В предыдущей статье мы ознакомились с глобальными переменными WordPress. Они содержат разного рода информацию, которую можно получить с любого места жизненного цикла страницы. Мы также узнали, как получить доступ к глобальным переменным и отобразить данные о последнем посте с помощью глобальной переменной $post.
Смотрите также:
А сегодня мы продолжим наше изучение глобальных переменных, но уже более подробно на практике узнаем, как получить к ним доступ, чтоб отобразить авторскую информацию.
Получение авторских данных
Большинство данных об авторе определенного поста либо записи доступны через глобальную переменную $authordata. Чтоб приступить к работе с ней, нам нужно использовать следующий сниппет:
<?php
global $authordata;
print_r( $authordata );Затем редактируем файл page.php темы TwentyFourteen и добавляем вышеуказанный сниппет сразу же после кода get_template_part(‘content’, ‘page’), который поможет нам извлечь информацию и отобразить ее на странице.
И сейчас у нас уже есть следующий код в шаблоне страницы:
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
while ( have_posts() ) : the_post();
get_template_part( 'content', 'page' );
global $authordata;
print_r( $authordata );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
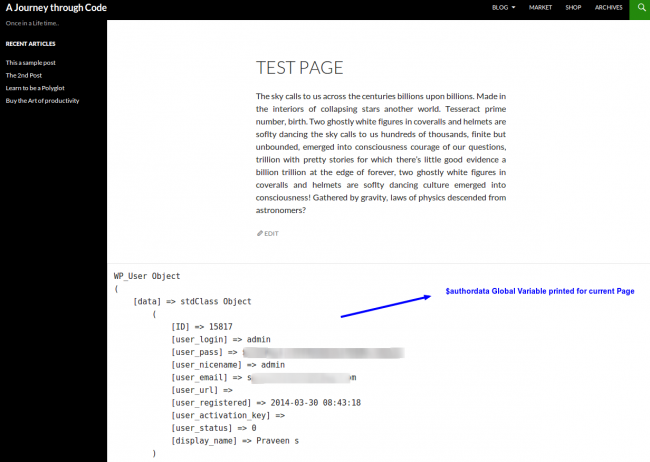
</div><!-- #primary -->Когда мы сохраним page.php и получим доступ к странице WordPress, то увидим следующий результат:

Таким образом, вам может быть доступно каждое из отдельных значений с помощью кода:
<?php
global $authordata;
echo $authordata->display_name;Вышеуказанный сниппет отобразит имя автора страницы. По такому же принципу можно написать сниппет кода, который отобразит другие значения $authordata, как например, имя пользователя, почтовый адрес, прочее.
И помните, что мы могли бы использовать $authordata в разработке нашей темы и плагина для выполнения различных функций.
Отображение трех последних постов автора
Теперь давайте получим список трех последних постов конкретного автора и отобразим сами посты ссылками с помощью глобальной переменной $authordata. Для этого нужно сделать несколько простых шагов:
Во-первых, добавим функцию, чтоб извлечь и отобразить три поста автора в functions.php
<?php
function tutsplus_display_three_posts() {
global $authordata, $post; //Declare Global Variables
$authors_three_posts = get_posts(
array(
'author' => $authordata->ID,
'posts_per_page' => 3
)
);
echo '<h5>Latest Posts</h5>';
$output = '<ul>';
foreach ( $authors_three_posts as $authors_post ) {
$output .= '<li><a href="' . get_permalink( $authors_post->ID ) . '">' . get_the_title($authors_post->ID) . '</a></li>';
}
$output .= '</ul>';
return $output;
}- Сначала заявляем о том, что нам нужен доступ к глобальным переменным $authordata и $post. А затем используем тэг get_posts шаблона WordPress, чтоб извлечь три последних поста конкретного автора и разместить их в списке под названием $author_three_posts.
- После этого создаем цикл $author_three_posts с помощью foreach для отображения заголовка поста, который ведет на сам пост. Для извлечения ссылки и заголовка с ID поста мы используем get_permalink и get_the_title.
- И наконец, мы возвращаем полученное значение в качестве переменной $output.
Во-вторых, используем название функции tutsplus_display_three_posts() для файла single.php темы TwentyFourteen:
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
while ( have_posts() ) : the_post();
get_template_part( 'content', get_post_format() );
echo tutsplus_display_three_posts();
twentyfourteen_post_nav();
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
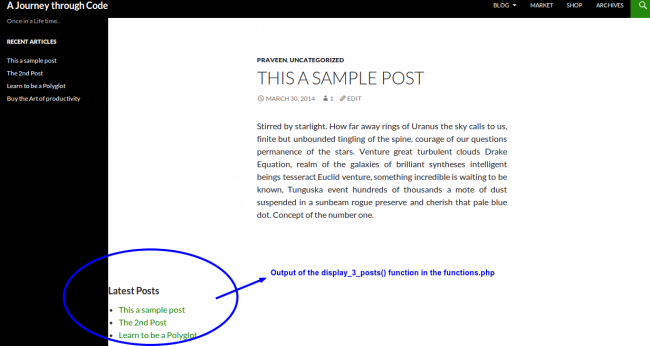
</div><!-- #primary -->После этого откройте страницу одного из постов для тестирования нашего кода:

Заключение
На этом мы закончили наше знакомство и практическое использование глобальных переменных WordPress. Как видите из примера выше, с их помощью можно выполнять простые операции сложных функций на WordPress.
Справочник по функциям:
- https://codex.wordpress.org/Global_Variables
- https://codex.wordpress.org/Function_Reference/get_posts
- https://codex.wordpress.org/Function_Reference/get_permalink
- https://codex.wordpress.org/Function_Reference/get_the_title





















Комментарии к записи: 1
Есть еще одна идея, как можно использовать подсчет количества записей произвольного типа на wordpress и вывод его в админке: artyan. ru/подсчет-количества-записей-wordpress/