На работе для управления нашей Базой знаний раньше мы использовали KBPublisher. Это решение стоило нам денег, было запутано в стилизации, код был зашифрован с помощью ion cube и тому подобное, короче говоря, было трудоемко и затратно. WordPress может делать то же самое, но лучше и удобней.
Это руководство покажет, как использовать собственную таксономию для разделов базы знаний и собственные посты для статей базы знаний.

| Демо |
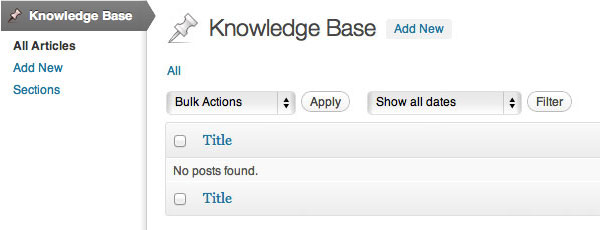
Шаг 1. Администрирование
Разделами и статьями базы знаний нужно управлять. WordPress делает такое управление простым с помощью собственной таксономии и собственных типов постов.
Просто зарегистрируйте новую таксономию и тип поста. Добавьте следующее в файл functions.php вашей темы.
Чтобы узнать больше об этом функционале, прочитайте другие статьи о собственных типах постов и собственной таксономии.
function register_kb() {
register_post_type( 'knowledgebase',
array(
'labels' => array(
'name' => 'Knowledge Base',
'menu_name' => 'Knowledge Base',
'singular_name' => 'Article',
'all_items' => 'All Articles'
),
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'menu_position ' => 20,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'comments', 'post-formats', 'revisions' ),
'hierarchical' => false,
'taxonomies' => array( 'section' ),
'has_archive' => true,
'rewrite' => array( 'slug' => 'knowledgebase', 'hierarchical' => true, 'with_front' => false )
)
);
register_taxonomy( 'section', array( 'knowledgebase' ),
array(
'labels' => array(
'name' => 'Sections',
'menu_name' => 'Sections',
'singular_name' => 'Section',
'all_items' => 'All Sections'
),
'public' => true,
'hierarchical' => true,
'show_ui' => true,
'rewrite' => array( 'slug' => 'knowledgebase-section', 'hierarchical' => true, 'with_front' => false ),
)
);
}
add_action( 'init', 'register_kb' );
function kb_rewrite_rules( $wp_rewrite ) {
$new_rules = array( 'knowledgebase/(.*)/(.*)' => 'index.php?post_type=knowledgebase&section=' . $wp_rewrite->preg_index( 1 ) . '&knowledgebase=' . $wp_rewrite->preg_index( 2 ) );
$wp_rewrite->rules = $new_rules + $wp_rewrite->rules;
}
add_action( 'generate_rewrite_rules', 'kb_rewrite_rules' );
Он запустится после того, как WordPress загрузится, но до того, как будут отправлены какие-либо заголовки, регистрируя тип поста и таксономию. Также он добавит правила перезаписи для постоянных ссылок таксономии и типа поста.
- register_post_type регистрирует собственный тип поста, который будет использоваться для статей базы знаний.
- register_taxonomy регистрирует собственную таксономию, которая используется для разделов базы знаний.
Статьи не будут в порядке иерархии, но разделы будут, так что это дает возможность создать древовидную структуру.
Также было бы хорошо показать разделы, к которым принадлежит статья.
function kb_columns( $defaults ) {
$defaults['section'] = 'Sections';
return $defaults;
}
add_filter( 'manage_knowledgebase_posts_columns', 'kb_columns' );
function kb_custom_column( $column_name, $post_id ) {
$taxonomy = $column_name;
$post_type = get_post_type( $post_id );
$terms = get_the_terms( $post_id, $taxonomy );
if ( !empty( $terms ) ) {
foreach ( $terms as $term ) {
$post_terms[] = "<a href='edit.php?post_type={$post_type}&{$taxonomy}={$term->slug}'> " . esc_html(sanitize_term_field('name', $term->name, $term->term_id, $taxonomy, 'edit')) . '</a>';
}
echo join( ', ', $post_terms );
}
else echo '<i>No terms.</i>';
}
add_action( 'manage_knowledgebase_posts_custom_column', 'kb_custom_column', 10, 2 );

Теперь добавьте какие-то разделы и статьи, чтобы было что показывать.
Шаг 2. Отображение разделов
Добавьте следующий код в файл functions.php вашей темы.
function kb_sections( $sections = array(), $active_section = null ) {
$taxonomy = 'section';
$link_class = '';
if ( empty( $sections ) ) {
$link_class = 'root';
$sections = get_terms( $taxonomy, array( 'parent' => 0, 'hide_empty' => 0 ) );
$active_section = kb_active_section();
echo '<ul id="kb-sections" class="unstyled">';
}
if ( empty( $active_section ) ) {
$active_section = '';
}
foreach ( $sections as $section ) {
$toggle = '';
$section_children = get_terms( $taxonomy, array( 'parent' => $section->term_id, 'hide_empty' => 0 ) );
if ( !empty( $section_children ) && $link_class != 'root' ) {
$toggle = '<i class="toggle"></i>';
}
echo '<li class="' . ( $section->term_id == $active_section ? 'active' : '' ) . '">';
echo '<a href="' . get_term_link( $section, $taxonomy ) . '" class="' . $link_class . '" rel="' . $section->slug . '">' . $toggle . $section->name . '</a>';
if ( !empty( $section_children ) ) {
echo '<ul id="' . $section->slug . '" class="children">';
kb_sections( $section_children, $active_section );
}
echo "</li>";
}
echo "</ul>";
}
function kb_active_section() {
$taxonomy = 'section';
$current_section = '';
if ( is_single() ) {
$sections = explode( '/', get_query_var( $taxonomy ) );
$section_slug = end( $sections );
if ( $section_slug != '' ) {
$term = get_term_by( 'slug', $section_slug, $taxonomy );
} else {
$terms = wp_get_post_terms( get_the_ID(), $taxonomy );
$term = $terms[0];
}
$current_section = $term->term_id;
} else {
$term = get_term_by( 'slug', get_query_var( $taxonomy ), get_query_var( 'taxonomy' ) );
$current_section = $term->term_id;
}
return $current_section;
}
В папке темы создайте файл под названием sidebar-sections.php, где будет вызываться функция kb_sections, которая выдает неупорядоченный список разделов.
<?php kb_sections(); ?>
В таком виде разделы базы знаний можно показать где угодно путем включения их в сайдбар.
<?php get_sidebar( 'sections' ); ?>
Шаг 3. Отображение статей
Добавьте следующий код в файл functions.php вашей темы.
function kb_article_permalink( $article_id, $section_id ) {
$taxonomy = 'section';
$article = get_post( $article_id );
$section = get_term( $section_id, $taxonomy );
$section_ancestors = get_ancestors( $section->term_id, $taxonomy );
krsort( $section_ancestors );
$permalink = '<a href="/knowledgebase/';
foreach ($section_ancestors as $ancestor):
$section_ancestor = get_term( $ancestor, $taxonomy );
$permalink.= $section_ancestor->slug . '/';
endforeach;
$permalink.= $section->slug . '/' . $article->post_name . '/" >' . $article->post_title . '</a>';
return $permalink;
}
Обратите внимание: этот метод обязателен, так как статья может быть привязана к нескольким разделам. Это сгенерирует иерархическую структуру постоянных ссылок.
Например:
/knowledgebase/section-slug/sub-section-slug/another-sub-section-slug/article-slug
В папке темы затем создайте следующие файлы: archive-knowledgebase.php, single-knowledgebase.php, content-knowledgebase.php, taxonomy-section.php.
В archive-knowledgebase.php для отображения разделов и недавно добавленных статей добавьте следующее:
<?php get_header(); get_sidebar( 'sections' ); while ( have_posts() ) : the_post(); $terms = wp_get_post_terms( $post->ID, 'section' ); $term = $terms[0]; echo kb_article_permalink( $post->ID, $term->term_id ); endwhile; get_footer(); ?>
В single-knowledgebase.php добавьте следующий код:
<?php get_header(); while ( have_posts() ) : the_post(); get_template_part( 'content', 'knowledgebase' ); endwhile; get_footer(); ?>
В content-knowledgebase.php добавьте следующее:
<?php get_sidebar( 'sections' ); the_title(); the_content(); ?>
В taxonomy-section.php добавьте следующий код для отображения списка статей из раздела.
<?php global $wp_query; $args = array_merge( $wp_query->query, array( 'posts_per_page' => 100 ) ); query_posts( $args ); $term = get_term_by( 'slug', get_query_var( 'term' ), 'section' ); get_header(); get_sidebar( 'sections' ); while ( have_posts() ) : the_post(); echo kb_article_permalink( $post->ID, $term->term_id ); endwhile; get_footer(); ?>
Структурировать и стилизовать это можно как угодно.
Пример
В качестве примера, как это работает в жизни и как это можно использовать, предлагаем посмотреть на syneto.net
Руководство
- add_action
- register_post_type
- register_taxonomy
- add_filter





















Комментарии к записи: 9
Мой сайт на два языка. Как сделать так, чтоби переводились и разделы ( section)? Для статий — нет проблем :)
qtranslate не дает вариант на другом языке в разделах, а для статий — есть.
А как css подправить, чтобы как на сате в примере красиво выезжало. А то киш-миш из рубрик и статей получается пока…=(
Извините, но правка стилей — это уже личный творческий процесс, тут мы не можем подсказать.
Полдня разбирался в коде, не уверен, что дело в css. Он список разделов «sections» в сайдбаре выводит, все ок, а вот список постов в каждой категории нет. Скажите, а вы описанные шаги сами выполняли или просто сделали перевод статьи Роберта Калина http://wp.tutsplus.com/tutorials/business/wordpress-as-a-knowledge-base/? Может есть еще ссылки на сайты которые также использовали этот метод организации базы знаний?
Данная публикация является авторским переводом статьи, указанной в источнике.
Аааа, тогда ясно! Спасибо за перевод. И в целом, за полезный сайт по вордпресс =)
Ничего не выходит, сделал все как в инструкции, а как дальше с ним работать?
Кто на какой версии клепал ето счастье? в меня на 4.3.1 не получилось((