WooCommerce — мощный инструмент для создания интернет-магазинов на базе WordPress, который решает все, от демонстрации товаров до обработки покупок, управления налогами и многого другого.

Одной из выдающихся особенностей WooCommerce является его способность сохранять подробную информацию о заказе. Он тщательно хранит каждый аспект заказа, включая сумму, валюту, детали доставки и налоги.
Эта подробная информация ценна как для владельцев магазинов, так и для клиентов. Представьте себе создание страницы, на которой пользователи могут без усилий проверить детали своего заказа и настроить ее для отображения дополнительной информации.
В этом руководстве вы узнаете, как создать пользовательскую страницу WooCommerce, на которой будут отображаться сведения о заказе (ордере) на основе его идентификатора.
Зачем создавать индивидуальную страницу с подробностями заказа?
Создание страницы с данными о заказе в WooCommerce может дать несколько преимуществ, удовлетворяя потребности как владельца магазина, так и клиента. Вот несколько веских причин, по которым хочется пойти по этому пути:
- Улучшенный пользовательский опыт — страница с пользовательскими данными о заказе ппредоставляет информацию, которая наилучшим образом соответствует потребностям клиентов. При настройке макета и содержания страницы, можно выделить важные детали, такие как статус доставки, характеристики продукта и даты доставки, что упрощает клиентам быстрый поиск того, что они ищут.
- Дополнительные функции — пользовательская страница с подробностями заказа позволит добавить недоступные по умолчанию функции в WooCommerce. Например, можно отображать пользовательские поля, такие как сообщения о подарках, специальные инструкции или персонализированные заметки, уникальные для каждого ордера.
- Интерактивность — настраиваемая страница с подробностями позволяет включать интерактивные элементы, такие как индикаторы выполнения для отслеживания заказа, ссылки на сопутствующие товары или прямой доступ к службе поддержки клиентов, обеспечивая более насыщенный и интересный опыт для ваших пользователей.
- Гибкость и адаптивность — создание страницы с пользовательскими данными о заказе даст возможность реализовать логику, специфичную для вашего бизнеса, и адаптироваться к меняющимся потребностям. Вы можете отображать различную информацию на основе критериев, уникальных для вашего магазина, таких как местоположение клиента или тип продуктов.
Смотрите также:
WooCommerce против Shopify — все, что нужно знать.
Как получить данные о заказе из объекта $order
В WooCommerce $orderобъект является центральной частью, которая содержит всю информацию о конкретном заказе. Используя этот объект, можно получить различные сведения, такие как идентификатор, дата, информация о выставлении счетов и доставке, а также приобретенные продукты.
Давайте подробно рассмотрим, как получить доступ к этим различным фрагментам данных объекта $order и использовать их.
1. Извлечь объект заказа
Сначала необходимо получить объект заказа с помощью wc_get_orderфункции. Эта функция принимает идентификатор и возвращает соответствующий объект.
$order_id = 123; // Example order ID $order = wc_get_order( $order_id );
2. Основная информация о заказе
Получив объект $order, вы можете получить основную информацию о заказе. Вот несколько примеров:
- Идентификатор заказа — уникальный идентификатор.
$order_id = $order->get_id(); echo 'Order ID: ' . $order_id;
- Дата заказа — дата создания ордера.
$order_date = $order->get_date_created(); echo 'Order date: ' . wc_format_datetime( $order_date );
- Общая сумма заказа — общая сумма товаров.
$order_total = $order->get_formatted_order_total(); echo 'Order total: ' . $order_total;
3. Платежная информация
Информация о выставлении счетов включает данные, предоставленные клиентом во время процесса оформления. Вы можете получить эти данные, используя следующие методы:
- Адрес для выставления счета:
$billing_address = $order->get_formatted_billing_address(); echo 'Billing address: ' . $billing_address;v
- Электронная почта для выставления счетов:
$billing_email = $order->get_billing_email(); echo 'Billing email: ' . $billing_email;
- Телефон для выставления счетов:
$billing_phone = $order->get_billing_phone(); echo 'Billing phone: ' . $billing_phone;
4. Информация о доставке
Информация о доставке включает сведения о том, куда будет отправлен заказ. Подобно информации о выставлении счетов, можно получить доступ к этим сведениям с помощью объекта $order:
- Адрес доставки:
$shipping_address = $order->get_formatted_shipping_address(); echo 'Shipping address: ' . $shipping_address;
5. Заказать товары
Можно получить элементы, включенные в ордер, что особенно полезно, если необходимо отобразить купленные продукты. Вот как получить элементы:
$items = $order->get_items();
foreach ( $items as $item_id => $item ) {
$product_name = $item->get_name();
$product_quantity = $item->get_quantity();
$product_total = $item->get_total();
echo 'Product name: ' . $product_name . '<br>';
echo 'Quantity: ' . $product_quantity . '<br>';
echo 'Total: ' . wc_price( $product_total ) . '<br>';
}
6. Способы оплаты и доставки
Вы также можете получить информацию о способах оплаты и доставки, использованных для заказа:
- Способ оплаты:
$payment_method = $order->get_payment_method_title(); echo 'Payment method: ' . $payment_method;
- Способ доставки:
$shipping_methods = $order->get_shipping_methods(); foreach ( $shipping_methods as $shipping_method ) { echo 'Shipping method: ' . $shipping_method->get_name(); }
7. Статус заказа
Статус может быть полезен для различных функций, таких как отслеживание хода выполнения заказа:
$order_status = wc_get_order_status_name( $order->get_status() ); echo 'Order status: ' . $order_status;
Создание страницы для отображения деталей по идентификатору заказа
Чтобы обеспечить бесперебойную работу с клиентами, полезно создать специальную страницу, на которой они смогут просматривать сведения о своем заказе, просто введя идентификатор.
Ниже представлен процесс создания страницы, включая настройку шаблона и отображение информации о заказе.
Шаг 1: Создайте собственный шаблон страницы
Сначала создайте пользовательский шаблон страницы в вашей теме WordPress. Этот шаблон будет использоваться для отображения деталей.
Для этого перейдите к исходному коду вашего проекта. Вы также можете использовать FTP-клиент, используя настройки на странице информации о вашем сайте ( WordPress Sites > sitename > Info ).
В каталоге дочерней темы создайте новый файл с именем page-order-details.php. Добавьте в этот файл следующий код:
<?php
/**
* Template Name: Order Details
*/
get_header();
?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php
if ( isset( $_GET['order_id'] ) ) {
$order_id = intval( $_GET['order_id'] );
display_order_details( $order_id );
} else {
echo '<p>No order ID provided.</p>';
}
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_footer();
// Function to display order details
function display_order_details( $order_id ) {
$order = wc_get_order( $order_id );
if ( ! $order ) {
echo '<p>Invalid order ID.</p>';
return;
}
echo '<h2>Order Details</h2>';
echo '<ul>';
echo '<li>Order ID: ' . $order->get_id() . '</li>';
echo '<li>Order Date: ' . wc_format_datetime( $order->get_date_created() ) . '</li>';
echo '<li>Order Total: ' . $order->get_formatted_order_total() . '</li>';
echo '<li>Billing Address: ' . $order->get_formatted_billing_address() . '</li>';
echo '<li>Shipping Address: ' . $order->get_formatted_shipping_address() . '</li>';
echo '<li>Billing Email: ' . $order->get_billing_email() . '</li>';
echo '<li>Billing Phone: ' . $order->get_billing_phone() . '</li>';
echo '<li>Payment Method: ' . $order->get_payment_method_title() . '</li>';
echo '<li>Order Status: ' . wc_get_order_status_name( $order->get_status() ) . '</li>';
echo '</ul>';
echo '<h3>Order Items</h3>';
echo '<ul>';
$items = $order->get_items();
foreach ( $items as $item_id => $item ) {
echo '<li>';
echo 'Product Name: ' . $item->get_name() . '<br>';
echo 'Quantity: ' . $item->get_quantity() . '<br>';
echo 'Total: ' . wc_price( $item->get_total() ) . '<br>';
echo '</li>';
}
echo '</ul>';
}
Давайте разберем этот код, чтобы вы поняли.
Во-первых, указываем функции get_header()и get_footer(), которые включают стандартный верхний и нижний колонтитул WordPress для страницы, гарантируя, что она сохранит общий дизайн и макет сайта.
У нас также есть некоторые базовые HTML- разметки, которые важны для отображения текста в Интернете. Следующий важный код — это условие, которое проверяет, order_idпередается ли как параметр URL.
if ( isset( $_GET['order_id'] ) ) {
$order_id = intval( $_GET['order_id'] );
display_order_details( $order_id );
} else {
echo '<p>No order ID provided.</p>';
}
Что он делает, так это то, что если order_idсуществует, он очищает входные данные с помощью intval()и вызывает display_order_details функцию. Если не указано order_id, он выводит сообщение, указывающее на это.
Функция display_order_details— это функция, объявленная ниже get_footer(). Эта функция принимает идентификатор в качестве входных данных и извлекает соответствующий объект заказа с помощью wc_get_order().
Если идентификатор недействителен, выводится сообщение об ошибке. В противном случае извлекаются и отображаются различные сведения о заказе, такие как идентификатор, дата, общая сумма, адреса выставления счетов и доставки, адрес электронной почты, телефон, способ оплаты и статус в неупорядоченном списке.
Кроме того, он перебирает позиции ордера и отображает название товара, количество и общую цену для каждой позиции в другом неупорядоченном списке.
Шаг 2: Добавьте шаблон в свою тему и создайте новую страницу в WordPress.
Сохраните файл page-order-details.php в каталоге дочерней темы. Это сделает шаблон доступным для выбора при создании новой страницы в WordPress.
Далее перейдите в Pages > Add New в панели администратора WordPress. Дайте странице имя, а затем в разделе Page Attributes справа выберите шаблон Order Details из раскрывающегося списка Template.
Если вы не видите раздел Атрибуты страницы, то можете вернуться обратно в Страницы, где увидите список всех страниц с некоторыми опциями при наведении курсора на каждую страницу. Выберите Быстрое редактирование, чтобы найти раздел Атрибуты страницы.
Опубликуйте страницу, и теперь можно ее протестировать с данными об индивидуальном заказе.
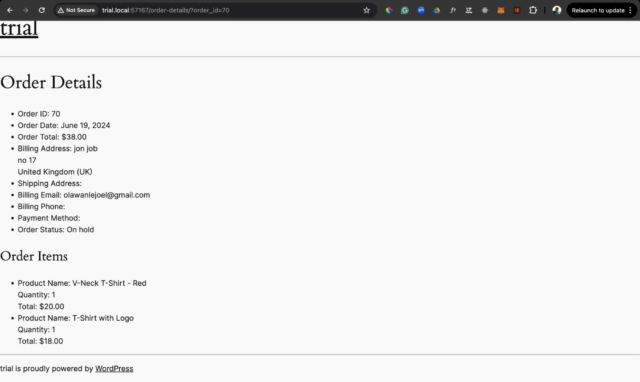
Для проверки перейдите в браузер и добавьте к URL-адресу?order_id=ORDER_ID действительный идентификатор WooCommerce ORDER_ID. Например, https://yourwebsite.com/order-details/?order_id=70
Это должно отобразить детали заказа для указанного идентификатора.

Затем можно добавить стиль к шаблону по своему усмотрению.
Создание страницы сведений о заказе с использованием шорткода отслеживания
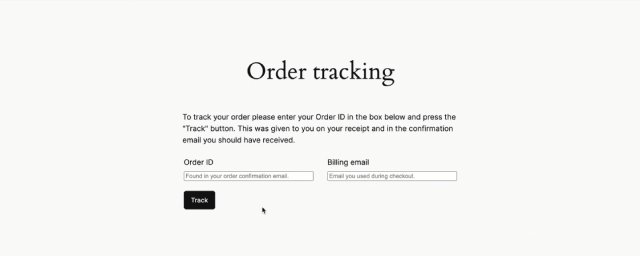
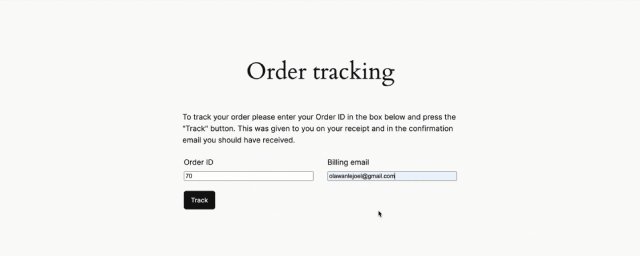
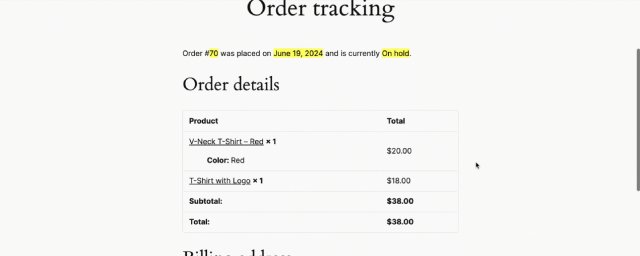
Еще одна опция, о которой вы, возможно, не знаете, — это шорткод отслеживания заказов WooCommerce, который предоставляет пользователям пользовательский интерфейс для поиска данных своего заказа путем ввода номера ордера и адреса электронной почты.

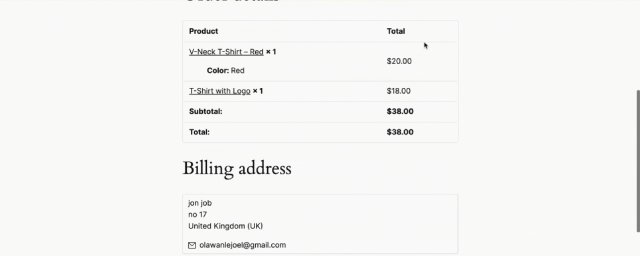
На этой странице отображается номер заказа, дата, статус, товары, адрес доставки и выставления счета. Это может быть полезно, если вы не собираетесь показывать более подробную информацию.
Создание страницы отслеживания заказов с использованием шорткода отслеживания ордеров WooCommerce — это простой способ улучшить качество обслуживания клиентов, не углубляясь в написание пользовательского кода.
Для этого выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Затем создайте новую страницу, перейдя в Страницы > Добавить новую.
- Дайте странице заголовок и в редакторе страниц добавьте следующий шорткод:
[woocommerce_order_tracking] - Затем нажмите кнопку «Опубликовать», чтобы опубликовать страницу.
Вот так просто. Но это может не дать вам желаемой гибкости.
Создание страницы сведений о заказе в WooCommerce улучшает качество обслуживания клиентов, предоставляя им легкий доступ к информации о заказе, повышая прозрачность и удовлетворенность клиентов.
Источник: kinsta.com





















Комментарии к записи: 0