Хотите добавить немного визуального порядка и согласованности на сайт WordPress? Группы кнопок могут быть эффективным способом достижения обеих целей.

Объединив несколько кнопок вместе, вы можете создать элемент дизайна, который повысит удобство использования и эстетику, предоставляя пользователям четкие возможности навигации, сортировки, фильтрации и выполнения действий.
Чтобы быстро и легко добавить несколько кнопок в одну строку в WordPress можно использовать Visual Composer. В этом руководстве вы узнаете, как это сделать за несколько простых шагов.
Создание группы кнопок в Visual Composer
Для этого руководства требуется премиум-версия Visual Composer Website Builder. Поэтому убедитесь, что у вас установлен и активирован Visual Composer на веб-сайте WordPress.

Сначала нужно выбрать любую страницу или пост, где вы хотите разместить группу кнопок. Или, если вы создаете новый пост, нажмите «Добавить новый с помощью Visual Composer» на панели управления WordPress. Как только вы окажетесь в редакторе, следуйте приведенным ниже инструкциям.
- Добавьте элемент «Группа кнопок». Нажмите «Добавить содержимое» или «Visual Composer Hub» на левой боковой панели. Выберите «Группу кнопок» из списка доступных элементов и перетащите ее в свою строку.
- Удалите лишнюю выделенную кнопку. Элемент включает в себя две кнопки с разным стилем — выберите заполненную кнопку и удалите другую.
- Клонируйте кнопку. Для этого наведите указатель мыши на элемент и нажимайте «Клонировать основную кнопку», пока у вас не появятся 2 отдельные кнопки в элементе группы кнопок.
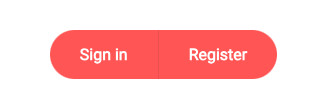
- Настройте текст для каждой кнопки. Наведите указатель мыши на первую кнопку, нажмите «Изменить» и измените текст. Повторите для каждой кнопки. Например, мы меняем текст на «Войти» и «Зарегистрироваться».
- Убираем зазор между кнопками. Откройте окно редактирования элемента «Группа кнопок» и измените зазор между элементами на 0. По умолчанию он равен 20 пикселей.
- Добавьте границу между кнопками. Нажмите «Редактировать» на любой кнопке и добавьте границу в 1 пиксель (для левой — правую границу или наоборот) в «Параметры дизайна». Эти линии помогают визуально отделить их друг от друга.
- Измените цвет границы на желаемый оттенок. В том же месте, где мы настроили границу, нужно изменить цвет границы на более светлый или темный оттенок, чем сама кнопка. Это поможет добиться контраста.
- Измените форму группы кнопок. Чтобы придать нашей группе кнопок круглую форму, нужно нажать «Редактировать» для каждой кнопки и добавить радиус для каждого внешнего угла (для левой кнопки радиусы левой стороны и наоборот). В нашем случае - 50px для достижения полностью закругленной формы.
- Отрегулируйте размер кнопки. Для этого нажмите «Изменить» для каждой кнопки и используйте либо параметры размера (это также повлияет на размер шрифта текста кнопки), либо используйте отступы в параметрах дизайна.
- Добавьте функциональности вашим кнопкам. Нажмите «Изменить» для каждой кнопки в группе и с помощью селектора ссылок добавьте целевой URL, отобразите динамическое содержимое или вызовите всплывающее окно — выбор за вами.

С этого момента можно настроить группы кнопок по своему усмотрению.: изменить стиль, отрегулировав цвета, границы и размер, а также добавить анимацию для каждой кнопки или всей группы кнопок. Вы можете использовать диспетчер шрифтов для настройки шрифтов кнопок независимо от используемой темы. И, как только внесены все необходимые изменения, сохраните и опубликуйте свои изменения.
Читайте также:
Конструкторы сайтов на WordPress: 15 лучших плагинов 2023 года
Все кнопки не должны выглядеть одинаково
В заключение, настраиваемые группы кнопок — это простой, но эффективный способ добавить визуальный стиль и согласованность на ваш веб-сайт WordPress. Используя Visual Composer (премиум-версией) можно легко создавать настраиваемые группы кнопок, которые выглядят великолепно, повышают удобство использования и предоставляют пользователям четкие варианты для выполнения желаемого действия.
Следуя шагам, описанным в этом руководстве, вы сможете всего за несколько кликов создать потрясающие группы кнопок, соответствующие вашему бренду и дизайну веб-сайта. Так зачем довольствоваться стандартными, скучными кнопками, когда можно создавать группы кнопок, которые выделяются.





















Комментарии к записи: 0