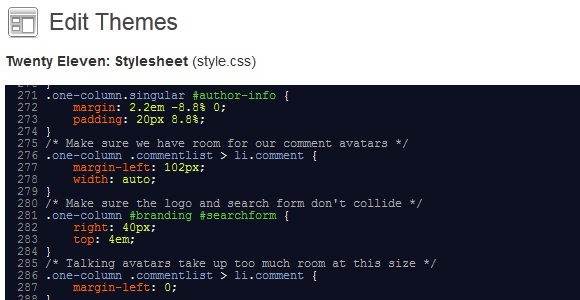
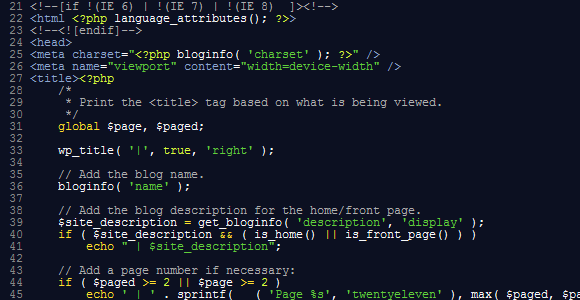
WordPress содержит два встроенных редактора, позволяющих редактировать код прямо через браузер — это Редактор Темы и Редактор Плагина. По умолчанию, редактор выглядит очень просто и с его помощью трудно редактировать, потому как цвета все черные и серые. В этом руководстве я покажу вам, как интегрировать CodeMirror.js в редакторы, чтобы сделать их симпатичнее. Наши фрагменты кода будут выделены большим количеством цветов, у редакторов даже будут номера строк, и много чего еще.

| Скачать исходники |

Шаг 1. Подготовка
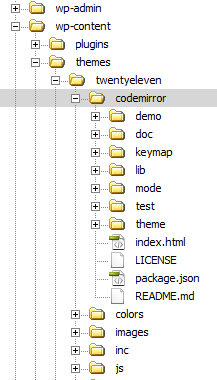
Для начала надо скачать библиотеку CodeMirror. Это мощная библиотека с поддержкой многих языков программирования и параметров. После загрузки и извлечения давайте поместим эту папку в папку с вашей темой (для примера я использую тему оформления Twenty Eleven) и назовем ее codemirror.

Затем мы создадим файл под названием codemirror.php внутри этой папки и включим этот файл в файл functions.php вашей темы.
// functions.php
include("codemirror/codemirror.php");
Откройте ваш codemirror.php и перейдите на следующий шаг.
CodeMirror — это компонент, который улучшает редактор кода в браузере. Когда для языка, на котором вы программируете, доступен мод, он будет подсвечивать ваш код, а по желанию поможет форматировать с выравниванием.
Шаг 2. Регистрация скриптов и стилей
add_action('load-theme-editor.php', 'codemirror_register');
add_action('load-plugin-editor.php', 'codemirror_register');
function codemirror_register() {
wp_register_script('codemirror', get_template_directory_uri()."/codemirror/lib/codemirror.js");
wp_register_style('codemirror', get_template_directory_uri()."/codemirror/lib/codemirror.css");
wp_register_style('cm_blackboard', get_template_directory_uri()."/codemirror/theme/blackboard.css");
wp_register_script('cm_xml', get_template_directory_uri()."/codemirror/xml/xml.js");
wp_register_script('cm_javascript', get_template_directory_uri()."/codemirror/javascript/javascript.js");
wp_register_script('cm_css', get_template_directory_uri()."/codemirror/css/css.js");
wp_register_script('cm_php', get_template_directory_uri()."/codemirror/php/php.js");
wp_register_script('cm_clike', get_template_directory_uri()."/codemirror/clike/clike.js");
add_action('admin_enqueue_scripts', 'codemirror_enqueue_scripts');
add_action('admin_head', 'codemirror_control_js');
}
Код выше зацепит функцию codemirror_register за две зацепки: load-theme-editor.php и load-plugin-editor.php. Это значит, что когда вызывается Theme Editor или Plugin Editor, они вызовут нашу функцию codemirror_register.
Библиотека ядра
Внутри этой функции мы зарегистрируем все нужные файлы скриптов и стилей. codemirror.js и codemirror.css — два основных компонента библиотеки, они находятся в папке lib.
Тема
blackboard.css — это файл темы, папка theme в библиотеке CodeMirror также содержит много других файлов темы, вы можете изменить это в зависимости от ваших настроек. Есть много доступных тем, вы можете увидеть их здесь:
- Default:

- Blackboard:

Моды
Моды — это JavaScript программы, которые помогают добавлять цвет (по желанию — выравнивание) текста, написанного на данном языке. Их значение — значение MIME типа, оно зависит от языка, с которым мы работаем. Вы можете увидеть все моды в папке внутри библиотеки. Поскольку встроенный редактор WordPress может редактировать HTML, PHP, CSS (больше — здесь), то я зарегистрирую эти скрипты на следующих строках функции codemirror_register. Причину, по которой я зарегистрировал скрипты XML и Clike, я объясню позже.
После регистрации всех файлов скриптов нам нужно поставить их в очередь каждый раз, когда загружается наш блок администратора. Так что я добавлю функцию codemirror_enqueue_scripts к зацепке admin_enqueue_scripts. Затем мы также вставляем управляющий файл javascript (мы можем изменять, добавлять или удалять скрипт настроек) CodeMirror в шапку зоны администратора.
Шаг 3. Добавление скриптов в очередь
function codemirror_enqueue_scripts() {
wp_enqueue_script('codemirror');
wp_enqueue_style('codemirror');
wp_enqueue_style('cm_blackboard');
wp_enqueue_script('cm_xml');
wp_enqueue_script('cm_javascript');
wp_enqueue_script('cm_css');
wp_enqueue_script('cm_php');
wp_enqueue_script('cm_clike');
}
Функцию выше особо объяснять не надо, она просто добавляет в очередь все скрипты, которые мы зарегистрировали ранее. Откройте Редактор Темы и посмотрите исходный код, вы увидите, что эти скрипты встроены в шапку.
Шаг 4. Зацепка скрипта
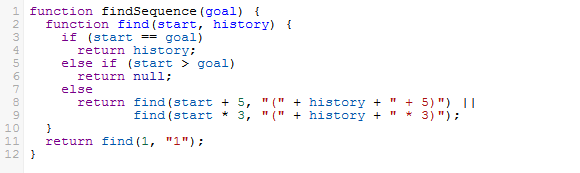
Пример использования
Наш скрипт:
function codemirror_enqueue_scripts() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var editor = CodeMirror.fromTextArea(document.getElementById("newcontent"));
})
</script>
<?php
}
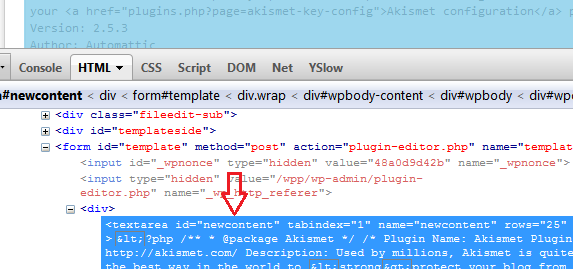
Эта функция будет встроена в шапку блока администратора, CodeMirror будет влиять на любой элемент, содержащий ID newcontent, потому что у нашего элемента textarea, который содержит наш код, этот ID.

При использовании CodeMirror без опций, CodeMirror будет использовать свои настройки по умолчанию. Для того, чтобы использовать другие опции, мы можем сделать, например, так:
function codemirror_enqueue_scripts() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var editor = CodeMirror.fromTextArea(document.getElementById("newcontent"), {
lineNumbers: true,
mode: "text/javascipt",
theme: "blackboard"
});
})
</script>
<?php
}
Эти дополнительные опции добавят номера строк в наш редактор и в тему blackboard. Обратите внимание на опцию mode, эта опция определит, какой мод CodeMirror должен использовать (в шаге 2 мы упоминали, что такое мод). Поскольку у каждого типа файла свой мод, нам нужно определить эту опцию, чтобы заставить CodeMirror работать хорошо и показывать все точно. Вот другие значения типов MIME:
- "text/javascript" для мода JavaScript
- "text/css" для мода CSS
- "application/x-httpd-php" для мода PHP , этот мод требует моды XML, JavasScript, CSS и C-Like. По этой причине нам нужно зарегистрировать скрипты XML и C-Like заранее.
Простой HTML/PHP мод основан на моде C-like. Зависит от модов PHP, XML, JavaScript, CSS и C-like (см. здесь)
Расширенное использование
Для лучшего использования, нам нужно определить, какие типы файлов мы редактируем, чтобы использовать правильный мод. Наша цель — заставить скрипт использовать правильный мод автоматически. Вот решение:
function codemirror_control_js() {
if (isset($_GET['file'])) { // $_GET['file'] holds path of file we edit
$filename_to_edit = end(explode("/", $_GET['file'])); // We need to get file name
$file = substr($filename_to_edit, stripos($filename_to_edit, '.')+1); // Get file extension
switch ($file) {
// And assign appropriate MIME type value to $file variable
case "php": $file = "application/x-httpd-php"; break;
case "js" : $file = "text/javascript"; break;
case "css": $file = "text/css"; break;
}
}
else {
$file_script = $_SERVER['SCRIPT_NAME'];
$file_script = end(explode('/', $file_script));
if ($file_script == 'theme-editor.php')
$file = "text/css";
else
$file = "application/x-httpd-php";
}
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var editor = CodeMirror.fromTextArea(document.getElementById("newcontent"), {
lineNumbers: true,
mode: "<?php echo $file ;?>",
theme: "blackboard"
});
})
</script>
<?php
}
Каждый раз, когда мы щелкаем по файлу для редактирования, переменная $_GET['file] будет содержать путь к этому файлу. Например:
wp-admin/theme-editor.php?file=header.php wp-admin/theme-editor.php?file=style.css wp-admin/plugin-editor.php?file=akismet.php
И этот код позволит нам определить расширение файла, который мы редактируем:
$filename_to_edit = end(explode("/", $_GET['file'])); // We need to get file name
$file = substr($filename_to_edit, stripos($filename_to_edit, '.')+1); // Get file extension
Затем, в зависимости от расширения, мы прикрепляем подходящее значение типа MIME.
Если при первом открытии редактора темы или плагина мы не щелкаем по какому-то файлу, переменной $_GET['file'] не существует. WordPress откроет файл по умолчанию для редактирования автоматически. Для редактора темы файл по умолчанию — style.css, в редакторе плагинов это другой PHP файл. Так что нам нужно определить значение MIME типа "text/css" для редактора темы и "application/x-httpd-php" для редактора плагинов.
Стилизация
Все готово, но редактор выглядит странно. Нам нужно немного отредактировать CSS файл. В папке lib мы открываем файл codemirror.css, находим следующий код:
.CodeMirror-scroll {
overflow-x: auto;
overflow-y: hidden;
height: 300px;
/*
This is needed to prevent an IE[67] bug where the scrolled content
is visible outside of the scrolling box.
*/
position: relative;
outline: none;
}
И заменяем его этим:
.CodeMirror, .CodeMirror div {
margin-right: 0!important;
}
.CodeMirror-scroll {
overflow-x: auto;
overflow-y: hidden;
height: 450px;
/*
This is needed to prevent an IE[67] bug where the scrolled content
is visible outside of the scrolling box.
*/
position: relative;
outline: none;
}
Дело за вами
У CodeMirror есть много возможностей, это действительно мощная библиотека. Прочтите руководство по CodeMirror для того, чтобы знать о всех возможностях. Вы можете найти другие возможности или варианты их настройки и самостоятельно добавить их в код вашего WordPress. Это достаточно просто: зарегистрируйте, добавьте в очередь и зацепите скрипт, как мы сделали это выше.
Заключение
В этом руководстве я не сильно фокусировался на CodeMirror и его возможностях, я только продемонстрировал способ его интеграции в редактор , чтобы сделать наш редактор симпатичнее и удобнее в работе. Надеюсь, что это руководство будет полезно всем.
Если вы считаете, что с этим руководством есть какие-то проблемы, или у вас есть идеи по-лучше, или есть что добавить — напишите об этом в комментариях. Мы будем очень благодарны.





















Комментарии к записи: 1
Стилизация удобная, но есть один существенный минус, из за которого придется снести этот codemiror ! При поиске нужной фразы через CTRL+F находит лишь ближайшие 2-3 строки и подсвечивает их. А если нужная строка где то внизу кода то поиск туда уже не добьет и приходиться искать ручками. Это существенно замедляет работу с редактором.