Насколько быстро загружается веб-сайт и какие возможности он предлагает, независимо от устройства, используемого для доступа к нему, – это, пожалуй, первые две вещи, которые замечает посетитель, когда впервые заходит на него.
Изучение того, как оптимизировать свой ресурс для повышения производительности и конверсии, имеет решающее значение. Поскольку это гарантирует, что сайт будет работать так же интенсивно, как и должен, а посетители останутся довольны.

Если вы находитесь на wpcafe, скорее всего для того, чтобы найти некоторую информацию о WordPress. А если вы слышали о WordPress, то наверняка встречали информацию об Elementor – ведущем конструкторе веб-сайтов с функцией перетаскивания.
Конструктор сайта Elementor на WordPress
Если у вас есть сайт на Elementor, но он еще не полностью оптимизирован, вы упускаете множество невероятных преимуществ. Elementor – это конструктор страниц WordPress для создания уникальных и визуально привлекательных веб-сайтов. В его активном сообществе более 8 миллионов веб-разработчиков.
Инструмент легко сочетается с другими плагинами и удобно работает с любой темой WordPress. Elementor предлагает интуитивно понятные навигаторы и меню, которые можно использовать даже без знания кодирования HTML или CSS. Последняя версия Elementor 3.4 поставляется с несколькими изящными UX-ориентированными функциями и улучшениями.
Конструктор предлагает пользователям возможность безгранично разрабатывать новые варианты дизайна. Можно настроить виджет «Корзина меню», «Загрузить еще AJAX», «Плейлисты видео» и «Динамические теги WooCommerce». Эти функции помогают с маркетингом и другими функциями на веб-сайтах.
Каким бы крутым ни был Elementor, все еще есть возможности для улучшения (оптимизации), когда дело доходит до производительности плагинов и функциональности. В этой статье обсудим шесть советов, которые помогут использовать то, что предлагает Elementor, а также оптимизировать сайт с учетом использования конструктора Elementor.
1. Выберите метод загрузки шрифта для увеличения скорости страницы

В Elementor можно изменять метод загрузки шрифтов Google. Способ загрузки этих шрифтов влияет на скорость сайта. Команда Elementor постоянно выпускает обновления, которые изменяют работу плагина с точки зрения повышения производительности и оптимизации.
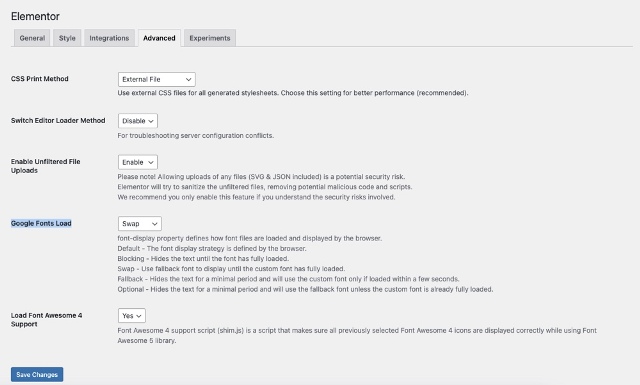
Экран настроек Elementor позволяет выбрать изменения в методе загрузки Google Fonts. В последней версии есть доступ к пяти опциям на выбор, а именно:
- По умолчанию: здесь браузер определяет стратегию отображения шрифтов.
- Блокировка: дает шрифту короткий период блокировки и бесконечный период замены.
- Fallback: дает шрифту очень маленький период блокировки и короткий период подкачки.
- Необязательно: это то же самое, что и Fallback, когда дело доходит до скрытия текста. Единственное отличие состоит в том, что он использует резервный шрифт, если шрифт не загружен полностью.
- Swap: это означает, что если шрифт не загружается должным образом, то перед повторным рендерингом с обновленной версией, когда она станет доступной, будут использоваться резервные шрифты.
2. Разрешение конфликтов конфигурации сервера
При использовании любого плагина можно столкнуться с конфликтом серверов. Чтобы свести к минимуму проблемы с хостингом или сервером при использовании Elementor, используйте простой переключатель, к которому можно получить доступ, перейдя в настройки Core Elementor.
Щелкните Elementor> Настройки> Дополнительно, чтобы включить «Переключить метод загрузчика интерфейсного редактора» в разделе «Загрузчик редактора» для разрешения конфликтов конфигурации сервера (см. Снимок экрана выше).
Тем самым включится метод загрузчика редактора Elementor, который пригодится для решения различных типов проблем с сервером хостинга.
Смотрите также:
Видео "Как создать сайт на WordPress с помощью конструктора Elementor за 1 час".
3. Оптимизируйте макет своего сайта
Чтобы сделать сайт интерактивным и удобным, Elementor предлагает макеты дизайна. Существуют различные варианты, такие как формат сетки или стиль кладки, которые можно выбрать в зависимости от того, что хорошо сочетается с контентом.
Фактически, недавнее обновление Theme Builder позволяет визуально просматривать весь сайт. Можно управлять тем, какой шаблон применяется к каким областям сайта, и легко редактировать, обновлять, изменять содержимое по мере необходимости.
Вы также можете использовать стандартный макет блога для красивой подачи продукции или товаров.
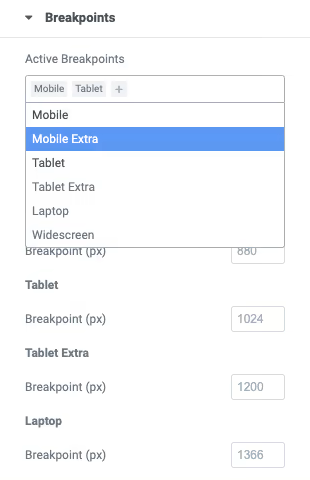
Недавно представленные настраиваемые точки останова позволяют создавать более отзывчивые макеты. Точка останова – это в основном точка, в которой элемент контента реагирует на ширину устройства. Это означает, что вебсайт будет хорошо смотреться на экране любого размера и предлагать посетителям лучший опыт на любом устройстве.
Макет динамически изменяется в зависимости от ширины устройства с этими точками останова, которые можно оптимизировать с помощью механизма загрузки элементов управления Elementor. Теперь время отклика сервера может увеличиться до 23%.

Кроме того, Elementor 3.4 (и более поздние версии) позволяет настраивать макет дизайна в соответствии с семью устройствами, включая компьютер, мобильное устройство и планшет.
Он предлагает точки останова вместе с новыми размерами широкоэкранных устройств для увеличения места на экране. Это дает полную гибкость для независимого увеличения или уменьшения размера предварительного просмотра, когда это необходимо.
4. Сжатие визуальных элементов без ухудшения качества
Оптимизация изображений является критическим фактором при улучшении общей производительности вашего сайта. Клиенты ищут больше визуального контента и хотят быстрее загружать вебсайты. Чтобы уменьшить время загрузки, необходимо оптимизировать изображения.
Поскольку темы и тенденции дизайна WordPress продолжают развиваться в сторону большего количества визуальных элементов, крайне важно убедиться, что видео, фотографии и GIF-файлы на сайте не замедляют его.
Но вместо того, чтобы загружать все визуальные элементы сразу при загрузке страницы, можете развернуть отложенную загрузку – популярный метод, используемый в веб-дизайне, чтобы отложить загрузку некритичных ресурсов (например, фотографий) на странице и вместо этого загружать их только по необходимости (например, прокрутка страницы вниз).
Ленивая загрузка – это основная функция WordPress, начиная с WordPress 5.5, но она не работает с Elementor, поскольку плагин компилирует CSS фонового изображения в отдельную таблицу стилей. Но не волнуйтесь, мы говорим о WordPress, так что есть плагин для всего. Вот несколько отличных вариантов, которые стоит рассмотреть.
Optimole

Плагин Optimole – универсальное решение для оптимизации изображений для WordPress, совместимое с Elementor. Ваши изображения будут обслуживаться из CDN, а не с главного сервера, что сокращает время загрузки и использование полосы пропускания. Плагин выбирает правильный размер изображения для браузера и области просмотра посетителя и использует отложенную загрузку для отображения изображений.
Smush

Плагин Smush – еще один высоко оцененный плагин для оптимизации изображений, который хорошо работает с Elementor. Он позволяет легко изменять размер, оптимизировать и загружать изображения с отложенной загрузкой для повышения производительности. Он предлагает сжатие без потерь и массовую обработку файлов PNG, JPEG и GIF. Также можно настроить автоматическую оптимизацию, чтобы вложения подвергались сверхбыстрому сжатию при загрузке.
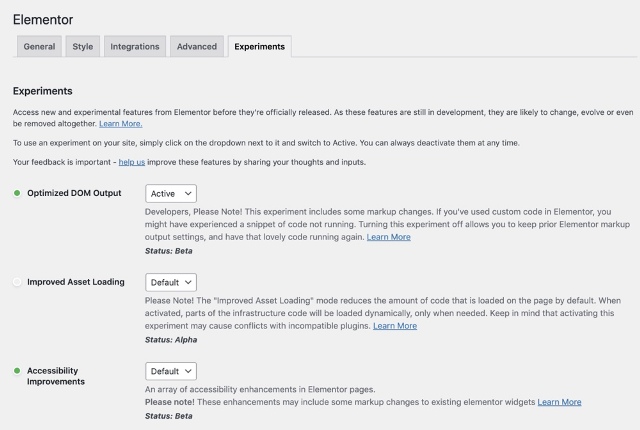
5. Повышение производительности с помощью функций вывода DOM и загрузки ресурсов
Последняя версия Elementor включает ряд улучшений производительности, таких как улучшенная загрузка ресурсов и доступность. В новой версии уменьшены размеры файлов ресурсов JS за счет поддержки старых браузеров (таких как Internet Explorer).
Меньшие размеры файлов для ресурсов улучшают скорость загрузки, а в условно загруженные лайтбоксы можно загружать их по запросу.
Elementor работает, чтобы уменьшить элементы DOM и вес страницы, когда они замедляют скорость сайта. Он также имеет встроенную загрузку, что позволяет пользователям отображать виджеты, не дожидаясь полной загрузки всех файлов JavaScript перед рендерингом любого контента или функций.

Чтобы убедиться, что вебсайт оптимизирован в меру своих возможностей, Elementor вносит изменения в рендеринг CSS и удаляет элементы DOM.
Однако для некоторых улучшений может потребоваться время, поскольку они имеют низкий потенциал сбоев, в то время как другие связаны с высоким риском с еще более высоким потенциалом проблем, если они сделаны неправильно.
6. Выбирайте плагины и управляйте ими эффективно
В Elementor есть собственная функция построения, но он легко интегрирует плагины и управляет ими для более индивидуальных требований. Например, Elementor хорошо интегрируется с известными плагинами WordPress, такими как WooCommerce, Yoast, Rank Math, ACF, Toolset, Pods, LearnDash, Tutor LMS и MemberPress.
Чтобы интегрировать формы с Elementor, используйте виджет шорткода. Но этот метод не позволяет визуально настраивать вашу форму на странице, поддерживаемой Elementor, поскольку он использует короткие коды только для встраивания форм на страницы.
Найдите время, чтобы выбрать плагины, предназначенные для работы с Elementor. Надстройки, такие как Happy Addons и Essential Addons, поставляются с виджетами Elementor, которые интегрируют формы сайта в визуальный редактор.
Независимо от того, используете ли вы Gravity Forms, Contact Form 7 или любые другие популярные плагины, эти интеграции гарантируют, что формы будут отлично выглядеть как в режиме дизайна, так и на опубликованных страницах. И они будут работать так же эффективно, как и раньше, без снижения производительности сайта.
Нельзя отрицать тот факт, что Elementor 3.4 – это большой шаг вперед в дизайне и производительности. Он предлагает множество улучшенных функций, таких как слайдеры, анимация и конструкторы живых форм, которые улучшают пользовательский интерфейс вебсайтов при продаже продуктов путем сбора информации от пользователей.
Но что еще более важно, это сделать акцент на оптимизации Elementor. Эффективность сайта – главный фактор успеха современного онлайн-бизнеса. Не впечатляющие, медленные и неуклюжие вебсайты расстраивают посетителей и убивают прибыль компании. Если не хотите, чтобы потенциальные клиенты искали альтернативы, оптимизируйте свой сайт.
Источник: www.wpexplorer.com





















Комментарии к записи: 0