В наших уроках мы часто приводим примеры по улучшению и расширению встроенных возможностей WordPress. Часто это просто описание по настройке интересного плагина или виджета, а часто мы приводим в тексте фрагменты кода, который нужно вставить в тот или другой файл темы, чтобы добиться желаемого результата.
Как оказалось, для многих фраза — Вставьте этот код в functions.php — ничего не говорит, поэтому в этом уроке я постараюсь показать максимально упрощенно, что это за код, и как именно его нужно добавлять в файлы вашей темы. Эта заметка скорее для новичков, так что если вы профи в WordPress — ничего нового вы здесь не увидите.
Итак, поехали!
Как редактировать код?
Не буду особо распинаться. Скажу коротко, у вас 2 варианта:
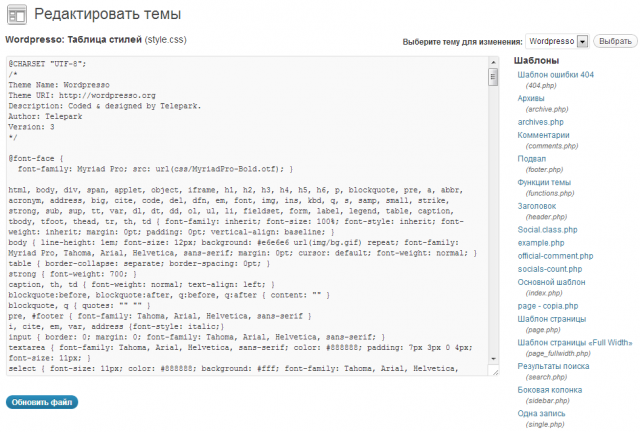
1. Встроенный редактор WordPress

Находится в Консоли в меню Внешний вид → Редактор.
- Плюсы: всегда под рукой, можно оперативно внести небольшие правки в код при условии, что вы точно знаете, куда лезете.
- Минусы: для правки доступны не все файлы темы и синтаксис не подсвечивается, делая этот редактор абсолютно непригодным для серьезной работы с кодом.
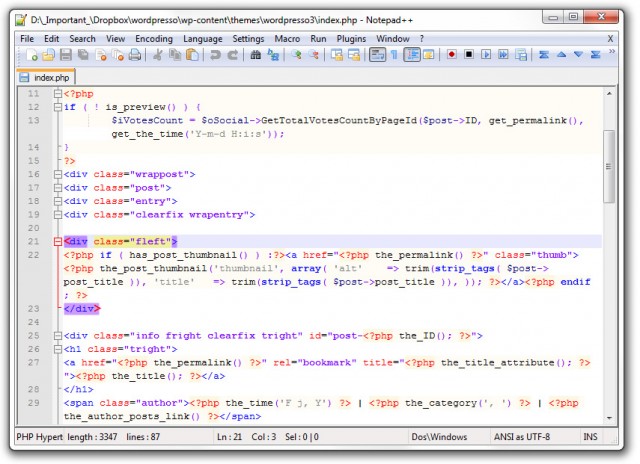
2. Сторонние программы для правки кода
Для Windows я пользуюсь Notepad++ и Adobe Dreamweaver. Для MacOS могу посоветовать Coda, а для Linux ничего советовать не буду, эти ребята и так отлично знают, чем лучше править код. :-)

- Плюсы: очевидны, удобная разметка и подсветка синтаксиса. Например в Notepad++, нажимая на любой тег, подсвечивается и его закрывающийся тег-собрат. Это очень удобно.
- Минусы: это все же отдельные программы, с которыми вам придется самому разобраться. Некоторые программы бесплатные, а некоторые платные.
Обобщенная структура WordPress темы
Файлы темы оформления
Любой WordPress сайт (а правильней говорить тема, потому как сайт будет работать при активации одной из установленных тем) на самом деле является набором файлов. Где-то там на стороне вашего хостинг-провайдера эти файлы обрабатываются серверами, и вам на монитор возвращается готовый результат — собственно сайт. То, что вы видите, когда заходите по адресу через веб-браузер.
В случае с WordPress этот набор файлов будет отличаться в каждой теме по-своему. Но есть одна общая черта: этот набор состоит из файлов с расширением .php, .css и .js (сам WordPress целиком написан на языке PHP, так что .php файлы — основная часть любой темы оформления).
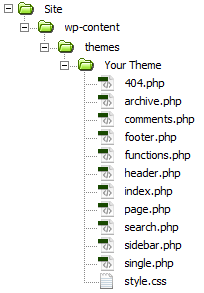
В каждой теме оформления должен присутствовать минимальный набор файлов для корректной работы в среде движка WordPress. Вы можете открыть папку со своей активной темой (корень_сайтаwp-contentthemesваша_тема) и, скорее всего, вы найдете там все эти файлы:

Далее мы поговорим об этих файлах подробнее.
Внешний вид сайта
Теперь поговорим о структуре внешнего облика WordPress сайта. Для того, чтобы не было путаницы типа "Я хочу добавить эту штучку вот сюда" или "Мне нужно вставить эту кнопку туда", определенные области WordPress темы принято называть своими именами. Случайный посетитель, попавший на любой сайт, видит то, что видит: кнопочки, панельки, заголовки, ссылки и так далее. Человек более подкованный в WordPress видит этот сайт более структурно.
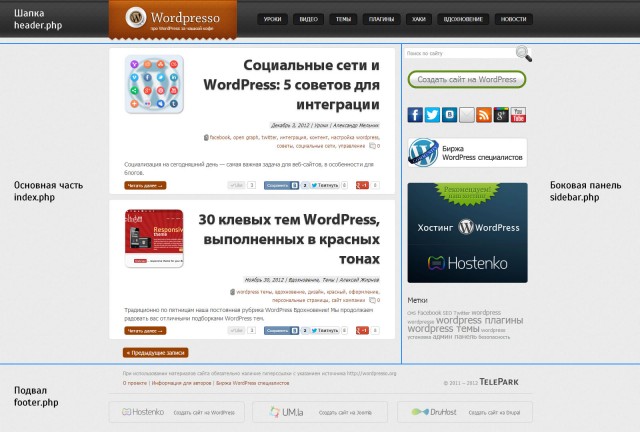
Давайте для примера возьмем наш блог Hostenko.com/wpcafe. Вот как выглядит его главная страница:

Я специально скомпоновал изображение так, чтобы было видно все основные области.
Как видите, главная страница нашего блога состоит из 4-х частей: шапки, подвала, основной части и боковой панели. Справедливо отметить, что такая структура является наиболее распространенной в большинстве тем оформления WordPress.
Теперь, когда вы знаете название областей внешнего представления WordPress сайта, вы можете говорить: "Мне нужно добавить еще один баннер в подвале", или "Я хочу вставить виджет в боковую панель", или "Нужно изменить порядок меню в шапке".
Подробнее о файлах и коде
На изображении выше вы видите, что за каждую область сайта отвечает определенный файл в папке темы оформления. Вы видите 4 области, которым соответствуют 4 файла, но на самом деле файлов больше. Я опишу только самые важные файлы темы.
header.php — Шапка
Шапка — это верхняя область сайта, в которой содержится логотип, название сайта, верхнее навигационное меню, дополнительно могут вставляться рекламные баннеры, закрепленные страницы. Это верхняя (первая) область, соответственно и обрабатываться этот файл будет в первую очередь. Это означает, что в файл header.php также прописываются все подключаемые JavaScript файлы, CSS файлы и так далее.
Фрагмент файла:

footer.php — Подвал
Аналогично шапке, это нижняя область сайта, которая может содержать копирайты, контактную информацию, дополнительное меню, счетчики метрики и так далее. Если провести аналогию с Microsoft Word, то шапка и подвал — это верхний и нижний колонтитулы. Это те части сайта, которые всегда будут отображаться сверху и снизу, куда бы вы не перешли в рамках сайта.
Фрагмент файла:

index.php — Основная часть
Основная часть (она же контентная) отвечает за вывод ленты ваших постов (записей, публикаций, это все синонимы). В этом файле содержится код для вывода заголовка записи, миниатюры, автора, даты публикации, меток, анонса записи, кнопки для продолжения чтения записи далее.
Фрагмент файла:

sidebar.php — Боковая панель
Боковая панель — это блок сопровождающей информации, где выводятся виджеты, форма поиска, социальные кнопки, облако меток, реклама, баннеры и прочая информация. Боковая панель может быть справа от основной части или слева. Может быть 2 боковые панели сразу, а может отсутствовать вообще.
Фрагмент файла:

Код этого файла говорит о том, что сайдбар в этой теме полностью настраивается через Консоль. И только панель поиска жестко закреплена в верхней позиции. А значит, чтобы добавить или изменить любой элемент в боковой панели, нужно зайти в меню Внешний вид → Виджеты, и там перетащить в область сайдбара нужные элементы:
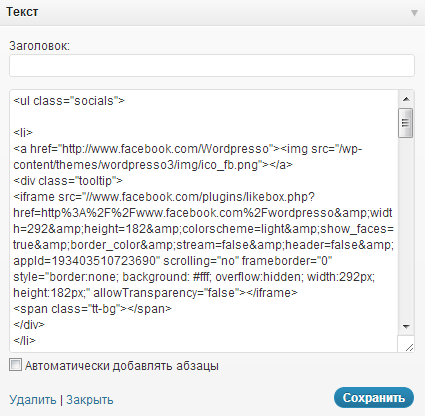
Например, многие наши читатели спрашивают, каким плагином реализован наш блок социальных кнопок на главной странице. Ответ примерно следующий: это не плагин а наша собственная разработка. В сайдбаре добавлен виджет "Текст", который содержит код описания каждой кнопки. Выглядит это примерно так:

functions.php — Файл конфигурации темы
Это файл, которого "не видно" на сайте, но который играет очень важную роль в правильной работе темы оформления. Фактически, здесь содержатся инструкции по работе административной части темы оформления, здесь регистрируются все дополнительные функции, которые может задействовать тема, сюда включаются для загрузки все прочие компоненты и модули темы, которые были вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком.
Другими словами, этот файл отвечает за основную функциональную составляющую темы оформления. И именно в functions.php вставляется большинство примеров кода из наших уроков.
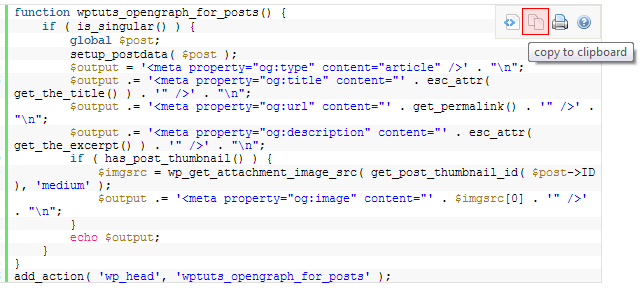
Фрагмент файла:

В этот файл приходится чаще всего вставлять код из примеров в наших уроках. Делается это очень просто: скопируйте код из урока, нажав по этой кнопке:
(это картинка, а не фрагмент кода)
Затем откройте файл functions.php (или другой нужный файл) с помощью встроенного редактора или сторонней программы (как было описано выше), опуститесь в конец файла и вставьте кодперед закрытиемphp тега ?>
Это основное и единственное правило — не нарушить целостность и структуру уже существующего кода.
Если код, который вы вставляете, начинается открытием php тега<?php, то соответственно и вставлять его нужно послезакрытия предыдущего. Ничего сложного.
style.css — Таблица стилей оформления
Еще один очень важный файл, без которого не будет работать ни одна тема оформления WordPress. Этот файл как раз лучше всего "видно" на главной странице любого WordPress сайта.
Все оформление, фон, шрифты, цвета, интервалы отступа, заливка, тени, градиенты — за все это отвечает единый файл style.css, поэтому его важность сложно переоценить.
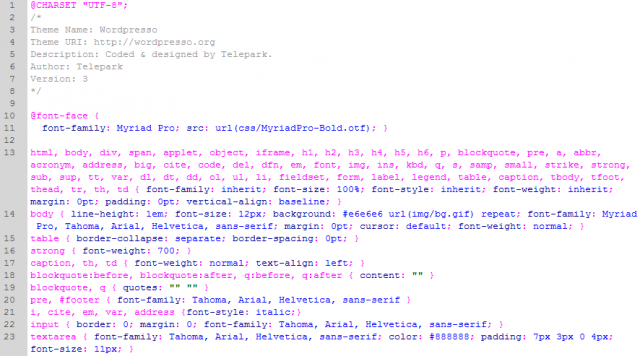
Фрагмент файла:

Этот файл отличается от всех, описанных выше, так как он целиком написан, используя разметку веб-стилей CSS. Поэтому весь код, что касается настройки оформления в наших уроках, добавляется в этот файл. Просто откройте этот файл, прокрутите в конец и добавьте свой css код начиная с новой пустой строки.
Какие еще файлы мы забыли?
Я просто коротко перечислю с описанием:
- 404.php — файл, отвечающий за страницу ошибки. Если вы перешли по ссылке, которая ссылается на несуществующую запись или страницу на вашем сайте, вы попадете на 404.php, где будет написано Извините, но такой страницы не существует, или что-то в этом роде.
- archive.php — этот файл отвечает за вывод и отбор записей по выбранным критериям: по рубрике, по автору, за день, месяц, год или по метке.
- comments.php — все просто, файл отвечает за комментирование ваших записей и страниц. Содержит настройки формы комментирования.
- page.php — файл, отвечающий за публикацию и вывод Страниц. Например, в верху нашего блога в Шапке есть меню, каждый элемент которого открывает свою Страницу.
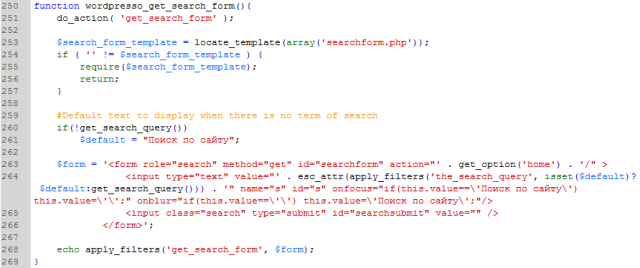
- search.php — файл, который отвечает за поиск по сайту и вывод результатов поиска.
- single.php — файл, который отвечает за публикацию и вывод Записей. Урок, который вы читаете прямо сейчас, отображается благодаря файлу single.php.
Вот и все! Надеюсь этот урок разъяснил некоторые моменты, и теперь вам будет проще ориентироваться, в какой именно файл нужно вставлять дополнительный код.





















Комментарии к записи: 40
Спасибо! Полезный материал.
Спасибо. Подскажите, а есть ли возможность такого решения: Сайт хостится на локальном сервере -после того как сделал определенные изменения на локалке, заливать на продакшн нажатием одной кнопки, а не добавлением «куска кода» в файл.
Для этого есть пакет Adobe Dreamweaver, в котором можно настроить синхронизацию между вашими папками с файлами и сервером для сайта. Изменения, сделанные на одной из сторон, моментально отобразятся и на второй тоже.
А вот если на примере конкретно этой страницы, то куда конкретно добавлялся бы код блока «оцените материал» потом код социальных кнопок, потом подписка, похожие посты ну и комментирование.
Файл single.php сразу после функции
Подскажите, какая роль у файла loop.php (и его производные index-loop.php и.т.д.)? Насколько я понимаю, с этим файлом структура выглядит несколько иначе. Возможно тема для отдельного поста.
В этот файл разработчики часто выносят код цикла для повторяемого материала, например — ленту постов на главной странице. Иногда этот код включается в index.php тоже.
Спасибо.
Вот-вот выйдет новая версия WP. Если будет возможность, осветите в ближайших постах что там будет нового для юзеров.
Для WP есть несколько плагинов, решающих проблему с подсветкой кода. Один из них —
Solid Code Theme Editor
Ух ты! Нашёл! Спасибо! У сайтов аналогов такого нету
внес код от банера одного из рекламодателей даже не помню уже в какой раздел редактора сайта, нажал кнопку обновить,,,,,,и всЁ! Белый экран, восстановить сайт не знаю как. Столько информации на нем, полгода делал…
Подскажите, пожалуйста, как быть когда счётчик Метрики не отображается в блоге для обычных посетителей? Тема Twenty Twelve, счётчик Метрики добавил в footer.php, но вот отображается он только для администратора в исходном коде страницы.
Подскажите, пожалуйста, почему бывает в «дизайне» — в «редакторе» отсутствуют файлы и надпись: «Извините, файлы с «..» в имени не могут быть изменены. Если вы пытаетесь изменить файл в вашей домашней директории WordPress, то можно просто ввести имя файла»?
Извините, но я ничего не понял. В каком дизайне, в каком редакторе, о каких файлах идет речь?
Большое спасибо за супер-полезный материал! Так доступно и понятно! :)
Подскажите, пожалуйста, а какой файл должен отвечать за функциональность отдельных страниц портфолио? У меня на сайте два раздела с портфолио, хочу на каждую отдельную страницу установить кнопки соц сетей, но не знаю,какой файл для этого использовать…
заранее большое спасибо!
Это зависит от используемой темы и того, как организована функциональность портфолио. Если используются отдельные записи — то single.php, если отдельные страницы — то page.php
В админке wordpress я создаю новую запись или страницу. И у записи и у страницы есть название и текстовое содержание. Сохраняю изменения. Теперь я их вижу на своём блоге, а также могу легко найти через админку wordpress в разделах «Записи» и «Страницы» и отредактировать их.
Вопрос 1: Где, в каком файле найти тексты созданной мною записи и страницы в файлах блога в папке wordpress и отредактировать их посредством редактора Notepad++?
Вопрос 2: Где, в каком файле мне найти тексты созданной мною записи и страницы в файлах блога и отредактировать их через админку через меню «Внешний вид > редактор?»
1. Все содержимое записей и страниц хранится в базе данных MySQL на сервере, а не в файлах темы или файлах wordpress.
2. Исходя из пункта 1 — нигде.
Всё в порядке, нашел! Спасибо!
Огромное спасибо!
Я хочу поставить аккордион изображений c помощью JQuery
Вопрос: указано пошагово что куда вписывать. Не понятен 1-й и 3-й пункты. Особенно 3-й. Куда надо вставлять код из 3-го пункта? Заранее спасибо за полный ответ.
1. Вставляется конкретно в то место, где будет отображаться этот слайдер. Т.е. если на главной — то в файле index.php перед анонсами записей.
3. Этот кусок кода — можно вынести в рамках отдельного .js файла и заинклудить его в functions.php, это будет самый рациональный ход. Как инклудить .js файлы — информации море, в том числе и на нашем блоге.
Ребят подскажите пожалуйста стоит тема Parabola и у нее есть страница на главной типо презентации. В этой презентации у меня отображаются фото, но что бы оптимизировать размер т.е поставить размер по ширине и длине в редакторе коде, не могу найти строку куда вписывать эти параметры. Все файлы облазил в header.php и вообще ни чего нету, в других файлах упоминаются теги $parabola даже вроде там, где должно быть изображение. Может у меня все закодировано? Можете, что нибудь посоветовать?
Спасибо, за понятное изложение материала.
Спасибо за чётко изложенную информацию! Помогло в работе над сайтом
Достаточно полная информация и кажется ничего не забыли, кроме того, куда же всё-таки «вставить этот код». «Этот код» имеется в виду код связывания страницы WordPress со страницей Google+.
Здравствуйте! Все произведенные изменения в файлах удалятся при обновлении темы. Лучше использовать дочернюю тему и не бояться обновлений.
Совершенно верно!
Та к и куда таки вставлять код для счётчика посетителей???
Начните со слов, код вставить на странице…..(путь)….после слова….. .
К сожалению, не очень понимаю, как вставить код на главную страницу, сайт rubtcova .com
Добавить Сайт
Для того чтобы добавить новый сайт вам необходимо разместить мета-тэг на главной странице вашего сайта.
1. Добавьте в код главной страницы вашего сайта (в раздел head) мета-тэг
2. Зайдите на главную страницу сайта и убедитесь, что мета-тэг появился в html-коде страницы. В большинстве браузеров это можно сделать выбрав пункт «Исходный код страницы» в контекстном меню. На некоторых сайтах обновление мета-тэгов может занимать несколько минут!
3. Нажмите на кнопку «Добавить»
Добрый день!
Не получается вставить код на страницу сайта, либо не видно вообще поиска туров, либо наполовину. Напишите пошагово, пожалуйста. Мне нужно чтобы после формы онлайн заявки был поиск туров. Как мне правильно прописать в редакторе в header.php?
Плохой абсолютно бесполезный материал ни одного толкового ответа
Здравствуйте. Добавляю счетчик от yandex и mail коды кладу в файл подвала, перед закрывающемся тегом footer но почему то yandex и mail счетчики не появляются на сайте, тоже самое проделываю с rambler, от него счетчик появляется, в чем может быть дело? спасибо.
Здравствуйте! Подскажите, пожалуйста, куда нужно вставить код для словаря, чтобы на каждой странице выводился не сам словарь, а ссылка на него? Может сам словарь как-то отдельно разместить, а перед каждой статьей вставлять ссылку? Или можно поумней и попроще сделать? Это код: http://prntscr.com/czxn02. Архив скачала, плагин для кода установила, что дальше с ним делать — не пойму(((((((((((
Заранее спасибо!
Здравствуйте, спасибо за статью. Использую тему SAHIFA Хочу к верхнему слайдеру добавить заголовок, как на этом сайте magazine.anyoption .com (скриншот- «ibb.co/mJb3mR»), Заголовки по умолчанию есть во всех секциях кроме верхней. я так поняла что это в редактирование, в одном из php но к сожалению не могу понять в каком, и какой кусок вставить, может кто сталкивался?
здравтсвуйте! я хочу натянут многостраничный html сайт на вордпресс.
но как переходить с одной страници на другую.
Обычно статичных сайтах пишется index.html, contact.html, about.html и тому подобно.
но я предпологаю на их места писать php код.можете сказать какой php код я должен писать.пример :
возможно ли използовать финкции из ACF?
Когда пишешь новый пост или редактируешь, то H1 можно поставить прямо в редакторе, выбрав Heading 1, а на главной странице? В ваших скриншотах h1 есть только в index.php, но ведь это середина. Как из
Tagline (слоган), что под названием сайта, сделать h1?
Tagline (слоган) лучше вставлять в файл header.php