Если вы не разработчик, возможно, вы не знакомы с этими волшебными инструментами. Но скорее всего вы использовали пользовательские поля WordPress, хотя не знали этого.
Что такое пользовательские поля WordPress
По словам разработчика, настраиваемые поля позволяют хранить дополнительную информацию, называемую «метаданными», используя пары ключ / значение. То есть пользовательские поля помогают вам хранить дополнительную информацию о части контента. Вы можете просто сохранить эту информацию для себя и показать ее в бэкэнд-редакторе или отобразить на веб-интерфейсе для ваших посетителей.
Предположим, что вы пишете обзор продукта и хотите присвоить ему звездный рейтинг в звездочках.
Без настраиваемых полей вам нужно записать эту информацию в текст блога, где вы просматриваете продукт. Но с пользовательскими полями можно создать отдельную область ввода, и там выбрать желаемый рейтинг.
Почему лучше использовать настраиваемое поле, чем просто записать что-то в текст записи? Потому что, с этими данными намного проще работать. Теперь вы можете:
- Позволить посетителям искать и фильтровать контент по рейтингу обзора.
- Быть уверенными, что рейтинг обзора отобразится в одном стиле.
- Легко обновлять рейтинг обзора.
- И многое другое.
Огромное количество плагинов, которые вы используете и любите, основаны на принципах пользовательских полей. Несколько примеров:
- Events plugin, который использует настраиваемые поля для хранения дат событий, цен и других данных.
- eCommerce plugin, использует настраиваемые поля для хранения цен на товары, деталей и т. д.
- Directory plugin, этот плагин использует настраиваемые поля для хранения информации о каждом элементе в вашем каталоге.
Можно использовать настраиваемые поля более простым способом, например, добавить некоторую дополнительную информацию в запись блога и отобразить:
- Место, из которого вы пишете пост (это было бы здорово для туристического блога).
- Альбом, который вы сейчас слушаете или книгу, которую читаете.
- Вес, который вы недавно подняли в тренажерном зале (отличная идея для фитнес-блога).
- И другие интересные возможности.
Настраиваемые поля являются большей частью того, что делает WordPress таким гибким, а понимание того, как их использовать, поможет вам создавать более уникальные, динамические сайты WordPress.
Простые в использовании плагины для пользовательских полей WordPress
Хотя WordPress включает встроенные функции для настраиваемых полей, самый простой способ работы с ними – с помощью плагинов:
1. Toolset

Одна из замечательных особенностей Toolset по сравнению с другими инструментами заключается в том, что он может практически полностью исключить код. То есть вы сможете отображать информацию о ваших пользовательских полях без кодирования..
Toolset – это премиальное решение с планами, начинающимися с 69 долларов.
2. Advanced Custom Fields

Это супер популярный по определенной причине и отличный вариант, если вы немного технически подкованы.
Базовая версия доступна бесплатно на WordPress.org, а Pro версия стоит всего 25 долларов.
3. Pods

Pods – это популярный бесплатный плагин, который работает как с пользовательскими полями, так и с пользовательскими типами записей.
Он также позволяет отображать данные пользовательских полей с помощью простых тегов (а не PHP), что удобно. Вам нужно будет знать немного HTML / CSS, чтобы все выглядело хорошо, но в этом легко разобраться.
Плагин на 100% бесплатный.
4. Meta Box

Он поддерживает более 40 различных типов полей, включая расширенные функции, такие как группы повторителей.
Вы можете отображать информацию о поле, используя как PHP, так и шорткоды.
Базовая версия бесплатна на WordPress.org, а также есть ряд бесплатных и платных расширений, которые добавляют больше функциональности.
Смотри также:
Как работать с произвольными полями в WordPress с помощью плагина Meta Box
Пример отображения пользовательских полей WordPress в плагине Toolset
Все вышеперечисленные плагины – отличные варианты. Рассмотрим функционал Toolset потому, что он позволяет легко добавлять пользовательские поля, получать эту информацию и отображать ее на веб-интерфейсе своего сайта.
Для создания пользовательских полей с помощью Toolset вам понадобится модуль Types и для отображения этих настраиваемых полей – модули Views или Layouts.
Предположим, что нужно добавить настраиваемые поля в обычный пост WordPress. Но вы также можете использовать типы инструментов Toolset для создания собственного типа записи WordPress, а затем добавить туда настраиваемые поля.
Например, у нас есть фитнес-блог, и мы хотим добавить настраиваемые поля для отслеживания показателей в наших основных упражнениях (тяга, присед и другие).
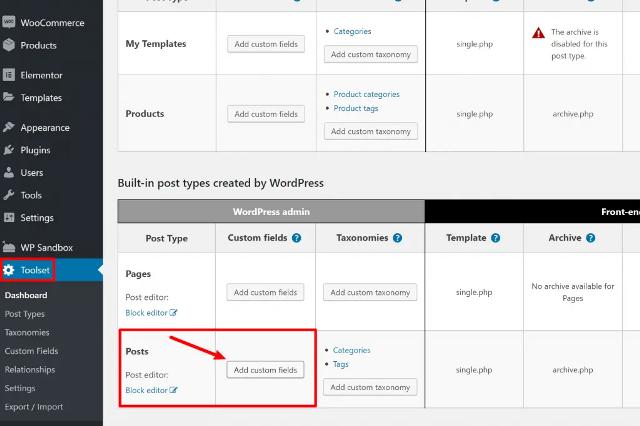
Шаг 1: Доступ к интерфейсу пользовательских полей
После того, как вы установили Toolset, перейдите к новой Toolset области в панели управления WordPress.
Там найдите тип записи, к которому вы хотите добавить пользовательские поля – в нашем примере «Запись» – и нажмите кнопку «Добавить пользовательские поля»:

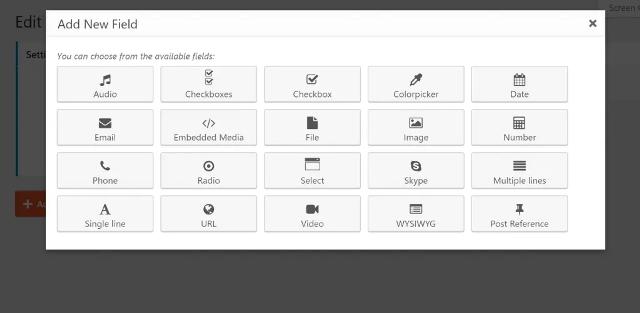
Шаг 2: Выберите тип поля
Откроется всплывающее окно, где нужно выбрать тип настраиваемого поля для добавления. Нам нужно выбрать вариант, максимально подходящий для информации, которую нужно отобразить.
Для этого примера – отслеживание веса, который вы поднимаете для конкретного упражнения – понадобится тип числовое поле:

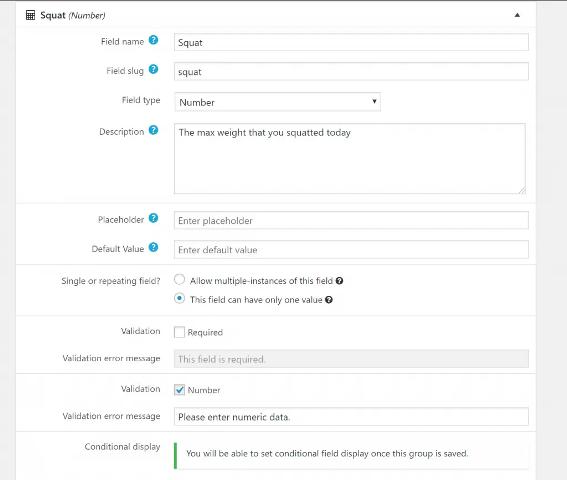
Шаг 3: Настройте поле
После того, как тип поля выбран, вы получите ряд опций для его настройки.
Вам не нужно заполнять каждый параметр, но обязательно введите имя и просмотрите остальные параметры:

Опция условного отображения – это удобная функция, которая позволяет отображать различные поля на основе других полей.
Например, вы могли бы сначала создать набор блоков radio, в которых перечислены ваши тренировки (push, pull, low и другое ). Затем можно использовать условную логику для отображения только определенных подъемов, которые применяются к выбранной вами тренировке.
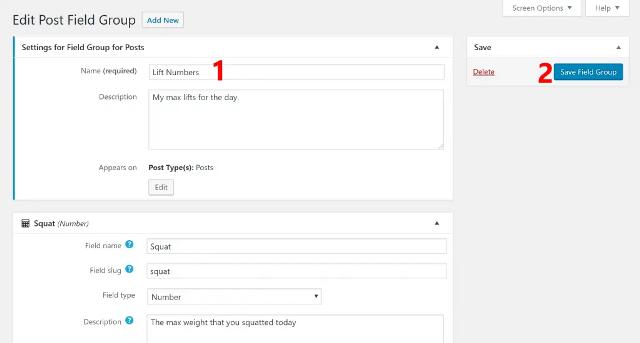
Шаг 4: Повторите и сохраните
Теперь повторите процесс для всех других настраиваемых полей, которые вы хотите добавить.
Дайте вашей группе полей имя (это имя для коллекционирования всех пользовательских полей) и нажмите Сохранить группу полей:

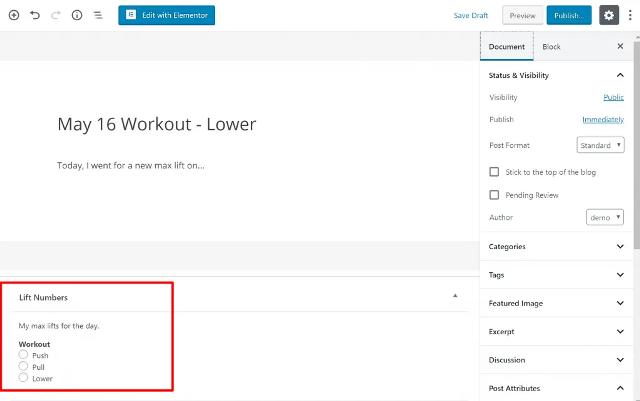
Шаг 5: Добавление данных пользовательских полей в редакторе WordPress
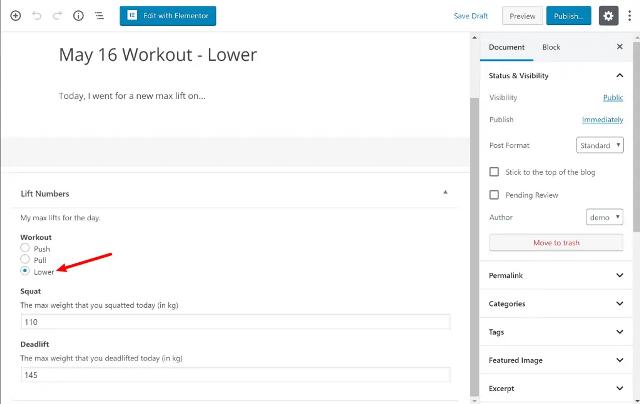
После того, как группа полей сохранена, вы получите новый мета-блок в редакторе WordPress, где можно добавить данные в свои пользовательские поля.
Например, так выглядит набор боксов radio для типа тренировки:

Затем, как только я выбираю тренировку, для нее появляется новый набор настраиваемых полей (с использованием функции условной логики Toolset):

Шаг 6: Показать на веб-интерфейсе
На данный момент вы сохранили свои данные в пользовательских полях, но эти данные пока не будут отображаться на веб-интерфейсе для ваших посетителей.
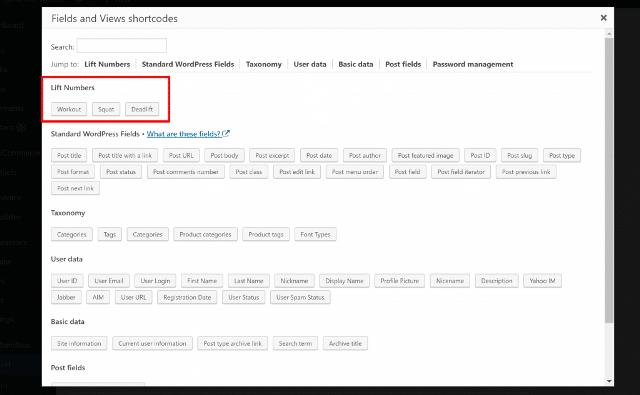
Для отображения информации на веб-интерфейсе вы можете использовать модули видов или макетов панели инструментов. Например, вот как выглядит шаблон для добавления настраиваемых полей в записи:

Для этих задач также можно использовать редактор Elementor Pro.
Elementor Pro для отображения данных пользовательских полей
С премиальной версией Elementor – Elementor Pro – вы можете динамически включать настраиваемые поля в свои конструкции Elementor через простой интерфейс.
В настоящее время Elementor Pro работает со всеми плагинами, перечисленными выше:
- Toolset,
- Advanced Custom Fields,
- Pods,
- Meta Box (с бесплатным расширением).
Таким образом, вы будете использовать мощные опции дизайна Elementor для отображения этих данных на веб-интерфейсе.
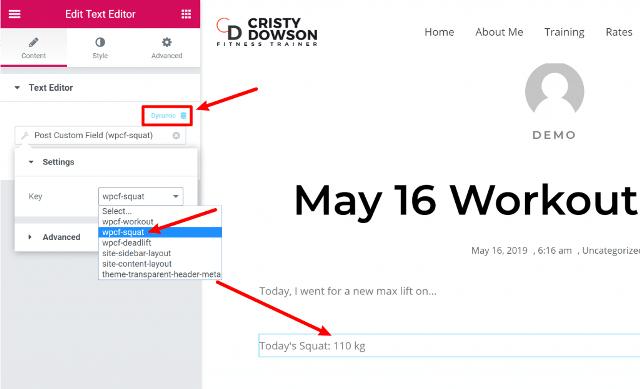
Чтобы вставить данные настраиваемого поля в Elementor Pro, используйте новую опцию Динамический, которая добавляется к существующим виджетам. Например, вы должны добавить обычный виджет текстового редактора, а затем использовать параметр «Динамический» для вставки информации из настраиваемого поля.

Надеемся, что у вас уже появились крутые идеи о том, где можно применить настраиваемые поля WordPress на вашем сайте. Комбинация пользовательских типов записей и настраиваемых полей – вот где WordPress становится действительно мощным.
Источник: wplift.com





















Комментарии к записи: 0