Уже не новый экран от Apple Retina Display по-прежнему остается актуальной темой для дискуссий веб-разработчиков и дизайнеров. Тем не менее, разработчики и дизайнеры WordPress уже начали создавать темы и плагины, которые поддерживают высокое разрешение Retina Display.
Стоит ли мне переделывать мой сайт, чтобы обеспечить поддержку параметров Retina Display? Таким вопросом до сих пор задается каждый владелец сайта. Если и вас также давно интересует этот вопрос, то возможно сегодня вы найдете ответ после прочтения этой статьи.
Смотрите также:
Что такое Retina Display?
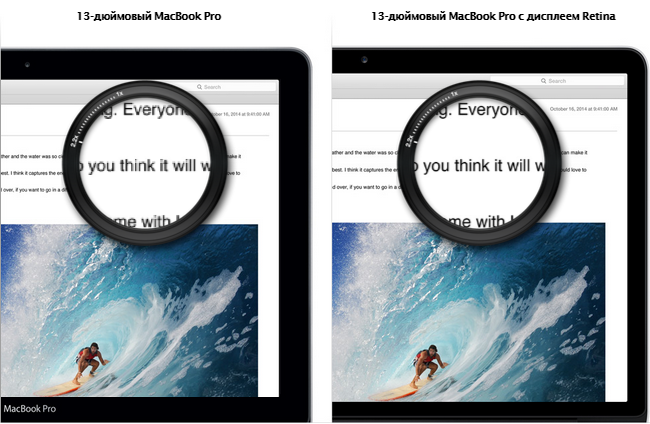
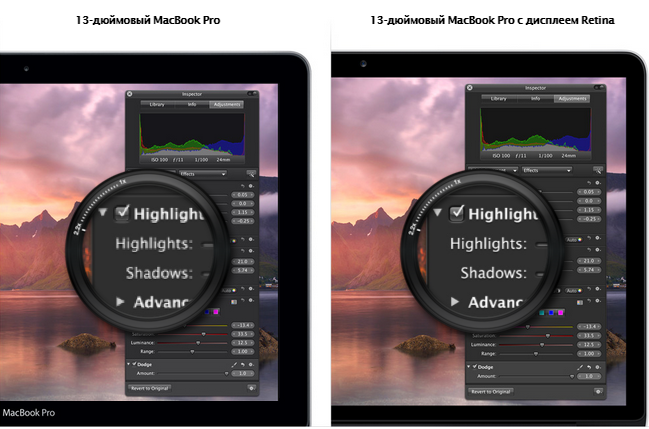
Retina Display — это запатентованная торговая марка, используемая компанией Apple для HiDPI дисплеев высокого разрешения, которую они успешно применили в своих последних устройствах: iPad, iPhone и MacBook Pro. За счет этой технологии дисплеи обладают намного большей плотностью пикселей, нежели старые устройства (примерно 300 DPI). И за счет этого на экране выводятся более четкие изображения и плавные шрифты.
Тем не менее, стоит отметить, что на сегодняшний день уже существуют устройства, в которых число пикселей значительно выше, и это касается не только устройств от Apple.

С помощью Retina разрешение экрана на Apple MacBook Pro достигает 2880×1800 при 220 пикселях на дюйм. Можно подумать, что на 15-ти дюймовом экране объекты могут выводиться в меньшем масштабе, нежели они есть на самом деле.
Какие нюансы могут возникнуть при использовании Retina?
Многие согласятся, что с теперешним развитием технологий очень важно оптимизировать свои сайты под разные мобильные устройства. К тому же, многие сейчас пользуются не только гаджетами Apple, но и другими устройствами с похожими возможностями. Поэтому адаптация сайтов под их экраны означает идти в ногу со временем и с технологиями. Это уже даже не роскошь, а необходимость.

С другой стороны, владельцам сайтов необходимо обратить внимание на несколько других факторов. Во-первых, использование изображений в более высоком разрешении может потребовать увеличение времени загрузки страницы сайта.
Во-вторых, учитывая то количество девайсов и браузеров, которое сейчас используется, очень проблематично подготовить сайт в соответствии с разрешением экранов каждого из них.
Как добавить поддержку Retina на свой сайт WordPress?
Добавить поддержку Retina к используемой вами теме WordPress очень просто. Для этого достаточно загрузить новое изображение с увеличенным 2x-разрешением и с помощью одного полезного скрипта указать желаемое разрешение – стандартное или же сверхвысокое.
Скрипт можно скачать здесь — Retina.js.

Добавьте скрипт в js директорию вашей темы, а затем поставьте его в очередь на загрузку в файле functions.php. Когда пользователи загружают страницу, скрипт retina.js проверяет, есть ли высокое разрешение изображения со страницы на вашем сервере. Если да, то скрипт сразу же его отобразит.
Добавляя на сайт новое изображение, сохраните файл как logo.png, к примеру. А второе — в два раза большее по размеру как logo@2x.png. Так, скрипт сам определит, какую версию изображения выводить. Подобная схема работает для любого названия файла, просто добавьте после него @2x.
Кроме этого, чтобы сделать все по уму, используйте шрифты-иконки где это возможно, так как они всегда отображаются в большом разрешении, превращая фавиконы с 16х16 в размер 32х32. А фоновые изображения также удваиваются в размере, так как этот скрипт не отличает фоновые изображения от других картинок.
Ниже приведен CSS код для вывода фоновых изображений:
.background {
background-image: url(example.png);
background-size: 200px 300px;
height: 300px;
width: 200px;
}
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5),
only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
.background {
background-image: url(example@2x.png);
}
}Как адаптировать сайт под Retina с помощью плагинов WordPress?
Разработчики уже успели подготовиться и нашли два основных подхода к внедрению сверхвысокого разрешения графики на WordPress.
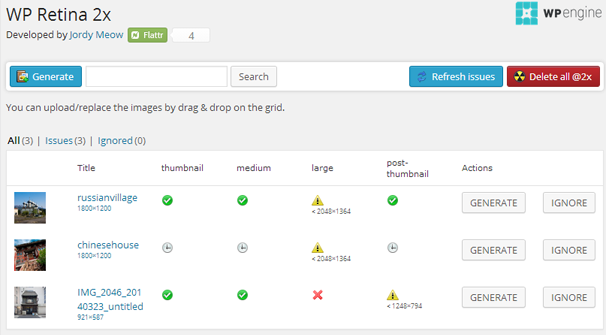
Плагин WP Retina 2x

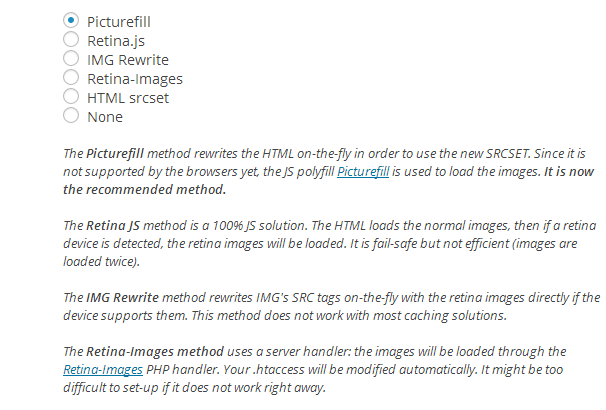
Этот плагин определяет устройство, с которого пользователь зашел на страницу сайта, и если оно поддерживает изображения высокого разрешения, то на вашем сайте отображается соответствующий формат. После установки плагина вы сможете управлять изображениями в дашборде, где отображаются статусы файлов в вашей медиа-библиотеке. Плагин имеет 4 метода для отображения картинок в Retina режиме:
- PictureFill: с помощью этого метода переписывается HTML-код, чтобы использовать новый SRCSET. Так как он пока не поддерживается браузерами, для загрузки изображений используется библиотека JS polyfill Picturefill.
- Retina.js: метод является 100% JS-решением. С помощью HTML загружаются обычные размеры изображений, а если обнаружится устройство с разрешением retina, то на экран будут выводиться соответствующие форматы.
- IMG Rewrite: в этом методе сразу же меняются SRC теги изображений на соответствующие под разрешение retina, если они поддерживаются устройством. Но он не работает с большинством решений, связанными с кэшированием.
- Retina-Images: для этого метода используется серверный обработчик. Изображения будут загружены с помощью обработчика Retina-Images PHP. А .htaccess будет изменен автоматически.
После установки WP Retina 2x в меню админки появится новая вкладка с настройками плагина. Там же находятся две вкладки – для стандартных и продвинутых настроек. На странице основных настроек можно указать, какие размеры изображений не показывать в сверхвысоком разрешении. Будут показаны также и средний, большой, маленький размер изображений, а также другие, добавленные темой, для генерирования миниатюр или слайдеров.

Во вкладке продвинутых настроек можно выбрать метод включения «на стороне сервера» и «на стороне клиента». После установки плагина также добавится вкладка Retina 2x, в которой будет отображаться статус загруженных изображений и наличие версий Retina. Автор Jordy Meow рекомендует использовать параметр плагина “Enable Media Replace”, который разместит кнопку для замены некорректно отображающихся изображений.

Плагин Simple WP Retina

С помощью этого плагина вы легко добавите на свой сайт функциональность, поддерживаемую совместимость с экранами Retina. Он работает на стороне сервера, чтобы определить графику в высоком разрешении и отобразить на экранах устройств посетителей с соответствующим форматом такие изображения. Simple WP Retina простой, не занимает много места и хорошо работает.
Тем не менее у плагина есть несколько ограничений. Он не будет работать корректно, если вы используете любые плагины для кэширования. В нем нет своей панели управления, простого способа для отладки плагина и возможности убедиться, что он действительно правильно определяет и отображает графику в двойном размере на мониторах с высоким разрешением экрана.
После установки плагин не регенерирует изображения автоматически, поэтому вам нужно будет сделать это самостоятельно с помощью плагина Regenerate Thumbnails. Он также регенерирует версии картинок в разрешении 2х. Так что если у вас в теме добавлено много картинок разных разрешений и размеров, то все они будут иметь версию с 2х размером.
Плагин Retina Image Support

Еще один простой плагин, который имеет похожий функционал, как в предыдущем. Он добавит скрипт retina.js, и вам нужно будет загружать изображения с указанием @2x после названия.
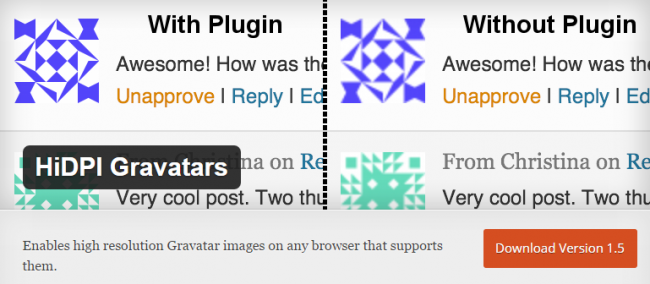
Плагин HiDPI Gravatars

Этот плагин будет обновлять граватары вашего сайта до более широких разрешений. Он прост в установке и активации. А чтобы новый аватар смотрелся лучше, при его загрузке используйте размер 128х128 пикселей.
Темы с поддержкой разрешения Retina
На сегодня есть более 70 бесплатных тем WordPress с готовой поддержкой Retina прямо из коробки, а также свыше 3000 премиум Retina-тем на ThemeForest. Мы рассмотрим пять бесплатных популярных тем.
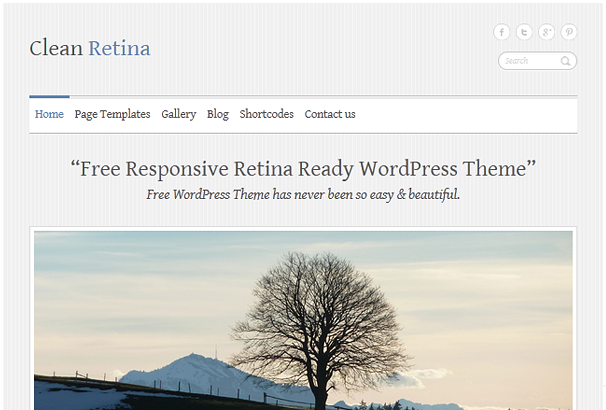
Clean Retina

Простая и удобная тема автоматически адаптирует сайт под разрешения экранов планшетов и мобильных устройств.
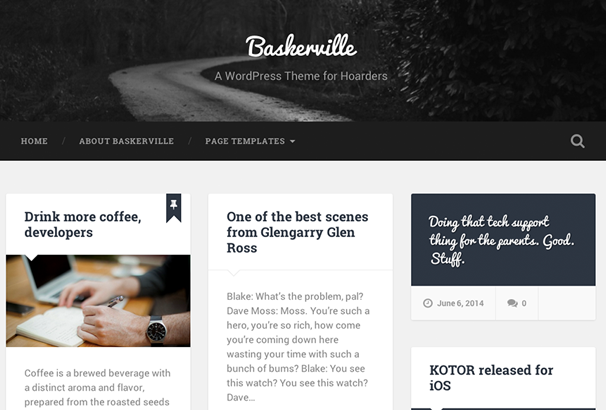
Baskerville

Привлекательная и адаптивная тема под экраны с высоким разрешением Baskerville. Она прекрасно отображает записи, видео, картинки и галереи, и в ней очень легко можно поделиться понравившейся записью или ссылкой.
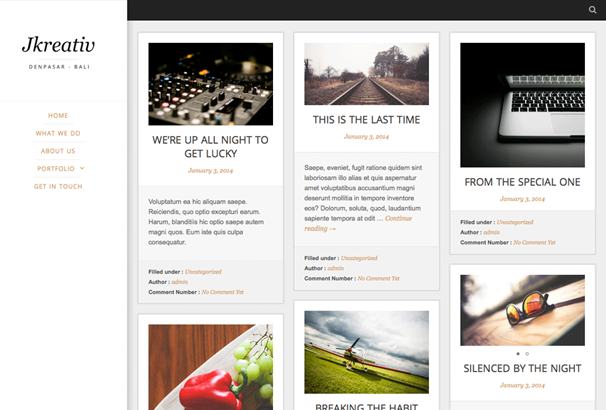
Jkreativ Lite

Jkreativ Lite — это полностью адаптивная тема, совместимая с блогом. Она поддерживается на экранах с высоким разрешением и выглядит превосходно на каждом современном устройстве и при перекрестной совместимости браузеров.
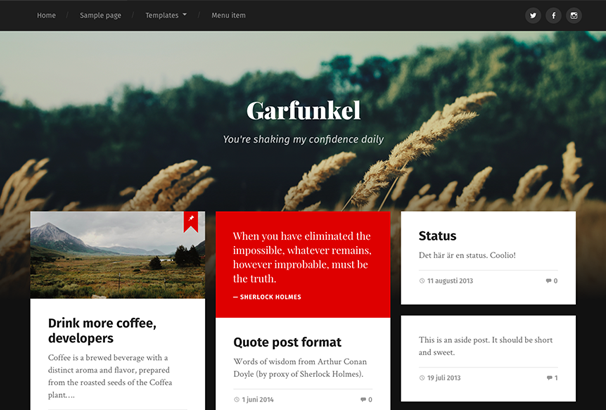
Garfunkel

Стильная и адаптивная тема в стиле Pinterest, соответствующая разрешению retina.
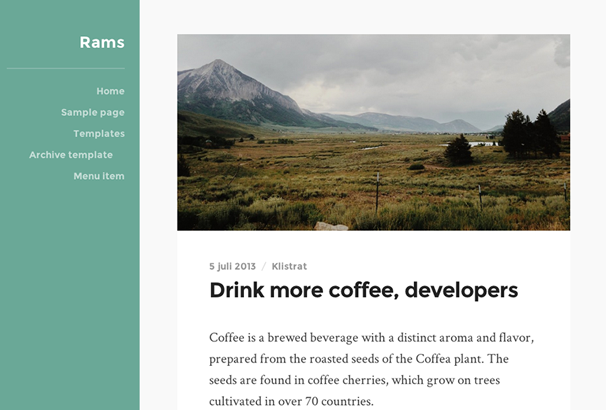
Rams

Минималистичная и адаптивная тема для блоггеров, которая поддерживается на экранах с высоким разрешением. Включает в себя галерею, видео формат, формат цитат, прокрутку Jetpack, редактирование стилей и код для мультиязычности сайта. Тема отлично смотрится на экранах смартфонов с разрешением от 3.5 дюймов, а также читабельна на планшетах.
Заключение
Использовать адаптацию сайта под разрешения экрана retina или нет – решать только вам. Но если этого требует тематика, например, портфолио или сайт фотографа, тогда используйте изображения с высоким разрешением не раздумывая. Тем более, как вы сами убедились из сегодняшней статьи, создать их не так уж и сложно с помощью простого плагина или готовой темы.





















Комментарии к записи: 0