Существует несколько способов загрузить скрипты для WordPress. Выбор в пользу одного из них надо делать, ориентируясь на свои задачи: нужно ли вам, чтобы скрипт выполнялся для всей темы, только для отдельных постов или только для конкретных страниц. В этой статье речь пойдет о том, как использовать и загружать скрипты JavaScript либо jQuery в темах WordPress путем простой вставки в настраиваемые мета-боксы.
Смотрите также:
В целом, можно использовать 2 сценария загрузки скриптов:
- Загружать скрипты для всего сайта или темы
- Загружать скрипты с определенным условием для конкретных постов или страниц
Загрузка скриптов для использования на всём сайте
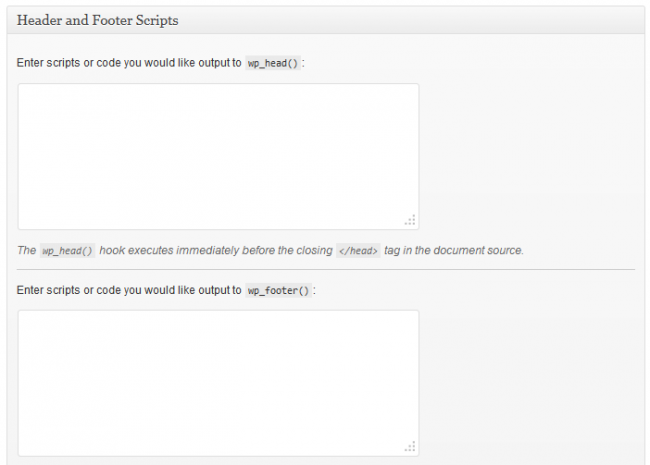
Есть по меньшей мере 2 способа для добавления файлов JavaScript или других скриптов, чтобы в последствии использовать их на сайте. Вот как добавляются скрипты для "шапки" или "подвала" сайта в панели администратора практически в любой современной теме:

Эти боксы в основном используются для добавления скриптов вроде Google Analytics или скриптов онлайн-чата. Если в вашей теме таких боксов нет, можно внести правки в код файла functions.php:
add_action( 'wp_enqueue_scripts', 'wpsites_register_load_script' );
/**
* @author Brad Dalton - WP Sites
* @example http://wp.me/p1lTu0-a40
*/
function wpsites_register_load_script() {
wp_register_script( 'your-script', get_stylesheet_directory_uri() . '/js/your-script.js' );
wp_enqueue_script( 'your-script' );
}Примечание: После однократной регистрации скрипта нет необходимости регистрировать его повторно; его можно вызывать в зависимости от указанных условий в функции wp_register_script:
add_action( 'wp_enqueue_scripts', 'wpsites_load_javascript_conditionally' );
function wpsites_load_javascript_conditionally() {
if ( is_page('page-slug') ) {
wp_enqueue_script( 'your-script' );
}
}Загрузка скриптов только для определенных страниц или постов
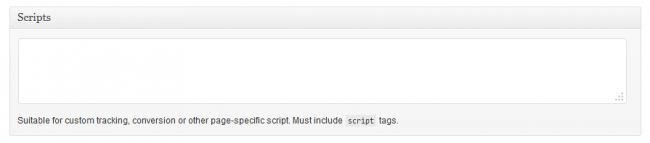
Качественные платные фреймворки и темы наподобие Genesis облегчают задачу по настройке WordPress путем вызова необходимых скриптов для каждой отдельной страницы или определенного типа постов. Под каждой страницей или постом вы найдете отдельный бокс для добавления скриптов.
Если в вашей теме таких боксов нет, кликните по вкладке "Настройки экрана" справа вверху и активируйте отображение боксов для скриптов на экране в режиме редактирования:

Если в вашей теме вообще не предусмотрены отдельные боксы для добавления скриптов, добавьте следующий код в конце файла functions.php. При этом не забудьте заменить значение '007' на нужный вам page_id и указать верный путь расположения .js-файла для приведения скрипта в рабочее состояние:
add_action( 'wp_enqueue_scripts', 'wpsites_load_javascript_conditionally' );
/**
* @author Brad Dalton - WP Sites
* @example http://wp.me/p1lTu0-a40
*/
function wpsites_load_javascript_conditionally() {
if ( is_page('007') ) {
wp_register_script( 'your-script', get_stylesheet_directory_uri() . '/js/your-script.js' );
wp_enqueue_script( 'your-script' );
}
}Загрузка скриптов для дочерней темы
Единственная разница между загрузкой скриптов для родительской и дочерней темы заключается в следующем:
- get_template_directory_uri() — используйте эту функцию для родительской темы.
- get_stylesheet_directory_uri() — используйте эту функцию для дочерней темы.
Приведенный ниже код следует применять для загрузки скриптов в зависимости от указанных условий в родительской теме:
add_action( 'wp_enqueue_scripts', 'wpsites_load_javascript_conditionally' );
/**
* @author Brad Dalton - WP Sites
* @example http://wp.me/p1lTu0-a40
*/
function wpsites_load_javascript_conditionally() {
if ( is_page('007') ) {
wp_register_script( 'your-script', get_template_directory_uri() . '/js/your-script.js' );
wp_enqueue_script( 'your-script' );
}
}Загрузка скриптов при помощи кода
Просто создаем новую папку "js" в дочерней теме в корневой папке и туда помещаем наши файлы с расширением .js. По приведенному коду подразумевается, что ваш файл скрипта носит название your-script. Если вы назвали файл иначе, то и пути к файлу, а также имена файлов в коде тоже надо изменить.
Загрузка скриптов для настраиваемого фона
А вот код для популярной темы Metro, созданной StudioPress. Этот код также можно применять для дочерних тем на основе Genesis, чтобы добавить адаптивное фоновое изображение на сайте:
add_action( 'wp_enqueue_scripts', 'metro_enqueue_scripts' );
/**
* @example http://wp.me/p1lTu0-a40
*/
function metro_enqueue_scripts() {
// Load scripts only if custom background is being used
if ( ! get_background_image() )
return;
wp_enqueue_script( 'metro-backstretch', get_bloginfo( 'stylesheet_directory' ) . '/js/backstretch.js', array( 'jquery' ), '1.0.0' );
wp_enqueue_script( 'metro-backstretch-set', get_bloginfo('stylesheet_directory').'/js/backstretch-set.js' , array( 'jquery', 'metro-backstretch' ), '1.0.0' );
wp_localize_script( 'metro-backstretch-set', 'BackStretchImg', array( 'src' => get_background_image() ) );
}Загрузка скриптов для плагинов вручную
Большинство плагинов, включающих в себя скрипты, также содержат и код для загрузки скриптов, так что от вас никаких дополнительных действий не потребуется. Но если вам попался плагин, который содержит только сам код или только PHP-скрипт, то вам пригодится вот этот метод для загрузки jQuery-скриптов в плагинах:
add_action( 'wp_enqueue_scripts', 'wpsites_load_jquery_script' );
/**
* @author Brad Dalton - WP Sites
* @example http://wp.me/p1lTu0-a40
*/
function wpsites_load_jquery_script() {
wp_register_script( 'your-script', plugins_url( '/js/your-script.js', __FILE__ ), array( 'jquery' ) );
wp_enqueue_script( 'your-script' );
}Для загрузки скриптов применяется метод, аналогичный загрузке таблиц стилей CSS, включая функции wp_register и wp_enqueue для корректной обработки и взаимодействия с файлом style.css.
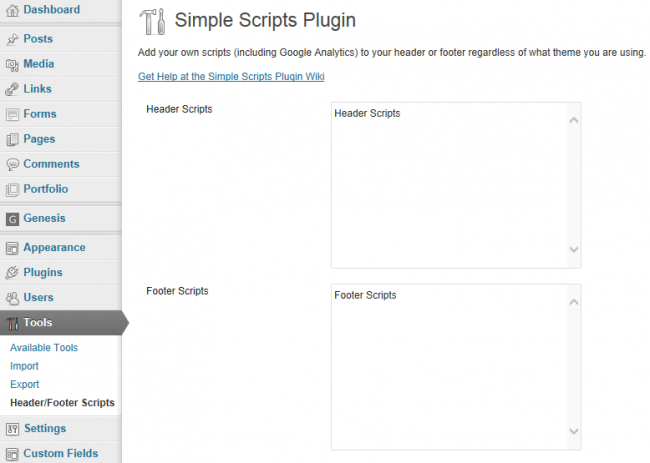
Плагин Simple Scripts

Если в вашей теме нет отдельных полей для добавления скриптов, можно просто установить вот этот плагин под названием Simple Scripts.






















Комментарии к записи: 5
Спасибо, помогло.) И спасибо за познавательные посты.
Спасибо за статью, но для новичка, мне не совсем понятно. У меня есть скрипт типа кнопки подъема наверх в конце страницы. Что внести в файл функций я разобралась, куда скрипт добавить? У меня нет файла, т.е. мне его нужно создать и назвать your-script? А потом этот файл закинуть в документы темы? Буду благодарна за ответ.
в общем добавила в папку файл JavaScript и код в функции, но не могу указать правильный путь для исполнения скрипта?
А кто комментирует статьи, если это сообщество, публикующее материалы авторов? Как получить ответ на свой вопрос?
Добрый день Елена! Если вы действительно хотите разобраться в теме правильного прикрепления скриптов в WordPress, советуем вам изучить этот материал: https://hostenko.com/wpcafe/tutorials/kak-dobavit-javascript-i-css-v-wordpress-temu-ili-plagin/
Но если вы не хотите тратить на это время, просто используйте один из готовых плагинов, который правильным образом будет подгружать все ваши скрипты на сайте, например: https://wordpress.org/plugins/header-and-footer-scripts/