Очень часто в записях блога возникает необходимость вставить кусочек карты, чтобы более наглядно продемонстрировать, о каком месте идет речь. Можно сделать снимок экрана с картой и вставить его в запись картинкой. Но есть более изящный способ с использованием Google Maps вместе с кнопками масштаба и скроллингом.
И для этого нам не потребуется устанавливать и настраивать дополнительные WordPress-плагины.
Пример фрагмента Google Maps
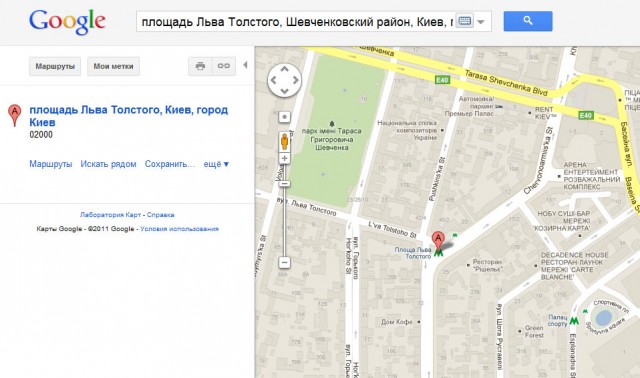
Вот о чем идет речь. Допустим, в своей записи я хочу показать кусок карты Киева и указать на площадь Льва Толстого. Размер карты я специально задам по ширине всей колонки. Выглядеть это будет вот так:
Как вы видите, это не статическая картинка, а полностью интерактивный фрагмент Google Maps. Вы можете приблизить или отдалить показанный фрагмент, скрыть описание маркера или посмотреть другую часть города, перетащив позицию на карте мышкой.
Как это сделать
Это делается очень просто. Все что нам для этого потребуется - это maps.google.com.
Первым делом откройте карты Google по ссылке, указанной выше, и найдите интересующее вас местоположение, используя навигацию мышкой.
Если вы хотите показать на своем сайте фрагмент карты без маркера - сразу переходите к следующему пункту. Если нужна карта с маркером конкретного адреса - читаем далее.
В строке поиска введите адрес, который хотите показать. Как только введенный адрес будет обработан - сразу появится маркер на нужной позиции.

Убедитесь, что маркер находится в правильной точке и адрес указан верно.
Использование ссылки на карту
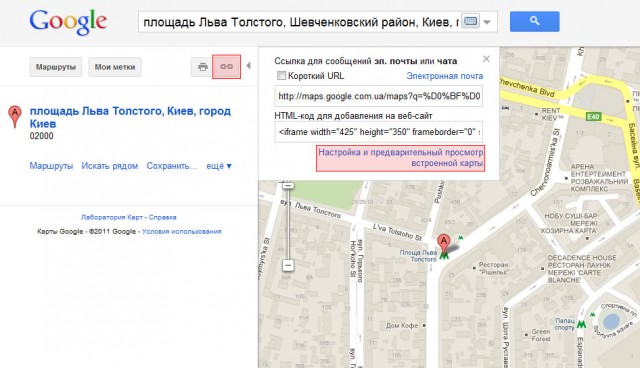
Теперь, когда вы нашли нужный фрагмент карты, нажмите на кнопку Ссылки слева в сайдбаре. У вас откроется дополнительная панель с адресом ссылки и HTML кодом для вставки карты. Нажмите Настройка и предварительный просмотр встроенной карты.

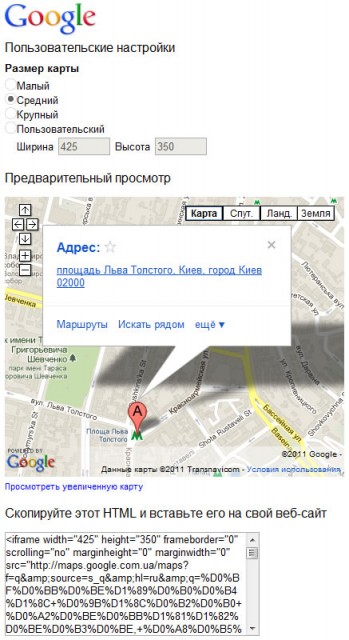
Откроется новое окно с предварительным просмотром фрагмента карты и настройками. Задайте нужный размер карты и настройте масштаб и позицию ровно так, как вы хотите это увидеть на своем сайте.

Под картой вы видите HTML код для вставки фрагмента, который вы только что настроили. Выделите весь код и скопируйте.
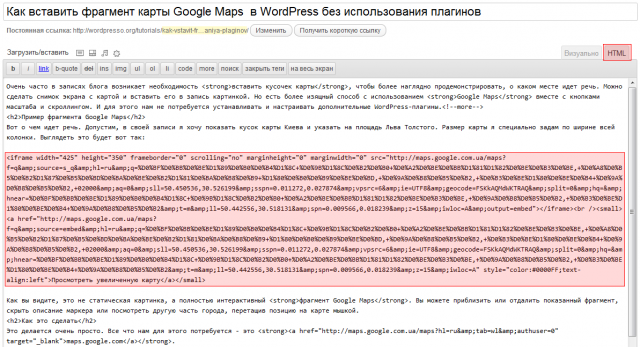
Теперь откройте вашу WordPress запись в режиме редактирования и перейдите к просмотру в HTML. Просто вставьте код в нужном месте.

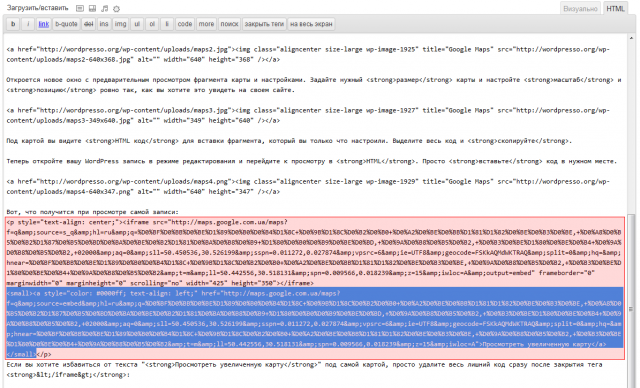
Вот, что получится при просмотре самой записи:
Если вы хотите избавиться от текста "Просмотреть увеличенную карту" под самой картой, просто удалите лишний код сразу после закрытия тега </iframe>:

Как видите, ничего сложного. Надеюсь, этот способ поможет вам более наглядно показать нужный дом или улицу на своем сайте.
P.S.
Думаю, некоторым владельцам iPhone или iPad будет это интересно.
Обратите внимание на миниатюру к этой записи в самом верху и сравните ее с иконкой встроенного приложения Карты на своем iOS гаджете.
Не видите никакого сходства? :)






















Комментарии к записи: 19
Есть ли специальный плагин, для вставки короткой ссылки? Или возможно через произвольное поле. Создаю сайт для туристического агенства — не совсем удобно вставлять огромный код в посты…
Плагинов для этих целей достаточно. http://wordpress.org/extend/plugins/search.php?q=google+maps&sort=
Целью этого урока было добавить карту, не прибегая к сторонним плагинам.
Спасибо. Уже решил вопрос.
В Гугле нет моуго города а я бы хотел установить карту города Пенза и инструмент типа карандаша чтоб можно было на ней рисовать, чтоб менялся масштаб и можно бало сделать хотябы псевдо 3д
Спасибо, воспользовался инструкцией, все отлично работает!
Не хочется захламлять сайт плагинами.
Сука, блеать, гавно.
Добрый день! а можно ли как то без АПИ с помощью вашего метода изменять саму карту (т.е. удалять убирать кнопки и т.д)
Это будет проще сделать через сторонние плагины.
Спасибо за инфу
Спасибочки, всё просто я понятно :)
Это все круто конечно) и легко так сказать..
но…
если открыть консоль Google Chrome (F12) то увидим на это й Вашей странице 600 с лишним ошибок js типа unsafe javascript — вот как этого избежать
Пользоваться плагинами с готовой реализацией Google Maps.
Спасибище огромное! Единственное, гугл указывает не совсем корректный индекс. Например в Питере — главный (по главпочтампту) не для каждого ОПС, а везде — 190000…
Огромное спасибо!)))))
а можно ли пользоватья Яндекс картами?
Пригодилось
Это уже не актуальная тема так как гугл закрыл использование старых карт… а в новых этой функции нет(
Большое благодарствие, просто бистро и главное ефективно. Спасибо еще раз
Спасибо