В этой статье предлагаю вам узнать о том, как легко перейти к расширенной настройке шаблонов вывода контента с поддержкой нескольких колонок в верстке и при этом сэкономить ресурсы, время и сделать все при помощи обычного WYSIWIG-редактора. Эта инструкция подойдет не только для новичков, но и для продвинутых пользователей, которые хотят стандартизировать и поставить на поток работу с контент-проектами.
Создаем свой формат отображения контента на странице
Все, что нам понадобится сделать на данном этапе, — это добавить несколько HTML-элементов в окно редактора и оформить их стилями. Фильтр WordPress default_content, установленный по умолчанию, позволяет нам добавить блок определенного контента в любой пост сразу после его создания, чтобы нашему заказчику не пришлось делать это самостоятельно при настройке темы оформления. Этот фильтр отлично подходит для добавления готового текста к постам.

Работа "под капотом"
Добавим код, который вы видите ниже, в файл functions.php, после чего каждый новый пост, который мы будем создавать в блоге или на сайте, будет идти с предустановленными тегами div, классами content-col-main и content-col-side. Замечу, что корректность работы данного кода проверена только для версий WordPress 3.0 и старше:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '
<div class="content-col-main">
This is your main page content
</div>
<div class="content-col-side">
This is your sidebar content
</div>
';
return $content;
}
?>Несколько важных примечаний:
- Фильтр по умолчанию default_content будет применяться после его создания только к новым постам; все посты и страницы, созданные до того, как вы внесли правки в код, не будут оснащены этим фильтром.
- Пробелы между строками и дополнительная вставка   не критичны, но их стоит применять, чтобы избежать небольших сбоев при работе в редакторе TinyMCE.
Теперь оформим все в новом стиле. Добавим следующий код в файл functions.php:
<?php add_editor_style( 'editor-style.css' ); ?>
Функция add_editor_style() будет производить поиск по заданному типу оформления страницы и применять указанный стиль CSS к контенту, который отображается в окне редактора TinyMCE. Если вы не указываете конкретное имя таблицы стилей, то по умолчанию этот поиск будет выполняться в пределах файла editor-style.css. Но для данной статьи стиль в качестве примера прописали отдельно. Создаем для этого файл editor-style.css, помещаем его в папку с темой оформления, указываем следующие стили:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
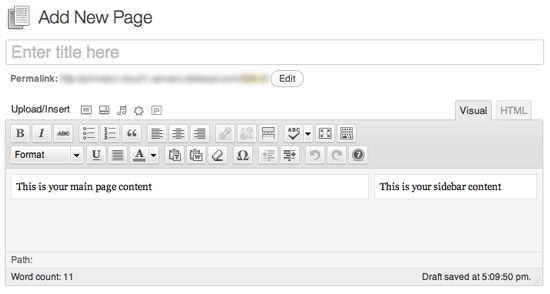
}Теперь при создании нового поста вы увидите 2 колонки, в которых можно набирать / вставлять текст или другой контент:

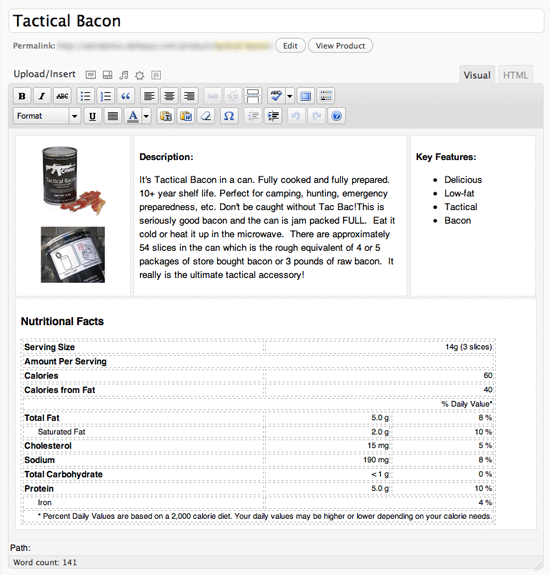
И вот у нас теперь есть базовый шаблон с несколькими колонками, который сразу отображается в редакторе постов. Вы можете вернуться к предыдущему этапу и отредактировать default_content и файл editor-styles.css, чтобы получить тот стиль оформления, который вам нужен:

Работа с внешним оформлением
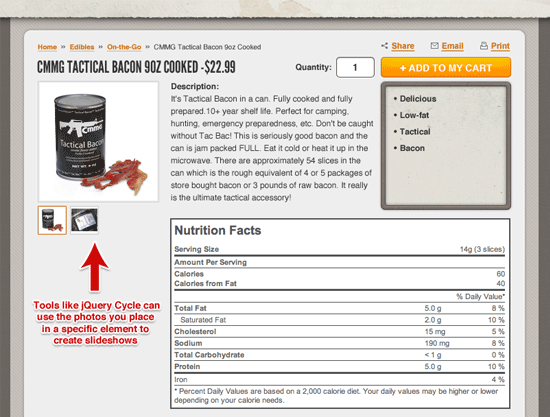
Когда ваши посты отображаются на сайте, контент при этом все еще будет "в одну колонку". Стили, прописанные вами в файле editor-style.css, для "фронт-энда" не подходят. Если вы просмотрите исходный код страницы сайта, то увидите, что теги div из функции custom_editor_content() отображаться, только в них как бы "завернуты" разные блоки контента. Поэтому просто откройте файл style.css (или другой файл таблицы стилей сайта для вашей темы) и оформите все как вам хочется:

Как получить еще больше от шаблонов
Помимо простой настройки стилей, есть еще несколько возможностей для расширенного оформления вашего контента на сайте: для этого надо использовать создание объектов и обращение к ним при помощи JavaScript.

Шаблоны на базе шаблонов
Приведенный выше код добавляет единый шаблон вывода и оформления контента для всех постов, страниц и разделов... для всего, где задействован редактор контента TinyMCE. Такая ситуация далека от идеала. Добавив несколько параметров к функции custom_editor_content(), вы сможете задать разные типы шаблонов вывода для разных типов записей:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
global $current_screen;
if ( $current_screen->post_type == 'page') {
$content = '
// TEMPLATE FOR YOUR PAGES
';
}
elseif ( $current_screen->post_type == 'POSTTYPE') {
$content = '
// TEMPLATE FOR YOUR CUSTOM POST TYPE
';
}
else {
$content = '
// TEMPLATE FOR EVERYTHING ELSE
';
}
return $content;
}
?>Все элементы оформления контента можно по умолчанию задать при помощи файла editor-style.css, но если вам надо применить отдельную таблицу силей для каждого отдельного типа публикаций на сайте, вы можете сделать это при помощи сниппета от WPStorm:
<?php
function custom_editor_style() {
global $current_screen;
switch ($current_screen->post_type) {
case 'post':
add_editor_style('editor-style-post.css');
break;
case 'page':
add_editor_style('editor-style-page.css');
break;
case '[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
break;
}
}
add_action( 'admin_head', 'custom_editor_style' );
?>Добавьте этот код в файл functions.php и создайте файлы вида editor-style-[POSTTYPE].css для каждого отдельного типа записей, чтобы отдельная таблицы стилей соответствовала отдельному типу записей. Просто замените [POSTTYPE] названием вашего типа публикаций. Приведенный выше код можно расширить за счет добавления новых параметров и вариантов для каждого дополнительного типа постов.
Как альтернативный вариант, вы можете использовать следующий код для автоматического поиска таблицы стилей вида editor-style-имя поста, который сейчас редактируется. Здесь, опять же, просто убедитесь, что суффикс новой таблицы стилей совпадает в точности с нужным вам типом поста:
<?php
function custom_editor_style() {
global $current_screen;
add_editor_style(
array(
'editor-style.css',
'editor-style-'.$current_screen->post_type.'.css'
)
);
}
add_action( 'admin_head', 'custom_editor_style' );
?>В этом сниппете файл editor-style.css также будет включен на всех редактируемых страницах, в дополнению к таблице стилей с именем editor-style-[POSTTYPE].css, указанной для конкретного поста.
Заключение
Хотя у рассмотренного нами метода есть свои недостатки, — в частности, редактировать новую структуру оформления может быть непростой задачей для вашего заказчика, — он позволяет создавать на базе проекта интересную "песочницу" для экспериментов с возможностями оформления контента и его стандартизации.





















Комментарии к записи: 13
Здравствуйте! Мой вопрос конечно не в тему. Однако, думаю ответ на него будет интересным для многих начинающих блогеров. Каким должно быть оптимальное наполнение файла robots.txt для WordPress
Нашёл вот такой вариант. Насколько он приемлем ?
User-agent: *
Disallow: /cgi-bin
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /wp-content/plugins
Disallow: /wp-content/cache
Disallow: /wp-content/themes
Disallow: /trackback
Disallow: /feed
Disallow: /comments
Disallow: /category/*/*
Disallow: */trackback
Disallow: */feed
Disallow: */comments
Disallow: /*?*
Disallow: /*?
Allow: /wp-content/uploads
# Google Image
User-agent: Googlebot-Image
Disallow:
Allow: /*
# Google AdSense
User-agent: Mediapartners-Google*
Disallow:
Allow: /*
# Internet Archiver Wayback Machine
User-agent: ia_archiver
Disallow: /
# digg mirror
User-agent: duggmirror
Disallow: /
Sitemap: http://http://test.ua//sitemap.xml
Да, такое наполнение для robots.txt вполне подходит. Только почему вы вынесли
Disallow: /comments
Disallow: /category/*/*
из индексации?
Вы слишком хорошего мнения о моих познаниях в этой области. Я просто нашёл в сети это файл. Нужно убрать эти строки? Я так же не знаю, что означает вот эти строки
Disallow: /*?*
Disallow: /*?
Просто уберите эти 2 строчки из файла robots.txt, чтобы ваши Рубрики и Комментарии могли индексироваться.
Я не понял. Что значит «[POSTTYPE] названием вашего типа публикаций». POSTTYPE- Это адрес страницы или ID номер страницы?
Это просто произвольное обозначение нового типа публикации в коде. Укажите любое слово на латинице.
Подскажите пожалуйста. установила тему английскую, меняю заголовок сайта на русском языке, сразу меняется шрифт на стандартный, как сделать чтобы шрифт остался тот же? спасибо!
В теме используется встроенный Cufon-шрифт, который поддерживает только латиницу. Либо оставлять заголовок на англ, либо использовать свои шрифты, которые поддерживают кириллицу.
а как свои шрифты использовать? про это есть где то тема?
Например, вот есть урок на эту тему https://hostenko.com/wpcafe/tutorials/kak-pravilno-dobavit-shriftyi-google-web-fonts-v-wordpress-temu/
Добрый вечер! Установила тему Twenty Eleven 1.5 ,меня не устраивает шапка слишком большая,можно как нибудь ее уменьшить сузить.Заранее спасибо!
style.css — там прописаны все стили оформления
Спасибо за статью,сейчас буду разбираться)