Вы хотите знать, как встраивать посты из социальных сетей в WordPress?

Иногда хочется на своем веб-сайте WordPress продемонстрировать отдельные посты, твиты, обновления статуса или еще что-то. Для чего? Чтобы выделить конкретный пост или, возможно, привлечь трафик на веб-сайт со своих страниц в социальных сетях.
Хотя можно добавлять отдельные посты из ваших социальных учетных записей на свои страницы, плохая новость заключается в том, что ни одна платформа социальных сетей не является похожей друг на друга, поэтому это может занять много времени.
Хорошей новостью является то, что в вашем распоряжении есть множество инструментов, которые упрощают задачу, включая плагины и пользовательские записи. В этой статье мы покажем, как встраивать посты из социальных сетей на сайт WordPress.
Как добавить социальные посты и твиты на ваш сайт WordPress
Мы покажем, как добавлять посты, используя классический редактор и редактор блоков Гуттенберга. Есть ряд записей из различных социальных сетей, которые вы можете разместить на своем веб-сайте (YouTube, Pinterest и другие), однако сегодня сосредоточимся только на Facebook, Twitter, Instagram и LinkedIn.

В правом верхнем углу поста вы увидите три точки, открывающие раскрывающееся меню. Внизу вы увидите опцию под названием «Вставить». Нажмите на нее, затем скопируйте код вверху (у вас также будет возможность изменить размер встроенного поста перед копированием, нажав Дополнительные настройки).
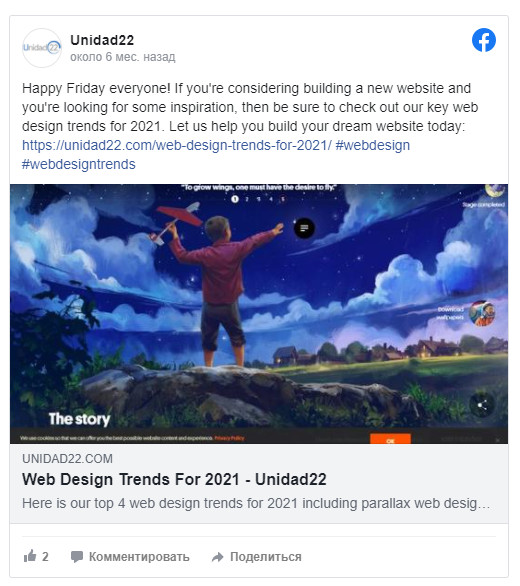
Теперь на своей странице или в публикации перейдите в текстовое представление, а затем вставьте новый код туда, где вы хотите, чтобы публикация Facebook была представлена. Вернувшись к визуальному представлению, увидите, что ваш пост в Facebook отображается в контенте. Если вы хотите центрировать добавьте, добавьте теги <center> и </ center> в начале и в конце встроенного кода Facebook. Всегда лучше использовать предварительный просмотр, чтобы убедиться, что на странице публикация выглядит правильно.
Для редактора блоков Гуттенберга это так же просто. Однако, вместо того, чтобы скопировать и вставить встроенный код в текст, все что вам нужно сделать, это создать новый блок, найти блок Facebook опцию, а затем вставить URL поста в адресной строке.
Чтобы найти URL-адрес отдельных постов, найдите отдельный пост Facebook и щелкните метку времени под именем профиля, что откроет новую страницу с уникальным URL-адресом поста.

Встраивание отдельных твитов из Twitter так же просто, как встраивание обновлений статуса Facebook.
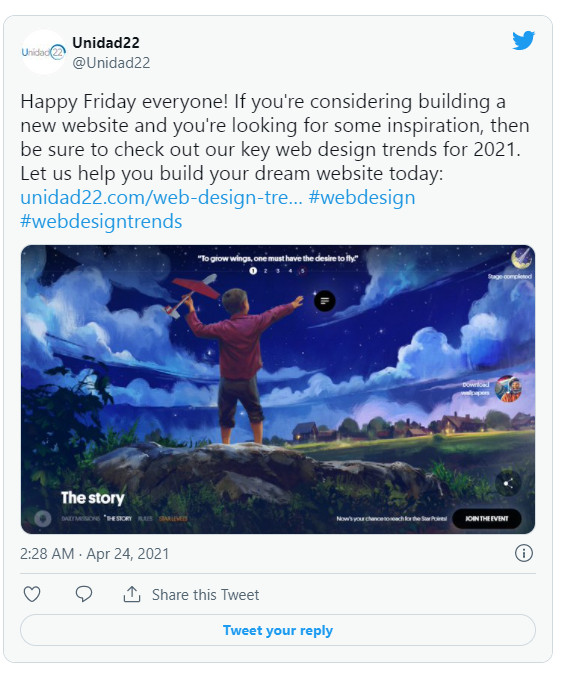
Найдите отдельный твит и щелкните три точки. Нажмите «Вставить твит», чтобы открыть страницу публикации Твиттера. Здесь вы можете скопировать встроенный код, и это то же самое, что и раньше - перейдите в текстовое представление, вставьте новый код туда, куда хотите, и все.
Крутая вещь в Twitter, которая недоступна в Facebook, заключается в том, что можно изменить некоторые параметры отображения на странице публикации Twitter, включая темные и светлые темы, а также полный набор различных языков. Перед копированием кода выберите нужные настройки.
Для Гуттенберга это та же процедура, что и для публикаций в Facebook. После перехода на страницу публикации Twitter, вместо копирования кода просто скопируйте URL-адрес, показанный выше. Затем создайте новый блок, выберите вариант блока Twitter и вставьте URL-адрес.
При создании этой статьи мы заметили, что центрирование кода для Twitter иногда может не работать при переходе с текстового представления на отображение. Если тег центра исчезает после добавления его до и после кода внедрения, просто добавьте его непосредственно перед тем, как опубликуете страницу / запись. Когда вы нажимаете кнопку публикации, твит должен отображаться правильно.

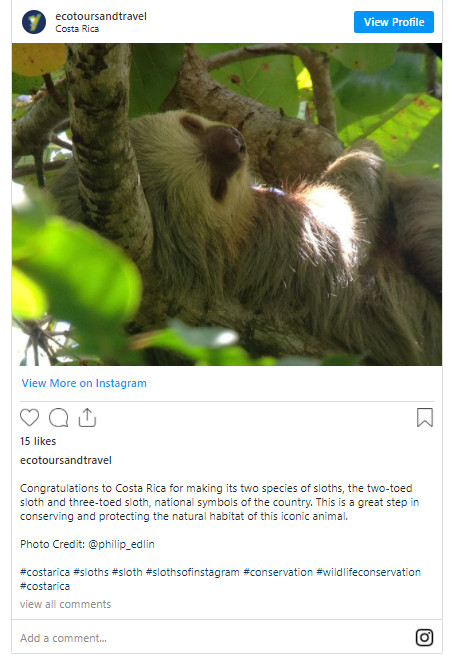
В Instagram также есть опция «Встраивать», появляющаяся при нажатии на три точки в правом верхнем углу отдельных постов. Есть даже возможность добавить или удалить подпись при встраивании в страницу WordPress.
Как и в случае с Facebook и Twitter, перейдите в текстовое представление и вставьте код в нужное место (имейте в виду, что код для встраивания постов в Instagram очень велик).
У Гуттенберга есть уникальный блок и для постов Instagram, поэтому все, что нужно сделать, это скопировать URL-адрес для отдельного поста, а затем вставить его в адресную строку блока Instagram.
Чтобы разместить посты Instagram в центре WordPress, нужно ввести дополнительный код в свой CSS. В Интернете есть инструменты, которые смогут помочь вам в этом.
Смотрите также:
Лучшие плагины WordPress для Instagram.

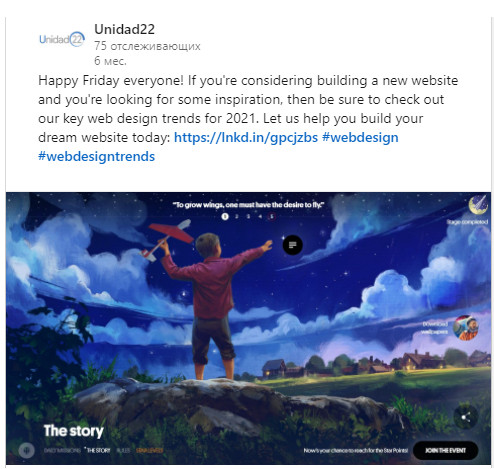
Последний способ встраивания постов предназначен для LinkedIn. Если вы являетесь администратором страницы LinkedIn, найти код для встраивания может быть немного сложно.
Что нужно сделать, это перейти на свою страницу и прежде чем найти пост, который нужно встроить, нажать «Просмотреть как участник». В остальном алгоритм точно такой же, как и в других соцсетях – три точки, нажмите «Вставить этот пост», скопируйте / вставьте код в текст на сайте. Не забудьте добавить коды центра, если хотите, чтобы он отображался по середине страницы.
У вас может быть или нет вариант блоков LinkedIn в Guttenberg. В этом случае просто выберите блок HTML и вставьте код внедрения из LinkedIn. Это действие должно отобразить ваш пост.
Источник: unidad22.com





















Комментарии к записи: 0