Если вы используете Facebook, то вы знаете, как привлекает внимание видео, которое включается автоматически. Нам знакомо это чувство. Вы прокручиваете ленту новостей, и вот вы уже смотрите видеоролик без звука. Вы смотрите то видео, которым бы никогда не заинтересовались.

И знаете, что? Мы в этом не одиноки. Количество ежедневных просмотров видео на Facebook увеличилось с 1 миллиарда в 2014 до 8 миллиардов просмотров в день в 2015. Количество видео на Facebook растёт очень быстро.
Смотрите также:
Если вы хотите использовать этот трюк на своем сайте WordPress, то вы читаете правильную статью. В этой статье мы расскажем о двух способах размещения видео из Facebook в WordPress. Первый способ немного легче, но он не позволяет автоматически запускать видео. Второй способ требует немного покопаться в коде вашей темы. После этого вы можете быстро вставлять видео и включать видео на авто-запуск.
Простой способ вставить видео из Facebook в WordPress
Если вы когда-либо размещали видео из YouTube, то должны быть знакомы с этим методом. Facebook позволяет вам легко вставлять видео через простую вставку iframe. Этот метод быстрый и не нуждается в знаниях кода, но у вас не будет много вариантов для настройки видео и не получится включить авто-запуск.
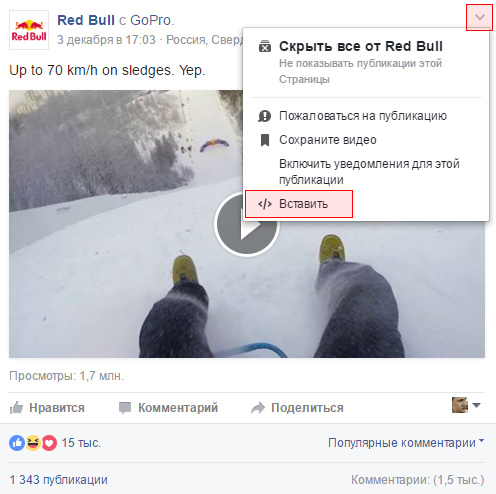
Чтобы найти код вставки iframe, вам сперва нужно зайти в запись, где размещено видео на Facebook. Потом нажать на стрелочку вниз в правом верхнем углу и выбрать Вставить:

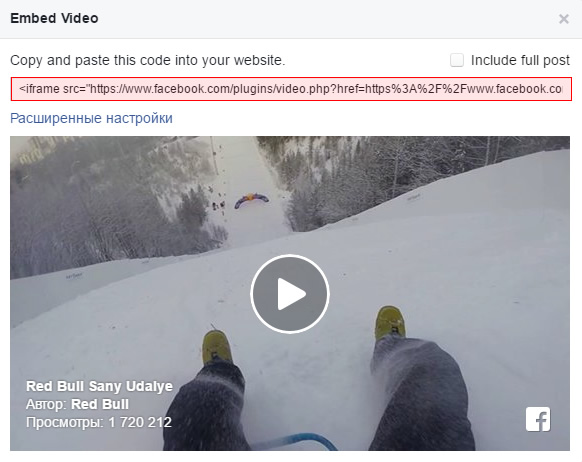
Вы должны увидеть такой iframe код:

Просто скопируйте и вставьте этот код во вкладку Текст в вашем редакторе WordPress. Вы можете также использовать этот код в модулях/элементах, если вы используете строитель страниц:

После публикации вашей записи, Facebook видео должно появиться в том месте, куда вы вставили код:
Вот и всё! Мы же говорили, что это просто.
Если вы хотите улучшить результат, то продолжайте чтение и вы узнаете, как вставить Facebook видео и включить авто-запуск, добавить субтитры и многое другое.
Как вставить видео из Facebook в WordPress с авто-запуском
Facebook полностью перешёл на авто-запуск видео по одной причине:
Это работает!
Добавление авто-запуска видео – это двух шаговый процесс. Во-первых, вам нужно добавить Facebook JavaScript SDK в header.php вашей темы. А потом нужно использовать код в вашей записи или странице для вставки видео. Вот как выполнить оба эти шага.
Добавление Facebook JavaScript SDK в header.php
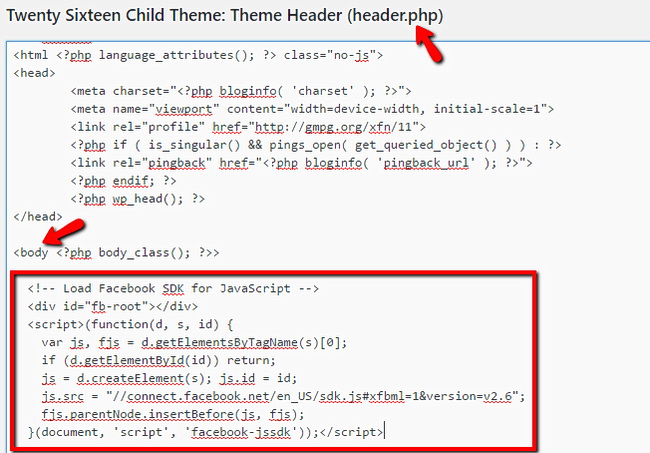
Вы можете найти последнюю версию JavaScript SDK на странице размещение Facebook видео. Вот этот код вам нужно вставить в файл header.php прямо после открытия тэга <body>:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Вы можете найти этот файл, зайдя во Внешний вид → Редактор. Потом выбрать файл header.php вашей дочерней темы (надеемся, что вы используете дочернюю тему).
Добавьте вот этот код сразу после тэга <body>:

Сохраните изменения и всё готово! Вам нужно сделать это всего один раз. Теперь вставлять видео будет очень легко!
Размещение видео с авто-запуском из Facebook в Записях WordPress
Чтобы вставить видео, вы будете использовать такой блок кода:
<div class="fb-video" data-href="" data-width="500" data-allowfullscreen="true" data-autoplay="true" data-show-captions="true"></div>
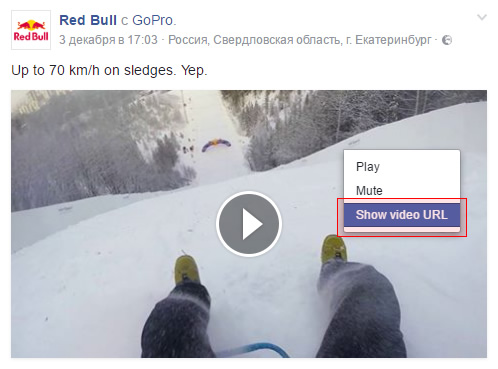
В код необходимо вставить URL вашего видео. Чтобы узнать URL вашего видео, откройте на Facebook запись с этим видео и нажмите правой кнопкой по самому видео, выберите Show video URL:

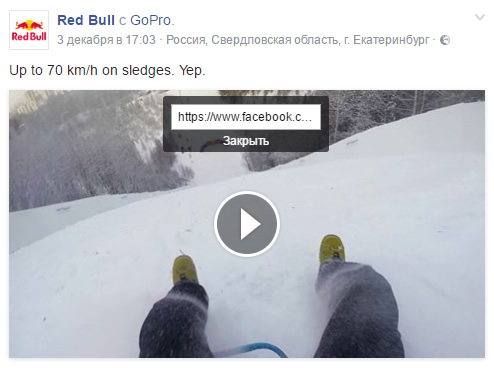
Facebook отобразит небольшое окошко, где вы сможете скопировать URL видео:

Скопируйте и вставьте этот URL в ваш код, подставив его в строчку с data-href="":
<div class="fb-video" data-href="https://www.facebook.com/redbull/videos/10157935312135352/" data-width="500" data-allowfullscreen="true" data-autoplay="true" data-show-captions="true"></div>
После вставки URL вашего видео вы можете настроить его внешний вид и функции.
- Если вы хотите изменить ширину видео, вы можете изменить число в параметре data-width="500"
- Чтобы отключить отображение видео в полноэкранном режиме, нужно изменить значение параметра data-allowfullscreen на "false"
- Чтобы включить авто-запуск, вам нужно использовать параметр data-autoplay="true"
- Аналогично, чтобы добавить субтитры, вы должны добавить параметр data-show-captions="true"
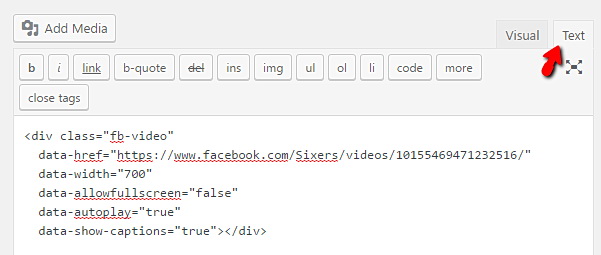
Вот и все! В вашем редакторе WordPress во вкладке Текст это будет выглядеть примерно так:

Вы можете также использовать Facebook Video Player Configurator и генерировать код для вставки видео самостоятельно.
Преимущества размещения видео из Facebook в WordPress
В добавок к авто-запуску видео, вы можете использовать этот метод для размещения стримов, используя новую функцию Facebook. Там всё работает таким же образом.
Но функциональность вашего сайта — это не единственное достоинство. Размещение видео также влияет на продвижение вашей странички в Facebook. Вы можете публиковать собственные видео в вашем аккаунте в Facebook, а потом вставлять его на сайт, создавая прямую связь.
Размещённые Facebook видео всегда отображают страницу, на которую это видео вставили. Так что пользователи могут перейти через него на вашу страницу.
Итоги
Если вам нужен кратчайший путь для размещения Facebook видео в WordPress, то используйте iframe метод из первого раздела этого урока.
Но это не самый лучший способ, и вот почему:
Когда вы один раз добавили Facebook JavaScript SDK, то вы покончили с этим навсегда. Вам никогда не нужно будет вспоминать об этом снова. Вставить видео теперь не сложнее, чем при использовании iframe, но у вас больше контроля над такими функциями как авто-запуск и субтитры.
Вот почему мы считаем, что лучше использовать второй метод.
А вы вставляете видео из Facebook на ваш сайт WordPress? Какой метод вы используете?





















Комментарии к записи: 4
После /video.php? добавьте autoplay=1& . Звук при автозапуске будет отключен, включить можно будет в меню плеера.
Спасибо Сергей — выручили!
Статья очень полезная! На свой сайт разместил, работает супер! Благодарю за это администрацию!
Сергей, добрый день.
Меня Яндекс или Google не забанят, если у меня часть записей на сайте будут целиком состоять из ссылок с FB?
Вот пример такой страницы.
http://pmppu.ru/novosti-otrasli-06-2018/
В приложении скрин кода страницы