Создание рекомендаций по дизайну кнопок может показаться излишним. В конце концов, вы уже знаете, как выглядят веб-кнопки, не так ли?

Как и обычные кнопки, не следует забывать, что они являются центральной частью веб-дизайна с важными функциями:
- Кнопки часто составляют основной призыв к действию.
- Кнопки "Купить" сильно влияют на доход.
- Кнопки регистрации электронной почты помогают создать свою клиентскую базу.
- Кнопки отправки формы важны для управления.
- Социальные кнопки помогают поделиться своим контентом.
Предлагаем практическое руководство по созданию кнопок. Цель руководства: помочь вам создать кнопки, которые преобразуют и приближают вас к достижению цели вашего сайта.
1. Убедитесь, что кнопки хорошо сочетаются с вашим сайтом и брендингом
Кнопки должны выделяться, чтобы пользователи нажимали на них, но в позитивном ключе. Учитывайте свой брендинг и дизайн. Убедитесь, что кнопки гармонируют с цветовой палитрой и стилем вашего сайта.
В то же время не бойтесь экспериментировать. Всплеск смелого цвета может быть именно тем, что увеличит конверсии.
2. Придерживайтесь установленных соглашений о дизайне
Этот момент должен быть очевидным, но не всегда это так. Чтобы пользователи могли нажимать на кнопки, они должны знать, что эта опция существует. Если ваш дизайн слишком далек от обычных правил, это может помешать пользователям распознавать кнопки.
Установленные соглашения
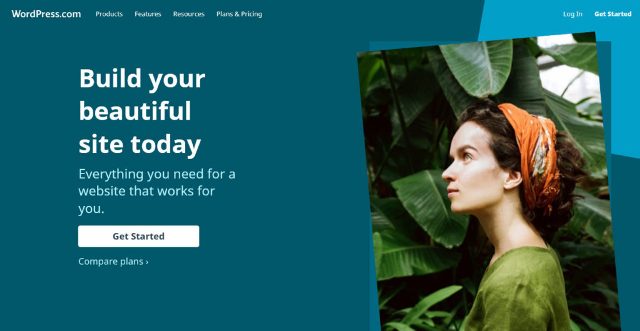
Форма. Благодаря длительной эволюции компьютеров наиболее знакомой формой является прямоугольник (с закругленными углами или без них). Как пример, взгляните на WordPress.

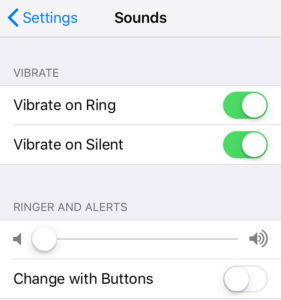
Поскольку длительное время пользователи сталкиваются с этим стилем, они легко узнают его. Конечно, сейчас популярны и другие виды кнопки, например, с опцией вкл./выкл. Но они также привычны для пользователя.

Тени и блики. Тени со смещением становятся универсальным сигналом о том, что на это можно нажать. Поэтому не забудьте сделать ваши кнопки более выпуклыми.
Какую бы форму и дизайн кнопок вы не выбрали для своего сайта, просто убедитесь, что вы остаетесь последовательными. Если ваши кнопки сильно отличаются друг от друга на одной странице сайта или на разных, это запутает пользователей и помешает им сделать выбор (нажать на кнопку).
Смотрите также:
Много интересной информации в разделе Уроки WordPress.
3. Используйте метки
Следующим пунктом нашего руководства по дизайну кнопок являются метки. Без подсказки о том, что делает кнопка, пользователи не смогут определить, нужно ли им кликать на кнопку.
Это необязательно должно быть текстом, иногда достаточно указать иконки. Вы можете видеть это в социальных клавишах обмена, которые стали вездесущими.

Также возможна комбинация текста и изображений. Единственное, что имеет значение, чтобы пользователь однозначно идентифицировал эффект, который будет при нажатии на кнопку.
Обязательно сделайте свои метки описательными и конкретными, используйте глаголы, описывающие действие, которое оно будет выполнять (например, покупка или купить), и создайте актуальность этого действия, например со словом сейчас. Это особенно важно для призывов к действию, которые часто являются центральной частью любой веб-страницы.
4. Размер и интервал кнопок
Размер кнопки и расстояние справа от нее особенно важно для мобильного дизайна. На мобильной версии нажатие должно учитываться не так точно как при использовании мышки, поскольку прикосновение пальцем имеет погрешность.
Важно создать кнопки таким образом, чтобы:
а) сделать их пригодными для использования,
b) предотвращать случайное использование пользователем неправильной информации.
Когда дело касается размера, нужно учитывать, что средний человеческий кончик пальца составляет 16-20 мм. Это примерно 45 - 57 пикселей. Чтобы учесть это, Apple рекомендует использовать размер кнопки не менее 44 х 44 пикселя.
Для интервала между кнопкой и другим контентом нет конкретных правил. Просто убедитесь, что ваши кнопки расположены таким образом, что пользователь нажмет именно на них, а не другие кнопки/ссылки. Обеспечение достаточного пространства может помочь выделить более важные кнопки, такие как призывы к действию.
5. Внедрение обратной связи
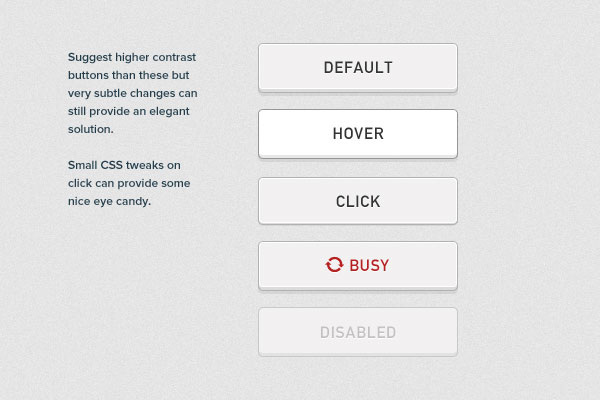
Как только вы разработали свои кнопки так, чтобы пользователи могли четко их идентифицировать, работа не прекращается. Следующий вопрос: что происходит, когда пользователи используют кнопку? Как оказалось, эти элементы дизайна имеют более одного состояния:
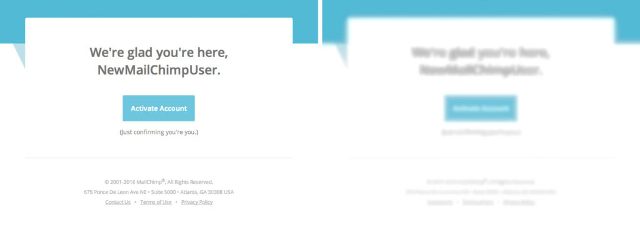
- Обычный – ясно видно, что это кнопка приглашает к взаимодействию.
- Сфокусированный – как правило, эффекты наведения мыши подтверждают, что взаимодействие с элементом возможно.
- Нажато – вознаграждает пользователя за действие, подтверждает, что происходит какое-то действие.
- Занято – показывает активность, происходящую в фоновом режиме.
- Отключено – дает понять, что возможны другие действия, только не в настоящее время.

6. Позиция Кнопка видна
Конечно, когда вы создали свои кнопки, последний шаг - убедиться, что пользователи могут их найти. В противном случае, как они нажмут на них? По этой причине также важно выбрать правильное расположение кнопки.
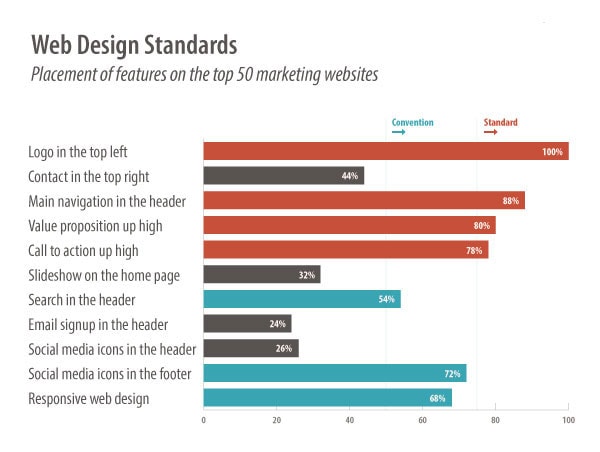
Здесь также имеет смысл согласовать действия с установленными соглашениями. Например, большинство людей ожидают, что основной призыв к действию будет выше фокуса, так что это хорошее место для его размещения.

Другие кнопки также могут иметь такие же условные обозначения, как кнопки социальных сетей в нижнем колонтитуле.

7. Контрастность
Выделяя кнопки из остальной части дизайна, вы даете понять, что взаимодействие возможно и желательно. Это также предотвращает потерю кнопок в общей массе контента.
Общие инструменты для создания контраста:
- Цвет – используйте контрастные цвета, в том числе для метки кнопки.
- Размер – большие элементы выделяются лучше.
- Типографика – смелый текст или использование другого шрифта может привлечь внимание.
- Пробел – больше пустого места вокруг элемента означает больше внимания к нему.
Хороший способ выяснить, достаточно ли контраста – использовать тест на прищуривание. Для этого просто отодвиньтесь от экрана, прищурьте глаза и посмотрите, выделяется все еще кнопка.

Как создавать кнопки в WordPress
Теперь, когда вы знаете, как должны выглядеть кнопки, возникает вопрос: как их создать на своем сайте? Новый редактор Gutenberg делает это очень просто.
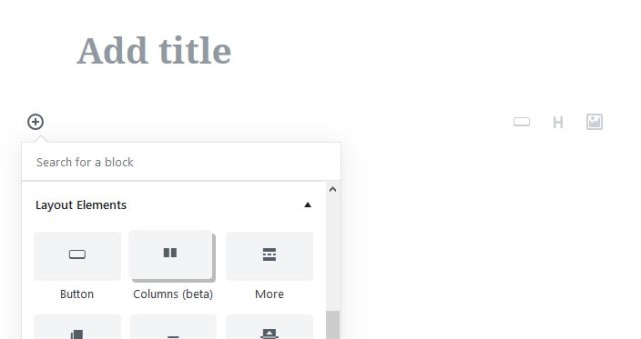
1. Создайте блок-элемент
В Gutenberg есть возможность создать кнопку, как и любой другой блочный элемент. Просто нажмите на символ плюса слева. Когда откроется меню, прокрутите вниз до элементов макета, чтобы найти элемент Кнопка (Button).

Нажмите, чтобы добавить ее на свою страницу.
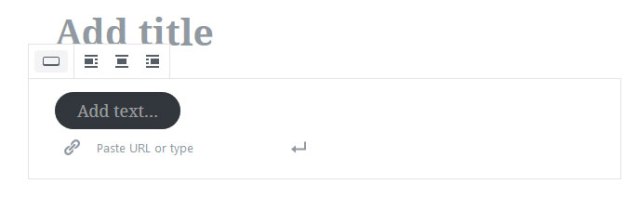
2. Настроить текст и назначение кнопки
После щелчка WordPress открывает это меню.

У вас есть следующие варианты:
- Изменить ориентацию – используйте символы вверху, чтобы выровнять кнопку влево, по центру или вправо относительно страницы.
- Текст кнопки «Редактировать» – нажмите кнопку, и тогда вы сможете ввести и редактировать текст: полужирным, курсивом или зачеркнутым шрифтом.
- Ввод ссылки – там, где редактор говорит Вставить URL-адрес или тип, вы указываете, куда будет перенаправлены посетители при нажатии кнопки.
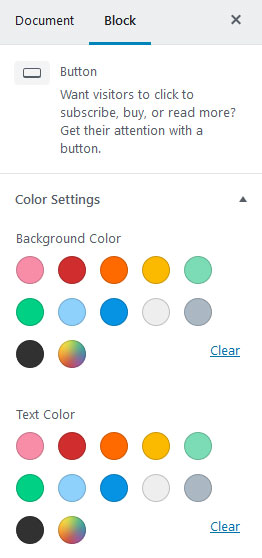
3. Отредактируйте дизайн
Можно изменить цвет кнопки и текста всего за несколько кликов.

Либо выберите один из доступных параметров, либо используйте панель выбора цветов, чтобы создать новый оттенок. Также можно ввести шестнадцатеричный код определенного оттенка. Если вы выберете комбинацию цветов, которую трудно будет прочитать, редактор предупредит вас об этом.
В разделе «Дополнительно» можно добавить к кнопке собственный стиль CSS. Таким образом, можно создать собственный дизайн с разметкой CSS, включая эффекты зависания и многое другое.
И это все - самый простой способ добавить кнопку в WordPress.
Источник: torquemag.io





















Комментарии к записи: 0