Не так давно мы публиковали статью "Как улучшить защиту сайта на WordPress: 11 советов", в которой описывали простые, но действенные советы по улучшению защиты вашего блога на WordPress. Сегодня мы рассмотрим, как оптимизировать ваш сайт, чтобы он работал как можно быстрее. Так что, без лишних слов, вот 10 советов по оптимизации вашего сайта на WordPress!
С точки зрения программиста, WordPress очень даже быстрый в сравнении с другими платформами... но все равно мы можем оптимизировать сайты на WordPress, используя распространенные методики веб-оптимизации и некоторые хорошие WordPress-плагины.
Совет 1: Отдавайте статичный контент с домена без cookie
80-90% времени ответа сайта конечному пользователю тратится на загрузку компонентов страницы: картинок, таблиц стилей, скриптов, флеша и т.д. Потому, отдача статичного контента с домена без cookie – хороший подход для всех сайтов, где даже маленькая задержка в загрузке чего-либо может привести к большой суммарной задержке в работе сайта. WordPress позаботился о том, чтобы обеспечить эту возможность.
Вам нужно установить две указанные ниже константы в вашем файле wp-config.php
define("WP_CONTENT_URL", "http://static.yourdomain.com"); define("COOKIE_DOMAIN", "www.yourdomain.com");
Пожалуйста, убедитесь, что вы использовали bloginfo ('template _directory') для загрузки вашего статичного контента в файлах темы.
Чтобы узнать больше о том, как установить домен без cookie для WordPress, почитайте здесь.
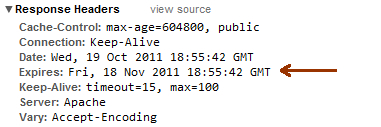
Совет 2: Установите заголовок срока давности для статичного контента
Установка в заголовке срока истечения актуальности конента в далеком будущем подскажет браузеру, что можно кешировать и отдавать этот кешированный контент до истечения срока. Вы можете установить этот заголовок, внеся небольшие правки в ваш файл .htaccess. Я рекомендую использовать код, который предлагает HTML 5 Boiler Plate. Вы можете посмотреть этот код ниже:

<IfModule mod_expires.c> ExpiresActive on # Perhaps better to whitelist expires rules? Perhaps. ExpiresDefault "access plus 1 month" # cache.appcache needs re-requests # in FF 3.6 (thx Remy ~Introducing HTML5) ExpiresByType text/cache-manifest "access plus 0 seconds" # Your document html ExpiresByType text/html "access plus 0 seconds" # Data ExpiresByType text/xml "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType application/json "access plus 0 seconds" # RSS feed ExpiresByType application/rss+xml "access plus 1 hour" # Favicon (cannot be renamed) ExpiresByType image/x-icon "access plus 1 week" # Media: images, video, audio ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType audio/ogg "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # HTC files (css3pie) ExpiresByType text/x-component "access plus 1 month" # Webfonts ExpiresByType font/truetype "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" # CSS and JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" <IfModule mod_headers.c> Header append Cache-Control "public" </IfModule> </IfModule>
Cовет 3: Объявите константу для наиболее часто используемых значений в базе данных
Для разработчиков тем полезным советом может быть уменьшение количества запросов к базе данных. Нужно использовать некоторые функции WordPress, которые вызываются чаще всего и больше чем один раз на странице.
Например, чтобы получить адрес главной страницы, мы обычно используем
get_option('home');. Эта функция на самом деле совершает запрос в базу данных и получает оттуда необходимое нам значение. Мы знаем, что оно будет одинаковым во всех случаях и это значение может понадобиться нам в разных местах.
Что же делать в этой ситуации?
Обычно я создаю новую константу в файле wp-config.php вот так:
define('MY_HOME','http://www.yourdomain.com');
define('BLOG_NAME','Expert Developer');
После объявления этой константы вам нужно использовать ее вместо get_option('home') или подобной функции. Это уменьшит количество запросов к базе на странице. Вы можете также установить константы для директории шаблонов.
Совет 4: Оптимизируйте вашу базу данных
Есть несколько плагинов, которые могут взять на себя оптимизацию и поддержку базы данных WordPress. Я просто перечислю некоторые из них, но если вы поищите в WordPress Plugin Directory, вы найдете их намного больше:
- Yoast Optimize DB
- WP DB manager
Обратите внимание, что много больших «оптимизирующих/кеширующих плагинов», которые помогают с кешированием и подобными вещами, уже проводят свою оптимизацию – так что если у вас установлен кеширующий плагин, возможно, этот вопрос уже решен. Продвинутые пользователи могут просто использовать PHPMyAdmin для оптимизации вашей базы данных WordPress.
Совет 5: Кеширование – ключ к успеху
Кеширование – самый важный фактор для оптимизации сайтов с высокой посещаемостью. Недавно мы уже писали обзор 5-ти неплохих плагинов для ускорения кеширования, вы можете ознакомиться здесь. У WordPress есть много хороший плагинов, которые служат для этих целей. Эти плагины обычно создают .html файлы для каждого поста или страницы и затем отдают эти html-файлы вместо того, чтобы каждый раз делать запрос в базу данных. Вот несколько хороших плагинов для кеширования в WordPress:
- WP Super Cache
- Hyper Cache
- W3 Total Cache
Выше перечислены плагины, которые генерируют html-файлы для кажого поста или страницы и отдают их, но есть также плагин, который кеширует результат запроса к базе данных:
- DB Cache
Совет 6: Используйте CDN для сайтов с высокой посещаемостью
Использование СDN (Content delivery network – система доставки контента) – это лучшее решение для сайтов с высокой посещаемостью. CDN – это система доставки контента из оптимизированных серверов по всему миру. Эти серверы работают вместе, чтобы отдавать ваш контент с множества серверов.
Большинство CDN сейчас платные и могут быть достаточно дорогими. У нас есть только одна бесплатная CDN :)
- Amazon S3
- Max CDN
- Media Temple CDN
- Free CDN
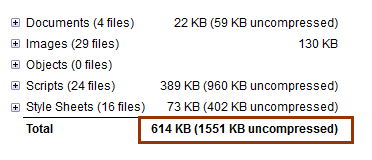
Cовет 7: Сжатие и сочетание JS и CSS файлов
Сжатие JS и CSS даст вам хорошее улучшение времени загрузки сайта, поскольку это уменьшит общий размер вашей страницы.
Еще одна хорошая штука, о которой не стоит забывать, - сочетание JS и CSS файлов. Объединение разных файлов в один файл уменьшит количество http-запросов к вашему веб-серверу.
Компрессоры JS:
- Closure Compiler
Компрессоры CSS:
- CSS Compressor
Вы можете также использовать WordPress плагин wp minify для объединения различных JS и CSS файлов в один файл.
Совет 8: Сжатие изображений
Как и сжатие CSS и JS, полезным может быть сжатие картинок на вашем WordPress сайте. Есть плагин, который использует API smush.it и предоставляет сжатые изображения вашему сайту на WordPress:
- WP Smush IT
Использование CSS Sprite также может быть полезным для уменьшения количества HTTP-запросов.
Совет 9: Сжатие вашего статичного контента с помощью gZip
Сжатие статичного контента с помощью компрессии gZip существенно изменит скорость загрузки вашего сайта. Это хороший подход также для веб-разработки в общем. Опять таки, обращусь к HTML 5 Boiler Plate.

Вам нужно просто вставить в ваш .htaccess файл следующий код:
<IfModule mod_deflate.c>
# force deflate for mangled headers
# developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping/
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)s*,?s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# HTML, TXT, CSS, JavaScript, JSON, XML, HTC:
<IfModule filter_module>
FilterDeclare COMPRESS
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/plain
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/x-component
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/javascript
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/json
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xhtml+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/rss+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/atom+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/vnd.ms-fontobject
FilterProvider COMPRESS DEFLATE resp=Content-Type $image/svg+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/x-font-ttf
FilterProvider COMPRESS DEFLATE resp=Content-Type $font/opentype
FilterChain COMPRESS
FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no
</IfModule>
<IfModule !mod_filter.c>
# Legacy versions of Apache
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/xhtml+xml application/rss+xml application/atom+xml
AddOutputFilterByType DEFLATE image/svg+xml application/vnd.ms-fontobject application/x-font-ttf font/opentype
</IfModule>
</IfModule>
Совет 10: Управляйте eTags
eTags также используются для кеширования, но если вы установили заголовки со сроком актуальности для статичного контента, лучше отключить функциональность eTags. Давайте посмотрим, как отключить eTag с помощью файла .htaccess.Чтобы отключить eTag, вам нужно вставить в .htaccess одну строку:
FileETag none
Чтобы узнать о eTag больше, вы можете посетить эту ссылку.
Есть еще много советов и трюков по этому поводу, но я постарался показать лучшие советы «по соотношению цена/качество» для каждого, кто только собирается заняться оптимизацией своего сайта WordPress.





















Комментарии к записи: 10
На мой взгляд, чрезвычайно полезный материал. Особенно после запуска googlelabs сервиса pagespeeds, ведь скорость становится все более значимым фактором в работе сайта.
Так вот как вы это делаете))
WP-Compress-HTML — Это очень полезный плагин который позволит вам ускорить ваш сайт.
Как он работает?
При создании HTML страницы Вы наверняка используйте «пробелы». Это позволяет вам легче читать HTML код и понять где что находится, но эти «пробелы» игнорируется браузером, они только делают Ваши страницы более объемные и замедляет ваш сайт. Этот плагин позволит удалить все эти ненужные «пробелы». Можете посмотреть код любой страницы на моем сайте 8Kino.ru.
Скорость моего сайта в среднем 0.50, скриншот — http://saveimg.ru/show-image.php?id=de1b9816f8c3ab15eda61090babfc990 . Скорость проверил на этом сервисе webwait.com
Машинный перевод не есть гуд.
Не очень понимаю, как обладатели знаний «Как оптимизировать WordPress» до сих пор не оптимизировали свой сайт. У вас сайт грузится достаточно долго, для обладателя столь ценных знаний. Мой сайт хостится на jino.ru, одном из лучших хостингов, я подключил memcached и отдаю в месяц по 130 рублей только за memcached объемом 128 мегабайт, плюс там оперативной памяти 256 мб, а еще 170 рублей за сам хостинг. Но мой сайт грузится за 3 секунды, помоему в век технологий это долго. Мне думается всему виной корявость самого WP, но к сожалению замен достойных нет. Пробовал использовать хостинг на ASP.NET, но там единственная достойная CMS это Orchard и то она сырая. Как итог, пишу свою CMS на Java, правда хостинг под нее стоит не дешево, но за то есть шанс разобраться с технологическим процессом написания CMS На Spring MVC. И Java не в пример быстрее, хотя PHP казалось бы супербыстрый язык. В общем wordpress это cms для домохозяек которые выкладывают статьи про то как засолить грибы или отстирать пятно и не парятся из-за скоростей, так как даже не понимают что такое скорость. Как раньше, пока я не кодировал DVD я не понимал что такое плохое качество, так и тут все познается в сравнении. В общем не рекомендую WordPress для серьезных проектов, так как WordPress пишут слепые индусы по качеству кода и постоянным багам. Если надо раскошельтесь на DLE или на Bitrix за 5к и там поверьте другие скорости и возможности. Да и модули это какая то левота, написанные умельцами плагины которые замещают оригинальный код. Как то не верится что эта приблуда будет работать стабильно. А WordPress пишется так как будто, разработчики с каждым разом все дальше и дальше проходят книгу по ООП в PHP и такие «Ё мае, это можно было сделать так, а мы писали костыли» и переписывают не сохраняя обратной совместимости, отсюда глюки и медленная работа.
А хотите, уважаемый, я отключу все социальные кнопки, виджеты сообществ, баннеры яндекса и гугла — и вы увидите, как эта страница загрузится менее чем за секунду? Проведем эксперимент, или поверите на слово?
А с написанием собственной CMS на Java — ну что ж, удачи! Только WordPress при этом хаять не надо.
Сервер nginx, хостинг telepark.me, я думаю вы отдаете сплошняком кэш. Получается это блог самого хостингпровайдера? Ваш результат 5 секунд, http://tools.pingdom.com/fpt/#!/eGE5jG/wpcafe.org. Ну в целом если вам не лень, то я готов посмотреть загрузится ли ваш сайт меньше чем за 1 секунду.
«Пожалуйста, убедитесь, что вы использовали bloginfo (‘template _directory’) для загрузки вашего статичного контента в файлах темы.»
Автор, можно подробнее расписать что это значит и как с этим работать, т.к я новичок?
Буду премного благодарен
Самый лучший плагин WordPress для сжатия изображений WP Smush 2.0.6.1 версия PRO на русском языке здесь . Оптимизация автоматически при загрузке, пакетное или выборочное сжатие, резервное копирование оригинала. JPG, GIF (насчет PNG не скажу, у меня их нет). Сам им пользуюсь, у меня WP версия 4.2, пока претензий нет :-)
Ставьте Гипер Кэш и не ломайте голову