WordPress — одна из самых популярных CMS в мире. Наиболее частым способом ее использования является создание персональных блогов. Но кроме того набирает популярность и создание коллективных блогов, где авторов несколько. Большинство авторов на таких блогах — эксперты в различных областях деятельности. И у пользователей появляется отличная возможность лично связаться с конкретным автором, задать им вопросы и научиться чему-то новому.
Так что в этой статье я покажу вам, как на своем коллективном блоге организовать процесс обратной связи с авторами. Для этого нам понадобится создать свой плагин, который отображает информацию об авторе и дает возможность с ним связаться. Итак, приступим.

1. Создаем файл плагина
Создание нового плагина будет достаточно простым. Просто перейдите в папку с плагинами внутри папки wp-content и создайте там подпапку с именем вашего плагина. В плагине создайте главный файл php. В нем в верхней части надо будет разместить информацию о новом плагине, эта информация будет использоваться для того, чтобы WordPress "опознал" плагин и включил его в секцию администрирования.
Своему плагину я дал имя WP Webhost Author Info. Приведенный ниже код будет отображать информацию о плагине, которая нужна для включения его, и эту информацию надо добавить в заглавной части файла:
/* Plugin Name: WP Webhost Author Info Plugin URI: http://www.wpwebhost.com/ Description: Show author information and related author post with author contact option Version: 1.0 Author: Rakhitha Nimesh Author URI: License: GPLv2 or later */
Имя плагина (параметр Plugin Name) является обязательным, т.к. без него WordPress "не увидит" ваш плагин в списке доступных. Другие параметры, указанные в коде, являются опциональными. Но включение их улучшит работу и надежность плагина. Теперь перейдем от создания файла плагина к созданию блока с данными автора.
2. Выводим информацию об авторе
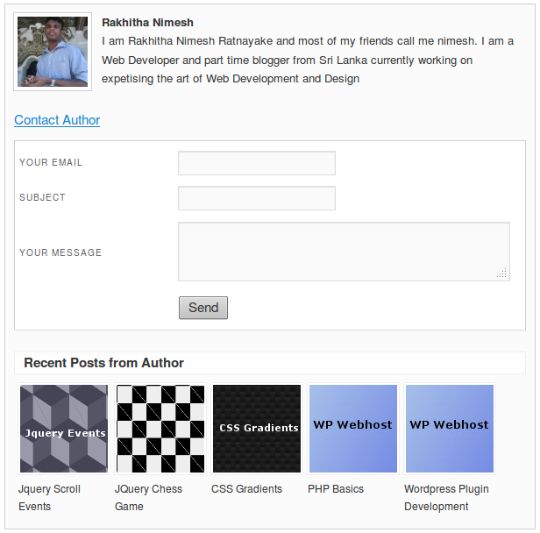
В блоке с данными автора надо включить фотографию автора, имя автора и его краткие данные. Давайте посмотрим, какие встроенные функции нам понадобятся, чтобы собрать всю эту информацию, обработать ее и вывести для конкретного поста.
В WordPress есть функция get_the_author_meta, которая используется для вывода любой информации о пользователе. Давайте посмотрим на то, как выглядит наша функция, выводящая данные об авторе поста:
function wpwh_get_author_information() {
$wpwh_html = '';
$wpwh_post_author = get_the_author_meta('user_email');
$wpwh_html = "<div id='author_box'>
<div id='author_gravatar'>" . get_avatar(get_the_author_email(), '80') . "</div>
<div id='author_name'>" . get_the_author_meta('first_name') . " " . get_the_author_meta('last_name') . "</div>
<div id='author_desc'>" . get_the_author_meta('description') . "</div>
</div>";
return $wpwh_html;
}- Я назвал эту функцию wpwh_get_author_information. В одном блоге можно завести много плагинов для вывода информации. Так что функции, переменные, классы с одинаковым названием могут конфликтовать между собой. Всегда лучше присвоить каждой из них отдельный префикс. Я использовал wpwh в качестве такого префикса.
- HTML-код блока с информацией автора хранится в переменной $wpwh_html.
- Фото автора мы получим при помощи функции get_avatar. Email автора и размер отображения картинки в пикселях передаются этой функции. А функция совмещает данные с картинкой, полученной с gravatar.com, на основе адреса электронной почты.
- Далее имя и фамилию сводим воедино с помощью функции get_the_author_metа.
- Потом описательным параметром задаем запрос на извлечение информации об авторе в разделе "Биография".
- И, наконец, вся собранная информация выдается в формате HTML, как при этом работает наша основная функция — я расскажу вам чуть позже.
3. Включаем отображение недавних постов конкретного автора
Закончив чтение интересной статьи, само собой, мы захотим узнать побольше о том, кто эту интересную статью написал. А еще мы вполне можем загореться желанием прочесть и другие статьи этого же автора или самые лучшие его публикации. Так что такую информацию будет нелишним внести в авторский профиль. Для этого у нас обычно используются рубрики вроде "Последние записи" и "Популярные записи". Добавить к ним автора будет отличным решением.
Для этого в базе данных постов надо будет создать следующую функцию, выбирающую посты конкретного автора:
function wpwh_get_author_posts() {
global $authordata, $post;
$wpwh_html = "";
$wpwh_author_posts = get_posts(array('author' => $authordata->ID,
'post__not_in' => array($post->ID),
'posts_per_page' => 5));
foreach ($wpwh_author_posts as $key => $wpwh_author_post) {
if (has_post_thumbnail($wpwh_author_post->ID)) {
$wpwh_html .= "<div style='float:left'><div class='author_post_img'>" . get_the_post_thumbnail($wpwh_author_post->ID, array(100, 100)) .
"</div><div id='post_title'>$wpwh_author_post->post_title</div></div>";
} else {
$url = plugins_url();
$wpwh_html .= "<div style='float:left'><div class='author_post_img'><img src='" . $url . "/wd-author-posts/default.jpg' />
</div><div id='post_title'>$wpwh_author_post->post_title</div></div>";
}
}
if($wpwh_html != ''){
$wpwh_html = "<div id='post_head'>Recent Posts from Author</div><div id='post_list'>".$wpwh_html."</div>";
}
return $wpwh_html;
}Приведенный выше код будет задавать запрос на выведение подборки недавних постов от конкретного выбранного автора.
Я приведу разъяснения к каждой секции кода, т.к. здесь есть некоторые классные моменты, о которых вам будет полезно знать.
3.1. Создаем запрос на посты WordPress
$wpwh_author_posts = get_posts(array('author' => $authordata->ID,
'post__not_in' => array($post->ID),
'posts_per_page' => 5));Вы можете использовать функцию get_posts для запроса подборки постов по ряду конкретных параметров. В массиве параметров я задавал условия как параметр author (для выбора конкретного автора), post__not_in для исключения текущего поста и posts_per_page для выведение только 5 постов на странице. Другие параметры и условия вы можете найти в WordPress Codex.
3.2. Размещаем картинки предпросмотра для постов
get_the_post_thumbnail($wpwh_author_post->ID, array(100, 100));
Вы можете загрузить изображение, которое будет отображаться вместе с постом в секции предпросмотра и сопровождающих картинок после создания поста. Для этого нужна функция get_the_post_thumbnail — она позволяет выбирать для предпросмотра картинки разного размера. Больше подробностей по работе этой функции — get_the_post_thumbnail.
Теперь посмотрим на полный вариант кода, который упоминался ранее.
- Посты получены из общей массы публикаций при помощи функции get_posts и для каждого задан цикл.
- Внутри цикла мы проверяем, есть ли сопровождающая картинка для поста с помощью функции has_post_thumbnail. Изображение по умолчанию назначается для поста в том случае, если в публикации нет собственного заглавного изображения.
- Мы используем функцию get_the_post_thumbnail для получения изображения и создания простого контейнера div, который будет включать все выбранные посты.
4. Указываем контактные данные автора для связи с ним
Здесь начинается наиболее важная часть плагина, поскольку с помощью него в конечном итоге мы должны связываться с автором для прямого общения и обмена опытом. Важно учесть, что не все пользователи-авторы захотят, чтобы с ними контактировали напрямую. Так что придется предусмотреть опцию, благодаря которой автор может сам решить, хочет ли он, чтобы ему писали, или нет.
4.1. Настраиваем авторский профиль в WordPress
WordPress позволяет нам легко настраивать профиль пользователя и его отображение на экране путем добавления настраиваемых полей. Следующая секция с кодом демонстрирует процесс такой настройки:
add_action('show_user_profile', 'wpwh_email_preferences');
add_action('edit_user_profile', 'wpwh_email_preferences');Есть 2 параметра под названием show_user_profile и edit_user_profile, которые относятся к созданию профиля и редактированию его отображения на экране. Каждый раз, когда используется один из таких параметров, мы вызываем функцию wpwh_email_preferences, генерирующую настраиваемые поля:
<?php
function wpwh_email_preferences($user) {
$wpwh_email_status = (esc_attr(get_the_author_meta('wpwh_email_contact', $user->ID)) != 'allow') ? '' : 'checked';
?>
<h3>Email Preferences</h3>
<table class="form-table">
<tr>
<th>
<label>Allow Email Contact</label></th>
<td>
<input type="checkbox" name="wpwh_email_contact" id="wpwh_email_contact"
value="allow" <?php echo $wpwh_email_status; ?> /><br />
</td>
</tr>
</table>
<?phpМы должны использовать настраиваемое значение параметра meta для пользователя, чтобы сохранить в настройках электронный адрес автора. Я определяю эту настройку ключом wpwh_email_contact, он хранится в таблице wp_usermeta. Чуть подробнее остановимся на разъяснении кода.
- Сначала мы проверяем значение для wpwh_email_contact. По умолчанию оно будет пустым.
- Потом мы создаем соответствующий HTML для отображения в поле.
- Checkbox мы используем для того, чтобы выбрать параметр: разрешить контакт с автором или нет.
Теперь у нас есть настраиваемые поля для опций контактного блока, давайте посмотрим, как мы можем сохранить их значение после создания авторского профиля либо его модификации:
add_action('personal_options_update', 'wpwh_save_email_preferences');
add_action('edit_user_profile_update', 'wpwh_save_email_preferences');Как мы и раньше делали, здесь есть 2 параметра для вызова функции после создания профиля или его изменения:
function wpwh_save_email_preferences($user_id) {
if (!current_user_can('edit_user', $user_id))
return FALSE;
update_usermeta($user_id, 'wpwh_email_contact', $_POST['wpwh_email_contact']);
}Мы вызываем функцию wpwh_save_email_preferences после каждого обновления профиля. Сначала проверяем, есть ли у текущего пользователя права на модификацию своего профиля. А потом записываем мета-параметр в базу данных после обновления.
Когда мы закончили с созданием и сохранением настроек электронной почты для автора, пришло время для ajax-функций, которые позволят отправлять письма нашим авторам от читательской аудитории.
4.2. Создаем форму для отправки электронных писем
Нам надо создать простую форму для отправки писем. Изначально она не должна быть видимой. После того, как читатель кликнет на ссылку "Связаться с автором", эта форма и должна появляться на странице. У пользователей при этом не будет возможности увидеть форму для тех авторов, которые решили отключить отправку и получение писем.
function wpwh_send_email_box() {
global $authordata;
$wpwh_email_status = get_the_author_meta('wpwh_email_contact', $authordata->ID);
$wpwh_html = '';
if ($wpwh_email_status == 'allow') {
$wpwh_html = '
<p><a href="javascript:void(0)" onclick="toggle_email();">Contact Author</a></p>
<div id="email_panel">
<div id="errDiv"></div>
<div id="sucessDiv"></div>
<table class="author_emails">
<tr>
<th>
<label>Your Email</label></th>
<td>
<input type="text" name="wpwh_email" id="wpwh_email" />
</td>
</tr>
<tr>
<th>
<label>Subject</label></th>
<td>
<input type="text" name="wpwh_subject" id="wpwh_subject" />
</td>
</tr>
<tr>
<th>
<label>Your Message</label></th>
<td>
<textarea name="wpwh_message" id="wpwh_message" ></textarea>
</td>
</tr>
<tr>
<th>
<label></label></th>
<td>
<input type="hidden" id="wpwh_author_id" value="'.$authordata->ID.'" />
<input type="button" value="Send" id="send_author" onclick="contactus()" />
</td>
</tr>
</table></div>';
}
return $wpwh_html;
}4.3. Настраиваем скрипты и стили
Чтобы добавить ajax, нам нужны функции jquery. Эта секция будет посвящена тому, как правильно включить скрипты и стили в вашем плагине для связи с авторами.
function wpwh_scripts() {
wp_enqueue_script('jquery');
wp_enqueue_script('wpwh_functions', plugins_url('/functions.js', __FILE__), 'jquery');
wp_enqueue_style('wpwh_style', plugins_url('/styles.css', __FILE__));
}
add_action('wp_enqueue_scripts', 'wpwh_scripts');Есть параметр wp_enqueue_scripts, он используется в скриптах и стилях. Поскольку jquery встроен в WordPress, нам надо включить его, используя wp_enqueue_script(‘jquery’)
Для настраиваемых скриптов нам надо указать уникальное имя и путь к файлу js так, как было продемонстрировано выше.
Стили можно включить с использованием функции wp_enqueue_style.
4.4. Добавляем совместимость с Ajax
Ajax включается при помощи некоторых специальных функций. Давайте добавим его функциональность к нашей форме связи при помощи электронной почты:
add_action('wp_ajax_wpwh_email_action', 'wpwh_email_callback');
add_action('wp_ajax_nopriv_wpwh_email_action', 'wpwh_email_callback');WordPress предоставляет 2 параметра: wp_ajax и wp_ajax_nopriv. Вам следует указать имя для действия и функцию вызова этого действия так, как было показано выше. Вошедшие под своим логином пользователи, используют wp_ajax, a остальные могут применять wp_ajax_nopriv.
Итак, создаем функцию отправки email:
function wpwh_email_callback() {
global $authordata,$wpdb;
$contact_subject = $_POST['wpwh_subject'];
$contact_email = $_POST['wpwh_email'];
$contact_message = $_POST['wpwh_message'];
$author_id = $_POST['wpwh_author'];
$msg = "Name : $contact_name rn Email : $contact_email rn Messsage : $contact_message ";
$author_email = get_the_author_meta('user_email', $author_id);
if(wp_mail($author_email , $contact_subject, $msg)){
echo "Message Sent Successfully";
}else{
echo "Message Sending Failed";
}
exit;
}Эта функция говорит сама за себя. Мы просто добавляем значения электронной почты в форму при помощи $_POST и отправляем письмо с помощью функции wp_mail.
4.5. Завершаем работу над новым плагином
Я объяснил вам функции плагина и процедуру их использования. Плагин включает файл js под названием functions.js, который используется для валидации электронного адреса в форме и создания ajax-запроса. Посмотрите на сам файл functions.js — и вы легко поймете структуру кода.
Теперь вернемся к результатам, полученным от всех функций. Давайте используем их в основной функции, чтобы завершить работу над плагином:
function wpwh_generate_author_box($content) {
if (is_single ()) {
$wpwh_author_info = wpwh_get_author_information();
$wpwh_author_posts = wpwh_get_author_posts();
$wpwh_email_box = wpwh_send_email_box();
$wpwh_html = "<div id='author_panel'>" . $wpwh_author_info . $wpwh_email_box . $wpwh_author_posts . "</div>";
return $content . $wpwh_html;
} else {
return $content;
}
}
add_filter('the_content', 'wpwh_generate_author_box');- Блок с информацией об авторе отображается для каждого поста. Так что я использовал фильтр the_content, который вызывается после того, как загрузится сам пост в блоге.
- Мы включаем блок об авторе только в подробностях о посте на странице публикации. Так что для проверки и подтверждения я использовал функцию is_single.
- Затем мы вызываем все остальные функции, описанные выше, и добавляем код HTML в конце поста.
Надеюсь, я доступно объяснил вам, как создать и настроить данный плагин своими руками. Вы можете самостоятельно поэкспериментировать с кодом, используя различные типы информации об авторах вашего блога и стили CSS.





















Комментарии к записи: 7
Для особо понятливых было бы неплохо указать какие файлы создавать, какой код в какой файл кидать, как выводить ссылку перехода к форме связи в шаблоне поста
Выложите, пожалуйста, готовый плагин. Хотел бы внедрить у себя такую штуку, но, к сожалению, мало что понял. Для такие чайников как я проще скачать готовый плагин и загрузить его на сайт. Поэтому, будьте добры, дайте ссылку на скачивание!
Заранее спасибо!
Обоже. Всё же гораздо проще — SiteHeart.com. Давно используем.
Яна, это другое. Я хочу, чтобы была кнопка в любом месте страницы (напр., заказать звонок). Человек ее нажал, открылось pop up окно с формой для обратной связи, он ее заполнил, нажал кнопку отправить, а я уже получил письмо по почте
Как можно получить готовый плагин? Так и не смог собрать его по руководству. Выложите пожалуйста, очень нужно.
Заранее спасибо!
Кое как собрал плагин. через извините, заднее место. даже кое что местами работает, вывод метабокса автора, и последних его публикаций с миниатюрами, отправка на email в чистом виде тоже работает, но не могу прикрутить валидацию формы отправки email, поскольку в примере файл function.js отсутствует как класс, а я не большой знаток явы, чуствую не факт что до конца соберу… (
Удалось собрать. правда для этого пришлось заменить половину функций, и полностью переписать обработчик. Что получилось, можно посмотреть тут —