Одним из краеугольных камней выполнения задач в WordPress является понимание принципов работы хуков (зацепок). Само по себе это не сложно, а в этой статье мы постараемся ознакомить вас с основами.
Но даже если вы хотите получить более глубокие познания, то вам всё-равно необходимо знать, как применять хуки.
Мы расскажем вам о системе хуков WordPress и их использовании, а также рассмотрим хуки действия и фильтров.
Смотрите также:
- Добавление кастомных хуков в WordPress: Custom Filters
- Советы для начинающих разработку сайта на WordPress
- Руководство по кастомным типам записей WordPress
- Custom Post Types: пользовательские таксономии, фильтры и архивы в WordPress
- Что такое Форматы постов в WordPress и для чего они нужны
- Что следует знать о форматах постов в WordPress
Перед тем, как начать, убедитесь, что вы имеете всё необходимое для работы, и у вас установлена последняя версия WordPress.
Что такое хуки?
До того, как мы рассмотрим WordPress хуки, необходимо понять событийно-ориентированную архитектуру разработки.
Если вы работали с уже существующими хуками WordPress, или с фронтенд веб-разработкой, или с JavaScript, то вы, скорее всего, знакомы с этим понятием, даже если не знали, что у него есть официальное название.
Вот его определение в Wikipedia:
Архитектура, управляемая событиями (англ. event-driven architecture, EDA) является шаблоном архитектуры программного обеспечения, позволяющим создание, определение, потребление и реакцию на события.
Если вы только начали работать с шаблонами проектов или разработкой, то это может показаться вам сложным, но лучше воспринимать это так:
- Программное обеспечение в определенные моменты может присылать вам сообщение о каком-то событии.
- Мы, как разработчики, способны написать код, который отслеживает эти сообщения, а потом отвечает на них пользовательским кодом.
Обратите внимание, что в определении речь идёт и о создании событий. Когда мы будем обсуждать наши собственные хуки, то вернёмся к этой теме. А теперь давайте рассмотрим два события, распространённых в веб-разработке.
Использование JavaScript
Представьте, что вы работаете в сфере фронтенд разработки. У вас есть кнопка с ID атрибутом command-button, и когда пользователь нажимает на неё, то должно открыться диалоговое окно.
С помощью jQuery вы можете реализовать этот функционал вот так:
(function( $ ) {
'use strict';
// jQuery's DOM-ready event-handler
$(function() {
/**
* Listen for the 'click' event on the button identified
* with the 'command-button' ID attribute.
*
* When the user clicks on it, display an alert dialog.
*/
$( '#command-button' ).bind( 'click', function( evt ) {
alert( 'You clicked the button.' );
});
});
})( jQuery );Комментарии в коде объясняют принцип работы. Короче говоря, браузер воспроизводит событие, когда пользователь нажимает на кнопку. Когда это происходит, наш код отслеживает события, а потом отвечает, выводя на экран диалоговое окно.
Конечно, другие библиотеки, платформы или vanilla JavaScript предлагают тот же самый набор функций. Причиной, почему мы рассказываем о jQuery, является то, что это одна из самых распространённых библиотек JavaScript, и потому что она связана с WordPress.
Использование WordPress
Применение этого шаблона разнится в зависимости от языка программирования или парадигмы. Это часто зависит от API, который предоставляет платформа или приложение.
В WordPress регистрация собственного кода, запускающего события, немного отличается. К примеру, давайте представим, что вы работаете с административной страницей в WordPress и хотите добавить новый элемент подменю в меню Настройки. Назовём его Tuts+ Options.
Для этого мы добавляем следующий код в файл functions.php, или в плагин, или в любой тип проекта, с которым мы работаем:
<?php
add_action( 'admin_menu', 'tutsplus_admin_menu' );
/**
* Adds a 'Tuts+ Options' submenu to the 'Settings'
* menu in the WordPress administration menu.
*/
function tutsplus_admin_menu() {
add_submenu_page(
'options-general.php',
'tutsplus-admin-menu',
'Tuts+ Options',
'manage_options',
'tutsplus-admin-menu-top',
'tutsplus_admin_options'
);
}Вы можете зайти на Codex, чтобы больше узнать о хуках admin_menu и функции add_submenu_page.
Этот код не добавляет никаких новых функций в меню, но он показывает, что WordPress предоставляет событие admin_menu так же, как браузер предоставляет события по клику. Мы тогда сможем ввести наш собственный код, определив функцию, и запуская её при возникновении события.
Это и есть два примера реализации и использования событийно-управляемого шаблона разработки.
Понимание WordPress Actions
Мы успели ознакомиться с событийно-управляемым шаблоном разработки и двумя видами реализации шаблонов, а теперь давайте рассмотрим хуки действий WordPress. Мы расскажем о доступных хуках и их применении.
Настройка нашего файла
Для кода в этом руководстве мы будем использовать тему Twenty Sixteen, предоставляемую WordPress.
Создайте файл с названием tutsplus-actions.php в корне директории темы. Потом в functions.php добавьте следующие строки кода:
<?php include_once( 'tutsplus-actions.php' );
Это даёт теме команду загружать файл, который мы определили. Мы это делаем для того, чтобы не внедрять код в ядро темы и с легкостью удалить код, убрав include_once.
Краткое определение Actions
В WordPress хуки могут быть двух видов: хуки действий (actions) и хуки фильтров (filters). Хуки действий позволяют вам добавлять, удалять или менять определённые функции. А хуки фильтров отвечают за добавление, удаление и изменение информации.
Короче говоря, хуки действий работают с функциональностью, а фильтры с информацией.
Изучив больше информации о хуках действий и фильтров, вы можете найти и другие, под общим названием хуки.
Хотя технически всё правильно, но лучше определить тип хука, над которым вы работаете.
Потому, что хуки действий выполняют одни функции, а фильтры совершенно другие.
Работа с Actions
Хотя мы уже рассмотрели примеры хуков действий в коде выше, давайте взглянем на более полные и практические примеры.
WordPress предлагает два вида записей: Записи (для регулярных записей блога) и Страницы (для постоянного контента, или контента, который будет меняться нечасто). Для обычной платформы блогов этого достаточно. Но WordPress уже давно превратился в CMS.
А одной из особенностей, которая делает WordPress расширяемым, является возможность представлять собственные типы записей (custom post types). WordPress называет их пользовательскими типами записей, и они пригодятся, если вам нужно создать тип контента, которому нужен собственный тип атрибутов, и которому не подходят названия «запись» или «страница».
Для того, чтобы создать собственный пользовательский тип записи, нам нужно выполнить две вещи:
- Определить функцию, которая цепляется за хук init, как указано на WordPress
- Зарегистрировать наш тип записи с помощью одной из доступных функций API
Регистрация Action
Чтобы зарегистрировать наш хук действия, мы используем функцию add_action, предоставляемую WordPress API. Это сообщит WordPress, что мы представляем хук действия и что нужно запустить функцию, определённую названием, которое мы указали в вызове функции.
Наш код должен выглядеть так:
<?php add_action( 'init', 'tutsplus_register_post_type' );
В этом коде мы регистрируем функцию с хуком инициализации, существующем в WordPress. Этот хук запускает цикл WordPress, и это подходящее время для регистрации пользовательского типа записи.
Теперь нужно определить функцию.
<?php
function tutsplus_register_post_type() {
}Ключ к пониманию названия функции прост: Мы назвали ее tutsplus_register_post_type, поскольку это второй аргумент, который мы переместили в вызов add_action.
Он буквально говорит WordPress делать следующее: во время init вызвать функцию tutsplus_register_post_type.
Пока неплохо. Мы не сделали ничего сложного, и если вы обновите вашу административную страницу WordPress, то увидите, что ничего не изменилось в её работе.
Давайте это исправим.
Создание пользовательского типа записи
Теперь у нас есть основа кода для добавления нашего собственного хука действия. Давайте теперь создадим пользовательский тип записи с названием time_traveler, который содержит только заголовок, редактор и цитату.
Для этого нам необходимо рассмотреть функцию register_post_type в Codex. Документация предоставит нам список всех аргументов, которые функция может обработать, но для нашего пользовательского типа записи мы используем только некоторые из них.
Мы выбрали следующие:
- label
- labels
- description
- public
- show_ui
- supports
Мы надеемся, что остальные функции WordPress предоставляет автоматически. Аргументы будут выглядеть так:
<?php $args = array( 'label' => 'Time Travelers',
'labels' => array(
'name' => 'Time Travelers',
'singular_name' => 'Time Traveler',
'add_new_item' => 'Add New Traveler',
'edit_item' => 'Edit Traveler',
'new_item' => 'New Traveler',
'view_item' => 'View Traveler',
'search_items' => 'Search Travelers',
'not_found' => 'No Travelers',
),
'description' => 'A post type used to provide information on Time Travelers.',
'public' => true,
'show_ui' => true,
'supports' => array(
'title',
'editor',
'excerpt',
),
);И наконец, полная версия кода для регистрации типа записи:
<?php add_action( 'init', 'tutsplus_register_post_type' ); function tutsplus_register_post_type() { $args = array( 'label' => 'Time Travelers',
'labels' => array(
'name' => 'Time Travelers',
'singular_name' => 'Time Traveler',
'add_new_item' => 'Add New Traveler',
'edit_item' => 'Edit Traveler',
'new_item' => 'New Traveler',
'view_item' => 'View Traveler',
'search_items' => 'Search Travelers',
'not_found' => 'No Travelers',
),
'description' => 'A post type used to provide information on Time Travelers.',
'public' => true,
'show_ui' => true,
'supports' => array(
'title',
'editor',
'excerpt',
),
);
register_post_type( 'time_traveler', $args );
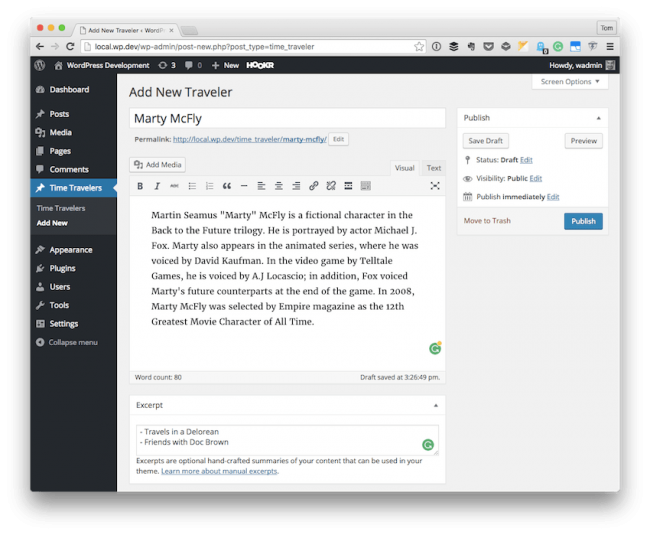
}После обновления Консоли должен появиться новый пункт прямо под Комментариями с названием Time Travelers.
Когда вы нажмёте Добавить новую, вы увидите место для заголовка (или имени путешественника), редактор (для информации путешественника) и цитату (наверное, для заметок о путешественнике). Вы также увидите мета-поле для публикации информации.

Конечно, представленный выше код показывает нам, как получить выгоду от существующих хуков действий для определения пользовательского типа записи. Но что, если мы хотим создать собственный хук действия?
Определение Custom Actions
Когда наступает время создать собственные хуки действия, необходимо сделать три базовые вещи:
- определить хук
- наделить хук функцией
- разрешить разработчикам вызывать хук
Самый простой пример:
<?php
/**
* Define the action and give functionality to the action.
*/
function tutsplus_action() {
do_action( 'tutsplus_action' );
}
/**
* Register the action with WordPress.
*/
add_action( 'tutsplus_action', 'tutsplus_action_example' );
function tutsplus_action_example() {
echo 'This is a custom action hook.';
}Не бойтесь добавлять этот код в tutsplus-actions.php, вы сможете изучить его подробнее после прочтения нашей статьи.
После этого мы можем вызывать нашу функцию tutsplus_action в любом месте кода. Давайте представим, к примеру, что мы хотим отобразить её вверху админ страницы. Для этого нужно добавить следующий код:
<?php
add_action( 'admin_notices', 'tutsplus_admin_notice' );
function tutsplus_admin_notice() {
tutsplus_action();
}После обновления консоли, вы увидите надпись «This is a custom action hook» вверху консоли.
Мы не рекомендуем добавлять хуки в admin_notices, если вы не планируете присылать пользователям сообщения об ошибке или удачном выполнении действий. Мы просто показываем это, как пример пользовательского хука.
К вопросу о нашем типе записи
Давайте представим, что мы хотим создать функцию пользовательского типа записи, которая позволяет нам превращать название типа записи в единственном и множественном числе в функцию, используя хук действия.
Как нам это сделать? Для начала нужно создать пользовательскую функцию, которая будет вызывать хук действия. Давайте сделаем это:
<?php
function tutsplus_register_custom_post_type() {
// Set the action at priority of 10 and note that it accepts 2 arguments.
do_action( 'tutsplus_register_custom_post_type', 10, 2 );
}Далее, нам нужно сделать то, что может показаться немного нелогичным. Поскольку мы хотим, чтобы наша пользовательская функция запускалась в контексте хука инициализации, нам нужно убедиться, что наш хук запустится во время действия инициализации.
Для этого мы присоединяем наш пользовательский хук к хуку инициализации:
<?php
add_action( 'init', 'tutsplus_register_custom_post_type' );
function tutsplus_register_custom_post_type() {
// Set the action at priority of 10 and note that it accepts 2 arguments.
do_action( 'tutsplus_register_custom_post_type', 10, 2 );
}Обратите внимание, что в вышеизложенном коде мы указали два дополнительных параметра для do_action. Первым параметром является 10, который показывает приоритет запуска хука.
Параметром может быть любое число, и чем оно выше, тем ниже будет находится запуск в списке приоритетов. Вторым параметром является количество аргументов, которые примет пользовательский хук. В нашем случае есть один для версии типа записи в единственном числе, и один для версии типа записи в множественном числе.
После этого нам нужно наделить хук функционалом. Мы выполним перепроектирование кода для регистрации типа записи, чтобы он принял два аргумента, которые будут использованы в массиве, переданном WordPress функции register_post_type.
<?php function tutsplus_register_post_type( $singular, $plural ) { $args = array( 'label' => $plural,
'labels' => array(
'name' => $plural,
'singular_name' => $singular,
'add_new_item' => 'Add New Traveler',
'edit_item' => 'Edit Traveler',
'new_item' => 'New Traveler',
'view_item' => 'View Traveler',
'search_items' => 'Search Travelers',
'not_found' => 'No Travelers',
),
'description' => 'A post type used to provide information on Time Travelers.',
'public' => true,
'show_ui' => true,
'supports' => array(
'title',
'editor',
'excerpt',
),
);
register_post_type( 'time_traveler', $args );
}Обратите внимание, что мы не добавляем эту функцию к конкретному хуку. Вместо этого, мы вызовем её из определения функции, которая соединена с нашим пользовательским действием.
<?php
add_action( 'tutsplus_register_custom_post_type', 'tutsplus_register_time_traveler_type' );
function tutsplus_register_time_traveler_type() {
tutsplus_register_post_type( 'Time Traveler', 'Time Travelers' );
}В указанном выше коде мы можем вызвать функции, отвечающие за регистрацию пользовательского типа записи, передавая наши собственные аргументы, чтобы добавить немного пользовательских функций в код.
Итоги
Не тяжело понять, что такое хуки. Они добавляют разработчикам мощности и гибкости. Возможно, наиболее пугающей вещью в коде является определение хука в контексте другого хука (определение tutsplus_register_custom_post_type в init).
Мы решили привести его в качестве заключительного примера, потому что бывают случаи, когда вам нужно зарегистрировать пользовательский хук и запустить его до выполнения уже существующего хука.
Регистрировать хук легко: вы просто должны не соединять его с уже существующим, и сделайте вызов базовой функции, как в коде admin_notices.





















Комментарии к записи: 0