Мы часто используем текстовые виджеты для добавления различного контента на боковые панели сайтов, которые создаем в WordPress. Они удобны в использовании, принимают как обычный текст, так и HTML, поэтому с их помощью вы сможете добавлять абсолютно любые типы контента.
Тем не менее, если ваши клиенты будут редактировать боковую панель, не будучи знакомы с HTML, это легко приведет к неполадкам, особенно если мы при работе использовали картинки или ссылки.
Смотрите также:
- Руководство по кастомным типам записей WordPress
- Custom Post Types: пользовательские таксономии, фильтры и архивы в WordPress
- Как использовать кастомные поля для создания мета-блоков с обзорами
- Добавляем баннеры на сайте с помощью произвольных типов записей WordPress
- SuperCPT: легко создаем свои типы записей, таксономию и мета-блоки в WordPress
Самый просто способ избежать этого — заменить участки с использованием текстовых виджетов с кодом в вашей теме на кастомный тип поста, используя WP_Query для отображения постов этого типа в боковой панели.
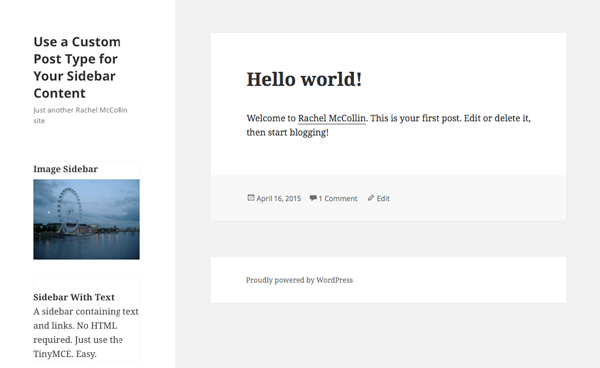
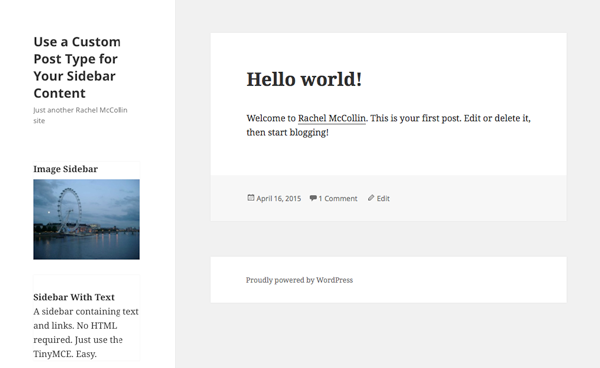
Результатом нашей работы будет что-то вроде этого:

Скачать исходники
Вы сможете сделать это в два шага:
- Зарегистрируйте кастомный тип постов для ваших боковых панелей.
- Создаете функцию вывода контента на боковые панели и добавьте ее в файл sidebar.php в вашей теме.
Мы также создадим боковые панели в WordPress, посмотрим как они выглядят и немного изменим их оформление.
Что вам понадобится
Для выполнения данного урока вам понадобится:
- Установленный WordPress с доступом в консоль
- Редактор кода
Для данного урока мы создадим дочернюю тему из Twenty Fifteen, но вы сможете использовать пример кода для изменения вашей собственной темы, или же вы можете использовать плагин для регистрации нового кастомного типа записи и создания функции, и потом добавить функцию в файл sidebar.php вашей темы.
Создание дочерней темы
Если вы работаете над вашей темой, то можете пропустить эту часть, но если вы все начинаете с нуля, то самым простым способом разобраться в этой технике будет создание дочерней темы. Мы создадим дочернюю темы из темы Twenty Fifteen.
В папке вашей темы wp-content создайте новую папку. Нашу мы назвали tutsplus-sidebar-custom-post-type.
В папке создайте два пустых файла style.css и functions.php. Также создайте копию файла из sidebar.php вашей родительской темы. Вы можете редактировать это позже, и WordPress будет использовать файл шаблонов для показа боковой панели из вашей дочерней темы, вместо файла из родительской Twenty Fifteen.
В вашу новую таблицу стилей style.css добавьте следующее:
/* Theme Name: Tuts+ Use a Cusotm Post Type for Sidebar Content Theme URI: Description: Theme to support tuts+ tutorial on using a CPT for sidebars. Child theme for the Twenty Fifteen theme. Author: Rachel McCollin Author URI: Template: twentyfifteen Version: 1.0 */ @import url("../twentyfifteen/style.css");
Вам понадобится самостоятельно изменить детали темы и автора, действуя по нашему примеру.
После этого вы можете активировать тему на вашем сайте через меню Внешний вид → Темы в консоли администратора WordPress.
Регистрация кастомного типа постов
Следующим шагом будет регистрация кастомного типа постов для боковой панели. Вы можете это сделать в файле для функций темы (или, если вы использовали плагин, создайте новый файл в папке wp-content/plugins).
Откройте файл functions.php в вашей теме и добавьте следующий код:
function tutsplus_create_sidebar_post_type() {
$labels = array(
'name' => __( 'Sidebars' ),
'singular_name' => __( 'Sidebar' ),
'add_new' => __( 'New Sidebar' ),
'add_new_item' => __( 'Add New Sidebar' ),
'edit_item' => __( 'Edit Sidebar' ),
'new_item' => __( 'New Sidebar' ),
'view_item' => __( 'View Sidebar' ),
'search_items' => __( 'Search Sidebars' ),
'not_found' => __( 'No Sidebars Found' ),
'not_found_in_trash' => __( 'No Sidebars found in Trash' ),
);
$args = array(
'labels' => $labels,
'has_archive' => false,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
);
register_post_type( 'sidebar_post', $args );
}
add_action( 'init', 'tutsplus_create_sidebar_post_type' );Это зарегистрирует новый кастомний тип постов sidebar_post. Обратите внимание, что мы намеренно назвали его sidebar_post, а не просто sidebar. Это потому, что много тем уже используют класс sidebar для их боковых панелей, и повторное использование этого названия может привести к конфликту классов вывода тегом шаблона post_class(), когда мы позже будем создавать цикл.
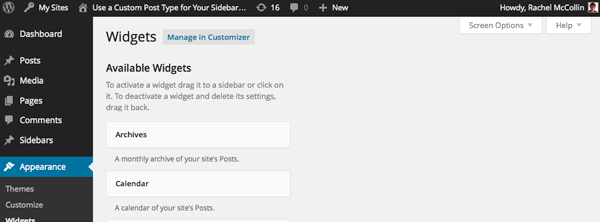
Теперь, если вы обновите вашу страничку администратора, то на экране увидите кастомный тип поста с названием Sidebars:

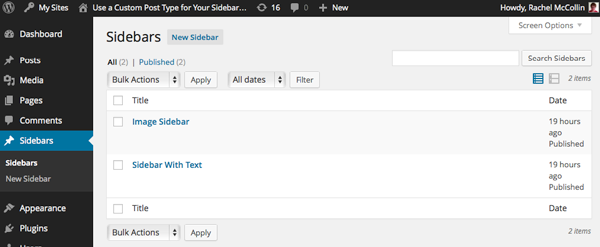
Теперь добавим несколько боковых панелей так же, как бы вы добавляли обычный пост. На скриншоте вы можете увидеть наши:

Одна из наших боковых панелей состоит только из изображения. Это специально, поскольку в дальнейшем мы создадим цикл, который будет выводить эти изображения.
Создание функции для вывода боковой панели
В данный момент боковые панели не будет отображаться на вашем сайте, поскольку вы не добавили их в вашу тему. Поэтому следующим шагом будет написание функции, которая будет использовать WP_Query, чтобы выводить посты в боковой панели.
Код функции
Добавьте в файл функций следующий код:
function tutsplus_sidebars() {
$args = array(
'post_type' => 'sidebar_post'
);
$query = new WP_query ( $args );
if ( $query->have_posts() ) { ?>
<?php while ( $query->have_posts() ) : $query->the_post(); /* start the loop */ ?>
<aside id="post-<?php the_ID(); ?>" <?php post_class( 'sidebar-post' ); ?>>
<h3 class="sidebar-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'compass' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h3>
<?php if ( has_post_thumbnail() ) { ?>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium', array(
'class' => 'aligncenter',
'alt' => trim(strip_tags( $wp_postmeta->_wp_attachment_image_alt ))
) ); ?>
</a>
<?php } ?>
<section class="sidebar-content">
<?php the_content(); ?>
</section><!-- .entry-content -->
</aside>
<?php endwhile; /* end the loop*/ ?>
<?php rewind_posts();
}
}Давайте просмотрим этот код, чтобы понять что он выполняет:
- Сперва он создает функцию под названием tutsplus_sidebars(), которую мы позже добавим в файл sidebar.php
- Внутри той функции задаются аргументы для WP_Query, а именно, пост типа sidebar_post
- Код проверяет, возвращает ли запрос пост и если да, то запускает цикл
- Код открывает элемент aside, используя the_ID() и post_class() для создания ID и классов в CSS
- Код добавляет элемент h3 с названием поста
- Проверяет, есть ли в посте изображения и если да, то выводит их
- Выводит контент поста, который находится внутри элемента section
- Закрывает элемент aside, останавливает цикл и использует rewind_posts() для сброса запроса
После этого сохраните ваш файл функций.
Добавление функции в файл шаблонов боковой панели
Функция, которую вы только что написали, никак не прикреплена к WordPress, поэтому на данном этапе ее невозможно запустить. Для этого вам нужно вызвать ее в файле sidebar.php.
Откройте файл sidebar.php в вашей теме. Если вы работаете с дочерней темой от Twenty Fifteen, используйте копию, которую вы создали раньше.
Если вы хотите, чтобы в вашей боковой панели были только посты, без виджетов, удалите код для вывода виджетов. Если же вы хотите, чтобы виджеты присутствовали, то оставьте его.
В нашем случае, мы удалим виджеты из файла Twenty Fifteen для боковой панели, поэтому я удаляю следующие строки с кодом:
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?>
<div id="widget-area" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</div><!-- .widget-area -->
<?php endif; ?>Теперь добавим функцию для вывода боковой панели. В Twenty Fifteen мы добавим ее в самом конце файла sidebar.php, после строки endif;. В вашей теме вы можете вставить ее где угодно:
<?php tutsplus_sidebars(); ?>
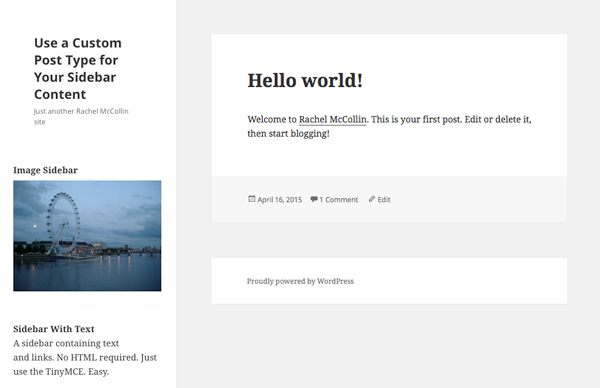
После этого можем посмотреть на наш сайт, на котором боковые панели уже будут выведены:

Нам все еще нужно оформить все в одном стиле, но мы приступим к этому после того, как «подчистим» область виджетов.
Отмена регистрации области виджетов
Если вы работаете с дочерней темой и не хотите использовать виджеты в вашей боковой панели, во избежание путаницы, полностью удалите область виджетов в дочерней теме. Это значит, что на странице администратора в меню Внешний вид → Виджеты они больше не будут отображаться. Если вы этого не сделаете, пользователи смогут добавлять виджеты, и для них будет непонятно, почему они не выводятся на экран.
Если вы работаете со своей темой, то все, что вам нужно — это удалить код, который зарегистрировал эти виджеты (или для начала, просто не добавлять никакие виджеты). Если вы используете дочернюю тему, вы не можете изменить родительскую, поэтому небходимо использовать функцию unregister_sidebar() для удаления области виджетов с вашей боковой панели.
Добавите в файл functions.php вашей дочерней темы следующее:
function tutsplus_unregister_sidebar_widget_area() {
unregister_sidebar( 'sidebar-1' );
}
add_action( 'widgets_init', 'tutsplus_unregister_sidebar_widget_area', 15 );Это отменит регистрацию области виджета sidebar-1, ID которой мы удалили в файле sidebar.php. Заметьте, что при присоединении функции к действию widgets_init, мы установили приоритет 15, чтобы удостовериться, что эта функция запустится после регистрации боковой панели, у которой задан приоритет 10 по умолчанию.
Теперь в окне администратора виджеты не отображаются:

Оформление боковых панелей
На данном этапе наши боковые панели не совпадают по стилю с другим контентом, который был оформлен с помощью таблицы стилей Twenty Fifteen. Если вы используете свою тему, у вас может не возникнуть подобная проблема или наоборот, могут возникнуть другие проблемы относительно оформления, которые нужно будет исправить.
Для того, чтобы избавиться от этой проблемы в Twenty Fifteen, вам необходимо всего лишь добавить одну строку CSS. Откройте таблицу стилей style.css вашей дочерней темы и добавьте следующий код:
.sidebar-post {
margin: 0 20%;
}Сохраните изменения и просмотрите свой сайт еще раз:

Так намного лучше! Теперь все боковые панели выводятся в нужном стиле.
Заключение
Использование кастомного типа постов для ваших боковых панелей может намного упростить жизнь людям, которые хотят вносить изменения на сайте, но не имеют опыта в HTML и программировании. Использование постов подобным образом означает, что они могут использовать редактор записей wordpress, чтобы создать новые боковые панели и вывести их на сайте.
При желании, используя данную технику, вы можете добавлять дополнительные элементы в WP_Query. Возможно, вы также могли бы создать классификацию для постов на боковой панели и использовать ее при выводе. Или вы можете выводить разный контент (например, включая или опуская заголовок поста или изображение), в зависимости от классификации (или еще лучше, выводить метаданные). Вы также можете добавлять аргументы для сортировки постов при помощи menu_order и использовать это при регистрации постов.





















Комментарии к записи: 4
Спасибо, наконец нашла то, что искала, сейчас буду претворять в жизнь)
ахеренеть… Три раза прочитал, но так ничего и не понял. Написано явно не для начинающих с нуля, так как профессиональная терминология зашкаливает.
There are no doubt many WordPress sidebar Blogs, also I have been following this Blogs from wpcafe.org & it is really very nice to learn more about many WordPress sidebar here.
Also check out:- thehtmlcoder.com
а если в теме имеется управления сайдбарами через админку, а именно, выставить сайдбар справа, слева, убрать сайдбар, а вот мне надо сделать чтоб сайдбаров выводилось сразу 2, что мне в этом случае нужно прописывать?