В нашем новом видео подробно показано, как создать сайт на Вордпресс, используя бесплатный конструктор сайтов Elementor. Плагин Elementor Page Builder привлекателен тем, что не требует знания кода или дополнительных языков программирования. Результат работы плагина – уникальный дизайн каждой страницы.
Использованные виджеты элементора:
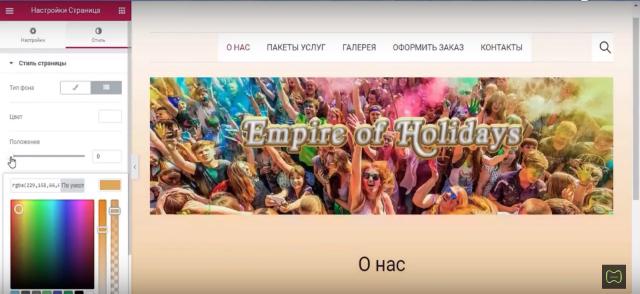
- Изменение цвета/изображения фона страницы - 14:27
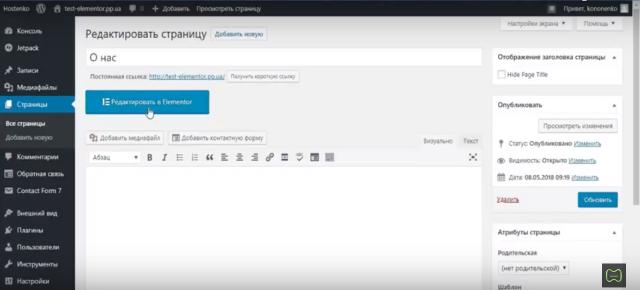
- Скрытие заголовка страницы - 15:24
- Изменение размера секции - 16:54
- Элемент текстовый редактор - 17:44
- Элемент изображение - 19:10
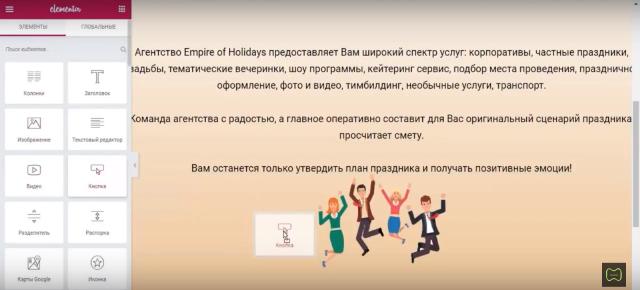
- Элемент кнопка - 20:11
- Элементы иконка и счётчик - 23:55
- Элемент вкладки - 28:42
- Изменения стиля секции - 47:40
- Элемент картинка с текстом - 52:55
- Элемент карта - 57:30
Использованные плагины:
- WP Translitera - 9:13
- Google Fonts - 12:40
- Создание медиагалереи с помощью Jetpack 35:25
- Создание контактной формы с помощью Contact Form 7 40:23
- WP Google Maps - 57:30
WordPress хостинг Hostenko позволяет установить Вордпресс за 1.5 минуты. Подробно процесс установки смотрите на видео с 1:08 по 2:33 минуту. Сюда же входит и подключение сертификата безопасности сайта.
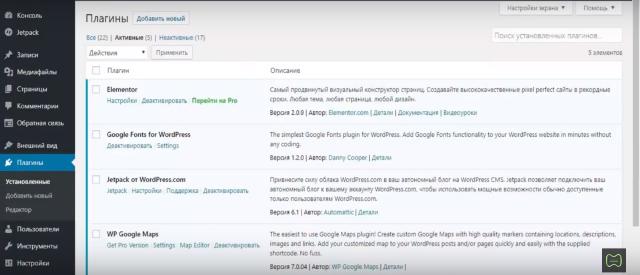
Для создания сайта, кроме плагина Elementor, понадобятся следующие плагины:
- Jetpack, по функциональности заменяет множество мелких плагинов, создавая «Похожие записи», функционал «Поделиться», сайдбар виджетов, поддержку социальных кнопок, комментарии, карусели и многое другое.
- Google Fonts for WordPress – плагин поддержки шрифтов.
- WP Google Maps – плагин Гугл карт (в видео показано, как правильно активировать этот плагин).
- WP Translitera – плагин переводит все постоянные ссылки сайта на латинские буквы.
- Contact Form 7 – плагин контактных форм.

Установка всех необходимых плагинов и их активация занимает от 7 до 10 минут.
Далее с помощью конструктора сайтов Elementor можно настроить все необходимые страницы по своему вкусу или в соответствии с брендиннгом.

Вы можете сделать разметку каждой страницы, выбрав одну из 12 предлагаемых конструктором схем. Добавить любое количество разделов и установить каждому нужный размер. Определить для всей страницы и для ее отдельных блоков свои цвета.

В конструкторе 22 собственных виджета и стандартные виджеты Вордперсс. Вы можете их путем перетаскивания устанавливать в любую область страницы и настраивать в режиме реального времени.

При настройке каждого виджета есть возможность указывать, будет ли он адаптироваться под разные виды устройств или нет. И в режиме предварительного просмотра видеть, как виджеты будет смотреться на разных типах устройств.
Конструктор позволяет размещать на страницах заголовки, текст, изображения, галереи, иконки, контактные формы, формы заказов, блоки комментариев, кнопки и многое другое. То есть во многом вы не зависите от выбранного шаблона, поскольку создаете макеты страниц собственноручно.






















Комментарии к записи: 4
Добрый день, Ваше видео очень доходчиво все обьясняет, Мне очень понравилось. Наала следовать вашим инструкциям и сталкнулась вот с какой проблемо. После того как я скачала все необходимые плоинги у меня не высвечивается настройка сайта, Копия экрана прилогается, Может вы сможете мне помочь как этого избежать. Зараниее Вам благодарна.
Скрин не прикрепился.
это из-за «google fonts» вся неурядица, Мне приходится использовать другой плагин для шрифтов, А почему так получается я не монимаю, Как я могу это исправить?
Ваше видео понравилось. но добралась я до него случайно. Если бы оно находилось поближе к обычному пользователю-просмотров было бы значительно больше