Вы никогда не задумывались, как сделать заголовки рубрик на главной странице сайта более узнаваемыми и запоминаемыми?
Лучший способ восприятия информации с экрана монитора - это графическое представление. А все, что нужно сделать с заголовками рубрик - это добавить к ним иконки, символизирующие разные тематики. К счастью, сделать это в WordPress очень легко, ведь каждая рубрика имеет свой уникальный ID.
Как это сделать вручную
Очень просто. Переименуйте нужные иконки так, чтобы они имели вид 1.jpg, 2.jpg, 3.jpg и так далее. Цифры 1,2 и 3 в именах файлов должны соответствовать номеру ID для каждой рубрики. (Как узнать ID каждой рубрики - см. WordPress Codex). Поместите иконки в папку и загрузите на сайт.
Теперь просто добавьте этот кусочек кода в вашу тему там, где вы хотите отобразить иконки.
<?php
foreach((get_the_category()) as $category) {
echo '<img src="http://example.com/images/' . $category->cat_ID . '.jpg" alt="' . $category->cat_name . '" />';
}
?>
Только вместо example.com/images нужно указать полный URL к папке с вашими иконками на сайте.
Как это сделать с помощью плагина
Если вам не походит первый способ, можно использовать плагин Category Icons, который позволяет произвести более глубокую настройку.

Вот основные возможности этого плагина:
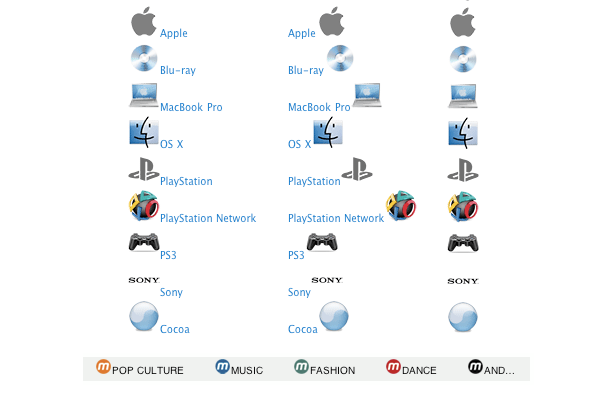
- отображение одной или нескольких иконок перед заголовками записей или в произвольном месте;
- отображение иконок в сайдбаре с заголовком или без заголовка рубрики;
- настройка иконок через дополнительный виджет;
- отображение иконок рубрик в RSS ленте новостей.
Скачать плагин можно по этой ссылке. Если вы не знаете как устанавливать и активировать плагины, ознакомьтесь с нашим уроком.
Теперь вы знаете, как разнообразить скучные и однотонные заголовки рубрик на своем сайте.






















Комментарии к записи: 4
Если делаю вручную, выводится только одна иконка для той рубрики, которая в меню стоит на последнем месте. Как это исправить? Или может быть есть другая функция, которая бы делала выборку из заданных рубрик?
Если у вас не получается сделать это вручную, попробуйте с помощью плагина Category Icons https://hostenko.com/wpcafe/goto/http://wordpress.org/extend/plugins/category-icons/
Есть необходимость назначения иконки для страниц. Грубо говоря я меняю в коде «категори» на «пост» и так же добавляю картинки к id? Кто нибудь пробовал ручным способом их устанавливать? Поделитесь опытом
Данный плагин будет работать только с Рубриками. Если вы замените в коде поле Рубрики на Запись, иконка не загрузится.