Обычно wordpress-сайт отображает последние посты на своей главной странице, но можно ли настроить сайт так, чтобы он постоянно показывал одни и те же посты и ссылки? Для тех, кто только начинает знакомиться с WordPress, мы подготовили небольшое руководство по настройке такой возможности.
В этот статье мы рассмотрим процесс настройки и использования статических страниц в WordPress, а также случаи, в которых это желательно и нежелательно делать.
Как настроить статическую домашнюю страницу
Прежде чем рассмотреть, какие сайты надо оснащать статическими страницами, а какие нет, давайте изучим, как правильно настраивать страницы такого типа при помощи панели администрирования WordPress.
Вот пошаговая инструкция:
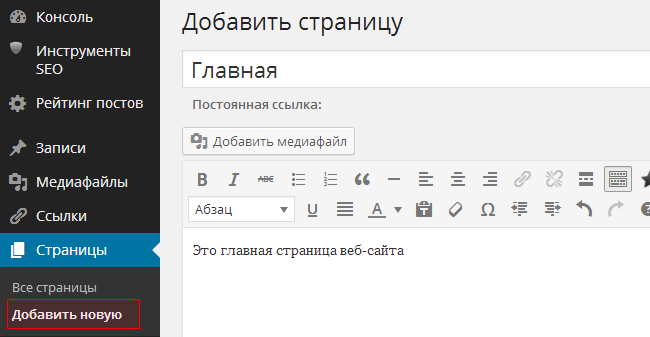
1. Авторизуйтесь в панели администрирования WordPress и перейдите в раздел Страницы → Добавить новую.
2. Новую страницу назовите "Home" или "Главная" и заполните любым контентом в качестве шаблона.

3. Если хотите сохранить функциональность блога для WordPress, добавьте также страницу под названием "Blog" или "Posts". На этой странице ничего печатать не надо, просто создайте пустую страницу.
4. Если у вас нет никаких постов, напишите несколько в черновиках.
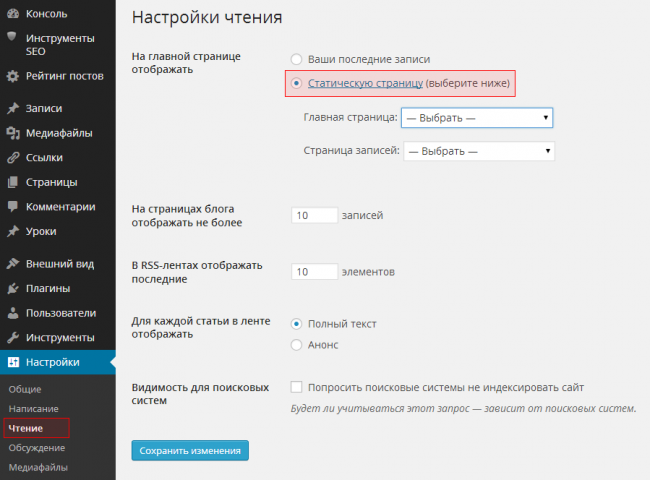
5. Перейдите в Настройки → Чтение в панели управления.

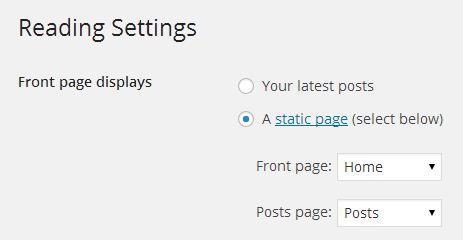
6. Выберите: На главной странице отображать → Статическую страницу.
7. Для "Главной страницы" выбираем созданную вами ранее страницу под названием "Главная" или "Home".
8. Для "Страницы записей" выбираем созданную страницу "Posts" или "Blog".

9. Теперь перейдем к разделу Внешний вид → Меню в панели управления. Добавим новое меню с опцией "Home", которая ведет на вашу домашнюю страницу, а также ссылки "Blog" или "Posts" для соответствующих страниц, которые мы создали ранее.
10. Теперь открываем новое окно в браузере и вводим в адресной строке адрес нашего сайта. Находим меню и смотрим, есть ли там новые ссылки на страницы "Blog" или "Posts" ? Если ссылки есть, проверяем, ведут ли они на созданные нами статические страницы.

Вот и всё, мы настроили статические страницы для WordPress-сайта!
Если ссылки не ведут на те страницы, которые вам нужны, или сами страницы отображаются не очень корректно, проверьте, всё ли вы сделали правильно на предыдущих этапах.
Когда стоит использовать статические стартовые страницы
Теперь, когда вы знаете, как создать и настроить статическую страницу для сайта, самое время изучить, в каких случаях такие страницы стоит (или не стоит) использовать. Начнем со сценариев потенциального использования статических страниц на сайте:
- Бизнес-страницы. На страницах интернет-магазина, сервиса или компании можно отобразить при помощи статического списка главные новости или обновления в каталоге предлагаемых товаров и услуг.
- Посадочные страницы. Использование посадочных страниц имеет смысл в ситуации, когда обзор товара или услуги в YouTube привязан к реферальной ссылке, ведущей на конкретный раздел или промо-акцию. И вместо всего списка товаров, пользователь после перехода по реферальной ссылке увидит специально разработанную страницу для конкретного продукта.
- Страницы некоммерческих организаций и фондов. Чтобы отобразить ключевые проекты, по которым работал фонд или организация, удобно вести не только блог, но и создать страницу с перечнем ссылок и логотипов по сделанным проектам. Туда же можно привязать кнопку для быстрых пожертвований.
- Портфолио. Ключевые факты о специалисте и проекты, в которых он участвовал, а также прикрепленное резюме лучше всего отобразить именно при помощи статической страницы.
- Интернет-магазины и форумы. Список товаров или тем лучше всего отображать именно с помощью статической страницы.
Иногда также полезно завести отдельную страницу с новостями или блогом, как было показано выше, чтобы отделить разные типы контента от основного перечня предлагаемых товаров или услуг.
Когда стоит избегать создания статических страниц
Есть и ситуации, когда использование статических страниц нежелательно:
- Блоги. Само собой, блог построен на динамическом контенте и новых публикациях. Никому из посетителей или постоянных читателей блога не будет интересно каждый раз видеть один и тот же контент на главной странице.
- Кейсы и портфолио. Если у вас появляются новые продукты или проекты (как всегда бывает у графических дизайнеров, разработчиков приложений и игр), то есть смысл выводить на главной самые свежие проекты, а не постоянно держать портфолио в «законсервированном» виде. Альтернативным вариантом может стать создание отдельной страницы для ключевых фактов и самых важных проектов, на которую можно попасть из динамически формирующегося портфолио.
- Новостные страницы. Статическая страница на новостной сайте в качестве стартовой будет смотреться немного странно и точно не добавит новостному сайту популярности: ведь всем интересны свежие новости, а не повторение одного и того же.
В заключение
В этой статье мы научились создавать и настраивать статические страницы. Также мы рассмотрели случаи, в которых такие страницы стоит и не стоит использовать на своем сайте. Надеемся, что в вашей работе всё описанное пригодится.





















Комментарии к записи: 26
А как сделать, чтобы на главной странице вначале была статическая страница, а после ниже был блог?
Нужно в код вашей статической страницы включить цикл для подгрузки постов из блога, как это сделано в обычной главной странице по умолчанию.
Не могли бы Вы поподробнее написать в каком именно файле находится этот код и в какой файл его добавить?
Подскажите как отобразить запись пользовательского типа на странице?
Добрый день! У меня задвоилась главная страница, теперь в верхнем меню
Главная Главная, а в боковом меню также задвоились рубрики — Рубрики
Рубрики стоят. Подскажите пожалуйста, как исправить?
Посмотрите внимательно на настройки в консоли Внешний вид — Меню. Также свои пункты меню может прописывать сама тема, тогда нужно смотреть дополнительно в настройках темы оформления, не включено ли там свое меню.
А как создать отдельную страницу чтоб на ней выводились только посты? в настройках самой страницы типа блог/пост нет, только галерея, события, альбомы и т.д. Но в шаблоне (который скачивали) есть пункт меню Блог, где выводятся только посты.
Это функциональность, которая была предусмотрена в конкретной скачанной теме. По умолчанию в стандартной теме WordPress нет такой возможности, можно только закрепить статическую страницу вместо главной страницы в меню Настройки — Чтение.
А у меня вот вопрос.
Если указать через настройки чтения что бы выводить например 3 поста на страницу — главная смотрится просто супер, именно то что я хотел бы, но если потом зайти в рубрики разные то там получается тоже по 3 постав выводит и получается очень много страниц. Вопрос в том, как сделать что бы на главной были 3 последние записи, а в рубриках выводилось например по 10 постов на страницу?
Спасибо
Как все сложно! А я думала, что можно просто выбрать из существующих страниц любую по желанию и поставить галочку.
А для чего эта длинная процедура со специфическим названием : хом или главная? Ведь мне нужна страница с ключевиками! А «главная» или хом — «ни о чем» названия:( Почему нельзя сделать проще? Или я чего- то на понимаю? Давно бы сделала статическую главную приветственную страницу, но боюсь получить битые ссылки, потому не трогаю, не собрав информацию по данному вопросу.
Подскажите пожалуйста, что нужно сделать чтобы в строке браузера было видно название главное страницы, а не просто http://my-site. Все страницы отображаются, кроме главной.
То есть если главная называется home, можно ли чтобы в строке браузера выводилось http://my-site/home? Спасибо
В этом нет абсолютно никакого смысла как с точки зрения структуры сайта так и для SEO. Но вы можете задать любую статическую страницу для главной в Настройках — Чтение.
У меня обратный вопрос. Как сделать, что бы главная отображалась как а не
Никак не могу найти в настройках как это сделать?
Здравствуйте
1)У меня имеется сайт , нужно когда заходишь на переадресовывало на
2)Или у меня есть сайт на нём есть запись при нажатии на отображаются комментарии, как сделать чтобы на запись отображалась сразу с комментариями без перехода на неё?
Спасибо
посмотрите как получилось VSKON.RU
добрый день.
столкнулся с проблемой вывода статической страницы.
если выбираю отображать статическую страницу и выбираю в пункте Главная страница любую страницу сайта, сайт вообще не отвечает но в консоле администратора отображается как нужно.
снёс полностью сайт, удалил базу SQl, поставил по новой.
на стандартном шаблоне , при созданных двух страницах, главная и блог ситуация такая же .
.htaccess -удалял, переписывал, правил. не помогает (((
Здравствуйте, столкнулся с такой проблемой, что у меня на сайте по каким-то причинам в разделе Настройки -> Чтение -> не отображается возможность выбрать, что выводить на главной последние записи или статическую страницу. Возможно Вы знаете, как решить данный вопрос? Или что могло изменить стандартную настройку?
Не уверен, но где-то читал, что для открытия этой возможности у вас должна быть создана хотя-бы одна запись
Добрый день. Случайно на изображение с названием сайта наложил с помощью плагина водяной знак а теперь хочу заменить это изображение на исходное но не могу найти где оно задается в WordPress. Подскажите пожалуйста где крепится это изображение.
Добрый день. Очень нужна ваша помощь. Уже второй день ломаю голову никак не могу понять в чем проблема. Делаю два сайта на вп, на локалке. Делал вроде также как описано в вашей статье. Создаю страницу главная, затем для статистической страницы выбираю ее. Все получается, но есть одно но, соответственно включается 301 редирект. site.ru/glavnaya — на — site.ru/. Разве так должно быть? Почему у меня возникает данный вопрос, на первом сайте, я уже не помню как делал, но данного редиректа НЕТ. На втором есть, как его можно избежать? Скрин приложу. Помогите пожалуйста.
Здравствуйте, а как сделать так, чтобы само название страницы не отображалось потом на статической главной странице? Я то назвал страницу Home, но теперь и на сайте виднеется это слово… )http://SSMaker.ru/079f5807/
Видимо вывод этого названия заложен где-то в коде файлов темы. Нужно найти, какой файл шаблона отвечает за показ статичной страницы в вашей теме и отредактировать его код, чтобы убрать вывод заголовка.
Помогите, на главной странице есть кнопка( шла в комплекте с темой), как сделать так что бы можно было нажать на кнопку и выходило всплывающее окно! я установила плагин для всплывающих окон.
Такой вопрос, как настроить первую страницу так, чтобы оно отображала новинки статей с других страниц. Чтобы все новые изменения там отражались без того чтобы приходилось делать сразу два поста, для тематической страницы и для заглавной. (Вообще не владею терминологией? Простите)
Скажите пожалуйста, как сделать чтобы в строке браузера не было видно названия главное страницы,.
Чтобы было просто http://my-site. Большое спасибо
Добрый день.
В меню «Настройки» — «Чтение» укажите вариант: «На главной странице отображать статическую страницу». В качестве главной страницы укажите название своей страницы.