WordPress создан для кастомизации. Он был создан таким образом, что каждую его часть можно настроить. В этом руководстве мы расскажем об одной из самых мощных возможностей WordPress, известную как пользовательские типы записей, и о том, как WordPress достиг высот с появлением этой замечательной возможности.
| Скачать исходники |
Что такое Custom Post Types?
Предположим, вы хотите сделать на вашем блоге отдельный раздел для кино-рецензий. Используя пользовательские типы записей, вы можете создать новый тип вроде Записи или Страницы, который будет содержать другой набор данных. У него будет свое меню администратора, отдельные страницы редактирования, своя таксономия и другие возможности, необходимые для полноценных публикаций.
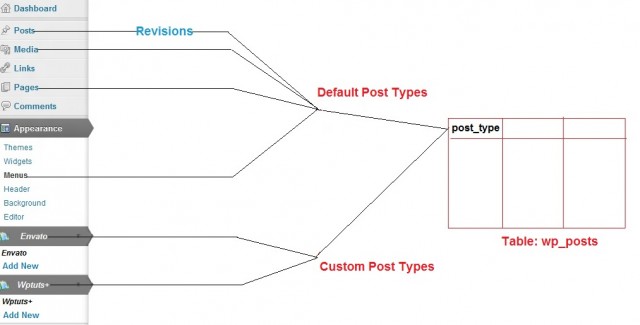
Пользовательские типы записей — новый набор административных настроек, которые используются наряду со стандартными типами, такими как Записи, Страницы, Прикрепленные файлы и так далее. Пользовательский тип записей может хранить любой тип информации. У него есть свой редактор и медиа-загрузчик. Он использует существующую структуру таблиц WordPress для простого управления данными. Главное преимущество создания пользовательских типов записей с помощью WordPress API — это удобное использование с существующими темами и шаблонами. Пользовательские типы записей также SEO-дружественны из-за своих постоянных ссылок.

Зачем использовать пользовательские типы записей?
Пользовательские типы записей помогают хранить разные типы записей в разных корзинах. Они отделяют наши обычные записи от других. Очень просто!
Пример создания плагина Custom Post Type
Здесь мы создадим плагин для вывода записей нового типа, которые покажут наши кино-рецензии. Давайте начнем.
Шаг 1. Создаем папку WordPress плагина
Откройте свою папку с WordPress плагинами и создайте новую под названием Movie-Reviews.
Шаг 2. Создаем PHP файл
Откройте папку и создайте PHP файл под названием Movie-Reviews.php.
Шаг 3. Добавляем шапку
Откройте файл и добавьте код шапки плагина.
<?php /* Plugin Name: Movie Reviews Plugin URI: http://wp.tutsplus.com/ Description: Declares a plugin that will create a custom post type displaying movie reviews. Version: 1.0 Author: Soumitra Chakraborty Author URI: http://wp.tutsplus.com/ License: GPLv2 */ ?>
Шаг 4. Регистрируем пользовательскую функцию
Перед командой закрытия PHP, введите следующую строку кода для того, чтобы выполнять пользовательскую функцию по имени create_movie_review при инициализации каждый раз, когда страница генерируется.
add_action( 'init', 'create_movie_review' );
Шаг 5. Выполнение функции
Выполнение функции create_movie_review:
function create_movie_review() {
register_post_type( 'movie_reviews',
array(
'labels' => array(
'name' => 'Movie Reviews',
'singular_name' => 'Movie Review',
'add_new' => 'Add New',
'add_new_item' => 'Add New Movie Review',
'edit' => 'Edit',
'edit_item' => 'Edit Movie Review',
'new_item' => 'New Movie Review',
'view' => 'View',
'view_item' => 'View Movie Review',
'search_items' => 'Search Movie Reviews',
'not_found' => 'No Movie Reviews found',
'not_found_in_trash' => 'No Movie Reviews found in Trash',
'parent' => 'Parent Movie Review'
),
'public' => true,
'menu_position' => 15,
'supports' => array( 'title', 'editor', 'comments', 'thumbnail', 'custom-fields' ),
'taxonomies' => array( '' ),
'menu_icon' => plugins_url( 'images/image.png', __FILE__ ),
'has_archive' => true
)
);
}Функция register_post_type делает за нас большинство работы. Как только она вызывается, она готовит среду WordPress к новому пользовательскому типу записи, включая разные разделы в админ. части.
Эта функция принимает два аргумента: первый — уникальное имя пользовательского типа записей, а второй — массив, который представляет свойства нового пользовательского типа записей. Вот другой массив, который содержит разные метки, которые обозначают, какие текстовые строки будут отображаться в разных частях пользовательского типа записей, например "name" отображает название пользовательского типа записей в консоли, "edit" и "view" отображаются соответственно в кнопках Edit и View. Думаю, остальное говорит само о себе.
Аргументы:
- 'public' => true — определяет видимость пользовательского типа записи и в панели администратора, и в клиентской части.
- 'menu_position' => 15 — обозначает позицию меню пользовательского типа записи.
- 'supports' => array( 'title', 'editor', 'comments', 'thumbnail', 'custom-fields' ) — определяет характеристики пользовательского типа записей, которые будут отображаться.
- 'taxonomies' => array( ' ' ) — создает пользовательские таксономии. Здесь они не определены.
- 'menu_icon' => plugins_url( 'images/image.png', __FILE__) — отображает иконку меню администратора.
- 'has_archive' => true — включает архивирование пользовательского типа записи.
На странице WordPress Codex о функции register_post_type вы можете прочесть больше об аргументах, которые используются в пользовательских типах записи.
Шаг 6. Иконка для пользовательского типа записи
Сохраните иконку размером 16 x 16 px в папку вашего текущего плагина. Это необходимо для иконки пользовательского типа записи в консоли.
Шаг 7. Активируем плагин
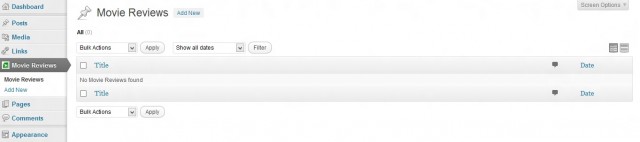
Активируйте плагин — и готово, у вас есть новый пользовательский тип записей, у которого есть текстовый редактор, управление публикацией и изображениями, комментариями, а также редактор пользовательских полей.

Шаг 8. Добавление новой записи
Щелкните по Add New, чтобы перейти в редактор пользовательского типа записи. Напишите название фильма, рецензию и миниатюру для записи.
Шаг 9. Публикация
Опубликуйте запись и щелкните по View Movie Review, чтобы увидеть созданную кино-рецензию.
Создание полей Meta Box для пользовательских типов записей
Механизм мета-блоков использует помощь встроенной системы мета-блоков WordPress и помогает добавить поля, необходимые для пользовательских типов записей, без необходимых по умолчанию пользовательских полей в редакторе.
Шаг 1. Регистрация пользовательской функции
Откройте файл Movie-Reviews.php и добавьте следующий код перед закрывающимся PHP тегом. Это регистрирует функцию, которая будет вызвана, когда будет посещен интерфейс администратора WordPress.
add_action( 'admin_init', 'my_admin' );
Шаг 2. Выполнение пользовательской функции
Добавьте выполнение функции my_admin, которая регистрирует мета-блоки и связывает их с пользовательским типом записей movie_reviews.
function my_admin() {
add_meta_box( 'movie_review_meta_box',
'Movie Review Details',
'display_movie_review_meta_box',
'movie_reviews', 'normal', 'high'
);
}Здесь функция add_meta_box использована для добавления мета-блоков в пользовательские типы записей.
Атрибуты:
- movie_review_meta_box — необходимый HTML атрибут id.
- Movie Review Details — текст, видимый в верхней части мета-блока.
- display_movie_review_meta_box — обратный вызов, который отображает содержимое мета-блока.
- movie_reviews — это имя пользовательского типа записей, где будет отображаться мета-блок.
- normal — определяет часть страницы, где должен быть отображен блок редактирования.
- high — определяет приоритет в контексте, в котором будут отображаться блоки.
Шаг 3. Выполнение функции display_movie_review_meta_box
<?php
function display_movie_review_meta_box( $movie_review ) {
// Retrieve current name of the Director and Movie Rating based on review ID
$movie_director = esc_html( get_post_meta( $movie_review->ID, 'movie_director', true ) );
$movie_rating = intval( get_post_meta( $movie_review->ID, 'movie_rating', true ) );
?>
<table>
<tr>
<td style="width: 100%">Movie Director</td>
<td><input type="text" size="80" name="movie_review_director_name" value="<?php echo $movie_director; ?>" /></td>
</tr>
<tr>
<td style="width: 150px">Movie Rating</td>
<td>
<select style="width: 100px" name="movie_review_rating">
<?php
// Generate all items of drop-down list
for ( $rating = 5; $rating >= 1; $rating -- ) {
?>
<option value="<?php echo $rating; ?>" <?php echo selected( $rating, $movie_rating ); ?>>
<?php echo $rating; ?> stars <?php } ?>
</select>
</td>
</tr>
</table>
<?php
}
?>Этот код отображает содержимое мета-блока. Здесь мы использовали объектную переменную, которая содержит информацию о каждой кино-рецензии, которая отображается в редакторе. Используя этот объект, мы получили ID записи и использовали его для запроса в базу, чтобы получить связанное имя режиссера и рейтинг, что привело к отображению полей на экране. Когда новая запись добавлена, get_post_meta возвращает пустую строку, что приводит к отображению пустых полей в мета-блоке.
Шаг 4. Регистрация функции Save Post
add_action( 'save_post', 'add_movie_review_fields', 10, 2 );
Эта функция вызывается, когда записи сохраняются в базе данных.
Шаг 5. Вызов функции add_movie_review_fields
function add_movie_review_fields( $movie_review_id, $movie_review ) {
// Check post type for movie reviews
if ( $movie_review-&gt;post_type == 'movie_reviews' ) {
// Store data in post meta table if present in post data
if ( isset( $_POST['movie_review_director_name'] ) &amp;&amp; $_POST['movie_review_director_name'] != '' ) {
update_post_meta( $movie_review_id, 'movie_director', $_POST['movie_review_director_name'] );
}
if ( isset( $_POST['movie_review_rating'] ) &amp;&amp; $_POST['movie_review_rating'] != '' ) {
update_post_meta( $movie_review_id, 'movie_rating', $_POST['movie_review_rating'] );
}
}
}Эта функция выполняется, когда записи сохраняются или удаляются из панели администратора. Здесь после проверки типа полученных данных записи на предмет того, является ли это пользовательским типом записи, проверяется, были ли прикреплены значения к элементам мета-блоков, и затем, наконец, сохраняются значения в эти поля.
Шаг 6. Отключение стандартных пользовательских полей
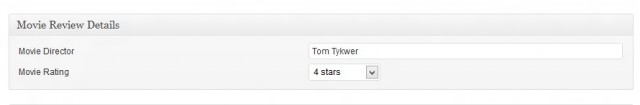
При создании пользовательского типа записи мы определили функцию create_movie_review. Удалите элемент custom-fields из массива supports, потому что это больше не нужно. Сейчас если вы сохраните файл и откроете редактор Movie Reviews, вы заметите два поля в мета-блоке под названием Movie Author и Movie Rating. Таким же образом вы можете добавить и другие элементы.

Создание пользовательского шаблона для пользовательского типа записи
Правильный способ отображения данных пользовательского типа записи — это использование пользовательских шаблонов для каждого пользовательского типа записи. Здесь мы должны создать шаблон, который отображает все кино-рецензии, добавленные с использованием пользовательского типа записи Movie Review.
Шаг 1. Регистрируем функцию для шаблона
Откройте файл Movie-Reviews.php и добавьте перед тегом закрытия PHP следующий код. Он зарегистрирует функцию для вызова, когда будет посещен интерфейс администратора WordPress.
add_filter( 'template_include', 'include_template_function', 1 );
Шаг 2. Выполнение функции
function include_template_function( $template_path ) {
if ( get_post_type() == 'movie_reviews' ) {
if ( is_single() ) {
// checks if the file exists in the theme first,
// otherwise serve the file from the plugin
if ( $theme_file = locate_template( array ( 'single-movie_reviews.php' ) ) ) {
$template_path = $theme_file;
} else {
$template_path = plugin_dir_path( __FILE__ ) . '/single-movie_reviews.php';
}
}
}
return $template_path;
}Здесь код ищет шаблон single-(post-type-name).php в папке текущей темы. Если его там нет, он ищет в папке плагина шаблон, который мы предоставили как часть плагина. Зацепка template_include была использована для изменения стандартного поведения и применения специфического шаблона.
Шаг 3. Создание файла шаблона Single Page
После сохранения открытого файла плагина создайте другой PHP файл под названием single-movie_reviews.php и вставьте в него следующий код.
<?php
/*Template Name: New Template
*/
get_header(); ?>
<div id="primary">
<div id="content" role="main">
<?php
$mypost = array( 'post_type' => 'movie_reviews', );
$loop = new WP_Query( $mypost );
?>
<?php while ( $loop->have_posts() ) : $loop->the_post();?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<!-- Display featured image in right-aligned floating div -->
<div style="float: right; margin: 10px">
<?php the_post_thumbnail( array( 100, 100 ) ); ?>
</div>
<!-- Display Title and Author Name -->
<strong>Title: </strong><?php the_title(); ?><br />
<strong>Director: </strong>
<?php echo esc_html( get_post_meta( get_the_ID(), 'movie_director', true ) ); ?>
<br />
<!-- Display yellow stars based on rating -->
<strong>Rating: </strong>
<?php
$nb_stars = intval( get_post_meta( get_the_ID(), 'movie_rating', true ) );
for ( $star_counter = 1; $star_counter <= 5; $star_counter++ ) {
if ( $star_counter <= $nb_stars ) {
echo '<img src="' . plugins_url( 'Movie-Reviews/images/icon.png' ) . '" />';
} else {
echo '<img src="' . plugins_url( 'Movie-Reviews/images/grey.png' ). '" />';
}
}
?>
</header>
<!-- Display movie review contents -->
<div class="entry-content"><?php the_content(); ?></div>
</article>
<?php endwhile; ?>
</div>
</div>
<?php wp_reset_query(); ?>
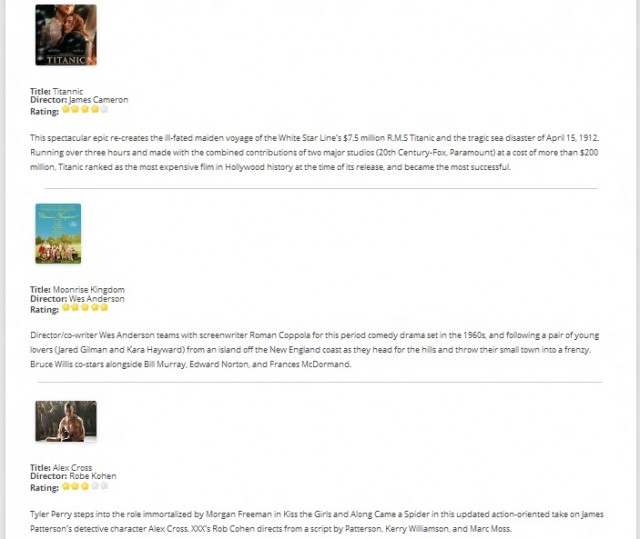
<?php get_footer(); ?>Здесь мы создали базовый шаблон страницы, используя цикл. Функция query_posts получает элементы пользовательского типа записи и отображает их, используя цикл. Конечно, это только базовый цикл, и вы можете играть с ним, как вам вздумается. Вы также можете использовать CSS стили, чтобы форматировать элементы.
Обратите внимание: вам нужно создать новую страницу из консоли, используя созданный только что шаблон.
Шаг 4. Изображения
Вам нужно сохранить два изображения иконок 32 x 32 px в папке вашего плагина. Назовите их icon.png и grey.png. Все, теперь кино-рецензии отображаются на отдельной странице, отсортированные по дате.

В дальнейшем я опишу больше возможностей собственных пользовательских типов, таких как: создание страниц архивов, создание пользовательских таксономий, пользовательских столбцов и так далее.





















Комментарии к записи: 25
Давно ждал подобной статьи, к сожалению информации в рунете по кастомизации вордепресс не много. Все это можно реализовать плагинами. Я использовал:
WCK Post Type Creator — Для создания пользовательских типов контента;
Advanced Custom Fields — Для создания дополнительных полей;
CTP View Generator — Для создания шаблонов вывода контента;
Перед собой ставил задачу создания каталога, поэтому ковырял варез — Gravity Forms.
К сожалению Gravity Forms не дает возможности публиковать контент в пользовательских типах, только в типах данных post. Если кто поможет решить проблему — буду рад!
Но добавляю — реализовать подобные затеи на wordpress — не самое удобное занятие. Для этих целей я выбрал modx revo, там удобнее работать с пользовательскими полями!
Интересно, но всё равно мало.
Пока, судя по статье и описанному функционалу, PodsCMS уделывает все эти самопальные конструкции.
По вашему примеру создал(начал Создавать) новый тип записи , но наткнулся на проблему именуемую «ошибка 404!) Уже даже скачал ваш пример через плагин, история та же(((
та же беда :(
Зайдите в «Настройки» — «Постоянные ссылки» и нажмите «Сохранить изменения»
А не подскажите как вывести на странице не список всех ревью а только одну конкретную зная параметр Director
«Обратите внимание: вам нужно создать новую страницу из консоли, используя созданный только что шаблон.»
Вы могли бы подробнее раскрыть этот момент?
Когда вы создаете новую страницу в консоли в редакторе страниц, у вас справа есть виджет, где можно задавать атрибуты страницы в том числе и шаблон (родительский или произвольный), в выпадающем списке появится шаблон с именем, который вы создали и поместили в файлах вашей темы оформления.
Добрый вечер.Прошу помочь. Идея такова — нужно добавлять в массив больше кол. слов…есть необходимость добавить не одно пользовательское поле, но как это осуществить? данные должны добавляться в один и тот же массив, только под разными id и по возможности сохранять только поля с данными то есть пустые поля отсекаются.
а как создать и выйти на архивы кастомных записей, как организовать поиск по ним?
Добрый день.
Это переводная статья? Можете дать ссылку на источник?
Внизу статьи есть ссылка на источник.
Здравствуйте, подскажите пожалуйста. Не получается вывести архивную страницу для произвольных типов записей. Плагином Types создал новый тип записей и таксономию (категории), у нового типа записей заголовок affiliate, создал страницу archive-affiliate.php с содержимым от archive.php но с другим отображением записей. Но при переходе в категории новых типов все равно отображается через archive.php, может есть какой-то нюанс? Хотя все по инструкции делаю, не подскажете?
Тоже пока не решено…. ((((
Здравствуйте! Подскажите пожалуйста, как прикрепить «кастомный пост» к обычным постам. Видел реализацию в одном из плагинов, но как сделать это самому так и не нашел.
Просто, хочу сделать архив игр. Чтобы к каждой новости, я мог прикреплять определенную игру, которую я выберу. Дабы в последствии, выводить основную информацию игры, в каждой новости.
Здравствуйте, создал я плагин по вашей инструкции, с имя типа прописал video,
теперь все ссылки на посты этого типа имеют вид site.com/video/bla_bla_bla
Шаблон страницы видео single-video.php (все ок), но если открыть site.com/video/ то никакой шаблон не подключается! Даже создав страницу в панели с алиасом /video/ и выбрав шаблон single-video.php ничего не выводится… т.е он не подключается! Не могу вобщем список постов video вывести! В чем моя ошибка? Спасибо!
«Шаг 3. Создание файла шаблона Single Page» — это не сингл страница, это ты создал шаблон вывода обычной страницы с постами твоего custom post type. неуч!!!
Вообще-то, это и имелось в виду. Single.php отвечает за вывод обычной страницы, об этом и шла речь.
За статью спасибо. Но вы не правы.
Single = single, как не удивительно.
https://developer.wordpress.org/reference/functions/is_single/
Фунция is_single() возвращает true — если был запрошен КОНКРЕТНЫЙ post/page/etc.
А что делать есть wp не видит category.php, category-36.php и т.д. А использует index.php
Ошибка 404 — Не найдено — при просмотре поста выводит… в админке всё работает.. в чём ошибка подскажите
у меня версия 4.8.2
в базу не закидывает как решить проблему где искать ошибку
Всем привет! Огромное спасибо за статью! Но, есть беда. У меня все получилось. Но после сохранения белый экран…( Помогите пожалуйста..
Наша статья по устранению белого экрана https://hostenko.com/wpcafe/tutorials/ustranyaem-belyiy-ekran-smerti-na-wordpress/