Наверняка вы не раз сталкивались с вопросом доработки или создания своей собственной темы оформления WordPress. И наверняка у вас не всегда получалось все гладко с первого раза. В этом посте мы поговорим о 5 советах (или ошибках), которые помогут вам не наступать на одни и те же грабли каждый раз в процессе разработки.
Воспользуйтесь нескольким советами по созданию и разработке тем на WordPress для себя и своих клиентов и никогда больше не совершайте ошибок, которые вы уже могли допустить.
Смотрите также:
1. Вы не ведете разработку на локальной машине
Я признаю, что в этом одна из моих ошибок — я не набирался новых знаний и пользовался старыми инструментами для создания тем, забыв о том, что мир не стоит на месте и развивается с каждым днем. Мир да — я нет.
Я не так часто обновляю свою ОС. Я до сих пор создаю дизайн предпочтительно в Photoshop CS3 и пользуюсь Windows Vista. И я всегда разрабатывал темы WordPress с помощью кодирования в редакторах Dreamweaver или Sublime, а потом загружал файлы по FTP и обновлял браузер, чтоб посмотреть как оно все выглядит.
До недавнего времени я думал, что установка локального сервера доставит мне немало хлопот. Пока я не попробовал XAMPP!

На самом деле загрузка оказалась очень простой, и после установки предлагается установить дополнение BitNami, с помощью которого можно одним кликом устанавливать популярные скрипты и движки, как например WordPress.
Смотрите также:
Теперь я увидел, что дела пошли быстрее, и я стал больше успевать. Сохранение и обновление страницы стало занимать у меня намного меньше времени, а загрузка плагина и его дальнейшее перемещение в локальную папку — это секундное дело по сравнению с передачей файлов через FTP, как я делал раньше.
2. Вы неправильно добавляете скрипты и стили
Теперь мы уже знаем, что все скрипты и стили необходимо добавлять правильно с помощью wp_enqueue_style и wp_enqueue_script. Согласно WordPress Codex, лучше всего включать скрипты и стили в том порядке, как показано в примере ниже:
/**
* Proper way to enqueue scripts and styles
*/
function theme_name_scripts() {
wp_enqueue_style( 'style-name', get_stylesheet_uri() );
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/example.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );И самая веская причина для этого состоит в том, чтобы избежать сбоев в работе плагинов и тем.
Смотрите также:
3. Вы не используете WP_DEBUG
Во время работы над темой необходимо устранять все возможные или сделанные ошибки. Возможно, вы скопировали какой-то устаревший код из интернет-источника с синтаксическими ошибками. Намного легче найти и устранить эти ошибки по мере выполнения работы, чем потом просматривать всю работу полностью.
Смотрите также:
Перед тем, как приступить к работе над темой, стоит включить режим WP_Debug, который будет уведомлять обо всех допущенных ошибках. Для этого нужно открыть файл wp-config.php и изменить следующую строку:
define( 'WP_DEBUG', false );
на
define( 'WP_DEBUG', true );
Следующий необходимый шаг — это установка нескольких must-have плагинов, которые помогут вам в разработке новой темы. Например:
- Developer (разработка) — плагин, который помогает всем разработчикам на WordPress в создании нового продукта. Благодаря ему новые плагины будут рекомендованы для установки в дальнейшем, по мере их появления.
- Theme Check (проверка темы) — поможет легко и быстро протестировать созданную вами тему и убедиться, что она соответствует последним стандартам тем на WordPress.
- Log Deprecated Notices (уведомления об устаревших логах) — плагин определяет, были ли использованы устаревшие логи, и предлагает альтернативный вариант, если такой есть.
- Debug Bar — плагин уведомляет о кэш-памяти, выполненных запросах, количестве потребляемой памяти и другой полезной для разработчиков информации.
Это самые основные плагины, использование которых поможет вам создавать новые темы в соответствии с последними обновлениями и стандартами WordPress.
4. Вы не тестируете свою тему в разных браузерах
Самый частый и большой виновник искаженной верстки в созданной вами теме — это Internet Explorer. Но существуют и другие незначительные различия в отображении вашей темы в разных браузерах.
Я сразу же тестировал каждую сделанную мной страницу темы, а именно после кодирования заголовка, раздела портфолио, подвала (футера), прочее. Намного легче найти возможную допущенную в работе ошибку, если тестировать страницы по отдельности.
Смотрите также:
BrowserStack — это удивительный инструмент, с помощью которого можно протестировать, как будет выглядеть тема в разных браузерах за 39 долларов в месяц.
Существуют и другие бесплатные опций, как например, IE tester для тестирования старых версий Internet Explorer.

Или же BrowserShots для получения бесплатных скриншотов из многих браузеров, или Lunascape, в котором можно изменить механизм рендеринга сайта (Trident, Gecko, WebKit).
5. Вы не используете тестовый контент для проверки темы
Существует большая разница между созданием темы для себя, для клиента или же для публичного пользования. А заключается она в том, что если вы разрабатываете тему для себя или же для клиента, потребности которого вы знаете, то можно легко предусмотреть все возможные нюансы и сразу же их доработать для удобного конечного использования.
Если вы публикуете уже готовую тему для пользователей, потребностей которых вы не знаете, то необходимо смотреть на ее разработку намного шире и стараться охватить все возможности, чтобы она была более универсальна.
Я предлагаю вам 2 способа проверки вашей темы на такую универсальность для разного рода пользователей.
Theme Unit Data
Это XML файл для импорта тестового контента и проверки данных темы. Скачайте этот файл и загрузите его на ваш сайт с помощью плагина WordPress Importer.
Чтобы правильно протестировать созданную вами тему, вам необходимо импортировать некоторые данные на проверку их соответствия со стандартами WordPress, как например, форматы постов, комментарии, прилепленные записи в блогах (sticky posts), прочее.
Существует и другой инструмент — WP Test, с помощью которого можно протестировать тему.

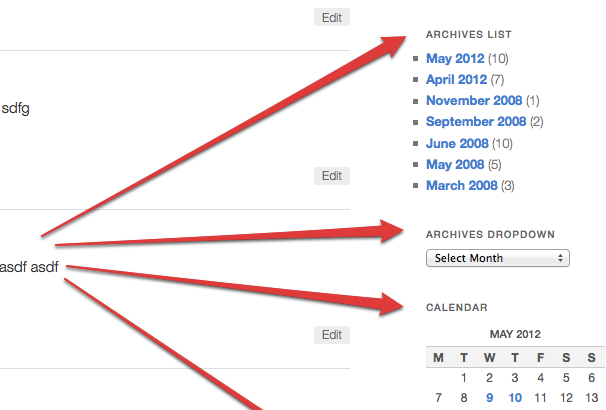
Monster Widget
Это отличный плагин, который объединяет в себе все ключевые виджеты WordPress.

С его помощью можно проверить, подходит ли стиль и верстка вашей темы для использования разных виджетов.
И напоследок добавлю
Очень надеюсь, что мои советы помогут вам при разработке темы на WordPress, особенно если вы новичок в этом деле. Я упомянул самый необходимый минимум требований, которые помогут вам не допускать ошибок в самом начале и сэкономить время при дальнейших разработках.
Удачной вам разработки!





















Комментарии к записи: 1
Самый писк моды это vagrant :) Не забываем сюда включить контроль версий — git, а так же хранения git репозитория на облачном диске.
Так же, к передовым методам относятся использование инструментов из Ruby(Compass), Node.js(npm, bower), PHP (Phing) или Java(Ant).
Да много еще всякой ГАДОСТИ есть на свете. :)
Но многие вещи непозволительная роскошь для мелких и средних проектов.
Могу дополнить список как минимум 2 вещами,
gmetrix или аналоги — контроль скорости работы сайта.
P3 (Plugin Performance Profiler) — контроль работы отдельных частей WordPress
ЗЫ.
И еще все вышеприведенное надо заставить работать с вашим любимым VIM, PHPStrom … нужное добавить.
Спасибо за статью.