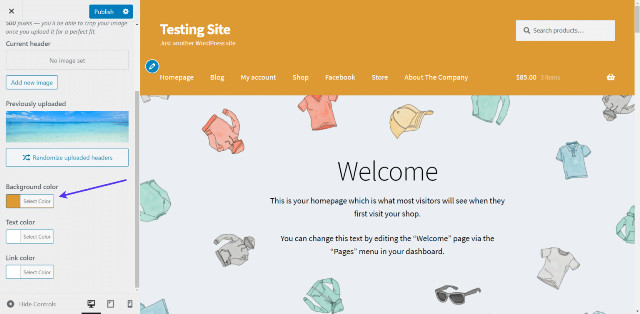
Для тех, кто не заинтересован в использовании фонового изображения для заголовка, у вас также есть возможность использовать сплошной цвет фона.
Для этого найдите поле «Цвет фона» в той же области «Настройки заголовка».
Нажмите кнопку «Выбрать цвет» и выберите цвет на панели цвета, чтобы увидеть результаты предварительного просмотра. Вы также можете изменить цвета текста при использовании цвета фона.

После тестирования того, что лучше всего подходит для вашего заголовка, и выбора идеального фонового изображения для этого заголовка, нажмите кнопку «Опубликовать».
И если у вас возникли проблемы с отображением изменений во внешнем интерфейсе, подумайте об очистке кеша WordPress.

Как добавить фоновое изображение в категорию WordPress
Страница архива категории WordPress собирает все записи, перечисленные в определенной категории. Например, на многих веб-сайтах есть категории для пользовательских типов записей, таких как Товары. По умолчанию на всех сайтах WordPress есть категории для записей. Те, кого вы не относите к категории, помечаются категорией Без категории.
Поскольку страницы архива категорий объединяют похожий контент, имеет смысл включить соответствующее фоновое изображение на эти страницы, чтобы лучше продемонстрировать категорию. Например, у вас может быть технический фон для категории веб-дизайна или фон с морскими ракушками или пляжным рисунком для категории путешествий.
Пользовательский метод CSS (описанный ниже) – самый дешевый вариант. Однако вы можете изучить различные конструкторы страниц и плагины, позволяющие использовать фон на страницах категорий.
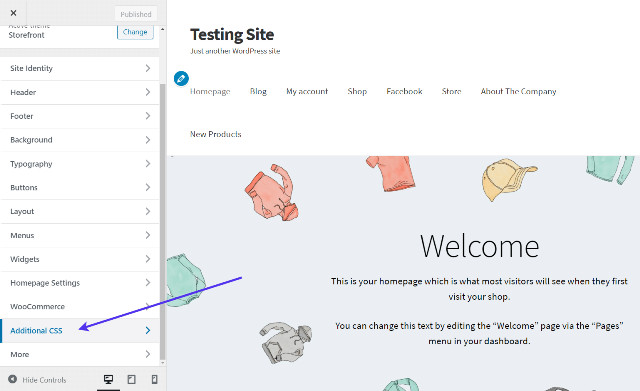
Чтобы выполнить эту задачу с помощью CSS, откройте панель управления WordPress и выберите Внешний вид > Настроить.
Выберите вкладку Additional CSS. Откроется модуль, позволяющий вводить собственный CSS.

Откройте одну из страниц архива категории на своем сайте WordPress. Как правило, эти страницы имеют URL - адрес, как этот: http://yourwebsitedomain.com/category/travel. Вам нужно изменить часть travel на любую категорию, которая есть на вашем сайте, и переключить часть yourwebsitedoman на ваше фактическое доменное имя.
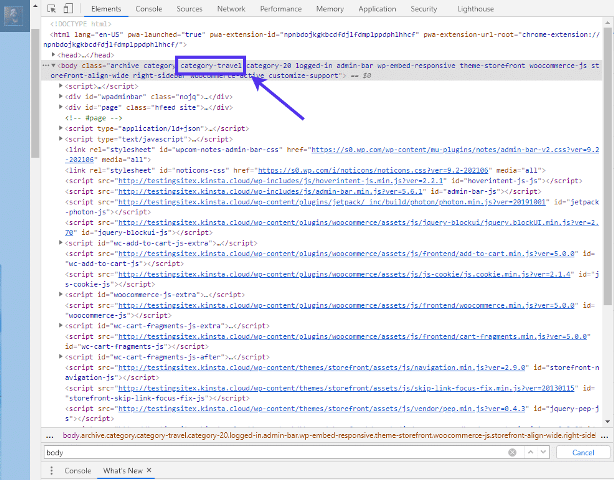
Щелкните правой кнопкой мыши в любом месте страницы категории и выберите «Просмотреть код». В вашем браузере отобразится код этой страницы.

Выполните поиск по запросу «body» или «class», чтобы найти класс CSS для страниц категорий.
В примере класс CSS – «категория-путешествия». Сохраните тег CSS на будущее.

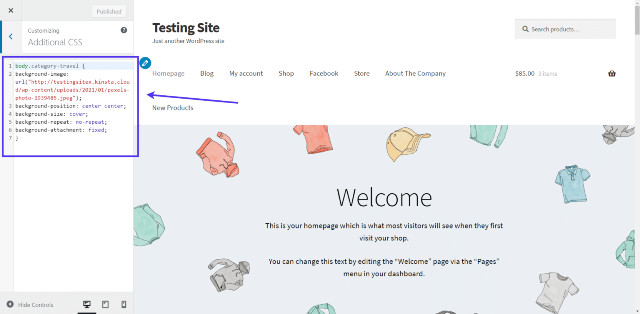
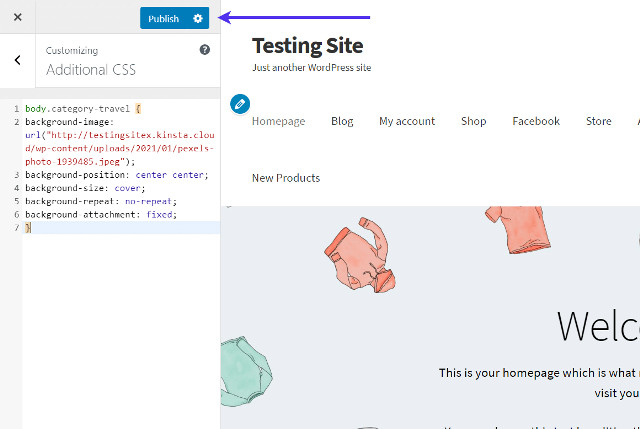
После этого вернитесь в раздел Additional CSS в настройщике WordPress.
Вставьте следующий код в это поле, заменив category-travelкласс своим собственным и поместив URL-адрес реального изображения в место с надписью .
body.category-travel {
background-image: url("http://YOURIMAGEURL.jpeg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Нажмите кнопку «Опубликовать», чтобы изменения сохранились.

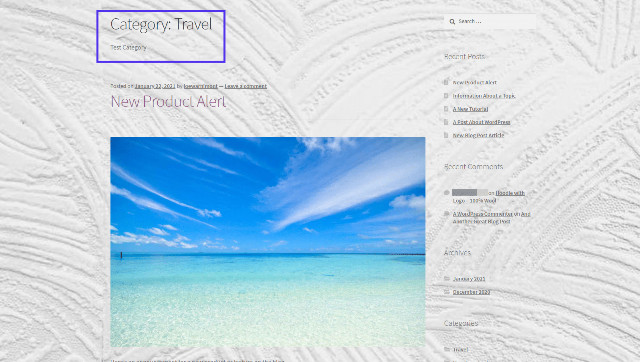
Наконец, вернитесь на страницу архива категории во внешнем интерфейсе вашего сайта WordPress. Теперь он должен отображать ту же страницу, что и раньше, но с фоном, указанным в коде CSS. Если у вас возникли проблемы с форматированием фонового изображения WordPress, вернитесь на панель Additional CSS, чтобы настроить такие элементы, как положение фона, размер и функция повтора.

Надеемся, что рекомендации, представленные в этой статье помогут вам украсить ваш сайт фоновыми изображениями в тех местах, где ваша тема не предоставляет этой возможности.
Источник: kinsta.com





















Комментарии к записи: 0