WooCommerce — ведущий плагин электронной коммерции для WordPress, позволяющий миллионам компаний преобразовывать свои веб-сайты в надежные интернет-магазины. Однако многие люди не знают о его коротких кодах/шорткодах.

В этом руководстве объясняется все, что нужно знать о шорткодах WooCommerce: от основных шорткодов, которые отображают товары и управляют корзинами, до расширенных настроек для индивидуального пользовательского опыта.
Давайте рассмотрим, как эти небольшие фрагменты кода могут существенно повлиять на сайт электронной коммерции.
Что такое шорткоды?
Шорткоды были введены в WordPress 2.5 еще в 2008 году. Это небольшие фрагменты кода, заключенные в квадратные скобки, например: [shortcode]. Они действуют как заполнители, сообщающие WordPress о необходимости выполнить определенную функцию или динамически отобразить определенный контент.
Например, вместо того, чтобы вручную кодировать сложную сетку товаров, можете использовать шорткод для ее мгновенного создания и отображения на сайте. Это экономит время и снижает вероятность ошибок, упрощая поддержку и обновление сайта.
С годами шорткоды развивались, становясь более мощными и универсальными. WooCommerce использует эту функцию, предлагая ряд шорткодов, специально разработанных для функциональности электронной коммерции.
Начало работы с шорткодами WooCommerce
Для этого войдите в панель управления WordPress, перейдите в раздел «Плагины» > «Добавить новый» и найдите «WooCommerce». Затем нажмите «Установить сейчас» для плагина WooCommerce и активируйте его.
Теперь можно воспользоваться мастером настройки WooCommerce, чтобы настроить основные параметры, такие как сведения о магазине, способы оплаты и варианты доставки.
При установке плагина WooCommerce сайт WordPress автоматически обновляется страницами «Корзина», «Оформление заказа» и «Моя учетная запись». Однако вы можете сделать больше различных действий со своими продуктами, и это то, что мы рассмотрим с помощью шорткодов.
Базовый синтаксис коротких кодов
Короткие коды WooCommerce часто включают дополнительные атрибуты для настройки их вывода. Вот базовая структура:
[shortcode attribute1="value1" attribute2="value2"]Например, шорткод [products limit="4" columns="2"]отображает четыре товара в двухколоночном формате.
Как добавлять шорткоды в записи, страницы и виджеты
Короткие коды можно добавлять практически в любое место WordPress. Можно добавить их в запись или на страницу, просто набрав или вставив их в любой текстовый редактор в WordPress или в блок коротких кодов, если вы используете Gutenberg или любой конструктор страниц.
Для этого руководства воспользуемся Гутенбергом:
- Перейдите в раздел «Записи» или «Страницы» на панели управления WordPress.
- Откройте публикацию/страницу, куда вы хотите добавить шорткод.
- Нажмите на значок + , чтобы добавить новый блок.

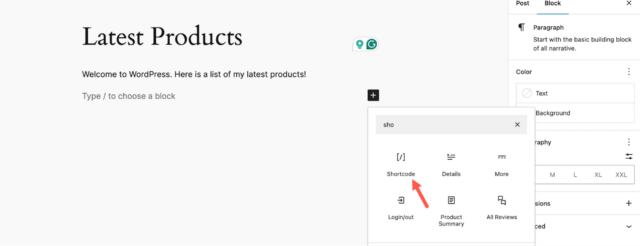
Действия по добавлению шорткода с блоками Gutenberg в WordPress.
- Найдите и выберите блок шорткода.
- Вставьте свой код в блок.
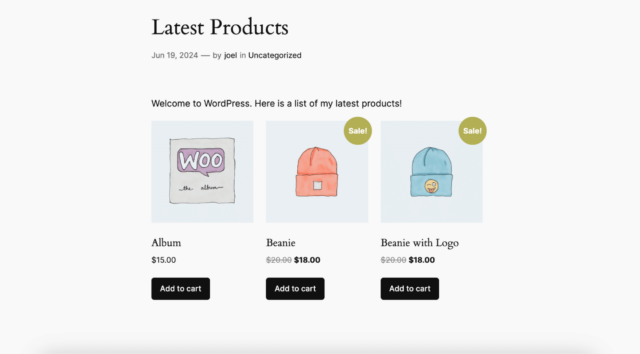
Например, предположим, что нужно отобразить сетку последних товаров на домашней странице. Используя редактор блоков введите шорткод: [products limit="3" columns="3"]и Обновить или Опубликовать страницу.

Отображение сетки товаров с помощью шорткода в редакторе блоков WordPress.
Это позволит создать сетку с тремя продуктами, отображаемыми в одном столбце, что станет динамичным и привлекательным способом продемонстрировать последние предложения.
Вы также можете добавлять шорткоды к виджетам, перейдя в раздел Внешний вид > Виджеты. Добавьте текстовый виджет в нужную область виджетов (боковая панель, нижний колонтитул и т. д.). Введите шорткод в текстовое поле внутри виджета и сохраните виджет.
Основные шорткоды WooCommerce
WooCommerce предоставляет множество короткких кодов, которые позволяют отображать товары, управлять корзиной покупок и улучшать процесс оформления заказа.
Давайте рассмотрим самые важные шорткоды WooCommerce, их атрибуты и подробные примеры, которые помогут эффективно использовать их в своем магазине.
Смотрите также:
Как использовать шорткоды WordPress в классическом редакторе.
Шорткоды отображения товара
[products]— один из самых универсальных шорткодов WooCommerce. Он позволяет отображать список продуктов на основе различных критериев.
Он обладает множеством свойств, позволяющих демонстрировать продукцию так, как вам удобно:
limit— Количество отображаемых товаров. По умолчанию-1(отображать все).columns— Количество столбцов. По умолчанию4.orderby— Заказывайте товары по определенным критериям, таким какdate,title,price,popularityи т. д.order— Порядок продуктов. Может бытьASC(возрастающим) илиDESC(убывающим).category— Ярлык категории товаров.tag— Название тега продукта.paginate— Включает пагинацию. Может бытьtrueилиfalse. По умолчаниюfalse.
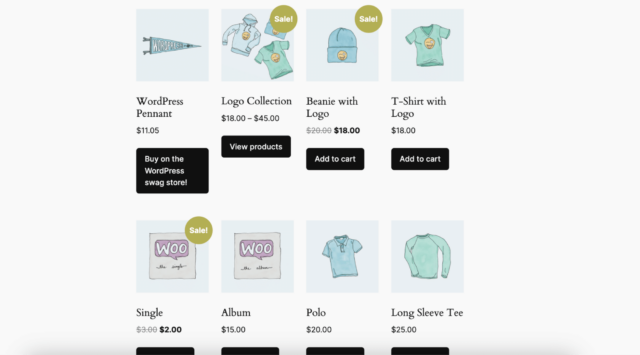
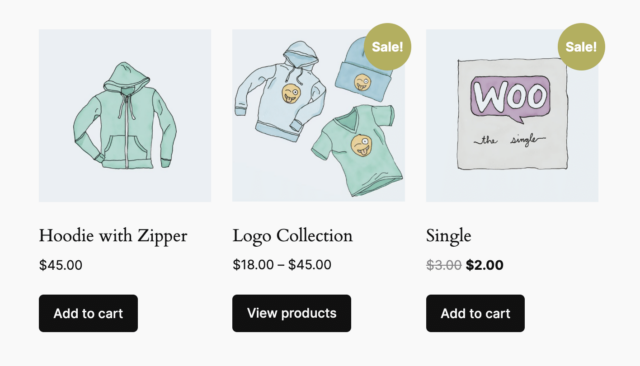
Например, необходимо отобразить последние восемь товаров в макете из четырех столбцов, отсортированных по дате их добавления в порядке убывания. Можете использовать следующий шорткод:
[products limit="8" columns="4" orderby="date" order="DESC"]
Отображение восьми последних товаров в четырехколоночном формате.
Если вы также хотите включить разбиение на страницы, чтобы пользователь мог получить доступ к другим продуктам при отображении лимита, то используйте атрибут paginate.
[products limit="8" columns="4" orderby="date" order="DESC" paginate="true"]Также можно отобразить товары из определенной категории. Это позволяет сделать атрибут category. Короткий код ниже отображает шесть товарвов из категории «аксессуары» в трехколоночном макете:
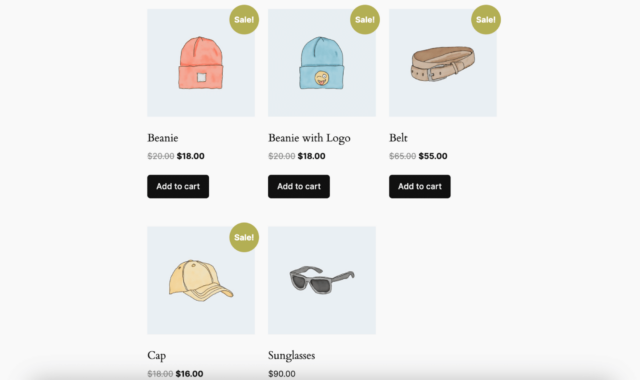
[products category="accessories" limit="6" columns="3"]
Отображение шести товаров из определенной категории в трехколоночном макете.
Поскольку в категории сейчас только пять товаров, то они 5 и отображаются. Семь будут доступны, когда в эту категорию добавят еще два, но из-за лимита появятся только шесть.
[product] также можно использовать для отображения одного продукта на основе его IDили SKU путем добавления атрибута id или sku. Например, короткий код ниже отображает товар с идентификатором 22.
[product id="22"].
Его можно добавить в запись в блоге или в любое другое место по вашему выбору.
Если вы хотите выборочно отобразить более одного товара, то можете использовать атрибуты ids и skus.
[products columns="3" ids="22,35,26"]
Выборочное отображение нескольких продуктов по их идентификаторам.
Этот шорткод отображает продукты с идентификаторами 22, 35, и 26.
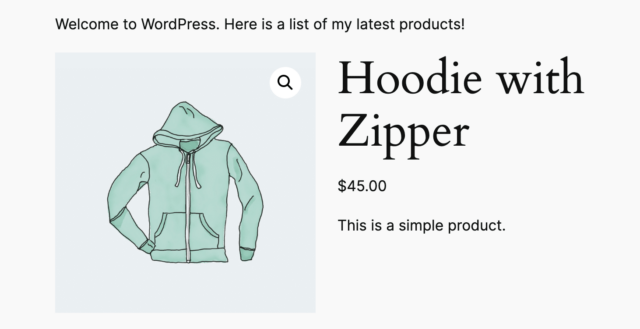
Другой шорткод, который может понадобиться, — это [product_page]. Он похож на [product], но отображает всю страницу товара, включая вкладки, сопутствующие продукты и обзоры. Например, давайте отобразим полную страницу для товара с идентификатором 22.
[product_page id="22"].
Отображение всей товарной страницы по идентификатору.
Это может быть полезно для раздела с описанием основных продуктов на странице или в посте.
У вас также есть доступ к cat_operatorатрибуту, который позволяет контролировать, как фильтруются товары на основе категорий. Доступные параметры для этого атрибута:
AND— Отображение товаров в выбранных категориях.IN— Отображение товаров, относящихся к любой выбранной категории (значение по умолчанию).NOT IN— Отображать товары, не относящиеся к выбранным категориям.
Например, чтобы отобразить товары в категориях «одежда» и «аксессуары», используйте оператор AND:
[products category="clothing, accessories" cat_operator="AND"]А исключить продукты из определенной категории можно с помощью оператора NOT IN. Например, если хотите отобразить все товары, кроме тех, что находятся в категории «одежда»:
[products category="clothing" cat_operator="NOT IN"].Шорткоды корзины и оформления заказа
WooCommerce предоставляет специальные короткие коды для основных страниц электронной коммерции, таких как корзина, оформление заказа и учетная запись пользователя.

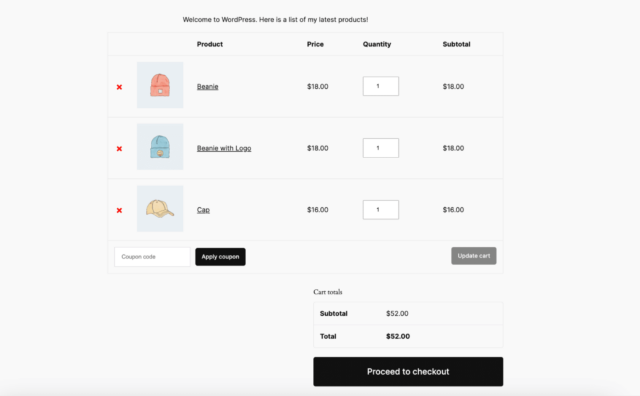
Отобразить страницу корзины покупок со всей информацией о ней.
Например, [woocommerce_cart] может отображать страницу корзины покупок, включая все товары в корзине, их количество и общую стоимость.
Этот шорткод следует разместить на странице, обозначенной как страница корзины.

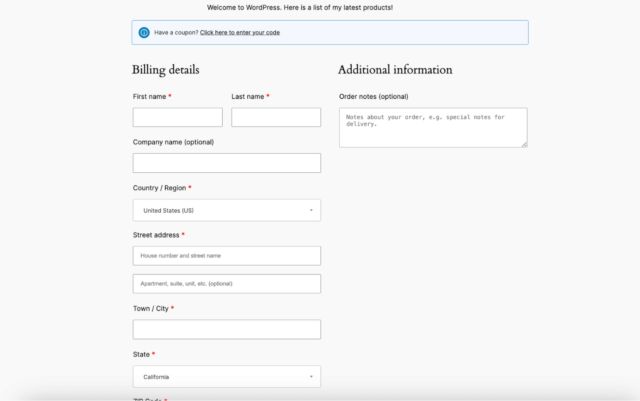
Шорткод для отображения страницы оформления заказа.
Аналогичным образом [woocommerce_checkout] отображает страницу оформления заказа, где клиенты могут ввести данные для выставления счета и доставки, а также разместить заказ.
Его следует разместить на странице, обозначенной как страница оформления заказа.

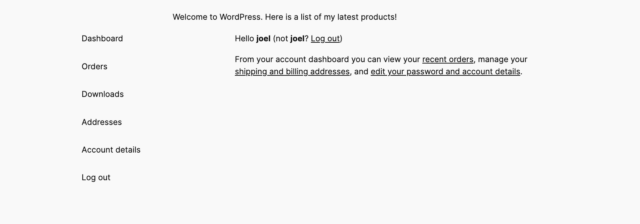
Отобразить страницу учетной записи пользователя.
[woocommerce_my_account] можно использовать для отображения учетной записи пользователя, включая разделы для заказов, загрузок, адресов и данных учетной записи.

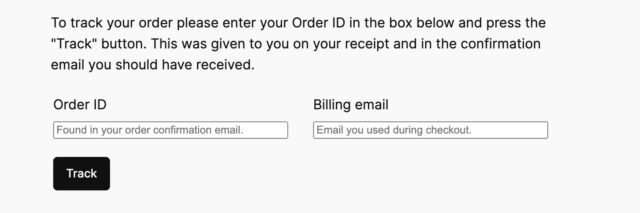
Короткий код для отображения формы, в которой клиенты могут отслеживать свои заказы.
Наконец, [woocommerce_order_tracking]поможет отобразить форму, в которой клиенты могут ввести идентификатор своего заказа и адрес электронной почты для отслеживания своих заказов.
Его можно разместить на любой странице по вашему желанию, чтобы клиенты могли отслеживать свои заказы.
Шорткоды категорий товаров
Если требуется отобразить список или сетку категорий продуктов, используйте [product_categories]. Он имеет следующие атрибуты, которые можно использовать для настройки его внешнего вида:
number— Количество отображаемых категорий.columns- Число столбцов.orderby— Упорядочить категории по определенным критериям.order— Порядок категорий. Может бытьASCилиDESC.hide_empty— Скрыть пустые категории. Может быть1(true) или0(false).
Например, чтобы отобразить категории товаров в сетке, можете использовать следующий код:
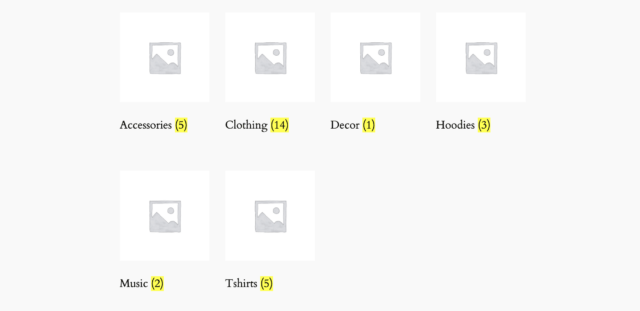
[product_categories number="12" columns="4" orderby="name" order="ASC"]
Отображайте категории в сетке из четырех столбцов.
Он отображает 12 категорий товаров в сетке из четырех столбцов, отсортированных по названию в порядке возрастания.
Если вы добавите миниатюры, они появятся здесь вместо иконки и улучшат внешний вид сайта. Можете добавить миниатюры, перейдя в Продукты > Категории > отредактировав определенную категорию, а затем прокрутив до поля Миниатюра, чтобы загрузить изображение.
Аналогично, если вы хотите отобразить продукты из определенной категории, используйте [product_category]. Он принимает атрибут per_page, который указывает количество товаров для отображения на странице. Он также принимает category для указания ссылки на категорию и columns для количества столбцов.
Например, этот шорткод отображает восемь товаров из категории «Одежда» в четырехколоночном макете:
[product_category category="clothing" per_page="8" columns="4"].
Показано восемь товаров из категории «Одежда».
Расширенные шорткоды WooCommerce
Помимо базовых коротких кодов отображения продукта, WooCommerce предлагает расширенные шорткоды, которые обеспечивают больший контроль и возможности настройки. Эти коды позволяют настраивать отображение и функциональность магазина WooCommerce в соответствии с конкретными потребностями.
Настройка отображения продукта
Короткий код [products] очень гибкий и позволяет использовать различные комбинации атрибутов для фильтрации и отображения товаров по-разному.
Вот еще несколько атрибутов, которые можете использовать:
on_sale— Выставлять ли товары на продажу.trueилиfalse.best_selling— Отображать ли самые продаваемые товары.trueилиfalse.top_rated— Отображать ли продукты с самым высоким рейтингом.trueилиfalse.
С его помощью вы можете выставлять на продажу товары.
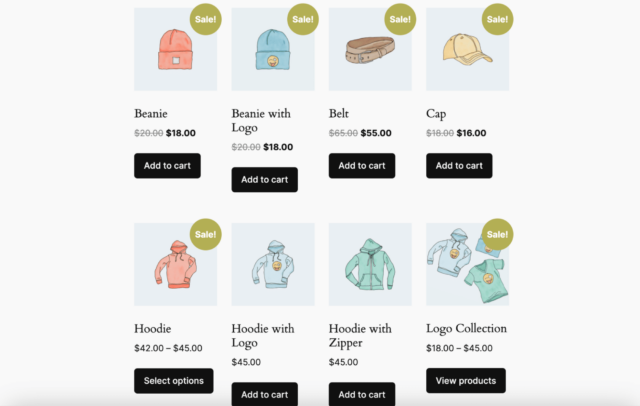
[products on_sale="true" limit="8" columns="4"]Вы также можете отобразить самые продаваемые товары в категории, используя код ниже:
[products category="accessories" best_selling="true" limit="6" columns="3"]Этот шорткод отображает шесть самых продаваемых товаров из категории «аксессуары» в трехколоночном формате.
Шорткоды для особых случаев использования
Короткие коды WooCommerce можно адаптировать под конкретные случаи использования, предоставляя динамический контент на основе различных критериев. Например, [recent_products] можно использовать для отображения недавно добавленных продуктов.
[recent_products limit="5" columns="5"]Он отображает пять последних добавленных продуктов в пятиколоночном формате.
Аналогичным образом [featured_products] используется для отображения товаров, отмеченных как рекомендуемые. Этот шорткод отображает шесть избранных продуктов в трехколоночном формате:
[featured_products limit="6" columns="3"]
Отобразите шесть избранных продуктов в трехколоночном формате.
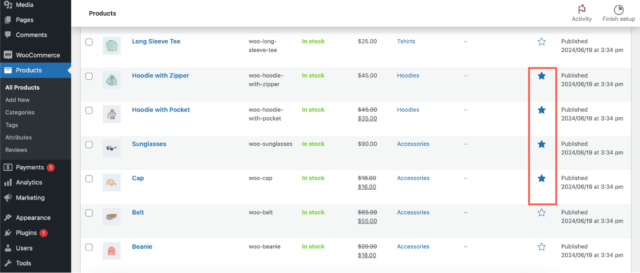
Можно отметить продукты как избранные/рекомендуемые, перейдя на страницу продуктов и отметив их звездочкой, как показано на рисунке ниже.

Как отметить товар как рекомендуемый.
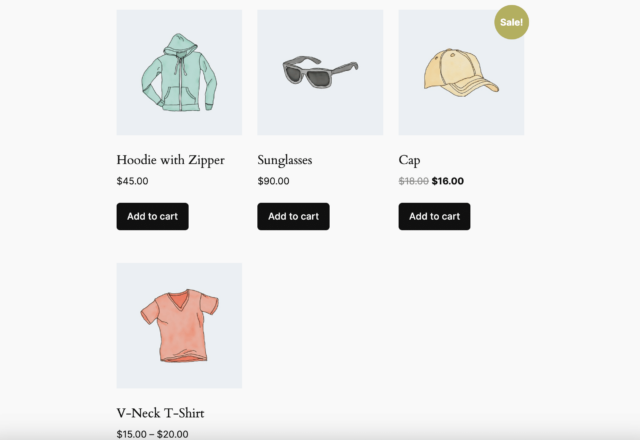
Предположим, вы проводите распродажи некоторых конкретных продуктов. Тогда используйте [sale_products]для отображения товаров, которые в настоящее время продаются:
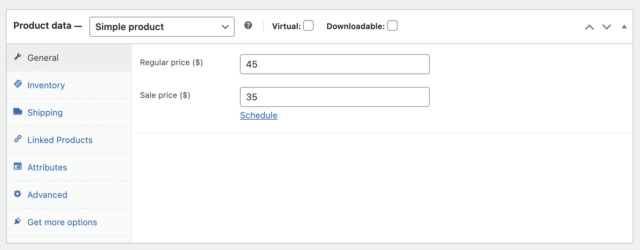
[sale_products limit="8" columns="3"]Чтобы установить цену продажи для конкретных товаров, перейдите в раздел Продукты > Все продукты и нажмите на товар, который предлагаете со скидкой. Затем прокрутите страницу вниз до раздела Данные о продукте.

Отображение до восьми товаров, которые в данный момент продаются.
Если вы введете любое значение в поле WooCommerce Sale price ($), это будет цена, которую посетители увидят на передней панели магазина. Это поле переопределяет значение Regular price ($). Если вы не проводите распродажу, оставьте это поле пустым, чтобы случайно не сделать скидку на товары.
Если у вас есть плагин, который помогает настраивать самые продаваемые товары, то можете использовать [best_selling_products]для отображения самых продаваемых товаров:
[best_selling_products limit="10" columns="4"]Шорткод [top_rated_products] также может отображать самые рейтинговые товары:
[top_rated_products limit="4" columns="2"].Шорткоды WooCommerce — это мощные инструменты, которые улучшают функциональность интернет-магазина. Освоение этих коротких кодов позволяет настраивать отображение товаров, управлять корзиной покупок и оптимизировать процесс оформления заказа.
Советуем поэкспериментировать с различными комбинациями шорткодов, чтобы найти идеальную настройку для вашего магазина. С помощью этих инструментов можно создать динамичный и привлекательный сайт WooCommerce, который будет соответствовать потребностям ваших клиентов.
Источник: kinsta.com





















Комментарии к записи: 0