NextGEN Gallery — самый популярный плагин фотогалереи для WordPress, и, учитывая более 6 миллионов загрузок, это один из самых популярных WordPress плагинов в принципе. NextGEN позволяет вам создавать красивые галереи, у него много возможностей: загрузка больших изображений, группировка галерей в альбомы и многое другое. Мы покажем, как начать работу с этим популярным и мощным плагином, как использовать NextGEN для создания галереи и ее размещения внутри страницы или записи на WordPress сайте.
Шаг 1. Установка

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Шаг 2. Настройка
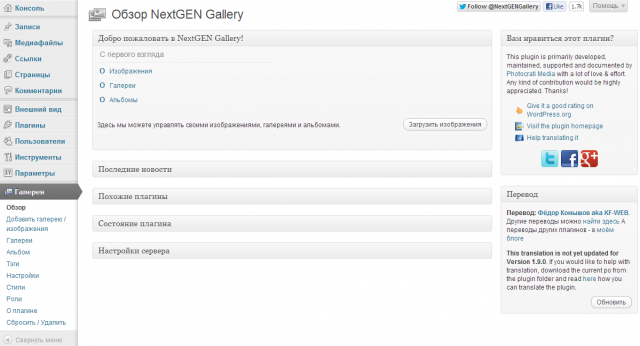
После установки вы можете получить доступ ко всем настройкам, используя ссылку Gallery в консоли.
Примечание: вы можете сразу русифицировать плагин, нажав на соответствующую кнопку в главном окне настроек NextGEN.

После русификации окно обзора NextGEN Gallery будет выглядеть следующим образом:

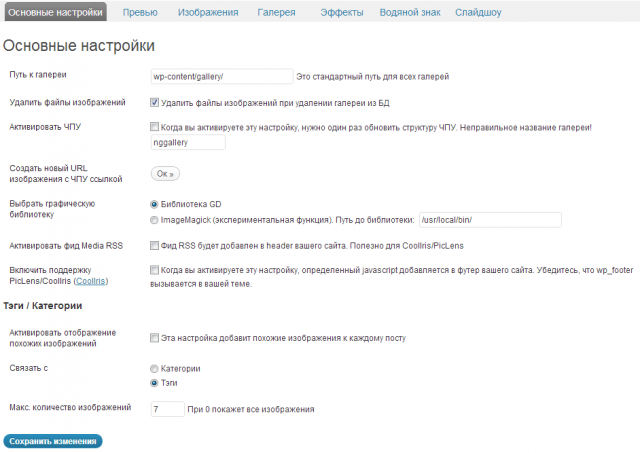
Перейдите на вкладку Настройки, чтобы задать основные параметры.

Вот самые важные настройки, которым нужно уделить внимание:
- Путь к галереи — это путь, где вы будете хранить изображения. У каждого вашего альбома будет здесь своя папка.
- Удалить файлы изображений — если вы собираетесь переделывать что-то, вы, наверное, не захотите удалять изображения, если вы удалите галерею. Но если галерею будут создавать пользователи, возможно, вы захотите это сделать.
- Активировать ЧПУ — это включает ЧПУ (человеко-понятные URL-ы) для ваших галерей.
- Создать новый URL изображения с ЧПУ ссылкой — это об опции постоянных ссылок. Чтобы обновить структуру, щелкните по кнопке Ок. Вам нужно сделать это всего один раз.
В остальных вкладках вы можете указать опции отображения. Выберите ваши стандартные размеры миниатюр и основной размер ваших изображений. Когда вы закончите с этим, вы можете создавать свою первую галерею.
Шаг 3. Добавление новой галереи
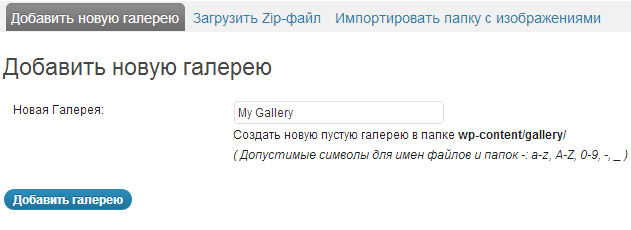
В меню консоли перейдите в Галерея → Добавить галерею. Введите название вашей новой галереи. Нажмите Добавить галерею.

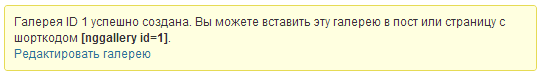
После того, как вы создали галерею, вы получите уведомление с шорткодом для отображения галереи в записи или на странице. Это всегда одинаковый формат [nggallery id=n]. Так что важный момент — id галереи. Все галереи отображаются на основе id.

Шаг 4. Загрузка изображений
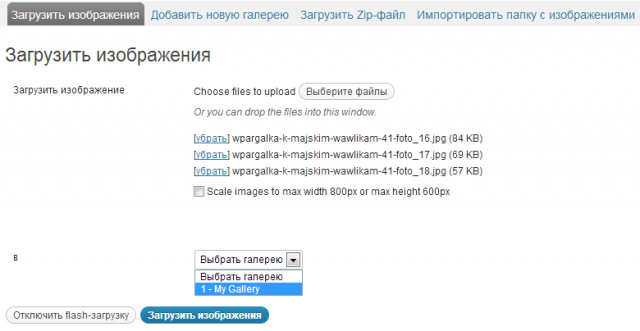
После того, как вы добавили изображения в список, выберите галерею, в которую вы хотите их вставить. Щелкните по кнопке Загрузить изображения и подождите, пока они загрузятся. Миниатюры будут автоматически созданы, изображения будут уменьшены согласно параметрам, которые вы выбрали в настройках.

Можно поставить галку, чтобы изображения автоматически уменьшались до 800 x 600 px. Эта возможность, которая позволяет вам использовать в галерее измененные изображения вместо оригинальных. Размер этих изображений вы установили в настройках.
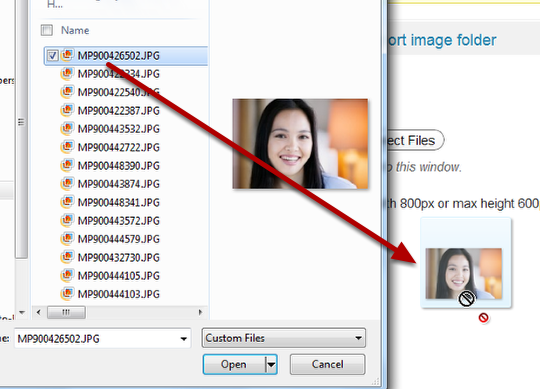
Вы также можете перетянуть изображения на страницу и загрузить их.

Когда закончите добавлять фотографии, нажмите кнопку Загрузить изображения.
Шаг 5. Редактирование фотографий в галерее
После того, как изображения загружены, вы можете сразу же редактироватьгалерею, щелкнув по ссылке, или использовать боковое меню, щелкнув по Галереи.

(В локализации плагина упущен пробел между "3" и "изображения")
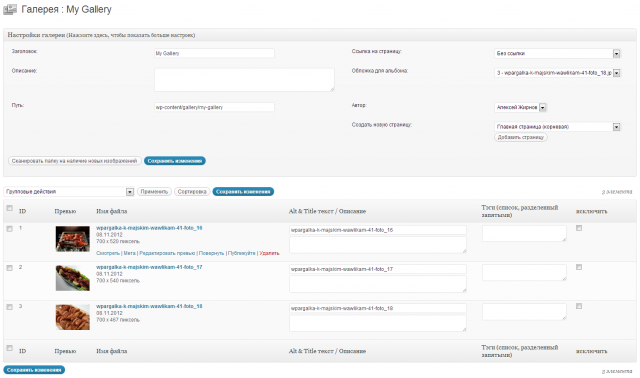
Вверху окна редактирования вы увидите опции, а внизу — изображения, которые вы только что загрузили. Вверху страницы содержатся некоторые расширенные настройки, которые отвечают за размещение и ссылки ваших галерей. Это выходит за рамки нашего руководства. Если вы просто примете значения по умолчанию, галерея удачно отобразится.

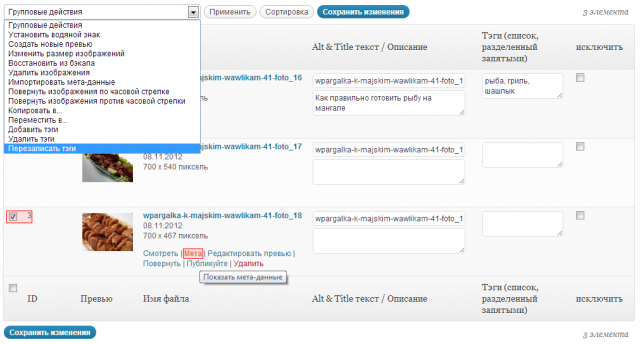
Вверху колонки находится выпадающий список действий, которые вы можете применить к каждому изображению.
- Щелкните один или несколько чекбоксов рядом с изображениями для того, чтобы применить к ним действие массово.
- Используйте индивидуальное меню каждого изображения для создания мета-тегов, изменения миниатюры, поворота изображения, публикации или удаления изображения.
- ID важен для включения изображений в статьи. Вам может понадобиться это позже, для шорткода. Здесь вы получите ID изображения в случае необходимости.

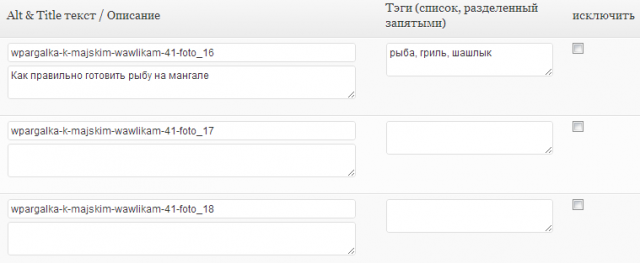
Справа от таблицы изображений вы увидите поля для ввода информации об изображении. Чекбоксы позволят вам исключить или включить изображения в эту галерею. Поставьте отметку возле тех изображений, которых вы не хотите видеть на сайте.
Для отображения ваших фото есть множество шаблонов. Если вы выберите тот, который отображает названия и описания, он возьмет их именно отсюда. Теги удобны, так как вы можете создать шорткод с тегами, который будет получать все фото с одинаковыми тегами.

Шаг 6. Создание альбома для организации галерей
Перейдите в боковое меню консоли Галерея → Альбом. Введите имя для нового альбома. Щелкните по кнопке Добавить.
В чем разница между галереей и альбомом? Проще говоря, галереи содержат ваши изображения, а альбомы содержат ваши галереи. Альбомы работают как ссылки или закладки для того, чтобы легко перемещаться между галереями, а уже сами галереи будут отображать ваши изображения.
Если у вас не очень много галерей, вам не нужно помещать их в альбом, но вы можете использовать альбомы на свое усмотрение.

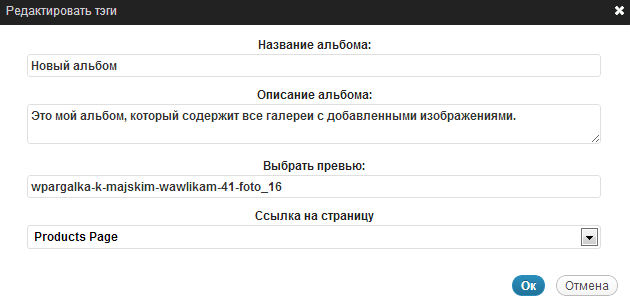
Добавьте альбом и привяжите его к странице.

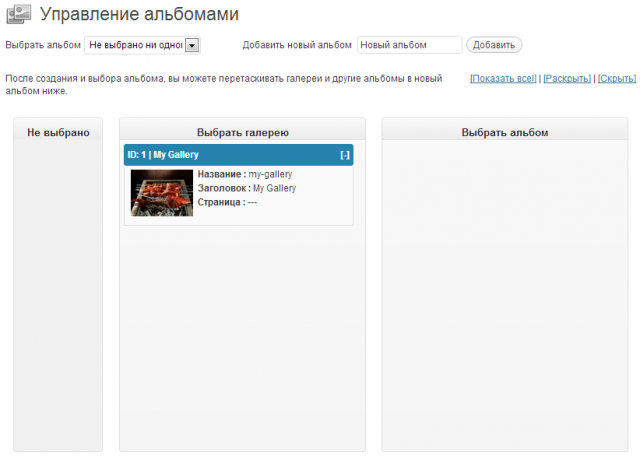
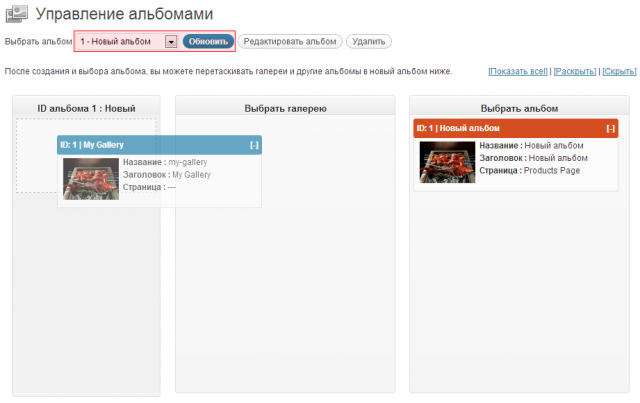
Выберите альбом из выпадающего списка. Перетяните галерею в альбом. Нажмите кнопку Обновить, иначе изменения не будут сохранены.
Я перетяну свою тестовую галерею в Новый альбом и затем помещу этот альбом на страницу.

Так вы можете упорядочить ваши альбомы и галереи. Возможно, будет проще, если вы будете воспринимать альбомы как разделы, а галереи — как подразделы. Мне кажется, что терминология здесь немного путает, так как для меня более логичным было бы размещение альбомов внутри галереи. Размещение столбцов тоже не очень логично, как по мне.
- Правый столбец содержит список альбомов.
- Центральный столбец содержит список галерей, не добавленных в альбомы.
- Левый столбец покажет галереи, которые добавлены в альбом, который вы выбрали в выпадающем списке.
Шаг 7. Добавление галереи на страницу
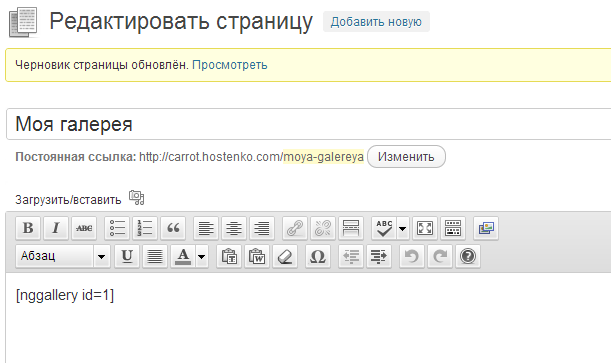
Создайте новую страницу (или запись). Введите шорткод с номером галереи в окно редактора. Сохраните вашу страницу и посмотрите на нее в режиме просмотра.

Теперь посмотрите на галерею живьем на вашем сайте:

Галерея NextGen поставляется с несколькими встроенными шаблонами для разных эффектов отображения. Вы можете изменять разметку, используя различные параметры в шорткоде. Вот пример слайдшоу карусели, это встроенная функция:
[nggallery id=1 template=carousel images=3]
Ниже показана та же галерея, но с использованием шаблона carousel.

Есть и другие шорткоды, и вы можете добавить в них дополнительные аргументы, чтобы управлять разными вещами. Вы можете найти список шорткодов на этой странице:
http://www.nextgen-gallery.com/nextgen-gallery-features/Список шорткодов:
Use Image Tags to Create Galleries/Albums
- [nggtags album=wordpress,Cologne,Ireland]
Display Captions in Thumbnail Galleries
- [nggallery id=1 template=caption]
Basic Filmstrip Galleries
- [nggallery id=1 template=carousel images=7]
Template Engine for Gallery Types
- [nggallery id=1 template=sample1]
- [nggallery id=1 template=sample2]
- [nggallery id=1 template=sample3]
- [nggallery id=1 template=sample4]
- [nggallery id=1 template=sample5]
- [nggallery id=1 template=sample6]
Display Exif Data
- [imagebrowser id=28 template=exif]
Sort Images in a Gallery Based on Their Tags
- [nggtags gallery=cologne,wordpress,..]
Integration with Third Party Plugins
- [monoslideshow id=1 w=450 h=350]
- [nggallery id=1 template=galleryview images=0]
- [media id=6 width=320 height=240 plugins=revolt-1]
- [media id=3 width=320 height=240 plugins=rateit-2]
Add Tag Clouds
- [tagcloud]
Single Pic Options
- [singlepic id=x w=width h=height mode=web20|watermark float=left|right]
Надеюсь, это руководство поможет вам начать работу с NextGEN Gallery. Теперь вы знаете, как создать галерею, загрузить фотографии, по-разному отобразить их в страницах и записях.





















Комментарии к записи: 69
Отличный обзор.
Может вы подскажете слайдер или галерею что бы могла:
— отображать пояснительный текст к каждой из картинки (около 300 слов для каждой картинки);
— имела функцию слайдового показа изображений из галереи;
— каждый слайд обновлял страницу полностью (перезагружал страницу, другими словами каждая картинка с описанием это дополнительная страница)
За все время обзоров разных слайдеров и плагинов галерей я не видел еще ни одного варианта, который бы удовлетворял всем вашим критериям одновременно! :)
Ок.
Важен этот момент:
— каждый слайд обновлял страницу полностью (перезагружал страницу, другими словами каждая картинка с описанием это дополнительная страница)
остальное возможно и самому сделать
Это можно сделать с помощью встроенной WordPress галереи, если каждой картинке присвоить ссылку на страницу вложения, будет открываться как отдельная запись, содержащая эту картинку.
у меня не выходит так, я даже скачал плагин для присвоения ссылок на картинку, но галерея не открывает ссылки, а открывает просто картинку
скажите, а есть-ли ограничения на размер (в пикселах) показываемых в большом окне картинок?
Вы можете загружать картинки любого размера, сам плагин уже их будет масштабировать автоматически учитывая размеры экрана.
а можно это как-то обойти, т. е. самому выбирать размер?
Нужно копаться в настройках плагина, так по памяти не вспомню.
подскажите как русифицировать плагин, скачал файл nggallery.pot что с ним делать?
В уроке же написано, просто нажмите на кнопку в настройках плагина — Download now your language file.
не могу найти эту кнопку. Может я не могу найти главное окно настроек. Подскажите как оно выглядит?
После установки плагина в главном меню Консоли появится новый пункт Gallery. Собственно там внутри и будет эта кнопка, размещенная в правой боковой колонке.
В право боковой колонке есть надпись Would you like to help translating this plugin? Download the current pot file and read here how you can translate the plugin. где можно нажать на Download и на here, жму на Download и скачивается файл nggallery.pot, и что с ним делать?
Странно, в процессе подготовки данной статьи у меня была доступна эта кнопка, именно для перевода.
сейчас уже нет данной кнопки, перевод только вручную
сделайте пожалуйста. очень надо
Не подскажите, где убрать вот эту надпись «Show as slideshow»
Думаю, это прописано в коде плагина. Скорее всего — путем правки кода в файлах плагина.
Настройки галереи ->NextGen Basic Thumbnails->показывать кнопку слайд-шоу перевести на нет
Show as slideshow как убрать эту надпись?
Решение проблемы:
1. Войти в админку блога
2. Меню Галерея (Gallery) — Настройки
3. На появившейся странице сверху есть ещё дополнительные меню,среди них войти в «Галерея»
4. Тут найти «Вставить слайдшоу» и будет галочка стоять и два варианта написания.
По умолчанию там английский вариант, поэтому даже при активном русском
переводе плагина, на страницу выводится этот английский вариант.
Заменить на русский. Сохранить изменения
Радоваться!
При отображении галереи возникла такая проблема: некоторые фото просто не отображаются, получается некрасивый ряд с пустыми местами вместо фото. Несколько раз меняла галерею и перезагружала фотки, но все напрасно. Не подскажете в чем проблема и как исправить ситуацию?
Там где-то в настройках галереи есть такое понятие как Кэш изображений галереи. Его нужно сбросить, чтобы галерея перестроила новые миниатюры. Или попробуйте удалить плагин и установить заново.
Спасибо за обзор!
Подскажите, пожалуйста, в чём может быть проблема. В браузере Firefox при клике на миниатюру и появлении полного изображении почему-то происходит перемещение на самый верх страницы. В остальных браузерах всё ок. Посмотрите, пожалуйста, как это выглядит:http://content-analysis.ru/index.php/soft/kontent-analiz-v-programme-atlas-ti-setevoe-otobrazhenie-dannyx-i-svyazej-chast-pyatnadcataya/
Спасибо!
Скорее всего, такова особенность работы этого плагина в браузере Firefox. Тут уж мы ничего не можем поделать.
1) Как самому выбрать размер картинки при просмотре в большом окне?
2) Как выводить изображения на странице игнорируя размеры записи?
Размер картинки плагин подгоняет автоматически, тут нужно править уже код плагина, чтобы что-то поменять.
Благодарю. С помощью вашего материала установил плагин на свой сайт.
Я не пойму — как альбомы вставлять в страницу? Галереи-то понятно.А альбомы? Никаких кнопок или кодов вставки нигде не указано. Не ясно…
В понимании плагина альбомы это и есть галереи. В инструкции же все описано последовательно.
Здравствуйте.
А для темы galleryview есть shortcode? У меня вставляется галлерея но криво, нужно увеличить поле в ширину и высоту. Да и хотелось бы увеличить вывод самих изображений. Как это сделано на сайте авторов.
Но если писать width, pannel_width, w, panel_width ничего не меняется.
Подскажите, пожалуйста.Этот шорткод [singlepic id=N h=высота w=ширина mode=web20] позволяет выводить на страницы блога отдельные изображения из галереи, но вся загвоздка в том, что только одно. А как можно вывести несколько изображений из галереи в отдельный красивый рядочек, но не всю галерею? :( И ещё вопросец, как можно вывести содержание галереи из альбома не списком, а все изображения на отдельной страничке?
Этот шорткод только для вывода одного изображения. Вы можете использовать несколько шорткодов для ряда изображений, либо использовать другой плагин галереи. Также можно вставить ряд картинок встроенными средствами галерей WordPress. NextGen не дает такой возможности, он выводит только полноценную галерею с миниатюрами снизу.
Здесь уже упоминали такую ситуацию:
При отображении галереи возникла такая проблема: некоторые фото просто не отображаются, получается некрасивый ряд с пустыми местами вместо фото.
Несколько раз меняла галерею и перезагружала фотки, но все напрасно. Не подскажете в чем проблема и как исправить ситуацию?
У меня точно такая же ерунда. Закачиваю фотки, совсем небольшие, 300-400 пикс..
Из десятка только пара фток появляется нормально, остальные превьюшки — рамки пустые, вместо картинок в них какие-то цифры, проценты и разные значки.
Надоело уже такими темпами загружать, так и за 100 лет не загружу.
За три дня мучений только 5 фоток из 150 нормально загрузились.
Может кто-нибудь подсказать, что это значит и как с этим бороться или лучше вообще бросить эту галерею?
Попробуйте другую галерею. Например мне нравится
у меня такое было, когда я галерею обзывала русскими буквами. Попробуйте латиницей.
Всем привет! Вчера нашла как русифицировать плагин.Для тех кто ищет — На странице вордпресса , при открытии загруженного плагина, в правой боковой колонке стоит раздел перевода, туда жмите. Н.
Подскажите как надпись [Show as slideshow] сделать на русском.
Можно установить русификацию данного плагина, тут в комментариях и в самом уроке описано как это сделать.
Материал мне очень понравился! спасибо за такое простое, наглядное и простое пояснение. всё получилось — буду пробовать дальше!
Рады стараться! :)
Проблема с переводом. В главном окне настроек NextGEN у меня нет такой кнопки для перевода, как показано в статье. Есть в правом меню предложение, чтоб я помог перевести, и все.
Но я нашел перевод, закинул его на сервер в папку плагина. В инструкции сказано, что в папке плагина папку Lang переименовать, а скаченный перевод закинуть. Но у меня в плагине изначальн нет папки Lang. Закинул скаченный перевод, но все очень печально: http://clip2net.com/clip/m199714/1375580036-clip-60kb.png
На всякий случаю даю скриншот главной страницы плагина после перевода:
http://clip2net.com/clip/m199714/1375580655-clip-84kb.png
Поставил пердыдущую версию плагина, там тоже нет такой кнопки: https://hostenko.com/wpcafe/wp-content/uploads/gen17.png
Приветствую.
Спасибо за нужный материал.
Вопрос — Как сделать такие же блоки как у Вас в рубрике «Похожие материалы»?
Спасибо.
http://oboi-hd.ru
Здравствуйте, скажите пожалуйста как добавить слайдшоу в шапку сайта?
Для этого лучше пользоваться другими плагинами, предназначенными для слайдеров на главной странице. Сделайте поиск по сайту по слову слайдер.
подскажите плагин реализующий слайдер на главной странице
https://hostenko.com/wpcafe/plugins/15-luchshih-wordpress-plaginov-dlya-slayderov/
https://hostenko.com/wpcafe/plugins/soliloquy-wordpress-plagin-dlya-sozdaniya-adaptivnogo-slaydera-na-jquery/
https://hostenko.com/wpcafe/plugins/wow-slider-besplatnyiy-plagin-dlya-slaydera-izobrazheniy/
Подскажите пожалуйста, как сделать галерею в три столбца, где настраивается?
А как можно сделать чтобы ссылки на следующее фото были по середине фото а не снизу
Добрый день. Создала несколько галерей. В альбомы их не разложила, так как не нравится как они выводятся на сайте.
Проблема в следующем: на одной странице размещено несколько галерей, когда начинаю их просматривать, у меня они идут как единое целое. Как разделить их в просмотре? http://vnvspb.com/?page_id=126
В данном случае никак. Как только вы открываете просмотр фотографий — они будут листаться до последней, так устроена эта галерея.
Кто-нибудь может поделиться русским переводом плагина, даже может быть не самой последней версии? Очень выручите, думаю многим бы пригодилось!
как настроить слайд шоу, что бы по клику переходило на статью с которой взята фотография
Добавить к каждому изображению ссылку на статью, с которой была взята фотография.
ну вот я захожу в Управление галереям выбираю ту что нада.. там я на фотографиях могу прописать название ,описание,теги.А вот куда вставить ссылку не вижу(((
Спасибо за статью!) Очень помогли!!
Здравствуйте! Подскажите, возникла такая проблема….При открытие фото из галереи исчезли кнопки перелистывания фоток (слева и справа) , а также исчезла кнопка с правого верхнего ушла фото —-(Закрыть) сам крестик. Подскажите с чем это может быть связано, как решить данную проблему?
А как привязать галерею, скажем, к записи. в поле «ссылка на страницу» они не подтягиваются.
Плагин написан ужасно! Ладно, это программисты, и они никогда не слышали ничего об эстетике. Но вы хоть свою техническую часть сделайте так, чтобы самим не было стыдно. Вот я создал альбом, а в нём две галереи. Оказывается, у разработчиков это иерархические понятия. Добавил на страницу альбом. И у меня отобразилось два маленьких-премаленьких превью, на которых ничерта не видно. Как увеличить — непонятно, в интернете пишут, что нужно ковыряться в коде. Зачем тогда нужен плагин, с помощью кода я и сам фотки на сайт поставлю. Когда кликаешь по этому убожеству, чтоб типа зайти в одну из галерей, страница просто перегружается. Но больше всего удивляет не это. Ну написали какие-то неудачники кусок кода, да и написали. Интереснее всего то, что данный плагин на всех сайтах в один голос рекомендуется как лучший для WordPress.
Подскажите. Имеется такая задача, надо чтоб в записях появилась кнопочка, кликнули, выбрали с компьютера список фоток, например, штук 10-30 фоток сразу и они загрузились и встали там миниатюрками ну или списком и кнопочки у каждой типа удалить / отредактировать (название, описание…) ну и наверное, при необходимости чтоб можно было удалить все сразу. Есть ли плагин который решит такую задачу? Или может еще какие способы есть…
не могу сделать на полный экран
dashibanov .ru/argentina/ushuaia/
это вообще реально сделать?
Очень понравился вариант с шорткодом шаблона carousel . Можно ли управлять местом расположения расположением выводимых превью? У меня как-то не красиво получилось Хотелось бы расположить их под центром полного изображения.
Если возможность вывода двух и более галерей на одной странице (записи) ?
Здраввствуйте!
Подскажите пожалуйста, как отключить создание ссылок для каждой картинки из галлереи?
Добавляет в гугл каждую картинку как ссылку :(
http://сайт/статья/картинка-1/
http://сайт/статья/картинка-2/ и тд
Вот такая гадость творится(
Заранее благодарю за помощь!
Добрый день. При выборе любого эффекта Lightbox в настройках плагина, он не проходит валидацию на w3c, ругается на каждую фотографию в альбоме. без этого эфекта но с отдельными плагинами для лайтбокс эффекта валидация проходит но исчезает возможность пролистывать следующие картинки в увеличином размере… ктото сталкивался с таким и нашел решения??
Где берется шорткод созданной галереи? Хочу его сунуть в Элементор а где взять не могу найти