На сьогоднішній день веб-сайти – це лише візуальний вплив, а значки WordPress – чудовий спосіб досягти цього.
На початку веб-дизайну Windings були найближчими речами до шрифтів іконок. Це були шрифти, які замінили звичайні літери та цифри основними символами, такими як стрілки, зірочки тощо. Хоча вони були дещо незграбними та не завжди візуально привабливими, на той час вони були цілком достатніми.
Хоча все ще можна знайти Wingdings і Webdings (просто прокрутить шрифти, доступні в Microsoft Word або Google Pages), більшість людей тепер вважають за краще використовувати більш сучасні значки, які доступні на даний момент. Вони набагато просунуті, і їх буквально тисячі на вибір, при цьому постійно з’являються нові.
У цій статті пояснюється, що таке значки та шрифти WordPress, де їх знайти та як швидко та легко додати їх до контенту сайту.
Що таке іконки WordPress і як вони використовуються?
Ми всі знаємо, що таке текстові шрифти: це файли, що містять літери та цифри, оформлені певним чином, наприклад Calibri, Arial, New Times Roman, Helvetica тощо.
Аналогічно, шрифти піктограм – це файли, які містять групи графічних символів (значків), а не символи, такі як літери чи цифри. Значки зазвичай включають об'єкти, пов’язані з сучасним життям, наприклад, логотипи соціальних мереж, символи кошиків для покупок, «конверти» електронної пошти, телефони тощо. І не забуваймо скромні емодзі!
Перевага іконок WordPress перед зображеннями полягає в тому, що вони мають векторну графіку. Це означає, що вони нескінченно масштабуються без втрати якості – ви можете зробити їх настільки великими, скільки забажаєте, без проблем з пікселецією. Крім того, їх колір легко змінити, а в порівнянні з іншими типами зображень вони легші за кодом.
Дизайнери веб-сайтів особливо віддають перевагу шрифтам піктограм, оскільки можна стилізувати їх за допомогою CSS так само, як і звичайний текст.
Піктограми зазвичай використовуються замість тексту, оскільки вони:
- Займають менше місця, ніж текст, що дуже важливо для мобільних пристроїв.
- Вони часто зрозумілі й можуть бути зрозумілі не носіям мови.
- Забезпечують більший візуальний ефект, ніж текст.
- Зробіть сайти легшими для ока, оскільки сайти з великим вмістом тексту не тільки нудні, але й досить складні для читання.
Наприклад, сайти електронної комерції часто використовують символ кошика для покупок, оскільки його можна миттєво впізнати. Аналогічно, значок конверта зазвичай означає «надішлить нам електронний лист», символ телефону також зрозумілий. А якщо ви подивитеся у верхній правий бік веб-сайту Hostenko, помітите значок лупи, натиснувши який, з’явиться рядок пошуку.
Де знайти іконки та шрифти піктограм?
Існує багато джерел шрифтів іконок WordPress, як безкоштовних, так і преміальних. Ось лише невелика добірка з них:
Font Awesome

Font Awesome, мабуть, найвідоміше джерело піктограм. Це не випадково, оскільки наразі вони пропонують понад 2000 безкоштовних і понад 16 000 професійних піктограм у 68 категоріях – у них навіть є анімовані. Більше того, вони постійно додають нові.
Font Awesome називає свої шрифти піктограм "наборами". Ви отримуєте один набір і доступ до всіх безкоштовних іконок у безкоштовному плані. За 99 доларів на рік можете перейти на «Pro», який включає 20 комплектів і доступ до безкоштовних і преміальних піктограм.
Знайти всі іконки, які коли-небудь знадобляться, буде легко за допомогою Font Awesome. Дійсно, навіть безкоштовної бібліотеки може бути достатньо для багатьох програм. У них також є дуже детальний розділ довідки, який допоможе отримати максимальну віддачу від їхніх піктограм.
Fontello

Fontello не тільки дозволяє створювати шрифти піктограм за допомогою бібліотеки готових іконок з відкритим кодом, але також дозволяє додавати власні іконки або зображення SVG. Крім того, Fontello також має детальну довідку, яка допоможе створити шрифти для піктограм.
Найкраще у Fontello – це абсолютно безкоштовно.
Icomoon

Icomoon надає доступ до понад 5500 безкоштовних і понад 4000 преміальних іконок, а також можете імпортувати власні. Є можливість створити власні шрифти значків для використання на своєму сайті WordPress.
Хоча у Icomoon є безкоштовний план, він зберігає все локально у вашому браузері. Недоліком цього в тому, що ви втрачаєте все щоразу, коли очищаєте кеш браузера. Можна уникнути цієї проблеми, придбавши платний план, який зберігає все в «проектах» у вашому обліковому записі. Крім того, платні плани, які коштують від 9 доларів США на місяць, включають доступ до преміум-іконок, що надають гнучкості під час створення шрифтів іконок.
Bytesize

Bytesize містить лише 101 піктограму, але це робить його надлегким, важить лише 11,7 КБ у мінімальному розмірі або 3,2 КБ у форматі SVGZ. Крім того, можна налаштувати вагу, колір і розмір кожної іконки, а також вибирати між круглими або квадратними краями.
Незважаючи на відсутність тисяч іконок, запропонованих Font Awesome тощо, Bytesize охоплюють багато сучасних повсякденних програм. Найкраще, що цей набір безкоштовний.
Дивіться також:
Безплатні шрифти Icon Fonts для дизайна WordPress сайта.
3 способи використання шрифтів іконок WordPress
Тепер розповімо кілька способів швидкого та легкого додавання шрифтів значків до контенту WordPress.
Щоб все було зручно для початківців, уникнемо методів, які вимагають від вас зустрічатися з такими речами, як код, CSS або файл functions.php, останній з яких, якщо зроблено неправильно, може завдати шкоди всьому сайту.
Варіант 1 – Використання brjyjr Font Awesome, що входять до Elementor
Якщо ви використовуєте Elementor, вас чекає справжнє задоволення, оскільки цей конструктор сторінок уже інтегрує значки Font Awesome. Це означає, що у вас є безкоштовний доступ до приблизно п’ятнадцяти сотень іконок. Крім того, якщо у вас є підписка на Font Awesome Pro, то можете отримати доступ до неї з Elementor.
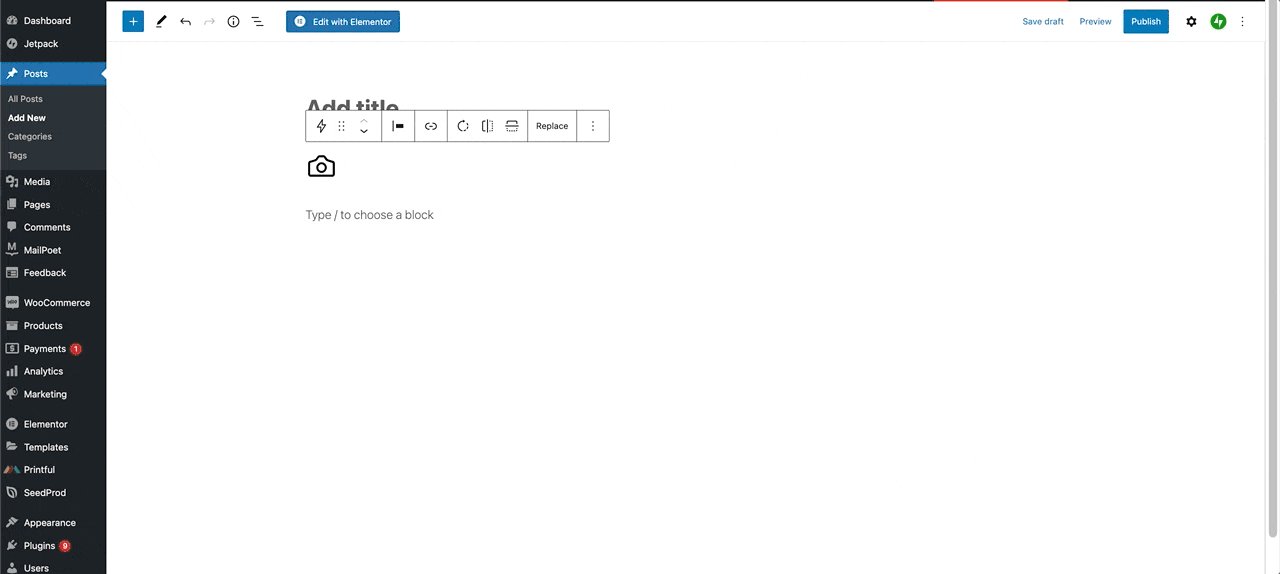
Щоб отримати доступ до шрифтів піктограм, все, що потрібно зробити, це ввести «Icon» у рядку пошуку елементів. Далі перетягніть блок значків туди, де потрібно його вставити у контент. Потім викличте бібліотеку піктограм, натиснувши піктограму на панелі «Редагувати піктограму»:

Налаштувавши параметри на вкладках «Додатково» та «Стиль» у редакторі значків, ви можете змінити піктограми за своїм смаком. Більше того, можна завантажувати власні значки SVG.
Варіант 2 – Використання шрифтів іконок, доступних у Gutenberg
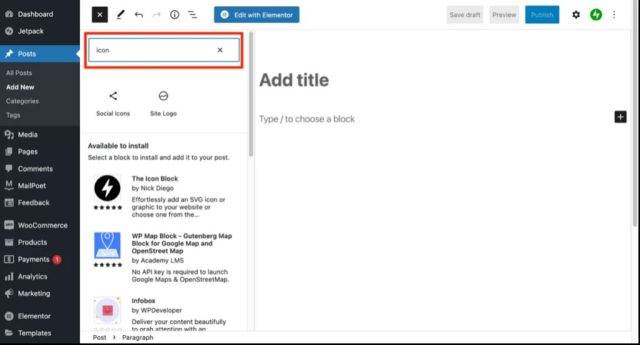
За замовчуванням Гутенберг містить лише кілька соціальних іконок, до яких можна отримати доступ, ввівши «Icon» у рядку пошуку «Blocks»:

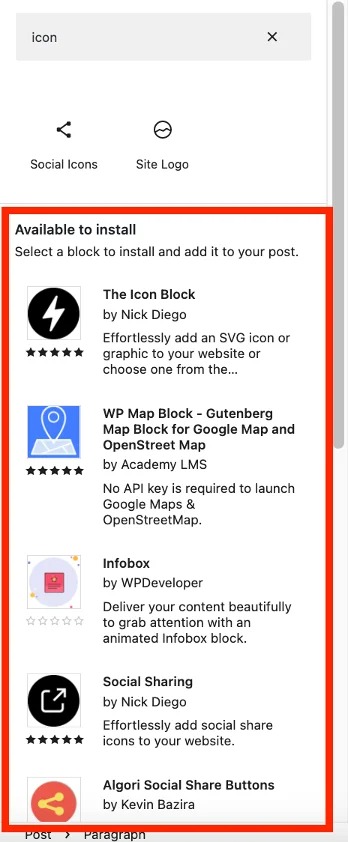
Однак можна додати багато іншого:
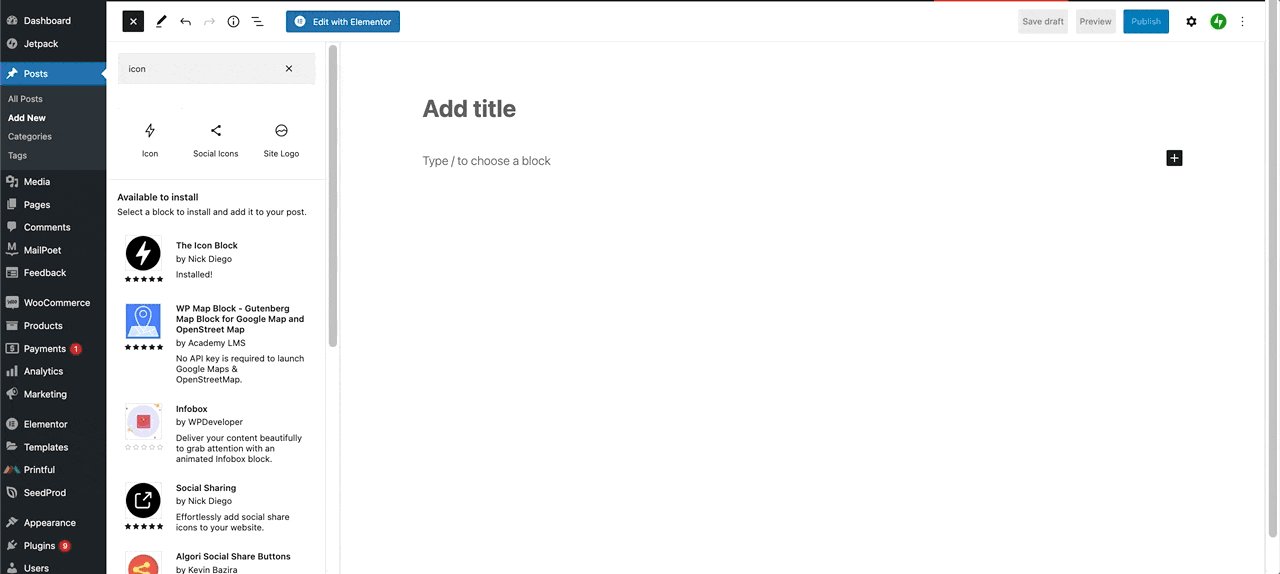
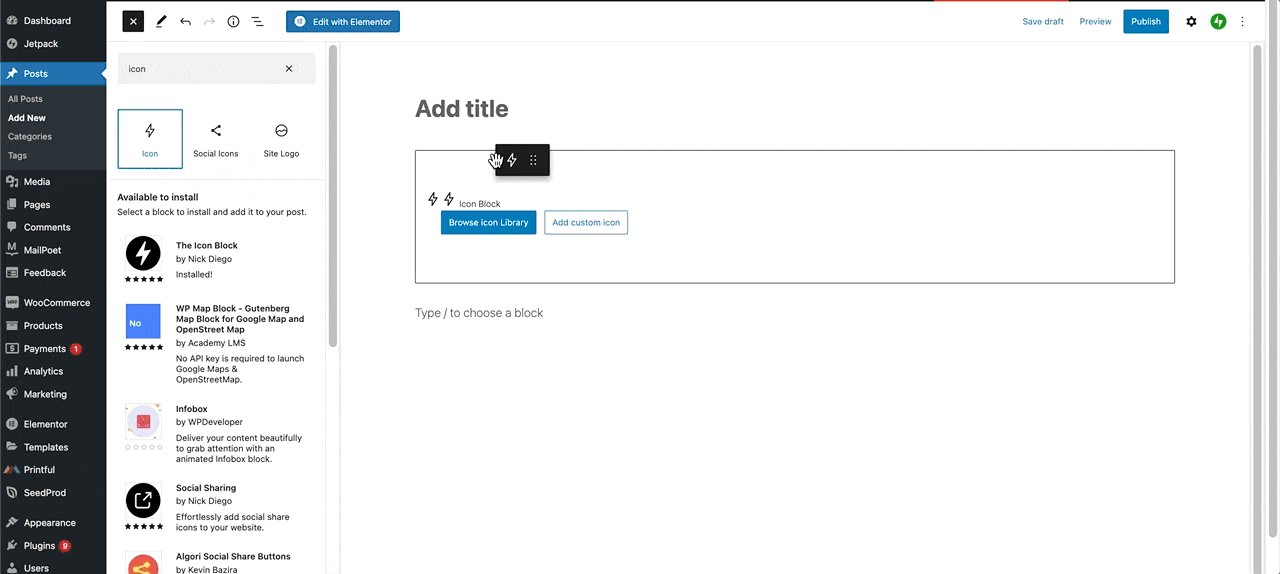
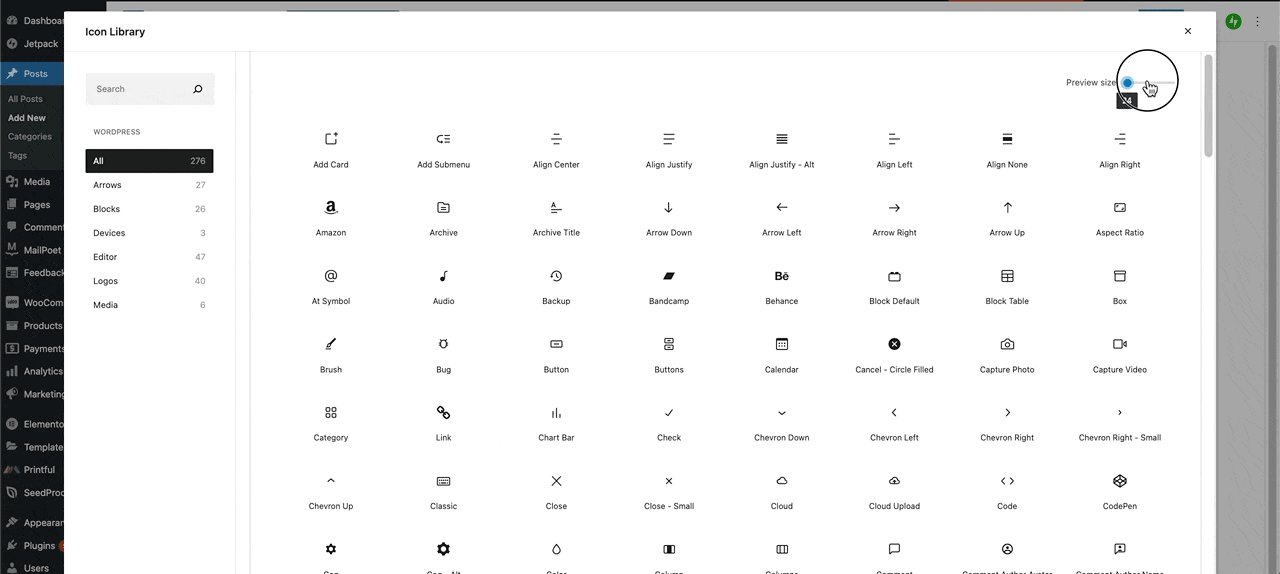
Натиснувши на будь-який з них, буде встановлено новий блок(и), з якого ви зможете отримати доступ до багатьох шрифтів значків:

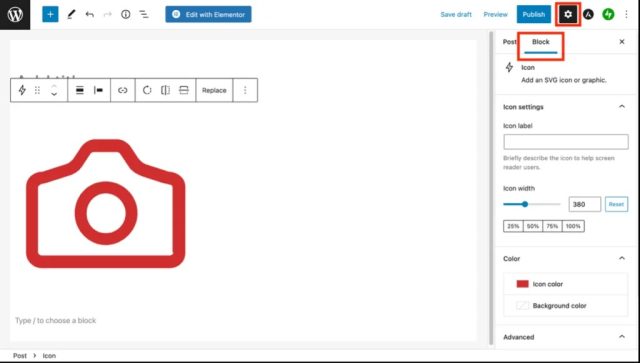
Є можливість налаштувати іконки. Почніть, натиснувши значок шестірні у верхньому правому куті екрана. Далі перейдіть на вкладку «Блок», а потім налаштуйте різні параметри, які з’являться, за вашим смаком:

Варіант 3 – Використання плагіна WordPress
Існує кілька плагінів WordPress, які допоможуть додати шрифти іконок до вашого сайту.
Одним з найпопулярніших є Font Awesome, але ми не збираюся обговорювати його тут, тому що його важко налаштувати та використовувати. Крім того, в Інтернеті є багато навчальних посібників із плагінами Font Awesome.
Замість цього представляємо плагин WP Font Awesome. Цей безкоштовний плагін дозволяє додавати та налаштовувати іконки Font Awesome за допомогою простих шорткодів. Після встановлення та активації він не потребує налаштування. Крім того, на відміну від плагіна Font Awesome, вам навіть не потрібно реєструватися на веб-сайті Font Awesome, щоб використовувати його.
У WP Font Awesome є три типи шорткодів:
- Суцільний стиль: [wpfa5s icon=”home” size=”3x” color”#336699″].
- Звичайний стиль (підтримується лише обмеженими значками) [wpfa5r icon=”user” color=”red”].
- Бренди: [wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″].
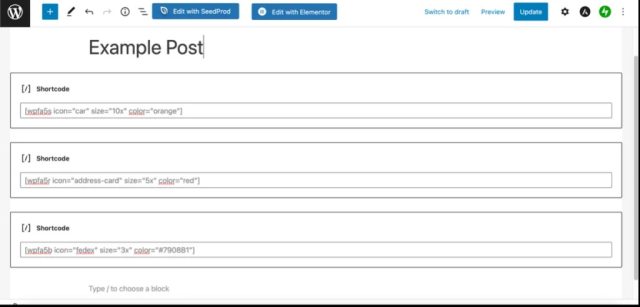
Ви можете змінити тип, розмір і колір іконки, замінивши вміст у кожному наборі лапок. Наприклад, я створюю три значки наступним чином:
- Значок автомобіля в суцільному стилі, розміром 10x, оранжевого кольору.
- Значок адресної картки розміром 5x червоного кольору.
- Логотип FedEx розміром 3x фіолетового кольору, але цього разу з використанням шістнадцяткового коду кольору.
Нижче наведено скрін екрана, що показує шорткоди, вставлені в публікацію за допомогою блоку шорткоду в Gutenberg:
І три готові іконки виглядають так:
Щоб отримати шістнадцятковий код кольору, ви можете скористатися таким сайтом, як htmlcolorcodes.com. Якщо ви хочете вибрати колір із зображення, використовуйте щось на кшталт imagecolorpicker.com, щоб отримати відповідний шістнадцятковий код. Ви можете знайти назви кожної піктограми на веб-сайті Font Awesome, хоча часто ви можете просто вгадати багато з них.
WP Font Awesome дозволяє розміщувати піктограми практично в будь-якому місці вашого сайту, включаючи меню, віджети, публікації, сторінки та заголовки.
Шрифти піктограм і швидкість сайту
Використання шрифтів іконок на сайті має один недолік: додаткове роздуття, яке вони приносять, може вплинути на швидкість.
Причина цього в тому, що якщо ви посилаєтеся на зовнішню бібліотеку або використовуєте плагін, завантажується вся бібліотека шрифтів піктограм. Це не дуже ефективне використання ресурсів, особливо якщо ви використовуєте лише кілька іконок із шрифту, що складається з кількох сотень.
Ще одна причина, чому шрифти піктограм можуть впливати на продуктивність сайту, полягає в тому, що завантаження з кількох CDN, очевидно, буде повільніше, ніж завантаження лише з одного. Це пов’язано з тим, що потрібні кілька з’єднань HTTP/2 і численні пошуки DNS, що може значно сповільнити роботу.
Якщо ви дуже стурбовані тим, що шрифти піктограм сповільнюють роботу вашого сайту, то, ймовірно, найкращим варіантом буде встановлення їх локально або на власному CDN, або на хост-сервері WordPress. Це дозволить вибрати лише потрібні вам піктограми, тим самим значно зменшуючи загальний розмір файлу. Крім того, ви зможете вибирати іконки з кількох різних бібліотек.
Існують тисячі іконок WordPress, які охоплюють велику кількість жанрів і програм. Вони ідеально підходять для додання візуального ефекту веб-сайту, мінімізуючи безлад тексту, що робить їх незамінними на мобільних пристроях. Крім того, вони можуть допомогти людям, які говорять іншими мовами, зрозуміти зміст та легше переміщатися по сайту.
Джерело: wplift.com





















Комментарии к записи: 0