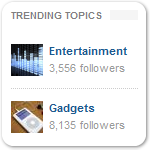
Сегодня мы попробуем научиться отображать теги в качестве популярных тем (trending topics) вместе с картинками в сайдбаре. Получится примерно так, как в Mashable, только под нашими темами не будет follow-кнопок.
Читать далее →Больше результатов...
Уроки
В этом небольшом руководстве я продемонстрирую вам способ создания картинки миниатюры по умолчанию для всех новых постов в вашем блоге или на сайте. Многие руководства описывают, как проверить наличие картинки в посте и как задать ее, если такой картинки нет. А в этот раз мы поговорим о том, как избежать случайного сохранения нового поста без картинки для предварительного просмотра.
Читать далее →WordPress — одна из самых популярных CMS в мире. Наиболее частым способом ее использования является создание персональных блогов. Но кроме того набирает популярность и создание коллективных блогов, где авторов несколько. Большинство авторов на таких блогах — эксперты в различных областях деятельности. И у пользователей появляется отличная возможность лично связаться с конкретным автором, задать им вопросы и научиться чему-то новому. Так что в этой статье я покажу вам, как на своем коллективном блоге организовать процесс обратной связи с авторами. Для этого нам понадобится создать свой плагин, который отображает информацию об авторе и дает возможность с ним связаться. Итак, приступим.
Читать далее →WordPress содержит два встроенных редактора, позволяющих редактировать код прямо через браузер — это Редактор Темы и Редактор Плагина. По умолчанию, редактор выглядит очень просто и с его помощью трудно редактировать, потому как цвета все черные и серые. В этом руководстве я покажу вам, как интегрировать CodeMirror.js в редакторы, чтобы сделать их симпатичнее. Наши фрагменты кода будут выделены большим количеством цветов, у редакторов даже будут номера строк, и много чего еще.
Читать далее →В WordPress есть медиа-загрузчик, который, по мнению многих, еще есть куда улучшать. Есть много вещей, которые вы не можете делать, загружая и показывая изображения на WordPress сайте. Загрузку и отображение изображений можно улучшить, используя некоторые встроенные функции и дополнительные плагины. В этой статье мы рассмотрим некоторые функции, фрагменты кода и плагины для улучшения отображения и управления файлами изображений в WordPress.
Читать далее →В этой статье мы покажем, как перенаправлять пользователей на случайную запись в WordPress. Это достаточно нетривиальный прием, который очень часто может привлечь внимание ваших посетителей или клиентов. Например, если вы публикуете цикл обзоров популярных гаджетов или, скажем, подборку видео уроков о настройке чего-либо, — всегда можно добавить в боковой колонке кнопку на Случайный урок или обзор, это часто работает!
Читать далее →oEmbed — открытый формат, который позволяет владельцам сайтов получать контент от третьей стороны с помощью URI и вставлять его в их сайты. Этим контентом могут быть изображения, видео, документы, что угодно. oEmbed предоставляет владельцам контента стандарт для того, чтобы делиться своим контентом в сети, упрощая получение контента и вставку его в сайты. Некоторые наиболее популярные контентные сайты, такие как YouTube, Flickr, Hulu, Vimeo и SlideShare поддерживают oEmbed. WordPress начал поддерживать oEmbed начиная с версии 2.9, чтобы сделать распространение контента проще. Теперь пользователи могут просто вставить URL видео YouTube (или любого другого поддерживаемого сайта) и WordPress автоматически вставит контент.
Читать далее →Текст на изображении улучшает восприятие пользователя. Этот текст может использоваться для объяснения изображения, чтобы сделать его более информативным. Сайты газет и журналов добавляют на изображения заголовки и описания, чтобы сделать свои сайты более интерактивными и интересными. Проблема в том, что, хотя вытягивание текста в WordPress — не такая уж сложная вещь, настройка его отображения поверх изображения с помощью CSS может быть достаточно сложной для некоторых пользователей. В этой статье мы попробуем поэкспериментировать с изображениями WordPress, размещая на них разные виды текста
Читать далее →Вы могли заметить, как некоторые популярные сайты (например, eHow) добавляют ссылку Читать далее… к любому тексту, который вы скопировали. Это отличный способ получить новых пользователей. Часто люди копируют и вставляют тексты с сайта в электронные письма. Некоторые используют это для сохранения информации на будущее, тогда как другие просто делятся со своими друзьями, семьей, коллегами. В этой статье мы покажем, как можно легко добавить ссылку Читать далее в любой текст, который копируется с вашего WordPress сайта, для получения дополнительного трафика.
Читать далее →Один из наших пользователей спросил нас о простом способе вставки SoundCloud в WordPress сайт. У WordPress есть классная возможность под названием oEmbed, которая поддерживает автоматическую вставку, если вы размещаете ссылку в редакторе в отдельной строке. В данный момент библиотека WordPress oEmbed поддерживает популярные сервисы, такие как Youtube, Twitter, Vimeo, и т.д. Тем не менее, SoundCloud пока не поддерживается WordPress. Но переживать по этому поводу не стоит, так как WordPress очень упрощает добавление провайдеров oEmbed с использованием функции wp_oembed_add_provider(). В этой статье мы покажем, как добавлять поддержку oEmbed для SoundCloud в WordPress.
Читать далее →Если вы когда-либо пробовали вставить Shockwave Flash файл в ваш блог на WordPress, то вы знаете, что сделать это не так просто. Кроме того, если вы размещаете ваш блог на WordPress.com, то вы не сможете загружать flash из соображений безопасности. Если у вас есть свой хостинг-аккаунт, то есть несколько способов, с помощью которых вы сможете загружать swf файлы в ваши WordPress записи. Первый вариант включает использование плагина. Этот вариант предпочтительнее, если вы не очень хорошо обращаетесь с кодом. Другой способ требует базовых знаний html. В этой статье мы покажем, как вставить swf в записи WordPress с помощью плагина и без него.
Читать далее →В процессе работы над проектом мы как-то решили создать красивую галерею, полностью построенную на вложениях для WordPress и настраиваемом типе публикаций на сайте, для чего нам понадобилось ввести дополнительные поля в загрузчик медиа-файлов для WordPress-сайта. Данные дополнительные поля позволили нам указать имя и данные каждого фотографа, чьи снимки были использованы, а также URL сайта фотографа на странице с изображениями. В данной публикации я покажу вам, как именно добавить дополнительные поля в загрузчик WordPress Media Uploader.
Читать далее →