Разработчики тем WordPress могут использовать theme.jsonфайл для упрощения процесса, который раньше в основном зависел от PHP. Однако по-прежнему можно использовать свои навыки HTML, JavaScript и PHP для создания тем — и CSS не является исключением. Фактически, в theme.json используются пользовательские свойства CSS. Это может улучшить этап проектирования и обеспечить большую гибкость.

В этом руководстве рассмотрим пользовательские свойства CSS напрямую, чтобы изучить, как они работают вместе с WordPress и theme.json. Но прежде чем мы приступим к этому, давайте поговорим про theme.json, полное редактирование сайта (FSE - full site editing) и про то, как CSS вписывается в этот новый подход к дизайну.
Как theme.json работает с WordPress

Файл theme.json в редакторе кода.
Файл theme.jsonвпервые появился в WordPress 5.8. Это революционный способ разработки тем WordPress, использующий синтаксис JSON для создания файла конфигурации. WordPress считывает его и применяет результаты без необходимости использования большого количества PHP, CSS или JavaScript.
Глобальные настройки и стили в FSE управляют различными визуальными аспектами темы. Они могут включать типовые цветовые палитры и типографику, а также параметры макета и отдельные стили блоков и элементов.
Хотя FSE интуитивно понятен, мощен, адаптируем и прост в использовании, theme.json поможет сократить разрыв между ролями конечного пользователя и разработчика. Почти каждая опция, theme.json которую вы получаете, также видна в редакторе сайта.

Основной интерфейс редактора сайта в WordPress.
Использование theme.json дает много преимуществ при создании тем WordPress. На это есть несколько причин:
- У вас есть централизованное расположение конфигурации дизайна вашей темы, что упрощает управление и обновление.
- Меньше путаницы между интерфейсом, редактором сайта и кодовой базой темы.
- Использование
theme.jsonобеспечивает совместимость с будущими разработками и дизайном WordPress. - Встроенная функциональность WordPress означает, что пользователям можно будет меньше применять собственные CSS.
Давайте посмотрим, как theme.json соотносится с глобальными настройками и стилями FSE.
Руководство по глобальным настройкам и стилям FSE
FSE представляет собой новую эру разработки тем WordPress, и глобальные настройки и стили находятся на переднем крае. Это позволяет пользователям настраивать практически каждый аспект внешнего вида сайта с помощью функциональности редактора сайта.

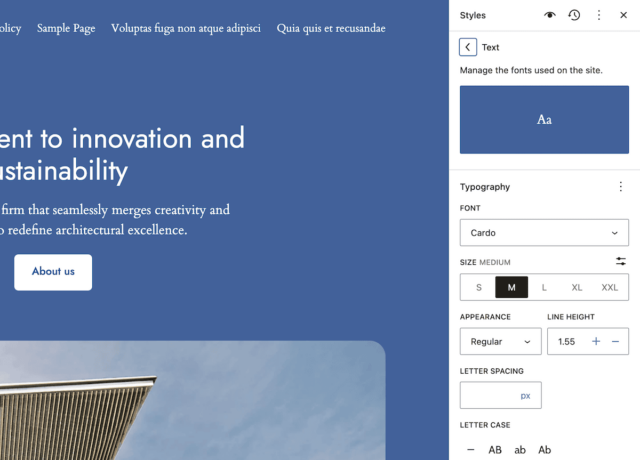
Панель «Стили» в редакторе сайтов WordPress.
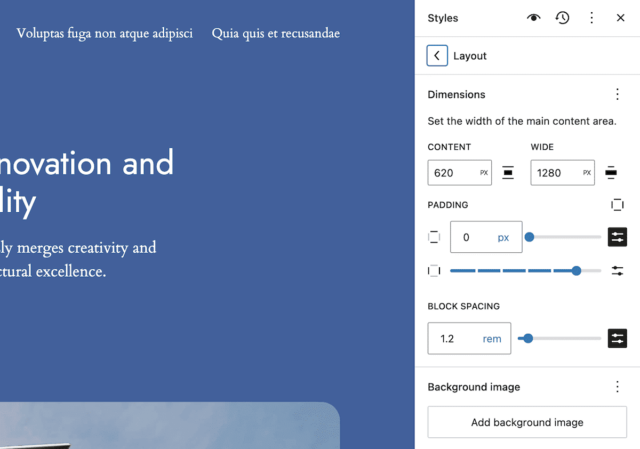
Здесь сможете настроить аспекты макета темы с помощью опций, которые раньше требовали CSS или стороннего плагина для конструктора страниц. Ниже показан пример изменения полей, отступов и границ.

Работа с типичными элементами CSS, такими как отступы и поля, в редакторе сайта.
Можете включить или отключить большую часть этой функциональности внутри theme.json(или в собственном файле блока block.json). Это поддерживает настройку пользовательского интерфейса вместе с общим дизайном сайта.
Однако имеющиеся в распоряжении возможности — хотя и обширные — могут не покрывать все потребности, что особенно актуально, если создаете тему с нуля. Это одна из задач, которую могут решить пользовательские свойства CSS.
Смотрите также:
Как добавить пользовательский CSS в WordPress: 4 метода для разных целей.
Понимание пользовательских свойств CSS
В PHP, JavaScript и почти в каждом языке программирования переменные хранят значения различных элементов кода. Например, можно хранить такие значения, как имена, даты и числа, и использовать их в программе.
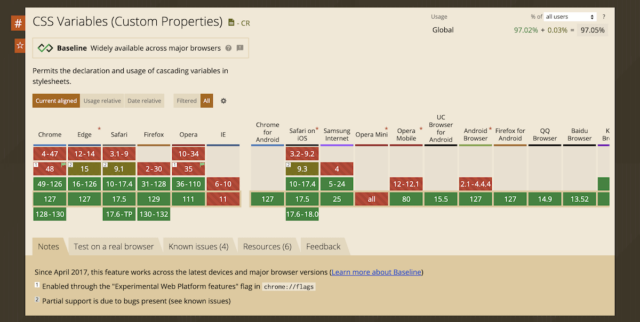
Переменные CSS3 — или пользовательские свойства CSS, как мы их называем в этом посте — поддерживаются большинством современных браузеров. Хотя Internet Explorer их не поддерживает, как и Opera Mini, но все основные игроки поддерживают.

На сайте Can I Use показана текущая поддержка пользовательских свойств CSS.
Пользовательские свойства CSS позволяют сохранять значения для повторного использования в таблице стилей. Это мощный способ создания более динамичного и гибкого CSS, где можно обновить несколько правил стилей, изменив одно значение.
Концепция переменных CSS не совсем нова. Препроцессоры, такие как Sass, используют схожую функциональность. Например, возьмем следующий Sass:
$font-stack: Helvetica, sans-serif $primary-color: #333 body font: 100% $font-stack color: $primary-color
Он преобразуется в типичный CSS:
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
Однако пользовательские свойства CSS передают это напрямую в браузер, что дает некоторые преимущества:
- Динамические обновления. В отличие от большинства переменных препроцессора, можете обновлять пользовательские свойства CSS «на лету» с помощью JavaScript.
- Каскадная природа. Пользовательские свойства будут следовать каскаду CSS, что обеспечивает большую гибкость и более контекстно-зависимую стилизацию.
Пользовательские свойства также будут более производительными за счет снижения избыточности кода. Меньшие таблицы стилей означают более быструю загрузку.
Синтаксис пользовательских свойств CSS
Как и в случае с типичными переменными препроцессора, синтаксис для пользовательских свойств CSS прост. Он использует двойные дефисы вместо знаков доллара для указания свойства:
:root {
--primary-color: #007bff;
}
Далее используете var()функцию для назначения этих свойств элементам:
.button {
background-color: var(--primary-color);
}
Обратите внимание, что также можно назначать пользовательские свойства с помощью @свойства. Однако, как скоро поймете, WordPress упрощает весь этот процесс.
Где можно использовать пользовательские свойства CSS
Универсальность — это вопрос дня, когда дело касается пользовательских свойств CSS. С WordPress и theme.jsonу вас есть несколько способов их использовать:
- Предустановки: можно задать предустановки цвета, шрифта и интервала.
- Стили блоков: отдельные блоки могут использовать пользовательские свойства для единообразного оформления.
- Глобальные стили: пользовательские свойства бесценны для дизайна всего сайта.
Можете создать полностью пользовательские свойства для любой цели, которую захотите. Давайте рассмотрим практический пример того, как можно использовать пользовательские свойства theme.json файле:
{
"settings": {
"color": {
"palette": [
{
"slug": "primary",
"color": "#007bff",
"name": "Primary"
}
]
},
"custom": {
"line-height": {
"body": 1.5,
"heading": 1.2
}
}
},
"styles": {
"typography": {
"lineHeight": "var(--wp--custom--line-height--body)"
},
"blocks": {
"core/heading": {
"typography": {
"lineHeight": "var(--wp--custom--line-height--heading)"
}
}
}
}
}
Здесь определяем предустановку цвета и используем custom свойство для определения line-height значений заголовков и тела страниц. WordPress сгенерирует свойства CSS для элементов, которые определены с помощью custom. Далее можем назначить эти пользовательские свойства различным стилям, настройкам, блокам и т. д.
Преимущества использования пользовательских свойств CSS
Может у вас уже появились идеи, как пользовательские свойства CSS могут помочь при разработке тем. Тем не менее, есть много преимуществ, которые стоит здесь отметить.
Мы уже говорили о модульности и возможности повторного использования. Все общие значения, которые определяются как пользовательские свойства, будут способствовать согласованности и уменьшать избыточность. Эта избыточность приведет к лучшей потенциальной производительности темы.
Для конечного пользователя пользовательские свойства обеспечивают ряд преимуществ:
- Упрощенная настройка. Пользователи и владельцы сайтов могут настраивать тему без необходимости сложных знаний CSS. После того, как вы выставите переменные через
theme.json, пользователи смогут получить доступ к настройкам через редактор сайта. - Лучшая совместимость с FSE. Пользовательские свойства соответствуют принципам FSE, что позволяет создавать более гибкие и динамичные дизайн тем.
- Более простое обслуживание и обновления. Если нужно обновить общие значения в теме, пользовательское свойство означает изменение всего в одном месте. Это упрощает обслуживание и делает обновления и настройки более управляемыми.
В целом, пользовательские свойства могут улучшить рабочий процесс разработки темы. Их определение также проще, чем использование типичных переменных CSS.
Как определить пользовательские свойства CSS в theme.json
Давайте рассмотрим практические аспекты определения и использования пользовательских свойств CSS в theme.json. Первый шаг — научиться их писать.
Синтаксис и соглашения об именах
WordPress предлагает custom свойство, чтобы помочь с определениями, что немного проще в использовании, чем @ свойство или определения в псевдоклассах, Оно использует стандартный формат ключ/значение:
{
"settings": {
"custom": {
"property-name": "value"
}
}
}
WordPress автоматически обработает это определение и сгенерирует пользовательское свойство CSS с использованием двойных дефисов:
--wp--custom--<custom-element>
--wp--custom-- всегда будет частью свойства CSS, и не будет использовать camel case. Например, если вы определите его lineHeight как пользовательское свойство, WordPress превратит его в «kebab case:»
--wp--custom--line-height
Что касается соглашений об именах, можно по желанию использовать camel case, хотя мы рекомендуем kebab case для имен пользовательских свойств. Это соответствует соглашениям об именах WordPress, улучшает читаемость и сокращает ошибки обработки.
Примечание: пользовательские свойства CSS используют двойные дефисы, поскольку рабочая группа W3C CSS также хочет побудить использовать Sass (который использует знаки доллара для определения свойств). Таким образом, у вас есть возможность использовать оба варианта для улучшения проектов.
WordPress уже определяет некоторые пользовательские свойства — или, по крайней мере, темы имеют такую возможность. Это означает, что можно увидеть переменные CSS theme.json без явного объявления:
{
"settings": {
"color": {
"palette": [
{
"slug": "primary",
"color": "var(--wp--preset--color--primary)",
"name": "Primary"
}
]
},
"custom": {
"spacing": {
"small": "1rem",
"medium": "2rem",
"large": "3rem"
}
}
},
"styles": {
"spacing": {
"blockGap": "var(--wp--custom--spacing--medium)"
}
}
}
В этом примере определяем основной цвет, используя существующий предустановленный цвет. Затем определяем некоторые пользовательские свойства интервала, а затем устанавливаем их с помощью var().
Это означает, что не нужно жестко кодировать значения в theme.json. Более того, пользователи могут обновлять эти значения в редакторе сайта и распространять их по всей теме.
Предустановки и пользовательские свойства
Конечно, theme.json также позволяет определять предустановки для цветов, размеров шрифтов и других общих элементов темы. С другой стороны, можно использовать пользовательские свойства для любого значения, которое хотите повторно использовать в своей теме.
Самое большое различие здесь в соглашениях об именах и доступности. Пользователи не смогут получить доступ к пользовательским свойствам в редакторе сайта без дальнейшей работы с вашей стороны. С предустановками WordPress будет генерировать CSS, который выглядит похоже на то, как он обрабатывает пользовательские свойства:
{
"settings": {
"color": {
"palette": [
{
"slug": "primary",
"color": "#007bff",
"name": "Primary"
}
]
},
"custom": {
"fontFamily": {
"base": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"headings": "'Helvetica Neue', Helvetica, Arial, sans-serif"
}
}
}
}
Как только WordPress обработает это, вы увидите существенные различия:
--wp--preset--primary: #007bff; --wp--custom--font-family--base: "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif"; --wp--custom--font-family--headings: "'Helvetica Neue', Helvetica, Arial, sans-serif";
Обратите внимание, что при дальнейшем вложении свойств будут использоваться двойные дефисы, даже после преобразования camel case в kebab case.
Глобальные и блочные свойства CSS против пользовательских свойств CSS
С классическим WordPress вы бы использовали дополнительный и пользовательский CSS на фронтенде для проектирования элементов в теме. Это по-прежнему касается theme.jsonи FSE, хотя подход отличается от пользовательских свойств CSS.
Если зайти в редактор сайта и перейти на экран стилей, то увидите раздел «Дополнительный CSS». Он действует примерно так же, как панель «Пользовательский CSS» в классических установках WordPress

Раздел «Дополнительный CSS» в редакторе сайтов WordPress.
Он представляет собой способ добавления глобальной настройки CSS в тему. Однако на самом деле это способ предоставить пользователям возможность добавлять CSS. Вы также можете использовать его для внесения небольших, незначительных изменений, которые не требуют целой таблицы стилей.
В файле theme.json используется свойство css, чтобы определить любой дополнительный CSS, который нужно добавить:
{
"version": 3,
"styles": {
"css": "margin: 0"
}
}
Обратите внимание, что не нужно использовать точку с запятой для завершения операторов CSS. Также можете задать пользовательский CSS для блоков:
{
"version": 2,
"styles": {
"blocks": {
"core/post-title": {
"css": "letter-spacing: 1px;"
}
}
}
}
Всякий раз, когда устанавливаете CSS таким образом в theme.json, вы увидите его в любых дополнительных полях CSS редактора сайта. Однако помните, что все, что вы объявляете с помощью css, является пользовательским свойством CSS.
Использование селектора амперсанда (&)
Подобно Sass, WordPress также поддерживает селектор амперсанда, с некоторыми отличиями. В этом случае это отличный способ нацеливания на вложенные элементы и свойства. Это может быть актуально, если вы решите объявить пользовательские свойства CSS для отдельных блоков.
Например, возьмем следующее:
…
"styles": {
"blocks": {
"core/table": {
"css": "color:#333 & th{ background:#f5f5f5; }"
}
…
Код определяет цвет текста и цвет фона для элемента заголовка таблицы. После того, как WordPress обработает его, получится чистый, простой CSS:
.wp-block-table > table {
color: #333;
}
.wp-block-table > table th {
background: #f5f5f5;
}
Селекторы амперсанда превосходны, если нужно расширить целевой CSS. Понятно, что селектор помогает разделить элементы CSS. Возьмем, к примеру, следующее:
{
"version": 3,
"styles": {
"blocks": {
"core/avatar": {
"css": "& img {border-radius: 999px}"
}
}
}
}
Это добавляет радиус границы к аватару и выводит CSS так, как и ожидалось:
.wp-block-image img {
border-radius: 999px;
}
Однако без амперсанда WordPress объединил бы ваши объявления:
… .wp-block-imageimg …
Использование селектора амперсанда для пользовательских свойств CSS станет для вас регулярной практикой.
Так же как и theme.json является мощным файлом конфигурации для создания гибких и поддерживаемых тем WordPress, пользовательские свойства CSS имеют решающее значение для рабочего процесса. Именно так вы будете создавать и объявлять CSS для элементов, которые не доступны редактору сайта. Это также будет иметь ключевое значение, если создаете собственные блоки или просто хотите разработать уникальные темы WordPress с максимальной глубиной настройки. А также появляется возможность поделиться этим CSS с пользователями через редактор сайта.
Источник: kinsta.com





















Комментарии к записи: 0